
- •Table of Contents
- •About the Author
- •Dedication
- •Foreword
- •Acknowledgments
- •Why Does Office 365 Have Better Features?
- •Which Version of Office 365 Has Power Pivot?
- •Why Do I Have to Sign in to Excel?
- •How Can I Use Excel on Dual Monitors?
- •How Can I Open The Same Workbook Twice?
- •Find Icons on the Ribbon
- •Where is File, Exit?
- •Where Are My Macros?
- •Customizing the Ribbon
- •Go Wide
- •Minimize the Ribbon to Free Up a Few More Rows
- •Use a Wheel Mouse to Scroll Through The Ribbon Tabs
- •Why Do The Charting Ribbon Tabs Keep Disappearing?
- •Use Dialog Launchers For More Choices
- •Icon, Dropdowns, and Hybrids
- •Zoom is at the Bottom
- •Make Your Most-Used Icons Always Visible
- •The Excel 2003 Alt Keystrokes Still Work (If You Type Them Slowly Enough)
- •Use Keyboard Shortcuts to Access the Ribbon
- •Why Do I Have Only 65,536 Rows?
- •Which File Format Should I Use?
- •Why Does The File Menu Cover The Entire Screen?
- •How Do I Close The File Menu?
- •Increase the Number of Workbooks in the Recent Files List
- •Change All Print Settings in Excel
- •I Just Want The Old Print Preview Back
- •Get Quick Access to Formatting Options Using the Mini Toolbar
- •What Is Protected Mode?
- •Use a Trusted Location to Prevent Excel’s Constant Warnings
- •My Manager Wants Me to Create a New Expense Report from Scratch
- •Open a Copy of a Workbook
- •Open Excel with Ctrl+Alt+X
- •Have Excel Always Open Certain Workbook(s)
- •Set up Excel Icons to Open a Specific File on Startup
- •Use a Macro to Customize Startup
- •Control Settings for Every New Workbook and Worksheet
- •Excel Says I Have Links, But I Can Not Find Them
- •Automatically Move the Cell Pointer After Enter
- •Return to the First Column After Typing the Last Column
- •Enter Data in a Circle (Or Any Pattern)
- •How to See Headings as You Scroll Around a Report
- •How to See Headings and Row Labels as You Scroll Around a Report
- •Why is the Scrollbar Slider Suddenly Tiny?
- •Why Won’t My Scrollbar Scroll to My Charts?
- •Jump to the Edge of the Data
- •Jump to Next Corner of Selection
- •Ctrl+Backspace brings the Active Cell into View
- •Zoom with the Wheel Mouse
- •Copy a Formula to All Data Rows
- •A Faster Way To Paste Values
- •Quickly Turn a Range on Its Side
- •Quickly Rearrange Rows Or Columns
- •Quickly Copy Worksheets
- •Use Group Mode to Change All Worksheets
- •Find Text Numbers
- •Why Can’t Excel Find a Number?
- •Mix Formatting In A Single Cell
- •Enter a Series of Months, Days, or More by Using the Fill Handle
- •Have the Fill Handle Fill Your List of Part Numbers
- •Teach Excel to Fill A, B, C
- •Add Total to the End of Jan, Feb, ... Dec
- •Put Date & Time in a Cell
- •Use Excel as a Word Processor
- •Add Excel to Word
- •Use Hyperlinks to Create an Opening Menu for a Workbook
- •Spell check a Region
- •Stop Excel from AutoCorrecting Certain Words
- •Use AutoCorrect to Enable a Shortcut
- •Why Won’t the Track Changes Feature Work in Excel?
- •Simultaneously Collaborate on a Workbook with Excel Web App
- •How to Print Titles at the Top of Each Page
- •Print a Letter at the Top of Page 1 and Repeat Headings at the Top of Each Subsequent Page
- •How to Print Page Numbers at the Bottom of Each Page
- •How to Make a Wide Report Fit to One Page Wide by Many Pages Tall
- •Add a Printable Watermark
- •Print Multiple Ranges
- •Add a Page Break at Each Change in Customer
- •Save My Worksheet as a PDF File
- •Send an Excel File as an Attachment
- •Save Excel Data as a Text File
- •Close All Open Workbooks
- •I Just Closed an Unsaved Workbook
- •Roll Back to an AutoSaved Version
- •Have Excel Talk to You
- •Enter Special Symbols
- •What Do All the Triangles Mean?
- •Why does Excel Insert Cell Addresses When I Edit In a RefEdit Box?
- •F4 Repeats Last Command
- •Print all Excel Keyboard Shortcuts
- •Create a Personal Macro Workbook
- •Macro to Toggle Positive to Negative
- •Assign a Macro to a Shortcut Key
- •Assign a Macro to a Toolbar Icon
- •Use a Macro to Change Case to Upper, Lower, or Proper
- •Get Free Excel Help
- •Start a Formula with = or +
- •Three Methods of Entering Formulas
- •Why Does Excel 2013 Look Like A Slot Machine?
- •Use Parentheses to Control the Order of Calculations
- •Long Formulas in the Formula Bar
- •Copy a Formula That Contains Relative References
- •Copy a Formula While Keeping One Reference Fixed
- •Create a Multiplication Table
- •Calculate a Sales Commission
- •Simplify the Entry of Dollar Signs in Formulas
- •Learn R1C1 Referencing to Understand Formula Copying
- •Create Easier-to-Understand Formulas with Named Ranges
- •See All Named Ranges at 39% Zoom
- •Use Named Constants to Store Numbers
- •Total Without Using a Formula
- •Add or Multiply Two Columns Without Using Formulas
- •Type 123 to Enter 1.23
- •Join Two Text Columns
- •Concatenate Several Cells
- •Join Text with a Date or Currency
- •Break Data Apart Using Flash Fill
- •Parse Data using Text to Columns
- •Excel Is Randomly Parsing Pasted Data
- •I Lose Leading Zeroes From CSV Files
- •Open CSV File With Dates in D/M/Y Format
- •Handle Dates in YYYYMMDD format
- •My G/L Software Uses a Trailing Minus for Negative Numbers
- •Parse Data With Leader Lines
- •Parse Multi-Line Cells
- •Change Smith, Jane to Jane Smith
- •Convert Numbers to Text
- •Fill a Cell with Repeating Characters
- •CLEAN Hasn’t Kept Up With The Times
- •Add the Worksheet Name as a Title
- •Use AutoSum to Quickly Enter a Total Formula
- •AutoSum Doesn’t Always Predict My Data Correctly
- •Use the AutoSum Button to Enter Averages, Min, Max, and Count
- •Ditto The Formula Above
- •The Count Option of the AutoSum Dropdown Doesn’t Appear to Work
- •Total the Red Cells
- •Automatically Number a List of Employees
- •Automatically Number the Visible Rows
- •Discover New Functions Using the fx Button
- •Get Help on Any Function While Entering a Formula
- •Use F9 in the Formula Bar to Test a Formula
- •Quick Calculator
- •When Entering a Formula, You Get the Formula Instead of the Result
- •Highlight All Formula Cells Using Conditional Formatting
- •You Change a Cell in Excel but the Formulas Do Not Calculate
- •Calculate One Range
- •Why Use the Intersection Operator?
