- •Теория гипертекста и гипертекстовые практики в Рунете
- •Глава I. О понятии электронного гипертекста 11
- •Глава III. Гипертекст как специфическое явление компьютер- ного дискурса 78
- •Глава IV. Структура и композиционные единицы гипертекста.... 154
- •Глава V. Типология русскоязычных интернет-гипертекстов 225
- •Глава I. О понятии электронного гипертекста
- •В. Буш и его концепция Мемекса
- •Д. Энгельбарт и его система nls / Augment
- •Первая компьютерная «мышь» д. Энгельбарта
- •Принципы представления письменного текста в проекте «Ксанаду» Теодора Нельсона
- •Практические разработки в области гипертекстовых систем
- •Письменный текст в Интернете сегодня
- •Специфика гипертекста как объекта лингвистического анализа
- •Метафоры гипертекста
- •Определение электронного гипертекста
- •Глава II. Принципы электронного гипертекста в свете теоретических концепций XX века
- •Стратегии гипертекста в аспекте диалогической теории м. М. Бахтина
- •Гипертексты книжные и электронные (типология межтекстуальных связей ж. Женетта)
- •Глава III. Гипертекст как специфическое явление компьютерного дискурса
- •О специфике компьютерного дискурса
- •Пользовательский интерфейс интернет-браузера как знаковая система
- •Графическая неоднородность как категория электронного гипертекста
- •"Гипертексты оо ту и эту стороны
- •1. Аналогия с традиционными средами
- •2. Замечания
- •3. Примеры
- •Боннер как элемент структуры интернет-текста
- •Интерактивность
- •Литературные игры в Интернете
- •Изменение отношений «автор — читатель» в гипертекстовом пространстве
- •О понятии гипертекстуальности
- •Глава IV. Структура и композиционные единицы гипертекста
- •О нелинейности гипертекста
- •Текстовые единицы гипертекста
- •I. Определение гипертекста п. Гипертекстуапьность и постмодернизм ш. Вне-компьютерные гипертексты. История. Гу.
- •Классификация гипдзтекстов.
- •Название как элемент структуры информационной единицы
- •Принципы описания и классификации гипертекстовых ссылок
- •«Первые страницы»
- •I Литература
- •I Она может состоять, например, в том, чтобы побудить слушающего включить еще одну лампочку или перейти в более
- •Глава V. Типология русскоязычных интернет-гипертекстов
- •Принципы классификации русскоязычных интернет-гипертекстов
- •Специфика гипертекстовой интерпретации учебной информации
- •Учебные курсы в Рунете, подготовленные с использованием гипертекстовых технологий
Боннер как элемент структуры интернет-текста
Обсуждая то, что мы назвали графической неоднородностью электронного текста, нельзя не упомянуть об одной широко распространенной реалии сетевой коммуникации, связанной с этой неоднородностью и участвующей в ее формировании. Мы имеем в виду баннеры как основную форму интернет-рекламы.
Баннеры могли бы (и, видимо, уже должны) стать темой отдельного исследования. Не претендуя на исчерпывающий анализ этого рекламного «жанра», рожденного Интернетом и реализуемого только при помощи компьютерных технологий, мы рассмотрим некоторые его специфические черты.
Баннеры — это статические картинки или достаточно простая мультипликация, в большинстве случаев дополненные минимальным текстом. Поскольку «смысл» этого изображения рождается в результате функциональной взаимосвязанности рисунка и текста, баннеры являются ярким примером присутствия в Интернете графизмов, о которых шла речь выше. Будучи «жанром», рожденным Интернетом, они — зримое воплощение его специфической стилистики. Изображение является источником гипертекстовой ссылки, по которой можно перейти на рекламируемый сайт, содержащий более развернутую информацию, и это отражает суть сетевой рекламы. Любая интернет-реклама, как правило, двухступенчата: рекламный материал содержит ссылку на сайт, который, в свою очередь, также представляет собой рекламу товара или услуги. Такая организация рекламного сообщения формируется особенностями сетевого представления информации: «разумеется, можно отнестись к баннеру как к рекламному объявлению в газете, и не давать с него ссылки на какой-то сайт, а просто написать на нем телефон и адрес магазина. Но традиционно люди в интернете привыкли относиться к рекламным материалам как к приглашению получить более подробную информацию» [http://www.gIossary.ru/cgi-bin/gl_sch2.cgi7RBgttlw]. Кстати, эта специфическая особенность интернет-рекламы уже начинает оказывать воздействие на традиционные рекламные материалы, например, на стратегии щитовой наружной рекламы: «Интернет в корне изменил наружную рекламу. Вам не нужно больше втискивать целиком рекламный текст на щите. Включив URL в текст, вы можете использовать остаток места на плакате для рекламных слоганов или объявлений без использования мелкой печати. На некоторых рекламных щитах просто указан URL» [http://www.elfmiov.com/info/web_media.htrnl].
