
- •Факультет по заочной форме обучения
- •Содержание учебной дисциплины Тема 1. Политология как фундаментальная и прикладная дисциплина
- •Тема 2. Основные этапы развития мировой политической мысли
- •Тема 3. Развитие политической мысли в России
- •Тема 4. Теории власти и властных отношений
- •Тема 5. Понятие политики. Политогенез
- •Тема 6. Политические лидеры
- •Тема 7. Политические элиты
- •Тема 8. Политические институты. Политические партии, движения и группы давления
- •Тема 9. Государство как основной политический институт
- •Тема 10. Политическая система и политическое устройство общества
- •Тема 11. Политический режим
- •Тема 12. Политическая социализация и политическая культура общества
- •Тема 13. Политическая идеология и психология
- •Тема 14. Политический процесс
- •Тема 15. Политические конфликты
- •Тема 16. Международная политика и национально-государственные интересы России
- •Тема 17. Глобальные проблемы современности. Терроризм как вызов и угроза современной цивилизации
- •Темы рефераты
- •Вопросы к зачету
- •Рекомендуемая литература
- •Культурология Введение
- •Содержание учебной дисциплины
- •Раздел 1. Теория культуры
- •Тема 1. Предмет и задачи культурологии
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 2. Понятие культуры и ее место в жизни общества
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 3. Функции культуры
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 4. Основные структурные элементы культуры
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 5. Основные концепции культурологии
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Раздел 2. История мировой культуры
- •Тема 1. Культура первобытного общества
- •Методические рекомендации
- •Рекомендуемая литература
- •Вопросы для самопроверки
- •Темы рефератов
- •Тема 2. Культура Древнего Востока
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 3. Культура античности
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 4. Особенности развития культуры европейского средневековья
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 5. Культура эпохи Возрождения
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 6. Культура Западной Европы XVII–XVIII веков
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 7 . Мусульманский тип культуры
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Тема 8. Мировая культура в XIX веке
- •Методические рекомендации
- •Рекомендуемая литература
- •Вопросы для самопроверки
- •Темы рефератов
- •Тема 9. Мировая культура и цивилизация в XX веке
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Раздел 3. История российской культуры
- •Тема 1. Культура Древней Руси
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 2. Культура России Нового времени (хviii век)
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 3. «Серебряный век» в русской литературе
- •Методические рекомендации
- •Вопросы для самопроверки
- •Рекомендуемая литература
- •Темы рефератов
- •Тема 4. Культура советского общества
- •Методические рекомендации
- •Рекомендуемая литература
- •Вопросы для самопроверки
- •Темы рефератов
- •Математический анализ Вопросы к экзамену – за 2-ой.
- •Рекомендуемая литература
- •Вопросы к экзамену
- •Варианты контрольных работ
- •7. Плотность распределения вероятности непрерывной случайной величины равна . Найти нормировочный множитель с, математическое ожидание м(х) и дисперсию d(X).