- •Understand Implicit Intersection
- •Find the Longest Win Streak
- •Add B5 On All Worksheets
- •Consider Formula Speed
- •Exact Formula Copy
- •Calculate a Loan Payment
- •Calculate Many Scenarios for Loan Payments
- •Back into an Answer Using Goal Seek
- •Create an Amortization Table
- •Do 40 What-if Analyses Quickly
- •Random Walk Down Wall Street
- •What-If For 3 Or More Variables
- •Rank Scores
- •Round Numbers
- •Round to the Nearest $0.05 with MROUND
- •Round Prices to the Next Highest $5
- •Round 0.5 towards Even Per ASTM-E29
- •Separate the Integer From the Decimals
- •Why Is This Price Showing $27.85000001 Cents?
- •Calculate a Percentage of Total
- •Calculate a Running Percentage of Total
- •Use the ^ Sign for Exponents
- •Raise a Number to a Fraction to Find the Square or Third Root
- •Calculate a Growth Rate
- •Find the Area of a Circle
- •Figure Out Lottery Probability
- •Help Your Kids with Their Math
- •Convert Units
- •XOR Only Works Correctly for Two Values
- •Find the Second Largest Value
- •Format Every Other Row in Green
- •\Use IF to Calculate a Bonus
- •IF with Two Conditions
- •Tiered Commission Plan with IF
- •Display Up/Down Arrows
- •Stop Showing Zeroes in Cell Links
- •Count Records That Match a Criterion
- •Build a Table That Will Count by Criteria
- •Sum Records That Match a Criterion
- •Can the Results of a Formula Be Used in SUMIF?
- •Calculate Based on Multiple Conditions
- •Avoid Errors Using IFERROR
- •Use VLOOKUP to Join Two Tables
- •Every VLOOKUP Ends in False
- •Lookup Table Does Not Have to Be Sorted
- •Beware of #N/A from VLOOKUP
- •Add New Items to the Middle Of Your Lookup Table
- •Consider Naming the Lookup Table
- •Remove Leading and Trailing Spaces
- •Your Lookup Table Can Go Across
- •Copy a VLOOKUP Across Many Columns
- •INDEX Sounds Like an Inane Function
- •You Already Know MATCH, Really!
- •INDEX Sounds Like an Inane Function - II
- •VLOOKUP Left
- •Fast Multi-Column VLOOKUP
- •Speed Up Your VLOOKUP
- •Return the Next Larger Value in a Lookup
- •Two-Way Lookup
- •Combine Formulas into a Mega-Formula
- •Combine Two Lists Using VLOOKUP
- •Watch for Duplicates When Using VLOOKUP
- •Return the Last Entry
- •Return the Last Matching Value
- •Sum All of the Lookups
- •Embed a Small Lookup Table In Formula
- •I Don’t Want to Use a Lookup Table to Choose One of Five Choices
- •Is there Something More Flexible than CHOOSE?
- •Lookup Two Values
- •Add Comments to a Formula
- •Create Random Numbers
- •Randomly Sequence a List
- •Play Dice Games with Excel
- •Generate Random Without Repeats
- •Calculate a Trendline Forecast
- •Forecast Data with Seasonality
- •Build a Model to Predict Sales Based on Multiple Regression
- •Switching Columns into Rows Using a Formula
- •SUM a Range that is C5 Rows Tall Using OFFSET
- •Replace Volatile OFFSET with INDEX
- •How Can You Test for Volatility?
- •Whatever Happened to the @@ Function?
- •Tables Are Like a Database in Excel
- •Dealing with Table Formulas
- •Rename Your Tables
- •Charts , VLOOKUP & Pivots Expand With The Table
- •Before Deleting a Cell, Find out if Other Cells Rely on It
- •Calculate a Formula in Slow Motion
- •Which Cells Flow into This Cell?
- •Color all Precedents or Dependents
- •Monitor Distant Cells
- •Auditing Worksheets with Inquire
- •Use Real Dates
- •How Can I Tell If Have Real Dates?
- •Convert Text Dates to Real Dates
- •Format Dates
- •Format Dates As Quarters or Weeks
- •Display Monthly Dates
- •Add a Column to Show Month or Weekday
- •Calculate First of Month
- •Calculate the Last Day of the Month
- •Calculate Invoice Due Dates
- •Calculate Receivable Aging
- •NOW, or TODAY?
- •Find the Last Sunday Of the Month
- •Calculate Work Days
- •Calculate Work Days for a Farmers Market
- •Calculate Age in Years, Months, Days
- •Coerce an Array of Dates from 2 Dates
- •Use Real Times
- •Strangeness of Time Formatting
- •Convert Time to Decimal Hours
- •Calculate with Time
- •Enter Minutes and Seconds
- •Convert Text to Time
- •Can Excel Track Negative Time?
- •Fill Blanks With Value Above
- •See Formulas in Excel 2013
- •Create a Bell Curve in Excel
- •Change from Lower to Upper Case in Excel
- •Spell Out Numbers in Excel
- •Copy Macro Code from the Internet Into an Add-In
- •Return Data from a Webservice in Excel 2013
- •Add New Functions to Excel with Fast Excel SpeedTools Extras
- •=SUM(B1:B5) is Better Than =B1+B2+B3+B4+B5
- •How to Set up Your Data for Easy Sorting and Subtotals
- •How to Fit a Multiline Heading into One Cell
- •No Tiny Blank Columns Between Columns
- •How to Sort Data
- •Sort Days of the Week
- •Sort a Report into a Custom Sequence
- •Sort All Red Cells to the Top of a Report
- •Sort Pictures With Data
- •Quickly Filter a List to Certain Records
- •Use Search While Filtering
- •Filter by Selection
- •Use AutoSum After Filtering
- •Filter Only Some Columns
- •Find the Unique Values in a Column
- •Use Advanced Filter
- •Replace Multiple Filter Criteria with a Single Row of Formulas
- •Add Subtotals to a Data set
- •Use Group & Outline Buttons to Collapse Subtotaled Data
- •Manually Apply Groups
- •Group Report Sections
- •Copy Just Totals from Subtotaled Data
- •Sort Largest Customers to the Top
- •Select 100 Columns in Subtotals
- •Enter a Grand Total of Data Manually Subtotaled
- •Add Other Text to the Subtotal Lines
- •Subtotals by Product Within Region
- •Format the Subtotal Rows
- •My Manager Wants a Blank Line After Each Subtotal
- •Subtotal One Column and Count Another Column
- •Can You Get Medians?