Баннеры сравнительно невелики по отношению к общей экранной поверхности; существует два наиболее распространенных размера — 468 х 60 и 100 х 100 пикселей (пиксель — минимальная единица представления видимой информации на поверхности экрана). Как правило, на одной странице, содержащей рекламу, бывает несколько рекламных мест, например, для одного баннера 468 х 60 и двух баннеров 100 х 100. Количество баннеров, существенно превышающее эти цифры, является нецелесообразным. «Очевидно, что наличие на одной странице, а тем более "в одном экране", большого количества рекламных мест уменьшает долю внимания пользователя, приходящуюся на каждую рекламу. Кроме того, это раздражает посетителей, так как отвлекает их от содержания и увеличивает время загрузки страниц сайта» [http://www.glossary.ru/cgi-bin/g_sch2.cgi?RBgttlw].
Чаще всего баннеры создаются на основе технологии gif-анимации, то есть они представляют собой сменяющие друг друга с определенным интервалом времени изображения. Как правило, баннеры, созданные таким образом, имеют схожую композиционную структуру: одно изображение содержит название рекламируемого сайта, другое стремится заставить пользователя к нему обратиться. Также возможно создание баннеров и с использованием флеш-технологии.
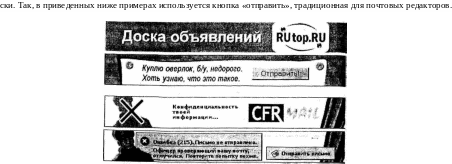
Какая бы технология ни использовалась баннерами, их объединяет одна общая черта. Как правило, ни графические образы баннеров, ни их текст не отражают реальное содержание сайта, переходом к которому они являются, поскольку задача, которую должно решить их использование, другая. Сама по себе реклама как разновидность массовой коммуникации не имеет однозначного определения, тем не менее очевидна ее глобальная цель — внушение потребителю желания приобрести товар, это «информация о товарах и услугах с целью их успешной реализации» [Землянова 1999: 188]. В отличие от этого, баннеры, как правило, не являются рекламой товара или услуги и должны просто привлечь внимание, заинтриговать, что наглядно иллюстрирует формирующиеся этику и эстетику гипертекста. «Провокация, доведенная до уровня мистификации, является самым дешевым способом привлечения внимания. Поэтому предназначение заголовков и неизбежных для объемного гипертекста "аннотаций" в том, чтобы заинтриговать читателя; а построены они, скорее всего, будут по принципам рекламных слоганов... Главное, чтобы по ним "кликнули"» [htrp://www.ms.rvj/netcult/20001014_dalido.htrnl].
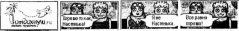
Иногда смена кадров баннера, подобно телевизионной рекламе, моделирует коммуникативную ситуацию, где присутствует даже некое подобие сюжета, правда, максимально редуцированного. Реплики персонажей, которые здесь появляются, также не имеют прямой связи с содержанием рекламируемого сайта, а создают некий эмоциональный образ, чаще всего — на основе позитивных коннотаций. Несмотря на то, что сам бан-нер не является непосредственной рекламой, создаваемый им условный, максимально сжатый контекст призван выполнить основную функцию рекламного сообщения — «повысить количество гармонии, порядка и тем самым понизить количество энтропии, хаоса» [Руднев 2001: 386]. «Специфика рекламного текста при этом и состоит в том, что он психотерапевтически изображает сам процесс превращения энтропии в информацию, показывая то и только то, "как хорошо", но никогда — "как плохо"» [Руднев 2001: 386]. В качестве примера можно привести баннер туристической компании, где положительные коннотации определяются как зрительным образом баннера (яркая, красочной картинка, соединяющая стилизованные изображения моря, солнца, пляжа), так и его текстом, эксплуатирующем восклицание «хорошо!»:

Главная задача использования баннеров — заставить читателя его «кликнуть», т. е. обратиться к нему как источнику ссылки и сделать соответствующий переход. Поэтому при их создании очень часто используются визуальные образы, провоцирующие это действие, т. е. различного вида «кнопки». Это могут быть изображения, воспроизводящие стилистику «кнопки», но они — не более чем элемент внешнего дизайна, просто рисунки, так как источником ссылки является весь баннер в целом. В сознании человека, привыкшего к восприятию интернет-информации, сформирована связь между подобным образом и нажатием на левую клавишу «мыши», которое подчас выполняется им практически автоматиче-
П рисутствие
баннеров на интернет-сайте является
косвенным свидетельством его
популярности, и масштабность этого
явления в Рунете стремительно растет.
