
- •Введение
- •1.1 Понятие сети
- •1.2 Понятие веб-сайта
- •1.3 Типология сайтов
- •1.3.1 Визитка
- •1.3.2 Промо-сайт
- •1.3.3 Электронный магазин (аукцион)
- •1.3.4 Информационный сайт
- •1.3.5 Корпоративное представительство
- •1.3.6 Портал
- •1.3.7 Система управления предприятием
- •2. Определение идеологии и концепции веб-проекта
- •2.1 Понятие веб-проекта
- •2.2 Совокупность элементов, составляющих веб-проект
- •2.2.1 Идея
- •2.2.2 Бизнес-план
- •2.2.3 Структура
- •3. Факторы, влияющие на идеологию и концепцию веб-проекта
- •3.1 Аудитории
- •3.1.1 Аудитории веб-проектов
- •3.1.2 Потребности потенциальных аудиторий
- •3.1.3 Закрытие потребностей
- •3.1.4 Аудитория и ее потребности. На примере тематического информационного проекта
- •3.2 Маркетинговая сторона веб-проекта
- •3.2.1 Варианты маркетинговых схем веб-проектов, их достоинства и недостатки
- •3.2.1.1 Упрощенный блок схем
- •3.2.1.2 Усложненный блок схем
- •3.2.1.2.1 Посредническая Модель
- •3.2.1.2.2 Рекламная модель
- •3.2.1.2.3 Информационная модель
- •3.2.1.2.4 Торговая модель
- •3.2.1.2.5 Производственная модель
- •3.2.1.2.6 Партнерская модель
- •3.2.1.2.7 Комьюнити-модель
- •3.2.1.2.8 Подписная модель
- •3.2.1.2.9 По потреблению
- •3.2.2 Повышение жизнеспособности проекта за счет совмещения разных схем
- •3.2.3 Примеры: веб-проекты, работающие по разным маркетинговым схемам
- •3.3 Визуальная сторона веб-проекта
- •3.3.1 Цели и задачи дизайна
- •3.3.2 Функциональная сторона дизайна
- •3.3.3 Примеры удачных и неудачных решений
- •3.4 Реализация проекта
- •3.4.1 Подбор исполнителей проекта
- •3.4.2 Интенсивность развития-наполнения
- •3.4.3 Безопасность
- •4. Продвижение и оптимизация
- •4.1 Регистрация в поисковых машинах
- •4.2 Основные характеристики и функционирование поисковых машин
- •4.3 Регистрация в каталогах, рейтинговых системах, установка счетчиков
- •4.4 Понятие тИц, вИц, pr
- •4.5 Поисковое продвижение и оптимизация
- •4.6 Нерекомендуемая раскрутка
- •4.7 Поисковый маркетинг и pr
- •4.8 Реклама проекта в сети
- •4.8.1 Баннерная реклама
- •4.8.1.1 Качество баннера
- •4.8.1.2 Эффективность баннеров
- •4.8.1.3 Баннерные сети (банерообменные системы)
- •4.8.2 Контекстная реклама
- •4.8.3 Методы "малозатратной" рекламы
- •4.9 Реклама и продвижение проекта в оффлайне
- •4.10 Участие в совместных проектах, сотрудничество
- •5. Перспективы развития проекта
- •5.1 Варианты последующего развития проекта
- •5.2 Зарождение новых проектов на платформе старого
- •Глоссарий
3.2.1.2.9 По потреблению
Модель по потреблению (utility) или по запросу ("on-demand") основана на замере использования или подходе "сколько получил - столько и плати" ("pay as you go"). В отличие от подписной модели здесь учитывается количество использования потребленной услуги. Обычно измерения потребления делаются для затратных услуг (электричество, вода, услуги междугородней и международной телефонии). Интернет провайдеры (ISP) в некоторых частях мира работают как с коммунальными услугами, снимая плату с пользователей за поминутное соединение, в противоположность подписной модели, распространенной в США. а) Измеряемое потребление (Metered Usage) - измерение и оплата услуг пользователей, основанная на действительном потреблении услуг. б) Измеряемая подписка (Metered Subscriptions) - позволяет подписчикам приобрести доступ к определенной порции контента (т.е. посчитанной в количестве просмотренных страниц).