- •Horizontal Subtotals
- •Be Wary
- •Send Error Reports
- •Help Make Excel Better
- •Remove Blank Rows from a Range
- •Remove Blanks from a Range While Keeping the Original Sequence
- •Double Space Your Data Set
- •Use Find to Find an Asterisk
- •Use an Ampersand in a Header
- •Hide Zeros & Other Custom Number Formatting Tricks
- •Use Consolidation to Combine Two Lists
- •Combine Four Quarterly Reports
- •Find Total Sales by Customer by Combining Duplicates
- •Remove Duplicates
- •Preview Remove Duplicates Without Removing Them
- •Protect Cells That Contain Formulas
- •Find Differences In Two Lists
- •Number Each Record, Starting at 1 for a New Customer
- •Deal with Data in Which Each Record Takes Five Physical Rows
- •Add a Customer Number to Each Detail Record
- •Use a Built-in Data Entry Form
- •Cell AutoComplete Stopped Working
- •Data Cleansing with Flash Fill in Excel 2013
- •Flash Fill was there and is now Gone
- •Flash Fill Was Not Perfect
- •Flash Fill Won’t Fill Numbers
- •Flash Fill and Dates
- •Flash Fill and Ambiguous Data
- •Use a Pivot Table to Summarize Detailed Data
- •Your Manager Wants Your Report Changed
- •Add or Remove Fields from an Existing Pivot Table
- •Summarize Pivot Table Data by Three Measures
- •Why Does the Pivot Table Field List Keep Disappearing?
- •Move or Change Part of a Pivot Table
- •See Detail Behind One Number in a Pivot Table
- •Use Multiple Value Fields as a Column or Row Field
- •Update Data Behind a Pivot Table
- •Why do I Get a Count Instead of a Sum?
- •Convert Your Data to a Table Before Adding Records
- •Create a Flattened Pivot Table for Reuse
- •Replace Blanks in a Pivot Table with Zeros
- •Collapse and Expand Pivot Fields
- •Specify a Number Format for a Pivot Table Field
- •Preserve Column Widths
- •Show Yes/No in a Pivot Table
- •Pivot Table Format Defaults
- •Format Pivot Tables with the Gallery
- •None of the 46,273 Built-In Styles Do What My Manager Asks For
- •Select Pivot Table Parts For Formatting
- •Apply Conditional Formatting to a Pivot Table
- •Can I Save Formatting in a Template?
- •Manually Re-sequence the Order of Data in a Pivot Table
- •Present a Pivot Table in High-to-Low Order by Revenue
- •Excel 2016 Sometimes Auto-Groups Daily Dates to Month
- •Group Daily Dates by Month in a Pivot Table
- •Create a Year-Over-Year Report
- •Group by Week in a Pivot Table
- •Limit a Pivot Report to Show Just the Top 5 Customers
- •Build a Better Top Five Using Groups
- •Build a Better Top Five with A Filter Hack
- •Build a Better Top 5 Using the Data Model
- •Limit a Report to Just One Region
- •Create an Ad-Hoc Reporting Tool
- •Create a Report for Every Customer
- •Create Pivot Charts
- •Add Visual Filters to a Pivot Table or Regular Table
- •Run Many Pivot Tables From one Slicer
- •Filter Dates Using a Timeline in Excel 2013 & Newer
- •Group Employees Into Age Bands
- •Create a Frequency Distribution
- •Grouping 1 Pivot Table Groups Them All
- •Reduce Size 50% Before Sending
- •Drag Fields to the Pivot Table
- •Create a Report That Shows Count, Min, Max, Average, Etc.
- •Better Calculations with Show Values As
- •Pivot Ranks Don’t Match RANK()
- •Calculated Fields in a Pivot Table
- •Add a Calculated Item to Group Items in a Pivot Table
- •Group Text Fields to Build Territories
- •Calculations Outside of Pivot Tables
- •Show Customer Account & Name
- •Show Months with Zero Sales
- •Create a Unique List of Customers with a Pivot Table
- •Use a Pivot Table to Compare Two Lists
- •Use a Pivot Table When There Is No Numeric Data
- •Fix Misspelled Customer Names
- •Create a Pivot Table from Access Data
- •What Happened to Multiple Consolidation Ranges in Pivot Tables?
- •What are the Products in Power BI And How Can I Get Them?
- •Know if You Have 32-Bit or 64-Bit Excel
- •Load and Clean Data with Power Query
- •Power Query is Easier to Learn than VBA Macros
- •I Have More than 1,048,576 Rows of Data
- •Load a List of File Names into Excel
- •Load a Folder of CSV Files into a Single Excel Worksheet
- •My Headings Repeat Every 60 Rows
- •Fill in Blanks with Values from Above
- •Use Power Query to Clean Data Already in Excel
- •Pivot from Multiple Tables in Excel 2013 Data Model
- •Reporting from the Smaller Side of the Relationship
- •Use Joiner Tables Between Tables
- •Five Reasons to Use Power Pivot
- •Why Isn’t Power Pivot Tab in the Ribbon?