Так, в 2002 г. объем отчислений на рекламу
в Рунете составил около 70, а в 2003 —
уже 150 млн долларов [Вуль 2003: 494]. Вне
зависимости от своего содержания и
адресации интернет-текст все чаще
помещается в окружение пестрых мелькающих
изображений баннеров. И это также
влияет на зрительные впечатления,
сопряженные с
восприятием
интернет-текста.
рисутствие
баннеров на интернет-сайте является
косвенным свидетельством его
популярности, и масштабность этого
явления в Рунете стремительно растет.
Так, в 2002 г. объем отчислений на рекламу
в Рунете составил около 70, а в 2003 —
уже 150 млн долларов [Вуль 2003: 494]. Вне
зависимости от своего содержания и
адресации интернет-текст все чаще
помещается в окружение пестрых мелькающих
изображений баннеров. И это также
влияет на зрительные впечатления,
сопряженные с
восприятием
интернет-текста.
* * *
Итак, электронная гипертекстовая форма изменяет наши представления о письменном тексте, сформированные «книжной» коммуникацией, она усложняет и варьирует прагматику текста. То, что мы видим на экране компьютерного монитора, яркое мелькание разрозненных, на первый взгляд, текстовых фрагментов и зрительных образов, подчиняющееся нашей воле, спонтанному желанию, заставляет нас убедиться в том, что проблемы семантики и прагматики письменного текста могут быть обусловлены материальным характером его носителя. Кстати, о зависимости традиционных текстовых категорий от книжной формы писал еще Б. В. Томашевский, считавший, что «в первую очередь всякому занимающемуся вопросами текста необходимо точно знать природу книги» [Томашевский 1959: 7]. Тем не менее не следует объяснять многократно возросшую графическую неоднородность гипертекста исключительно инновационными технологическими возможностями; было бы ошибочным считать гипертекстовую специфику всего лишь проекцией данных технологий. Электронный гипертекст — это новый тип письменного тек-112 ста, и он находится в процессе поиска собственной стилистики, становления «законов жанра». Эти опыты находят реализацию в том числе и в формах традиционной «книжной» литературы. Самым важным, на наш взгляд, является то, что автор и его произведение оказываются в иных, чем в эпоху книгопечатания, отношениях. Автор оказывается гораздо ближе к своему произведению, и это может быть сравнимо с «догутен-берговской» эпохой рукописной книги. В результате автор вновь обретает утраченные в процессе книгопечатания способы реализации собственного творческого потенциала — право определять графический, зрительный облик текста, окончательный вид, в котором он предстанет перед читателем. Вследствие этого электронный текст может быть сравним с рукописью, не в смысле текста, написанного от руки, а текста, написанного рукой Автора.
С нашей точки зрения, сейчас уже наметилась некая перспектива эстетической эволюции электронного текста. Электронный текст, несмотря на свою технологическую инновационность (а может быть, и благодаря ей), стремится к воспроизведению и тиражированию неповторимой индивидуальности текста рукописного. В качестве доказательства этого можно упомянуть об услуге, предоставляемой одной из ведущих российских компаний по созданию и распространению шрифтов «РагаТуре» [http://www.paratype.ru/]. Предлагается разработка компьютерного шрифта на основе индивидуального рукописного почерка. И в качестве рекламы этой услуги на сайте фирмы можно ознакомиться с шрифтом, созданным на основе почерка А. С. Пушкина. «Перепишем» этим шрифтом небольшой фрагмент данного абзаца (как видно из примера, шрифт включает в себя и латиницу):