
- •Урок 16
- •Создание простой анимации
- •Работа с фреймами анимации и ее предварительный просмотр
- •Создание копий слоёв для анимации
- •Перемещение и трансформация слоёв для анимации
- •Создание самопроизвольных анимаций
- •Создание промежуточных фреймов
- •Предохранение прозрачности и подготовка к оптимизации
- •Установка метода исчезновения фрейма
- •На ваше усмотрение: создание оставшихся анимаций
Установка метода исчезновения фрейма
Эта
опция определяет, сбрасывать или нет
текущий фрейм перед показом следующего.
Вы выбираете метод исчезновения, когда
работаете с анимациями, содержащими
прозрачную основу, чтобы указать, будет
ли текущий фрейм проглядывать сквозь
прозрачные области следующего фрейма.
Иконка
Disposal method имеет
два
варианта
– Do
Not Dispose
![]() и
Restore to Background
и
Restore to Background
![]() .
Если
Disposal
method
установлен в режиме Automatic,
иконка не открывается. Выбирайте опцию
Automatic
для автоопределения метода исчезновения
текущего фрейма, сбрасывая текущий
фрейм, если следующий фрейм содержит
прозрачность слоя. Для большинства
анимаций эта опция приводит к желаемому
результату и поэтому принята по умолчанию.
Выбирайте ее также когда используете
опцию Redundant
Pixel
Removal,
чтобы заставить ImageReady
предохранять фреймы, содержащие
прозрачность. Выбирайте опцию Do
Not
Dispose,
чтобы не сбрасывать текущий фрейм, когда
уже появился следующий фрейм. Текущий
фрейм (и предшествующие) может проступать
через прозрачные участки следующего
фрейма. Для аккуратного просмотра
анимации с использованием опции Do
Not
Dispose
.
Если
Disposal
method
установлен в режиме Automatic,
иконка не открывается. Выбирайте опцию
Automatic
для автоопределения метода исчезновения
текущего фрейма, сбрасывая текущий
фрейм, если следующий фрейм содержит
прозрачность слоя. Для большинства
анимаций эта опция приводит к желаемому
результату и поэтому принята по умолчанию.
Выбирайте ее также когда используете
опцию Redundant
Pixel
Removal,
чтобы заставить ImageReady
предохранять фреймы, содержащие
прозрачность. Выбирайте опцию Do
Not
Dispose,
чтобы не сбрасывать текущий фрейм, когда
уже появился следующий фрейм. Текущий
фрейм (и предшествующие) может проступать
через прозрачные участки следующего
фрейма. Для аккуратного просмотра
анимации с использованием опции Do
Not
Dispose
![]() просматривайте
анимацию в браузере. Используйте опциюRestore
to
Background
просматривайте
анимацию в браузере. Используйте опциюRestore
to
Background
![]() для
сброса текущего фрейма до появления
следующего. Тогда текущий фрейм не будет
виден через прозрачные участки следующего
фрейма.
для
сброса текущего фрейма до появления
следующего. Тогда текущий фрейм не будет
виден через прозрачные участки следующего
фрейма.
При оптимизации анимированного GIF-файла с использованием палитр adaptive, perceptual или selective, ImageReady генерирует палитру, основанную на всех фреймах анимации. Используется специальная техника dithering для согласования всех фреймов и предотвращения мерцания при проигрывании анимации. Кроме того, оптимизации подвергаются только те области фреймов, которые изменяются от фрейма к фрейму. Это значительно уменьшает размеры анимированного GIF-файла. Поэтому ImageRedy дольше оптимизирует анимированный GIF, чем стандартный GIF. Опция Bounding Box заставляет ImageReady обрезать каждый фрейм, предохраняя только область, изменившуюся по сравнению с предыдущим фреймом. Анимации, созданные с применением этой опции, меньше по размеру, но несовместимы с GIF-редакторами, которые эту опцию не поддерживают. Опция оптимизации Redundant Pixel Removal делает прозрачными все пиксели фрейма, которые не изменились по сравнению с предыдущим фреймом. Когда эта опция выбрана, нужно установить для Disposal Method опцию Automatic.
 Использование
продвинутых возможностей слоёв для
создания анимаций
Использование
продвинутых возможностей слоёв для
создания анимаций
 Под
продвинутыми возможностями понимаются
маски слоя, обтравочные контуры и группы
вырезания. Сначала создадим обтравочный
контур для создания иллюзии медленного
наполнения буквы U
соком в тексте логотипа. Выберем File
> Open
>
Logo2.psd.