- •Get Excel Data Into Power Pivot
- •Open the Power Pivot Window
- •Define Relationships Between Tables
- •Sort Month Name by Month Number
- •Create a Calendar Table
- •The Formulas are called DAX
- •Adding Calculations In the Power Pivot Grid
- •Refer to a Related Table in a Formula
- •Creating the Power Pivot Table
- •Building the Pivot Table
- •Feature X Won’t Work in Power Pivot
- •Replace Calculated Fields with DAX
- •Calculate() is Like SUMIFS()
- •Unapply a Filter Using DAX
- •Unfilter Using Time Intelligence
- •Convert Power Pivot to Formulas
- •January Actuals and February Plan
- •Power View Is Replaced with Power BI
- •Power BI Transforms Excel Data into Interactive Dashboards
- •First POwer BI Step: Get a Free Account for Power BI
- •Optional Step 1: Take the Sample Dashboards for a Spin
- •Use Q&A to Investigate Your Data
- •Click a Dashboard Element to Open the Underlying Report
- •Click in one Chart to Filter Other Charts
- •Enable Drill-Down Mode
- •Sorting is Hidden Behind More Options
- •Optional Step 2: Connect to an Existing Service
- •Download Power BI Desktop to Your Computer
- •Prepare Your Excel Data for Power BI
- •Add a Calendar Table
- •Three Icons in Power BI Desktop
- •In Power BI Desktop, the Power Query Tools Are Called Get Data
- •Load Your Excel Data to Power BI Desktop
- •In Power BI Desktop, the Power Pivot tools are called Modeling
- •Define Relationships in Power BI Desktop
- •Classify Your Geography Fields in Power BI Desktop
- •Prevent Power BI from Adding Up Year Fields
- •Sort This by That
- •Define Synonyms in Power BI Desktop
- •Hide Columns So They Can't Be Chosen
- •Three Ways to BUild Visualizations in a Report
- •FOrmatting a Chart
- •Add Lines using Analytics
- •Adding More Visualizations to a Page
- •It is Insanely Easy to Build a Hierarchy
- •Open Source Visualizations
- •Every Chart is a Slicer For Other Charts
- •A Report Can Have Multiple Pages
- •Using Maps in Power BI Desktop
- •Three Types of Filters
- •Where is the Top 10 Filter?
- •Add Titles, Logos, & Embelishments
- •Don't Forget to Save Your File!
- •Share Your Dashboard to Power BI in the Cloud
- •Use Quick Insights
- •View Your Report in a Browser
- •Q&A Works on Dashboards, Not Reports
- •Share a Dashboard With Your Manager
- •Wait a Second - a Sharing Link? Isn't this Dangerous?
- •Consume Your Dashboard Using Power BI Mobile
- •What Does All Of This Cost?
- •How Do I Update My Dashboard Every Day?
- •That's All For Power BI In This Book
- •Put a Pivot Table on a Map In Excel 2013 Power Map
- •Tricks for Navigating the Map in Power Map
- •Fine-Tuning Power Map
- •Creating a Video from Power Map
- •Use an Alternate Map for Power Map
- •Filtering in Power Map
- •Excel Data to Mailing Labels in Word
- •Excel 2013 Allows Slicers on Regular Tables
- •Use Power Query to Load Many Web Pages
- •Create a Chart with One Click
- •Teach Excel Your Favorite Chart
- •Move a Chart
- •Copy a Chart Detached from the Data
- •Add New Data to a Chart
- •Excel 2013 Offers Easy Chart Formatting
- •Begin Excel 2010 Formatting on Design
- •The Chart Layout Tab Is Missing in Excel 2013
- •Formatting Charts in Excel 2010 with Layout
- •Legend At the Top
- •The 2010 Format Dialog Box is a Task Pane in 2013
- •Display an Axis in Millions
- •Select Anything on a Chart to Format
- •The Format Dialog Box Offers a New Trick
- •Use Meaningful Chart Titles
- •Avoid 3-D Chart Types
- •Prevent the Drop to Zero
- •Explode One Slice of the Pie
- •Move Small Pie Slices To Second Chart
- •Add a Trendline to a Chart
- •See Detail on Large & Small Data Points
- •Chart Two Series with Differing Orders of Magnitude
- •Hide Subtotals From Chart in Excel 2013
- •Create Pivot Charts from Detail Data in Excel 2013
- •Use Formulas for Chart Labels in Excel 2013
- •Interactive Chart to Show One Customer
- •Tie the Chart Title to a Cell
- •Excel 2016 Adds a Waterfall Chart
- •Use an Invisible Series to Float Columns
- •Use Rogue Series for Shading
- •Two Stacked, One Clustered Column
- •Conditional Format a Chart
- •Scatter Charts are Versatile But Require a Different Workflow
- •When do I Use Which Chart Type?
- •Track Sales Leads with a Funnel Chart
- •Create Tiny Charts with Sparklines
- •Sparklines Are Not Scaled Together
- •What is the Win Loss Sparkline For?
- •Labeling Sparklines
- •Shade the Normal Range in a Sparkline
- •Convert a Table of Numbers to a Visualization
- •Control Values for Each Icon
- •Add Icons to Only the Good Cells
- •Use the SIGN Function for Up/Flat/Down Icon Set
- •Data Bars Options
- •Comparative Histogram
- •Select Every Kid in Lake Wobegon
- •There is a Font Optimized for Excel
- •Show Checkmarks in Excel
- •Add Bullets to Excel
- •Use the Border Tab in Format Cells
- •Remove Borders from Filled Cells
- •Double Underline a Grand Total
- •Why Did the Colors Change in Excel 2013?
- •Where Are My Excel 2003 Colors?