3.2.2 Повышение жизнеспособности проекта за счет совмещения разных схем
Любому проекту, ориентированному на развитие и коммерческий успех, рано или поздно становится тесно в изначально заданных рамках. Тут вариантов только два - либо, не перегружая первый проект, начать создавать его самостоятельный сателлит, в котором будет использоваться уже совершенно другая маркетинговая схема, либо начать "скрещивание" разных видов таких схем. Как уже говорилось ранее, перспективным может быть совмещение рекламной и подписной модели, или коммьюнити-модели с торговой площадкой, и так далее. Вариантов комбинаций можно найти множество, нужно будет только то, чтобы они идеологически были хоть как-то совместимы. Развитие в рамках одного проекта разных схем под разные его сегменты - это повышение его жизнеспособности, своеобразная "диверсификация активов", которая позволит даже при одном неудачном шаге в какое-либо из направлений, не дать пропасть всему бизнесу.
3.2.3 Примеры: веб-проекты, работающие по разным маркетинговым схемам
Коммьюнити-модель:
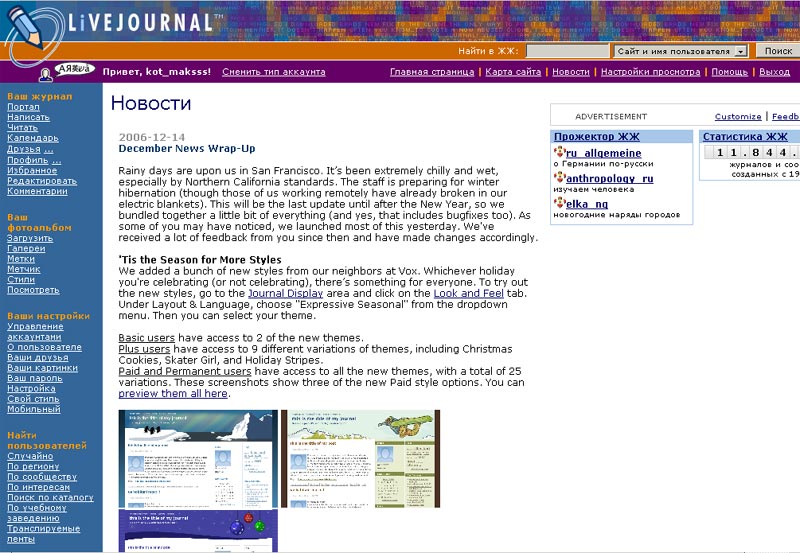
Сайт
"Живого журнала":
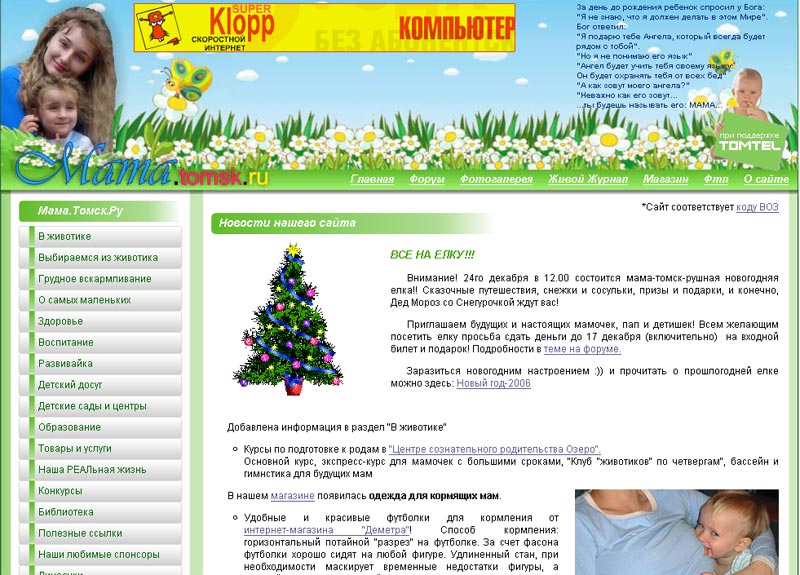
 Мама.Томск.Ру:
Мама.Томск.Ру:
 Торговая
модель (виртуальный продавец):
Амазон.Ком:
Торговая
модель (виртуальный продавец):
Амазон.Ком:
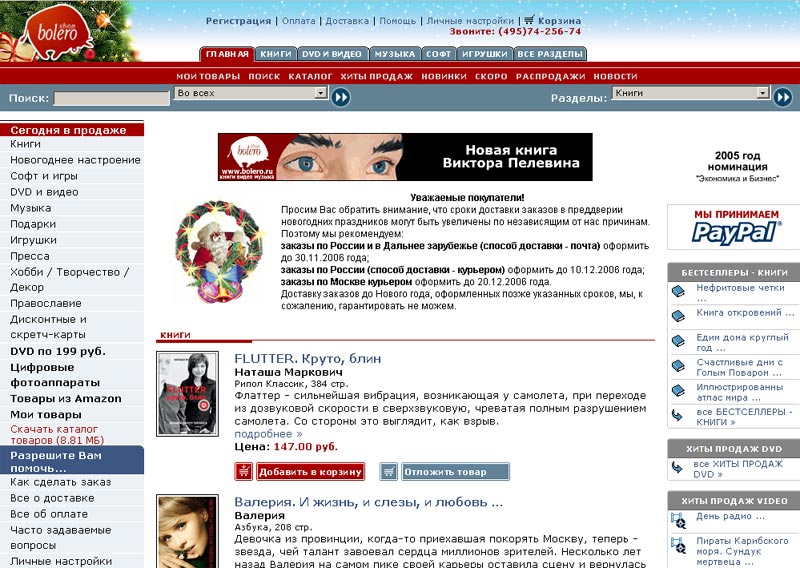
 Болеро.Ру:
Болеро.Ру:
 Рекламно-подписная
модель:
Интерфакс:
Рекламно-подписная
модель:
Интерфакс:
 Рекламная
модель:
"Яндекс":
Рекламная
модель:
"Яндекс":
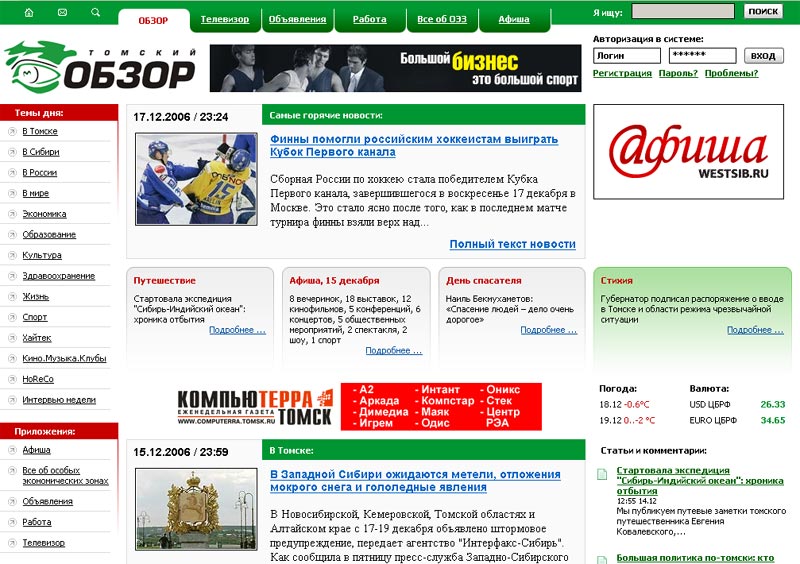
 "Томский
Обзор"
"Томский
Обзор"
 Партнерская
модель:
Метка.Ру:
Партнерская
модель:
Метка.Ру:

3.3 Визуальная сторона веб-проекта