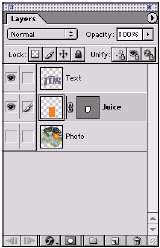
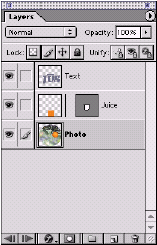
В
палитре слоёв спрячем слой Photo
и оставим видимыми слои Text
и J
Под
продвинутыми возможностями понимаются
маски слоя, обтравочные контуры и группы
вырезания. Сначала создадим обтравочный
контур для создания иллюзии медленного
наполнения буквы U
соком в тексте логотипа. Выберем File
> Open
>
Logo2.psd.
В
палитре слоёв спрячем слой Photo
и оставим видимыми слои Text
и J uice.
Слой Juice
содержит маску слоя, о чем говорит серая
иконка справа от миниатюры слоя в
палитре. Маска слоя имеет форму буквы
U,
не давая соку появляться только внутри
буквы U.
Сейчас сок заполняет до краёв букву U.
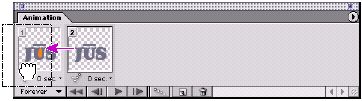
Переместим слой Juice
для создания второго фрейма, показывающего
букву U
без сока. В палитре анимации кликнем
кнопку Duplicate
current
frame
uice.
Слой Juice
содержит маску слоя, о чем говорит серая
иконка справа от миниатюры слоя в
палитре. Маска слоя имеет форму буквы
U,
не давая соку появляться только внутри
буквы U.
Сейчас сок заполняет до краёв букву U.
Переместим слой Juice
для создания второго фрейма, показывающего
букву U
без сока. В палитре анимации кликнем
кнопку Duplicate
current
frame
![]() ,
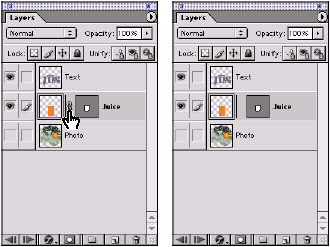
чтобы создать второй фрейм. В палитре
слоёв кликнем иконку связи
,
чтобы создать второй фрейм. В палитре
слоёв кликнем иконку связи![]() ,
чтобы отключить связь между
миниатюрами
слоя и маски слоя. Теперь можно перемещать
слой независимо от его маски. Выберем
инструмент Move
,
чтобы отключить связь между
миниатюрами
слоя и маски слоя. Теперь можно перемещать
слой независимо от его маски. Выберем
инструмент Move
![]() .
В палитре слоёв щелкнем слева миниатюру
слоя Juice,
чтобы выбрать его. «
.
В палитре слоёв щелкнем слева миниатюру
слоя Juice,
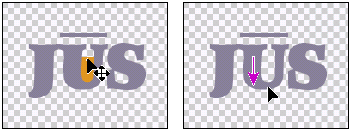
чтобы выбрать его. « Ткните»
инструментомMove
в оранжевый цвет на картинке и переместите
слой ниже закругления буквы U,
чтобы спрятать оранжевый цвет. Теперь
в п
Ткните»
инструментомMove
в оранжевый цвет на картинке и переместите
слой ниже закругления буквы U,
чтобы спрятать оранжевый цвет. Теперь
в п алитре
анимации п
алитре
анимации п оменяем
местами фреймы 1 и 2. Поскольку о
оменяем
местами фреймы 1 и 2. Поскольку о ба
фрейма созданы перемещением одного
слоя, м
ба
фрейма созданы перемещением одного
слоя, м ожно
создать промежуточные фреймы автоматически
с помощью командыTween.
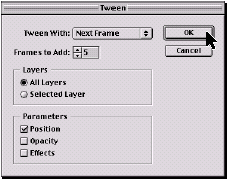
Выберем Tween
в меню палитры анимации и применим
следующие опции. Для
Tween with выберем
Next frame. Для
Frames to add назначим
5. Для
Layers выберем
All layers. Для
Parameters
поставим галочку в окошке Position
и уберем галочки в двух других окошках
(opacity
и effects).
Кликнем ОК, чтобы закрыть диалоговое
окно. В палитре анимации выберем фрейм
1. В палитре слоёв выберем слой Photo
и сделаем его видимым. Кликнем кнопку
Play
ожно
создать промежуточные фреймы автоматически
с помощью командыTween.
Выберем Tween
в меню палитры анимации и применим
следующие опции. Для
Tween with выберем
Next frame. Для
Frames to add назначим
5. Для
Layers выберем
All layers. Для
Parameters
поставим галочку в окошке Position
и уберем галочки в двух других окошках
(opacity
и effects).
Кликнем ОК, чтобы закрыть диалоговое
окно. В палитре анимации выберем фрейм
1. В палитре слоёв выберем слой Photo
и сделаем его видимым. Кликнем кнопку
Play
![]() ,
чтобы просмотреть анимацию. Кликнем
кнопкуStop
,
чтобы просмотреть анимацию. Кликнем
кнопкуStop
![]() ,
чтобы закончить просмотр. Можно также
выбратьFile
> Peview
in,
чтобы выбрать браузер и просмотреть
анимацию в нём. Также можно щелкнуть
кнопку Preview
in
default
browser
на панели инструментов. Закончив
просмотр, вернитесь в ImageReady.