- •Transform Black-and-White Spreadsheets to Color by Using a Table
- •Fit a Slightly Too-Large Value in a Cell
- •Turn Off Wrap Text in Pasted Data
- •Delete All Pictures in Pasted Data
- •Prevent Long Text from Spilling
- •Show Two Values in a Split Cell
- •For Each Cell in Column A, Have Three Rows in Column B
- •Show Results as Fractions
- •Better Scientific Notation
- •Fill a Cell with Asterisks
- •I type 152 and get 1.52
- •Use Cell Styles to Change Formats
- •Move Columns by Sorting Left to Right
- •Move Columns Using Insert Cut Cells
- •Move Rows or Columns with Shift Drag
- •Select All Cells Using the Keyboard
- •Change the Width of All Columns with One Command
- •Copy Column Widths to a New Range
- •Copy Row Heights
- •Use White Text to Hide Data
- •Hide Values Using a Number Format
- •Hide and Unhide Data
- •Group Columns Instead of Hiding Them
- •Hide Error Cells When Printing
- •Unhide All Sheets
- •Very Hide a Worksheet
- •Organize Your Worksheet Tabs with Color
- •Copy Formatting to a New Range
- •Copy Without Changing Borders
- •Power Up Format Painter
- •Fill Formatting
- •Change All Red Font Cells to Blue Font
- •Replace Partially Bold Cells
- •Change the Look of Your Workbook with Document Themes
- •Create Your Own Theme
- •Bring Back the Office 2010 Colors And Shiny Objects
- •Change the Background of a Worksheet
- •Add a Printable Background to a Worksheet
- •Remove Hyperlinks Automatically Inserted by Excel
- •Select a Hyperlink Cell Without Following the Hyperlink
- •Pasted URLs Don’t Become Hyperlinks
- •Debug Using a Printed Spreadsheet
- •Change the Appearance of Cell Comments
- •Control How Your Name Appears in Comments
- •Force Some Comments to ALWAYS Be Visible to Provide a Help System
- •Change the Comment Shape to a Star
- •Add a Pop-up Picture of an Item in a Cell
- •Add a Pop-up Picture to Multiple Cells
- •Build Reports Where Columns in Each Section 1 Don’t Line Up
- •Paste a Live Picture of a Cell
- •Add Formatting to Pictures in Excel
- •Remove Picture Background
- •Inserting a Screen Clipping
- •Draw an Arrow to Visually Illustrate That Two Cells Are Connected
- •Add Connectors to Join Shapes
- •Circle a Cell on Your Worksheet
- •Draw Perfect Circles
- •Add Text to Any Closed Shape
- •Place Cell Contents in a Shape
- •Rotate a Shape
- •Create Dozens of Lightning Bolts
- •Make a Logo into a Shape
- •Draw Business Diagrams with Excel
- •Choose the Right Type of SmartArt
- •Use the Text Pane to Build SmartArt
- •Change a SmartArt Layout
- •Format SmartArt
- •Switch to the Format Tab to Format Individual Shapes
- •Use Cell Values as the Source for SmartArt Content
- •Add WordArt to a Worksheet
- •Chart and SmartArt Text Is Automatically WordArt
- •Excel 2013 Offers an Excel App Store
- •Add a Dropdown to a Cell
- •Configure Validation to “Ease up”
- •Use Validation to Prevent Duplicate Data Entry
- •Use Validation to Create Dependent Lists
- •Add a ToolTip to a Cell to Guide the Person Using the Workbook
- •Combine Validation with AutoComplete
- •Afterword
- •Index

PART 4: MAKING THINGS LOOK GOOD |
451 |
|
|
9.Click a second time on Four. This selects the one legend entry.
10.Press Delete. That one entry in the legend is deleted.
11.Repeat steps 8-10 for series Three, Two, and One.
There are a number of special charts where extra rogue series are used to create some formatting. For more examples, check out:
●● Mario Garcia’s amazing five rogue charts in order from Learn Excel Podcast episode 1026. ●● Andy Pope’s charting tutorials at http://www.andypope.info/.
●● Jon Peltier’s charting tutorials at http://peltiertech.com/Excel/Charts/.
TWO STACKED, ONE CLUSTERED COLUMN
Problem: I need to create two stacked columns clustered with a third column.
Figure 1135 This is harder than it looks.
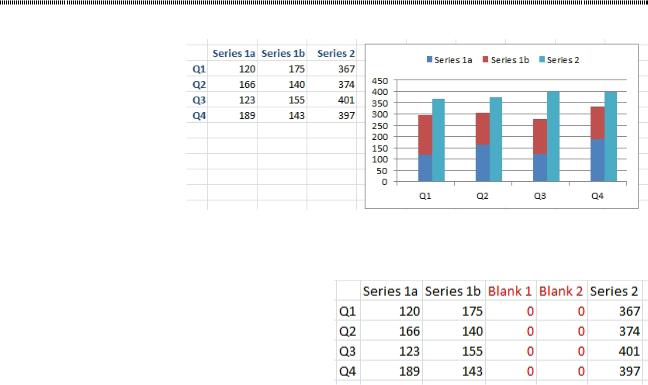
Strategy: This chart uses two rogue series and a hidden secondary axis. Follow these steps carefully. 1. Add two blank series between Series 1b and Series 2. Fill with zeroes.
|
Figure 1136 Two extra series. |
4 |
|
|
|
2. |
Create a stacked column chart from all five series. |
|
3. |
If you are plotting quarters, Excel will put the wrong data along the horizontal axis. Click the Switch |
|
4. |
Row/Column icon to move the Series 1a, Series 1b, and so on to the legend. |
|
Go to the Layout tab in the ribbon. Use the leftmost dropdown to choose Series 2. |
|
|
5. |
Click Format Selection to open the Format Dialog box. |
|
6. |
Choose Secondary Axis. Don’t close the Format dialog box. |
|
7. |
Go back to the dropdown and choose Series Blank 1. |
|
8. |
In the Format dialog box, choose Secondary Axis. |
|
9. |
Go back to the dropdown and choose Series Blank 2. |
|
10.In the Format dialog box, choose Secondary Axis. |
|
|
11.Go back to the dropdown and choose Series 2. |
|
|
12.Go to the Design tab of the ribbon. Choose Change Chart Type. Choose the first column chart, known |
|
|
|
as a Clustered Column Chart. This changes all three of the series that use the secondary axis. |
|
At this point, you finally have something that looks almost correct. There are still several things to fix: |
|
|
●● |
The left vertical axis is using a different scale than the first. |
|
●● |
The stacked column is wider than the clustered column. |
|
●● |
There are two extra entries in the legend. |
|
●● |
You really don’t need to show the secondary axis once you make them have the same scale. |
|

452 |
POWER EXCEL WITH MR EXCEL |
|
|
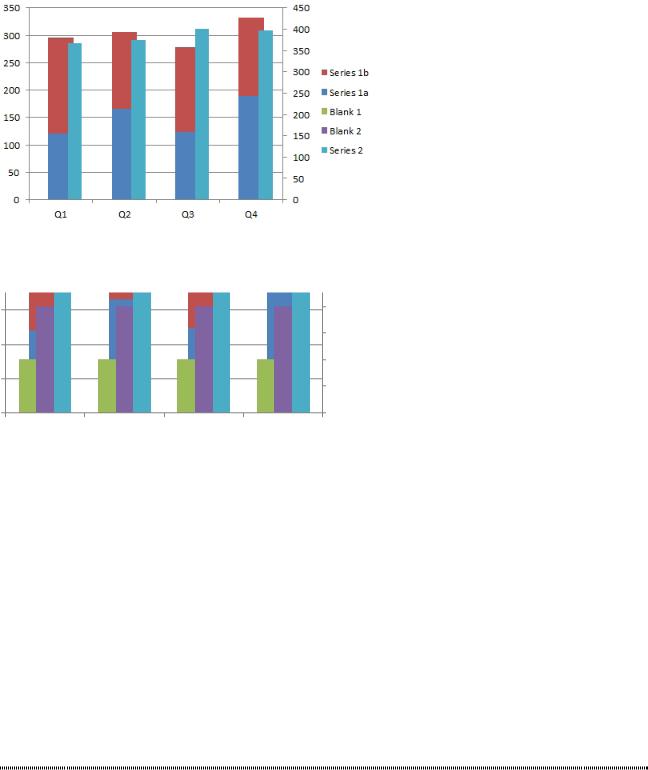
Figure 1137 You are starting to get close.