Визуальная сторона веб-проекта - это важный момент, который сопряжен не только с эстетикой, но и с целым рядом технических условий, выполнение которых необходимо для того, чтобы корректно представить пользователю информацию, размещенную на сайте.
3.3.1 Цели и задачи дизайна
Цели и задачи дизайна веб-проекта, конечно же, самым тесным образом связаны с целями и задачами самого проекта, и отталкиваться в выборе визуального ряда нужно будет от них. Кроме того, необходимо будет ориентироваться и на целевую аудиторию проекта - кто те люди, которые, во-первых, будут видеть на экранах своих мониторов веб-интерфейс создаваемого проекта, во-вторых, будут в дальнейшем сталкиваться и с некоей полиграфической промо- или рекламной продукцией вашего проекта? Мы опустим те моменты, которые касаются непосредственно рекламной полиграфии, и рассмотрим только ту часть, которая связана с дизайном веб-интерфейса проекта. Если говорить о назначении дизайна, то его главная цель - донести в удобной для просмотра и приятной для глаза посетителя форме ту информацию, которая содержится на сайте. При этом информация визуально должна хорошо структурироваться при помощи графических элементов, быть легкодоступной и интуитивно понятной. Уже есть некие сложившиеся принципы ее подачи, которые удобны в использовании, и на которые можно опираться дизайнерам при создании нового проекта, например, принципы размещения навигационного блока, или "шапки" сайта. Зачастую, под задачами веб-дизайна понимается создание как можно более дорогой и навороченной модели, с обилием графики. Это не самый верный подход - ведь целью сайта является в первую очередь, именно удобный доступ к информации, посетителю требуется содержимое, а не "обертка". Хотя никто не отрицает, что роль "обертки" велика и значима, но она должна строго выполнять свою функцию - и не мешать потреблять информационное содержимое сайта.
