
- •Урок 16
- •Создание простой анимации
- •Работа с фреймами анимации и ее предварительный просмотр
- •Создание копий слоёв для анимации
- •Перемещение и трансформация слоёв для анимации
- •Создание самопроизвольных анимаций
- •Создание промежуточных фреймов
- •Предохранение прозрачности и подготовка к оптимизации
- •Установка метода исчезновения фрейма
- •На ваше усмотрение: создание оставшихся анимаций
Перемещение и трансформация слоёв для анимации
Т

 еперь
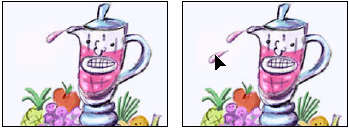
трансформируем две копии слоёв в файлеBlender.psd,
чтобы капля падала с миксера вниз. В
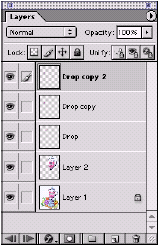
палитре слоёв выберем слой Drop
и выберем инструмент перемещения
еперь
трансформируем две копии слоёв в файлеBlender.psd,
чтобы капля падала с миксера вниз. В
палитре слоёв выберем слой Drop
и выберем инструмент перемещения
![]() в панели инструментов. Переместите слой
налево вниз, будто капля падает по
плавной траектории. Выберем
E
в панели инструментов. Переместите слой
налево вниз, будто капля падает по
плавной траектории. Выберем
E dit>Free
transform.В
окне изображения вокруг слоя появляется
рамка трансформации. Поместим пойнтер
за ее пределами, а когда он примет вид
изогнутой стрелки
dit>Free
transform.В
окне изображения вокруг слоя появляется
рамка трансформации. Поместим пойнтер
за ее пределами, а когда он примет вид
изогнутой стрелки
![]() ,
повернем слой примерно на 30
против часовой стрелки. Нажмем клавишу
Enter,
чтобы применить изменения. Затем в
палитре слоёв выберем слой Drop
copy
2 и проделаем те же преобразования,
поворачивая каплю немного сильнее и
сдвигая её дальше вниз влево, как показано
на иллюстрации вверху. Сохраним файл с
выполненными преобразованиями –
File>Save.
,
повернем слой примерно на 30
против часовой стрелки. Нажмем клавишу
Enter,
чтобы применить изменения. Затем в
палитре слоёв выберем слой Drop
copy
2 и проделаем те же преобразования,
поворачивая каплю немного сильнее и
сдвигая её дальше вниз влево, как показано
на иллюстрации вверху. Сохраним файл с
выполненными преобразованиями –
File>Save.
Создание самопроизвольных анимаций
С оздадим
анимацию падающих капель, скрывая и
показывая слои. Также создадим эффект
вибрации миксера во время падения
капель. Всё это выполняется настройками
установок палитр слоёв и анимации.
Сначала в палитре анимации выберемFrame
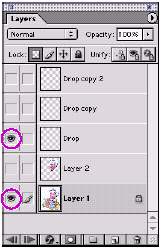
3. В палитре слоёв выберем Layer
1 и манипулируя миниатюрой глаза
оздадим
анимацию падающих капель, скрывая и
показывая слои. Также создадим эффект
вибрации миксера во время падения
капель. Всё это выполняется настройками
установок палитр слоёв и анимации.
Сначала в палитре анимации выберемFrame
3. В палитре слоёв выберем Layer
1 и манипулируя миниатюрой глаза
![]() ,
сделаем видимыми только слоиLayer
1 и Drop,
а остальные три слоя спрячем.
,
сделаем видимыми только слоиLayer
1 и Drop,
а остальные три слоя спрячем.
П
 омните,
что скрывая или показывая слой одного
фрейма, мы применяем эти изменения
только к данному фрейму. Снова щелкнем
кнопку
омните,
что скрывая или показывая слой одного
фрейма, мы применяем эти изменения
только к данному фрейму. Снова щелкнем
кнопку
![]() Duplicate
current
frame
в палитре анимации, чтобы создать frame
4.При активном фрейме 4 в палитре анимации,
щелкнем по миниатюрам глаза в палитре
слоёв так, чтобы Drop
copy, Layer 2 и Layer 1 были видны. Спрячем
Drop
layer
и
Drop copy 2 layer.
Duplicate
current
frame
в палитре анимации, чтобы создать frame
4.При активном фрейме 4 в палитре анимации,
щелкнем по миниатюрам глаза в палитре
слоёв так, чтобы Drop
copy, Layer 2 и Layer 1 были видны. Спрячем
Drop
layer
и
Drop copy 2 layer.