By the way, those two extra blank series are there to move Series 2 to the right. If you entered 100 and 200 in those series, you would see how they are pushing Series 2 over to the right of the stacked column.
Figure 1138 Here, the two blank series are moving Series 2 to the right.
The remaining steps assume the Format dialog box is still open.
13.Click on the right vertical axis. In the Format dialog, change the first three settings from Auto to
Fixed. Make a note of the settings in those three boxes.
14.Click on the left vertical axis. Make six changes in the Format dialog box. Change the first three set- tings from Auto to Manual. Click in the box next to manual. Type the same values from step 13 into the boxes next to manual. This will make sure that both axis have the same scale.
15.Click on one of the stacked series to select it. In the Format dialog box, change the gap width to 300%. This will make the stacked column less wide and about the same size as the third column.
16.In the legend, click once on Blank 1, then do a second single click on Blank 1 to select only that item in the legend. Press Delete to Delete that entry.
17.Do two single clicks on Blank 2 in the legend. Press Delete. 18.In the Layout tab, choose Legend, Show Legend at Top.
19.Click on the right vertical axis. Press Delete.
This whole set of steps is demonstrated in Learn Excel Podcast Episode 1091.
Gotcha: This only works with one stacked column and one non-stacked column. If you need both columns to be stacked, it will not work. Jon Peltier sells a cool utility to solve this.
CONDITIONAL FORMAT A CHART
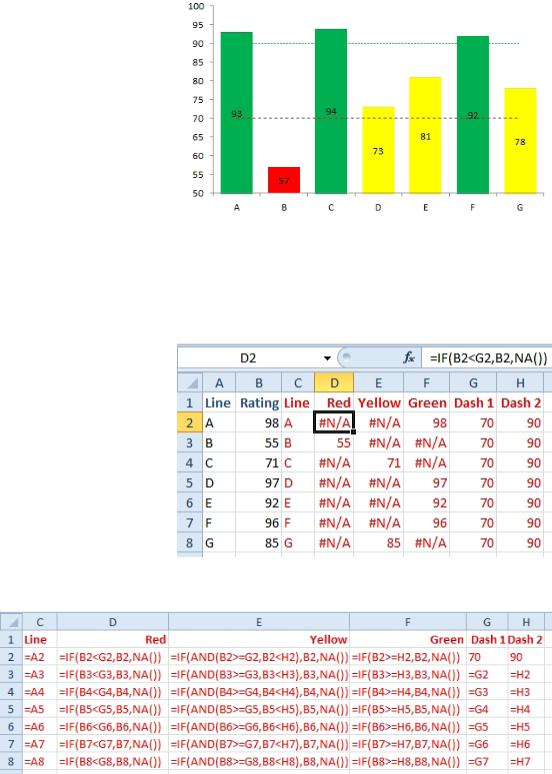
Problem: I want the chart column to be green for ratings of 90 or above, yellow for 70 to 90 and red for less than 70. Can I do conditional formatting in a chart?

PART 4: MAKING THINGS LOOK GOOD |
453 |
|
|
Figure 1139 Color the columns based on their value.
Strategy: Charts don’t support conditional formatting (yet). However, you can use formulas to separate your data into three series, one series for red, one series for yellow, and one series for green. Only one se- ries will be filled for each category. The other series will be #N/A.
The formulas below break the value in column B into one of three series in D, E, or F. Each value in B goes to exactly one cell in D:F.
Figure 1140 |
Formulas break the data into three series. |
4 |
|
||
|
|
|
The formulas used to create the table above are shown below.
Figure 1141 IF statements decide which color to use.
When you create the chart, create a stacked column chart. You will have to select each series and use For- mat, Shape Fill to choose the correct color.
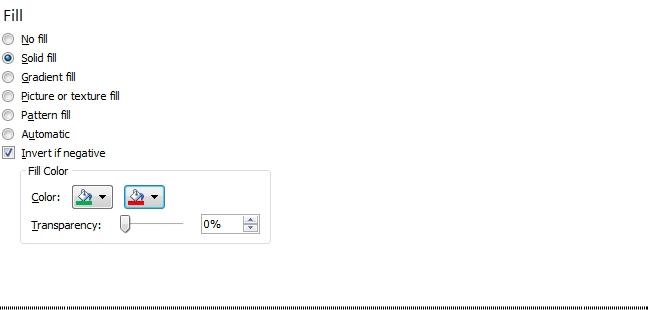
If you need one color for positive and another color for negative, you can use a regular column chart. For- mat the series. On the Fill category, choose Invert if Negative. you can choose Green for the first color and red for the second color.

454 |
POWER EXCEL WITH MR EXCEL |
|
|
Figure 1142 This is new (back) in Excel 2010.
SCATTER CHARTS ARE VERSATILE BUT REQUIRE A DIFFERENT WORKFLOW
Problem: How to I create a scatter chart with two series?
Strategy: Create a chart with one series. Then select the second series and use Paste Special to get that data on the chart. Most of the charts that you use in Excel have labels for the category axis in column 1, data for the first series in column 2, data for the third series in category 3, and so on. Microsoft has shoehorned the scatter chart into the same engine used to create regular charts and it makes it a bit difficult to specify the second series.
In a scatter chart, the first column is used to specify a numeric location along the x-axis. The second col- umn is used to specify a numeric location along the y-axis. Scatter charts are also known as X-Y charts for this reason.
Scientists use scatter charts to compare two variables. If you have some variable that you can control, put that along the x-axis. Plot another variable which is dependent on the first variable along the x-axis. The resulting pattern of the dots plotted in the chart allow you to spot patterns and outliers.
Excel tricksters use scatter charts because they solve a number of problem. The only way to show hours and minutes along the x-axis is to use a scatter chart. Scatter charts are also really good ways of drawing a line at a specific place on a chart.