- •Рекомендуемая литература
- •2. Место дисциплины в структуре ооп впо
- •4. Структура и содержание дисциплины
- •Разделы дисциплин и виды занятий, формируемые компетенции, требуемые знания, умения, навыки
- •Глава 1. Введение в экономическую информатику
- •Глава 2. Прикладное программное обеспечение офисного назначения
- •Глава 3. Компьютерные сети
- •Темы лабораторных работ
- •6. Вопросы к зачету
- •7. Рекомендуемая литература Основная литература
- •Дополнительная литература
- •Министерство финансов российской федерации
- •1.1. Теоретические основы экономической информатики
- •1.1.1. Объект, предмет, методы и задачи экономической информатики
- •1.1.2. Данные, информация и знания
- •1.1.3. Экономическая информация и информационные технологии
- •1.1.4. Информатика и информационные системы
- •1.2.1. Классификация компьютеров
- •1.2.2. Архитектура эвм
- •1.2.3. Устройства пк и их характеристики
- •Клавиатура
- •Манипулятор мышь
- •Мониторы
- •1.2.4. Структурная схема и устройства пк
- •Микропроцессор
- •Оперативная память
- •1.2.5. Представление информации в компьютере, единицы измерения информации
- •1.3.1. Структура программного обеспечения пк
- •1.3.2. Файловые системы
- •1.3.3. Классификация операционных систем
- •1.3.4. Операционная система ms dos
- •1.3.5. Операционная система Windows xp
- •1.4.1. Сервисные программные средства (стандартные и служебные программы, архивация данных, антивирусные программы)
- •1.4.1.1. Основные стандартные утилиты Windows xp (программы из группы стандартные)
- •1.4.1.2. Программы архивирования данных
- •1.4.1.3. Защита от компьютерных вирусов
- •1.4.2. Основы алгоритмизации и программирование
- •2.1. Обработка текстовой информации. Текстовые процессоры
- •2.1.1. Введение в Microsoft Office 2003
- •2.1.2. Концепция электронного документа. Технология создания и редактирования текстового документа в Microsoft Word
- •2.1.3. Форматирование текстового документа и стили в Word
- •2.1.4. Создание таблиц Word
- •2.1.5. Работа с графикой в Word
- •2.1.6. Работа с большими документами Word
- •2.1.7. Решение задач оформление экономической документации в Word
- •2.2.1. Электронная таблица Mіcrosoft Excel
- •2.2.2. Редактирование и форматирование рабочих листов Mіcrosoft Excel
- •2.2.3. Технология создания электронной таблицы
- •2.2.4. Обучение работе с формулами, функциями и диаграммами в Excel
- •2.2.5. Работа с таблицей Excel как с базой данных
- •2.2.6. Экономико - математические приложения Excel
- •2.2.7. Решение уравнений и задач оптимизации
- •2.3.1. Современные способы организации презентаций средствами PowerPoіnt
- •2.3.2. Создание новой презентации (мастер автосодержания, шаблон оформления, пустая презентация)
- •2.3.3. Оформление презентации
- •2.3.4. Работа с прикладной программой PowerPoіnt
- •2.3.5. Расширенные возможности PowerPoіnt
- •2.3.6. Представление презентаций
- •2.3.7. Основы офисного программирования
- •2.4.1. Основные понятия Баз данных
- •2.4.2. Система управления базами данных Mіcrosoft Access 2003 и ее основные возможности
- •2.4.3. Создание базы данных (таблиц и связей между ними)
- •2.4.3.1.Создание структуры таблиц
- •2.4.3. Создание базы данных
- •2.4.3.2. Установка связей между таблицами в субд Access
- •2.4.3.3. Заполнение таблиц
- •2.4.4. Создание (формирование) запросов
- •2.4.4.1. Создание запроса на выборку с помощью Мастера
- •2.4.4.2. Создание запроса на выборку с помощью Конструктора
- •2.4.5. Проектирование форм и работа с ними
- •2.4.5.1. Создание формы с помощью Мастера
- •2.4.5.2. Создание формы с помощью Конструктора
- •2.4.6. Создание отчета как объекта базы данных
- •2.4.6.1. Структура отчета в режиме Конструктора
- •2.4.6.2. Способы создания отчета
- •2.4.6.3. Создание отчета
- •2.4.7. Создание главной кнопочной формы
- •2.4.8. Создание подчиненных кнопочных форм: отчеты и формы
- •2.4.9. Создание подчиненной кнопочной формы: запросы
- •2.4.10. Экспертные и обучающиеся системы
- •3.1. Обучение сетевым технологиям
- •3.1.1. Основы локальных вычислительных сетей
- •3.1.2. Стандартные коммуникационные протоколы. Стеки протоколов
- •3.1.3. Базовые технологии локальных сетей
- •Методы доступа к сети
- •3.1.4. Способы построения локальных сетей