Выберите
File > Save optimized as > Logo2.gif и
кликните
кнопку
Save. Работа
над анимацией логотипа завершена.
Закройте исходный файл, не сохраняя
изменений – File
> Close.
,
чтобы закончить просмотр. Можно также
выбратьFile
> Peview
in,
чтобы выбрать браузер и просмотреть
анимацию в нём. Также можно щелкнуть
кнопку Preview
in
default
browser
на панели инструментов. Закончив
просмотр, вернитесь в ImageReady.
Выберите
File > Save optimized as > Logo2.gif и
кликните
кнопку
Save. Работа
над анимацией логотипа завершена.
Закройте исходный файл, не сохраняя
изменений – File
> Close.
 Использование
векторных масок для создания анимаций
Использование
векторных масок для создания анимаций
Создадим
эффект встряхивания ягод внутри текста
логотипа. Откройте файл File
> Open
> Logo3.psd.
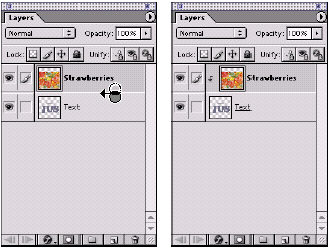
Убедитесь, что в палитре слоёв видны
оба слоя Strawberries
и Text.
Чтобы ягоды появлялись только внутри
очертаний текста логотипа, создадим
векторную маску. В палитре слоёв выберем
слой Strawberries.
Удерживая Alt,
поместим пойнтер мыши на сплошную линию,
разделяющую два слоя в палитре слоёв,
пока пойнтер не превратится в две
пересекающиеся окружности
![]() и щелкнем по разделительной линии между
слоями. Это же можно сделать с помощью
командыLayer
> Group
with
previous.
Обратите в
и щелкнем по разделительной линии между
слоями. Это же можно сделать с помощью
командыLayer
> Group
with
previous.
Обратите в нимание,
что ягоды теперь маскируются текстом
логотипа. Миниатюра для слояStrawberries
«вдавлена», т.е. смещена и сопровождается
стрелкой
нимание,
что ягоды теперь маскируются текстом
логотипа. Миниатюра для слояStrawberries
«вдавлена», т.е. смещена и сопровождается
стрелкой
![]() ,
указывающей, что слой сгруппирован с
расположенным ниже. Теперь в палитре
анимации кликнем кнопкуDuplicate
current
frame
(создать копию текущего фрейма). Для
создания второго фрейма анимации
переместим слой Strawberries.
В палитре слоёв выберем слой Strawberries.
Затем в панели инструментов выберем
Move
tool
,
указывающей, что слой сгруппирован с
расположенным ниже. Теперь в палитре
анимации кликнем кнопкуDuplicate
current
frame
(создать копию текущего фрейма). Для
создания второго фрейма анимации
переместим слой Strawberries.
В палитре слоёв выберем слой Strawberries.
Затем в панели инструментов выберем
Move
tool
![]() .
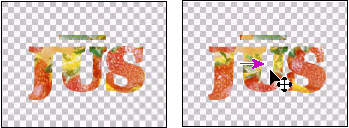
В окне изображения переместим слойStrawberries
слегка вправо. Это же можно сделать с
помощью стрелок на клавиатуре. Проиграйте
анимацию с помощью кнопки Play
.
В окне изображения переместим слойStrawberries
слегка вправо. Это же можно сделать с
помощью стрелок на клавиатуре. Проиграйте
анимацию с помощью кнопки Play
![]() .
Ягоды трясутся из стороны в сторону
внутри контура надписи. Кликнем кнопку
Stop
.
Ягоды трясутся из стороны в сторону
внутри контура надписи. Кликнем кнопку
Stop
![]() ,
чтобы завершить просмотр. Выберем
File > Save optimized as > Logo3.gif и
щелкнем
Save. ImageReady
сохраняет анимацию как GIF-файл,
используя текущие установки палитры
оптимизации. Можете просмотреть анимацию
в браузере, (как это сделать, рассказано
выше). Затем вернитесь в ImageReady.
Закроем исходный файл, не сохраняя
изменений: File
> Close.
,
чтобы завершить просмотр. Выберем
File > Save optimized as > Logo3.gif и
щелкнем
Save. ImageReady
сохраняет анимацию как GIF-файл,
используя текущие установки палитры
оптимизации. Можете просмотреть анимацию
в браузере, (как это сделать, рассказано
выше). Затем вернитесь в ImageReady.
Закроем исходный файл, не сохраняя
изменений: File
> Close.