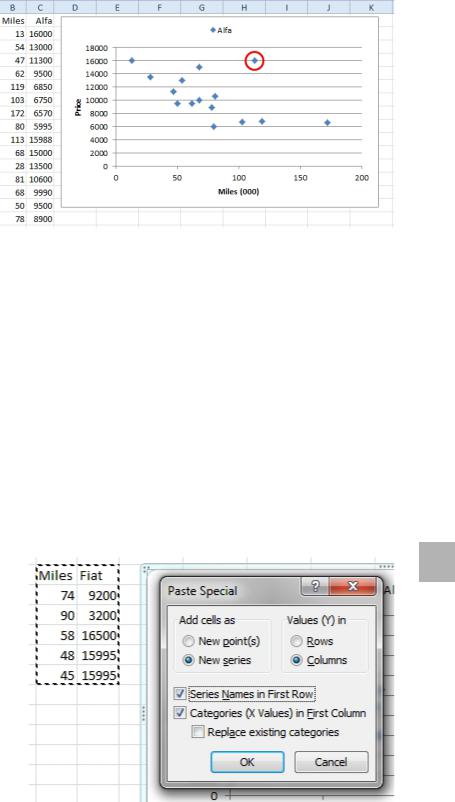
I like to use scatter charts to compare two different populations of data. This particular chart is maddening to create in one step. For whatever reason, the scatter chart almost always comes out when I am used car shopping. We will start with that scenario.
I just went through one of the online car shopping sites and found all of the Alfa Romeo Spider Veloce ve- hicles for sale in the United States. I made a list of them, comparing mileage and asking price. I wanted to see how mileage and asking price are correlated. Mileage goes in column 1. Asking price in column 2. For reasons that will become evident later, the heading for column 2 should be Alfa.
1. Select the two columns including the headings.
2. Insert, Scatter, Scatter With Only Markers
3. Layout, Chart Title, None
4. Layout, Axis Titles, Primary Horizontal Axis Title, Title Below Axis. 5. Click on the Axis Title and type Miles (000). Press Enter.
6. Layout, Axis Titles, Primary Vertical Axis Title, Title Below Axis. 7. Click on the Axis Title and type Price. Press Enter.
8. Layout, Legend, Show Legend at Top.
You now have the chart shown below. You would expect the dots to slope from top left to lower right. As the miles increase, the price should go down. The dots roughly fall in this pattern, but there are outliers.
The highest priced car is the one with only 13,000 miles. That is impressive for a car that is 20-30 years old at this point. But, there is also a car for the same price with 113,000 miles. That point is in an outlier. The other cars with that many miles are half the price. Either this car is pristine and restored, or the owner has no sense of reality.

PART 4: MAKING THINGS LOOK GOOD |
455 |
|
|
Figure 1143 The scatter chart shows the relationship of price and miles.
I learned about using scatter charts from Rich Lanza of AuditSoftware.net. Rich will throw 5000 vendors in a chart and spot the 10 that need to be audited in an instant.
For the chart above, I wanted to compare the Alfa Romeos to the Fiat Spider. Both cars have similar styl- ing with both bodies designed by Carozzeria Pininfarina. I built a second pair of columns for all the Fiats for sale. Miles in column 1, price in column 2. The heading for column 2 is Fiat.
To add a second series to the existing chart, follow these steps:
1. Select the new two-column range of data, including the headings.
2. Ctrl+C to copy.
3. Click once on the chart.
4. On the Home tab, open the Paste dropdown and choose Paste Special. Alternatively, type Alt+E+S. Excel displays the chart version of Paste Special.
5. In the Add Cells As, change from New Points to New Series. 6. Values (Y) are in columns.
7. Since you included the headings in step 1, choose Series Names in First Row. 8. Choose Category (X Values) in First Column.
9. Leave Replace Existing Categories unchecked.
10.Click OK.
4
Figure 1144 Add a second series using the Paste Special dialog.
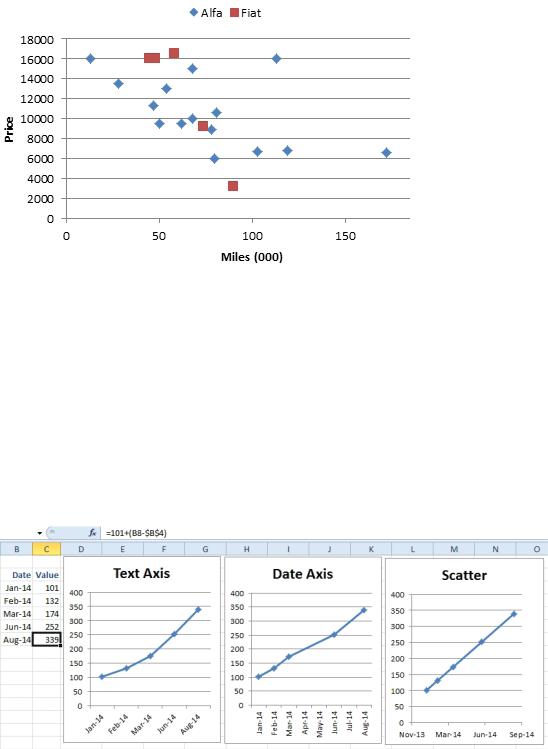
The result is a scatter chart comparing the Alfa and Fiat options. The Fiat offers the most expensive choice as well as the least expensive choice.

456 |
POWER EXCEL WITH MR EXCEL |
|
|
Figure 1145 Compare Alfas and Fiats.
The Paste Special dialog requires several clicks, but it makes adding the additional series much easier.
Additional Details: It is common with scatter chart series to have a different number of points in each series. This would be unusual in a line or column or bar chart.
If you are only plotting markers and not lines between the markers, the data does not need to be sorted.
Scatter charts are a better choice when you have time data where the points are not at fixed intervals. Say that you start with $100 on December 31 and add one dollar every day. You only bother to count the money every few months. This line should be perfectly linear, because you never fail to add the dollar bill.
The figure below compares two varieties of line chart and a scatter chart with a line. The first choice, with a text axis plots each point equidistant and is misrepresentative. The second choice uses a date axis. This should be correct, but that line is not a straight line. The third choice uses a scatter chart. It is the only one to show a perfectly straight line.
Figure 1146 The scatter is better for this date series.
When you are tracking data by time, the scatter is really the only choice. If you try to use a line chart, the Date Axis option will plot all of the times in a single column, back-dating the points to midnight of that day. The scatter chart is the only way to show the true progression over time.