- •3.1.5. Программное обеспечение локальных сетей
- •3.2. Сетевые технологии. Глобальные сети и технологии глобальных сетей
- •3.2.1. Глобальные сети с коммутацией каналов и пакетов
- •3.2.2. Структура и основные принципы построения сети Интернет
- •3.2.3. Способы доступа в Интернет
- •3.2.4. Адресация в сети Интернет
- •3.2.5. Прикладные программы просмотра Web-страниц
- •3.2.6. Электронная почта
- •3.3.1. Создание Web - сайта. Основы Web-дизайна
- •3.3.2. Знакомство с программой FrontPage
- •3.3.3. Обучение созданию Web - страниц
- •3.3.4. Создание сайта и страниц в FrontPage
- •3.4.1. Организация компьютерной безопасности и защиты информации
- •3.4.2. Применение Интернет в экономике
- •3.4.3. Основные возможности бизнеса в Интернет
- •3.4.4. Перспективы развития информационных технологий
- •Лабораторная работа №1
- •1.4.5. Включите пк
- •1.4.16. Чтение метки тома
- •2.4. Пошаговое выполнение работы
- •2.4.5. В корневом каталоге диска a: создайте файлы lesson.1и lesson.2
- •2.4.8. Создайте файлы book.1 и book.2 путем слияния файлов lesson и favorite
- •2.4.11. Завершение работы
- •3.4.5. Работа с окном программ в ос Windows
- •3.4.6. Работа с окнами программ в ос Windows
- •3.4.7. Контекстное меню рабочего стола в ос Windows
- •3.4.8. Завершение работы
- •Лабораторная работа №4
- •4.1. Теоретические сведения
- •4.2. Цель работы
- •4.3. Постановка задачи
- •4.4. Пошаговое выполнение работы
- •4.4.5. Создайте структуру папок файловым менеджером far Manager
- •4.4.6. Создайте с клавиатуры файлы lesson.1 и lesson.2 файловым менеджером far Manager
- •4.4.7. Создайте файлы favorite.1 и favorite.2 файловым менеджером far Manager
- •4.4.8. Создайте файлы article1.Txt и article2.Txt файловым менеджером far Manager
- •4.4.9. Просмотрите файл article1.Txt файловым менеджером far Manager
- •4.4.11. Завершение лабораторной работы с файловым менеджером far Manager
- •Лабораторная работа №5
- •5.1. Теоретические сведения
- •5.2. Цель работы
- •5.4.3. Выполните поиск файлов
- •5.4.4. Создание ярлыка
- •5.4.5. Создайте, удалите и восстановите удаленный файл
- •5.4.6. Завершение работы
- •Лабораторная работа №6
- •6.1. Теоретические сведения
- •6.2. Цель работы
- •6.3. Постановка задачи
- •6.4. Пошаговое выполнение работы
- •6.4.1. Включите пк
- •6.4.2. Ознакомьтесь с программой Проводник ос Windows
- •6.4.3 В окне Проводник на диске a: создайте структуру каталогов, представленную на Рис. 6.1
- •6.4.4. Завершение работы
- •Лабораторная работа №7
- •7.1. Теоретические сведения
- •7.2. Цель работы
- •7.4.4. Настройка клавиатуры
- •7.4.5. Настройка элементов оформления экрана
- •7.4.6. Настройка панели задач и меню "Пуск"
- •8.4. Пошаговое выполнение работы
- •8.4.5. Просмотр содержимого архивных файлов
- •8.4.6. Создание самораспаковывающихся файлов
- •8.4.7. Создание архивной папки management.Rar
- •8.4.8. Удаление файла из архива management.Rar
- •9.2. Цель работы
- •9.4.3. Ознакомьтесь с антивирусным программным обеспечением avast! antivirus
- •9.4.4. Сравните работу двух антивирусных программ
- •10.4.3. Наберите текст в пустом документе Microsoft Word и выполните манипуляции с текстовым блоком
- •10.4.4 Сохраните результаты работы на дискету
- •11.2. Цель работы
- •11.4.4. Создайте новый документ (письмо) на основе созданного шаблона
- •11.4.5. Сохраните письмо (файл - письмо_1.Doc) на диске a:
- •11.4.6. Завершение работы
- •Лабораторная работа №12
- •12.1. Теоретические сведения
- •12.2. Цель работы
- •12.4.4. Введите формулы вычислений в таблицу
- •12.4.5. Форматирование таблицы
- •12.4.6. Сохраните таблицу на диске a:
- •13.2. Цель работы
- •13.3. Постановка задачи
- •13.4. Пошаговое выполнение работы
- •13.4.1. Включите пк
- •13.4.2. Запустите Microsoft Word
- •13.4.4. Редактирование существующего документа
- •13.4.5. Замените стили Заголовка 1 на стили Заголовка 2
- •13.4.6. Удалите номера страниц существующего документа и создайте колонтитулы
- •13.4.7. Просмотрите документ в различных режимах отображения (обычный, разметка страницы, предварительный просмотр)
- •13.4.8. Завершение работы
- •Лабораторная работа №14
- •14.1. Теоретические сведения
- •14.2. Цель работы
- •14.4.5. Выполните оформление одной ячейки таблицы в соответствии с образцом (Рис. 14.)
- •14.4.6. Скопируйте рекламное объявление и вставьте в другие ячейки таблицы
- •14.4.7. Завершение работы
- •Лабораторная работа №15
- •15.1. Теоретические сведения
- •15.2. Цель работы
- •15.4.4. Создайте газетные колонки для части документа с помощью пиктограммы Колонки
- •15.4.5. Создайте газетные колонки для части документа с помощью окна диалога Колонки
- •15.4.6. Создайте буклет
- •16.1.2. Применение других стилей
- •16.1.3. Изменение стиля абзацев и символов
- •16.1.4. Создание нового стиля
- •16.1.5. Копирование стилей в шаблон (команда Шаблоны и надстройки в меню Сервис)
- •16.2. Цель работы
- •16.3. Постановка задачи
- •16.4. Пошаговое выполнение работы
- •16.4.1. Включите пк
- •16.4.2. Запустите приложение Microsoft Word и откройте требуемый файл
- •16.4.3. Просмотрите стили заголовков и основного текста реферата
- •16.4.4. Очистите формат текста реферата и выполните автоматическое форматирование текста реферата
- •16.4.5. Примените другие стили к заголовкам реферата
- •17.2. Цель работы
- •17.4.3. Создайте в Excel электронную таблицу расходов коммерческой фирмы в соответствии с Рис. 17.1.
- •17.4.4. Выполните вычисление суммы блоков ячеек
- •17.4.5. Вычислите минимальное, максимальное и среднее значения блоков ячеек
- •17.4.6. Выполните форматирование электронной таблицы и рабочего листа Excel
- •17.4.7. Назначьте имена блокам ячеек
- •17.4.8. Составьте электронную таблицу Квартальный отчет
- •17.4.9. Отформатируйте рабочий лист Квартальный отчет и постройте на нем диаграмму Квартальный отчет
- •17.4.10. Завершение работы
- •Лабораторная работа №18
- •18.1. Теоретические сведения
- •18.2. Цель работы
- •18.4.3. Вычисление функций
- •18.4.4. Построение графиков
- •18.4.5. Введите Подписи оси X на диаграмме
- •18.4.6. Завершение работы
- •Лабораторная работа №19
- •19.1. Теоретические сведения
- •19.2. Цель работы
- •19.3. Постановка задачи
- •19.4. Пошаговое выполнение работы
- •19.4.1. Включите пк
- •19.4.2. Запустите Microsoft Excel
- •19.4.3. Создайте список
- •19.4.4. Сортировка записей в списке
- •19.4.5. Промежуточные итоги по полям
- •19.4.6. Отбор записей в списке с помощью формы
- •19.4.7. Использование автофильтра для поиска записей
- •19.4.8. Завершение работы
- •Лабораторная работа №20
- •20.1. Теоретические сведения
- •20.2. Цель работы
- •20.3. Постановка задачи
- •20.4. Пошаговое выполнение работы
- •20.4.1. Включите пк
- •20.4.2. Запустите Microsoft Word и Excel
- •20.4.3. Вставьте созданную электронную таблицу Excel в документ Word различными способами
- •20.4.4. Удалите данные в ячейке g5 во всех таблицах, вставленных в документ Word, и обновите данные
- •20.4.5. Завершение работы
- •21.4.3. Создайте презентацию в PowerPoint
- •21.4.4. Завершение работы
- •Лабораторная работа №22
- •22.1. Теоретические сведения
- •22.2. Цель работы
- •22.4.4. Завершение работы
- •23.4. Пошаговое выполнение работы
- •2. Создать новую базу данных
- •3. Создать структуры таблиц
- •4. Установить связи между таблицами:
- •5. Заполнение таблиц
- •6. Проверка обеспечения целостности данных (каскадное удаление).