PART 4: MAKING THINGS LOOK GOOD |
457 |
|
|
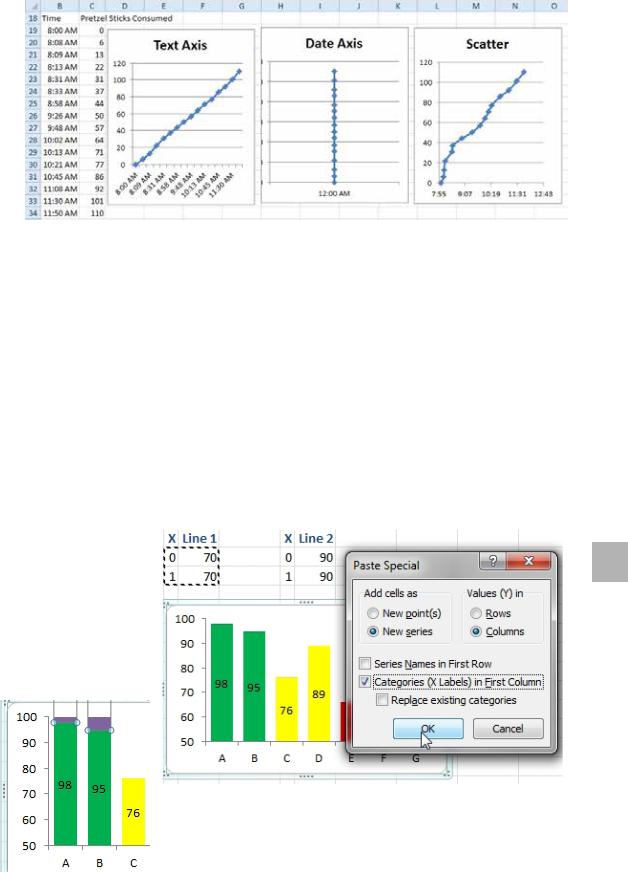
Figure 1147 For irregularly spaced time data, the scatter is a must.
Gotcha: Labeling scatter charts is annoyingly difficult using Excel. If you need to label individual points, search for Rob Bovey’s Chart Labeler utility. It is free. It does exactly what you need.
Scatter charts are a great way to draw on a chart. Do you need a straight line? It only takes two points to draw a line. Way back in Figure 1139, I added two line chart series to draw a horizontal line at 70 and 90 in that chart. Those lines don’t stretch all the way across the chart. They start in the middle of the first point and extend to the end of the last point. Had I added two scatter chart series instead, I could have achieved a true line all the way across the chart.
You need nerves of steel to do this, because during several steps, your chart will head in the wrong direc- tion. You need to keep going until the end when everything will look OK. Follow these steps to add lines at 70 and 90 to a chart.
1. For the first line, you need two data points. Plan on having the x-axis stretch from 0 to 1. (Think about this like 0 to 100% of the width of the chart). Enter a range that shows the height at 0 is 70 and the height at 100 is 70. This will be a straight line all the way across the chart at a height of 70. This is entered as a two-row by two-column range.
2. Enter the range for the second line. Enter 0, 90; 1, 90 in four cells.
3. Select the first range of four cells. Ctrl+C to copy.
4. Select the chart. Paste Special. 4 Choose New Series. Columns.
Categories in First Column. Leave the other two checkboxes unchecked.
Already, things are starting to look bad. The new series is added as a stacked series on top of A & B.
Figure 1148 Paste the first line to the chart.
Figure 1149 This doesn’t look like a line.

458 |
POWER EXCEL WITH MR EXCEL |
|
|
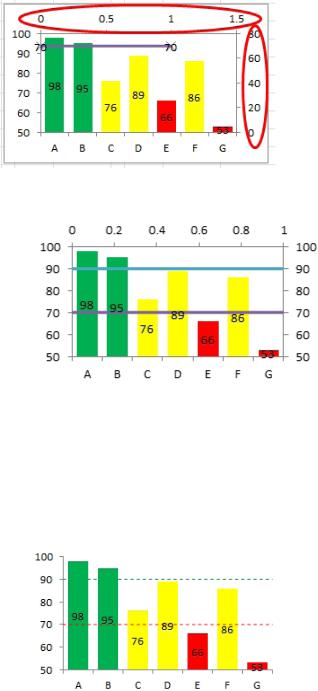
5.Choose the new series. On the Design tab, choose Change Chart Type. Select a Scatter chart with a line. Your new series now ap- pears as a line, but it isn’t a very good line. It doesn’t go across the chart. It doesn’t appear anywhere near the 70 on the left axis.
The problem is that the new series is using a sec- |
|
ondary vertical axis that goes from 0 to 80 and a |
|
new secondary horizontal axis that goes from 0 to |
|
1.5. You need to edit both of those axes to change |
|
the minimum and maximum value. |
Figure 1150 The new series uses two new axes. |
|
6.Select the secondary vertical axis. Click Format Selection. Change the Minimum to Fixed and 50 to match the left vertical axis. Change the Maximum to Fixed and 100. Don’t close the Format dialog box yet.
7.Click the axis at the top of the chart. In the Format dialog, choose a minimum of Fixed 0 and a Maxi- mum of Fixed 1. (Refer back to step 1 where the plan was to have the x-axis stretch from 0 to 1.)
The line now stretches all the way across the chart.
8.Select the four-cell range for the second line. Copy those cells. Click the chart. Paste Special. Use the same settings as in Figure 1148.
You now have a chart with the lines going all the way across the chart at the correct location.
Figure 1151 The lines stretch across, but the extra axis labels will confuse.
To get rid of the extra axes and clean up the lines, follow these steps: 9. Click the numbers on the right axis. Type Delete.
10.Click the numbers on the top axis. Type Delete.
11.Choose the line at 70. Choose Layout, Data Labels,
None. On the Format tab, use the Shape Outline dropdown to change the color to red, the weight to 1/4 point and the dashes to the dashed line. In the
Format dialog, choose Marker Style, None.
12.Repeat step 11 for the line at 90.
The result is a chart with the lines going all the way across.
Figure 1152 Success!
The scatter series can be used to draw an arrow that always points to the height of one column. For an arrow to point to the column for E, I figured that a good starting point would be 2/7 of the way across the chart. The ending point would be 4.5/7 of the way across the chart. For the starting height, I chose 95. For the ending height, I used a formula to add 1 to the data point for E. Add the scatter series as described above. To draw the point on the arrow, select the line and use Format, Shape Outline, Arrow and choose the line that ends with an arrow.