- •7. Формирование запросов
- •Лабораторная работа №24
- •Лабораторная работа №25
- •Лабораторная работа №26
- •26.1. Теоретические сведения
- •26.3. Постановка задачи
- •26.4. Пошаговое выполнение работы
- •Лабораторная работа №27
- •27.1. Теоретические сведения
- •27.3. Постановка задачи
- •27.4. Пошаговое выполнение работы
- •Лабораторная работа №28
- •28.1. Планирование веб-сайта
- •28.3. Постановка задачи
- •28.4. Пошаговое выполнение работы
- •Лабораторная работа №29
- •29.2. Постановка задачи
- •29.3. Пошаговое выполнение работы
- •Безопасность жизнедеятельности
- •Организационно-методический раздел
- •Содержание учебной дисциплины
- •Тема 1. Человек и среда обитания
- •Тема 2. Техногенные опасности и защита от них
- •Тема 3. Чрезвычайные ситуации мирного и военного времени и их последствия
- •Тема 4. Единая Российская система предупреждения и действий в чрезвычайных ситуациях (рс чс)
- •Тема 5. Защита населения и территорий в чрезвычайных ситуациях
- •Тема 6. Прогнозирование и оценка обстановки в чрезвычайных ситуациях
- •Тема 7. Устойчивость работы объектов экономики (оэ) в чрезвычайных ситуациях
- •Тема 8. Ликвидация последствий чрезвычайных ситуаций
- •Тема 9. Антропогенные опасности и защита от них
- •Тема 10. Управление безопасностью жизнедеятельности
- •Темы рефератов
- •Вопросы к зачету
- •Рекомендуемая литература
- •Памятка по подготовке семестровой контрольной работы (реферата)
- •Требования к оформлению семестровой контрольной работы
- •Образец оформления титульного листа реферата
- •Методические указания по написанию курсовой работы
- •Образец оформления титульного листа курсовой работы
- •Л.А. Харланова
Лабораторная работа №28
28.1. Планирование веб-сайта
Планирование сайта является одной из самых сложных задач. Как правильно расположить на страницах будущего сайта имеющуюся у Вас информацию? Какова должна быть структура сайта? Какие страницы должен иметь сайт? Какой дизайн должны иметь страницы сайта? Какая должна быть навигация по сайту?
Эти и многие другие проблемы, связанные с разработкой сайта, должны быть решены до применения прикладных программ для разработки сайтов.
Допустим, что Вы решили разработать сайт, на котором будет представлена информация о компании EN101, эту имеющуюся у Вас информацию (скачали с сайта http://lessons-tva.info/zip/site_student.zip и http://lessons-tva.info/zip/logo.zip), можем изложить на трех страницах:
Главная
О компании En101
Способы оплаты
Выберите имя сайта исходя из вида деятельности, например: edu-en101.
Назначьте имена страницам, например:
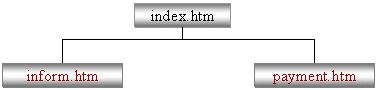
index – Главная
inform – О компании En101
payment – Способы оплаты
В качестве главной страницы используйте созданную ранее веб-страницу Главная (index)
Создайте структуру сайта, которая представлена на рисунке 1.

Подготовьте текст в редакторе Word для каждой страницы или используйте HTML – документы (веб-страницы) и рисунки в Adobe Photoshop в форматах GIF, JPEG или PNG с разрешением 72 пикс/дюйм, кроме того, можно использовать скрипты.
28.2. Цель работы: знакомство с интерфейсом и возможностями Microsoft FrontPage 2003 по созданию веб-сайта.
28.3. Постановка задачи
Создать веб-сайт на основе «Пустого веб–узла», используя прикладную программу Microsoft FrontPage 2003.
28.4. Пошаговое выполнение работы
1. Для создания веб-сайта с помощью приложения FrontPage необходимо открыть окно приложения одним из способов. После чего на экране будет отображаться окно приложения или графический интерфейс FrontPage.
2. Затем выполните команду Файл / Создать и в отрывшейся области задач «Создание» щелкните мышью на «Другие шаблоны веб – узлов» в разделе «Создать Веб-узел». Откроется окно диалога «Шаблоны веб – узлов», в котором необходимо выделить «Пустой веб – узел». В этом окне диалога укажите расположение нового веб-узла, например, C:\Documents and Settings\Мои документы……\Мои веб-узлы\edu-en101 и щелкнуть ОК. После сохранения сайта на экране в окне приложения будет отображаться новый веб-узел в режиме папки.
3. Создайте домашнюю страницу для нового сайта. Щелкните мышью на кнопке «Создать страницу» на панели «Содержимое», в результате в окне веб-узла добавится страница index.htm.
4. Сверните окно FrontPage и скопируйте все содержимое ранее созданной папки EN101 (папку EN101 Вы создали в лаб. работе №27), в которой находятся папка images, страничка index и папку _vti_cnf, которая формируется автоматически при создании веб-страницы. Вставьте сохраненное содержание папки EN101 из буфера обмена во вновь созданную папку веб-узла edu-en101.
5. Активизируйте окно FrontPage и дважды щелкните мышью на странице index.htm в открытом окне веб-узла, в результате главная страница откроется в режиме страница, в которой будет отображаться ее содержание.
6. Создайте структуру сайта, т.е. к главной странице добавьте еще две страницы: inform – О компании En101; payment – Способы оплаты. Для этого перейдите в режим Переходы, выполнив команду Вид/Переходы. Затем выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню, добавится Новая страница 1. Аналогичным образом добавьте еще одну страницу – Новая страница 2.
7. Переименуйте новые страницы: Новая страница 1 Новая страница 2. Для этого перейдите в режим папки и с помощью контекстного меню переименуйте имена Новая страница 1 на inform, Новая страница 2 на payment.
8. С целью единства дизайна страниц сайта скопируйте содержание главной страницы в созданные страницы inform, payment. Для этого откройте главную страницу в режиме Страница и выполните команду «Правка / Выделить все», и щелкните на кнопке Копировать на панели инструментов. Затем перейдите в режим Папки и дважды щелкните на страничке inform, она откроется в режиме Страница, затем щелкните на кнопке Вставить. Содержимое главной страницы скопируется в страницу inform, аналогично скопируйте содержимое главной страницы в страницу payment.
9. На каждой страничке создайте ссылки для всех пунктов навигации:
Главная
О компании En101
Способы оплаты
Например, выделите пункт навигации « О компании En101» и с помощью контекстного меню откройте окно диалога «Добавления гиперссылки», в котором выделите inform.htm и щелкните ОК. Аналогично создайте гиперссылки для всех пунктов навигации на других страницах.
10. На страницах: «О компании En101»; «Способы оплаты» измените содержание в основных ячейках, т.е. введите новый текст и рисунки, которые были подготовлены заранее для этих страниц.
11. В режиме Код добавьте и заполните метатеги (между тегами <head> и </head>) на страницах: «О компании En101»; «Способы оплаты».
Например, для страницы «О компании En101» теги заполнены следующим образом:
<title>О компании En101 </title>
<meta name=”keywords” content=”EN101 компания Ричард акало”>
<meta name=»description» content=»Ричард акало – основатель и главный Администратор En101 INC»>
<meta NAME=”Author” CONTENT=”Владимир Ткаченко”>
<META content=”INDEX, FOLLOW” name=ROBOTS>
12. Переименуйте заголовки страниц в режиме Переходы. Выделите страницу и с помощью контекстного меню осуществите переименование:
Новая страница 1 переименовать на «О компании En101».
Новая страница 3 переименовать на «Способы оплаты».
13. Сохраните созданный сайт.