Щелкнем ещё дважды кнопку Duplicate current frame в палитре анимации, а затем используем миниатюру глаза в палитре слоёв, чтобы достичь следующего результата: для фрейма 5 оставим видимыми только слои Drop copy и Layer 1. Для фрейма 6 оставим видимыми только слои Layer 2 и Layer 1. Теперь воспользуйтесь одним из описанных выше методов для предварительного просмотра анимации.
Установка и предварительный просмотр временной последовательности
 Сейчас
мы установим задержку для проигрывания
каждого фрейма анимации, а затем проиграем
ее. В меню палитры анимации выберите
Select
all
frames
(выбрать все фреймы).
Сейчас
мы установим задержку для проигрывания
каждого фрейма анимации, а затем проиграем
ее. В меню палитры анимации выберите
Select
all
frames
(выбрать все фреймы).
 Кликните
время (0 секунд по умолчанию) под одним
из фреймов, чтобы открыть всплывающее
меню Frame
Delay
(задержка фрейма) и установите время
0,1 сек. Новое значение появляется под
миниатюрой каждого фрейма, показывая,
что изменение применено ко всем фреймам
в палитре. Естественно, можно менять
это время для каждого фрейма в отдельности.
Кликнем кнопку Play
Кликните
время (0 секунд по умолчанию) под одним
из фреймов, чтобы открыть всплывающее
меню Frame
Delay
(задержка фрейма) и установите время
0,1 сек. Новое значение появляется под
миниатюрой каждого фрейма, показывая,
что изменение применено ко всем фреймам
в палитре. Естественно, можно менять
это время для каждого фрейма в отдельности.
Кликнем кнопку Play
![]() в палитре анимации, чтобы просмотреть
анимацию, потом кликните кнопку
в палитре анимации, чтобы просмотреть
анимацию, потом кликните кнопку
![]() Stop.
Теперь выберем File>Preview
in
и выберем браузер в открывшемся подменю
для аккуратного просмотра анимации с
учетом установок времени. Выполнив
просмотр, вернитесь в ImageReady.
Теперь выберем File
> Save
Optimized
As>Blender.gif.
Затем
кликнем Save
и кликнем Replace,
чтобы заменить существующий файл.
Команда Save
Optimized
As
(Сохранить оптимизированным как…)
сохраняет файл в форматах GIF,
JPEG,
PNG
для web-страниц.
Однако, только GIF
поддерживает анимации. Выберем File
> Close,
чтобы закрыть первоначальное изображение,
не применяя к нему изменений. Работа
над этой анимацией завершена.
Stop.
Теперь выберем File>Preview
in
и выберем браузер в открывшемся подменю
для аккуратного просмотра анимации с
учетом установок времени. Выполнив
просмотр, вернитесь в ImageReady.
Теперь выберем File
> Save
Optimized
As>Blender.gif.
Затем
кликнем Save
и кликнем Replace,
чтобы заменить существующий файл.
Команда Save
Optimized
As
(Сохранить оптимизированным как…)
сохраняет файл в форматах GIF,
JPEG,
PNG
для web-страниц.
Однако, только GIF
поддерживает анимации. Выберем File
> Close,
чтобы закрыть первоначальное изображение,
не применяя к нему изменений. Работа
над этой анимацией завершена.
Анимация с применением прозрачности и позиционирования слоя
 Теперь
воспользуемся несколько иным методом
анимации. Создадим летающий логотип на
основе многослойного изображения
Photoshop.
Используем настройки расположения и
прозрачности слоёв для создания
начального и конечного фреймов в
анимационной последовательности.
Откроем новый файл: File
> Open
> Logo1.psd.
Этот
файл состоит из четырех различных
компонентов, размещенных на различных
слоях. Создадим анимированные фреймы,
на которых буквы логотипа появляются
и перемещаются в своё конечное положение
из различных областей. Текущее состояние
картинки показывает, как мы хотим, чтобы
логотип выглядел в конце анимации.
Теперь убедимся, что палитры анимации
и слоёв видимы, или выберем Window
>Workspace
> Animation_16,
чтобы показать их (можно просто выполнить
команду Window
> Layers
and
Window
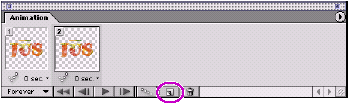
>Animation). В палитре анимации кликнем
кнопку
Теперь
воспользуемся несколько иным методом
анимации. Создадим летающий логотип на
основе многослойного изображения
Photoshop.
Используем настройки расположения и
прозрачности слоёв для создания
начального и конечного фреймов в
анимационной последовательности.
Откроем новый файл: File
> Open
> Logo1.psd.
Этот
файл состоит из четырех различных
компонентов, размещенных на различных
слоях. Создадим анимированные фреймы,
на которых буквы логотипа появляются
и перемещаются в своё конечное положение
из различных областей. Текущее состояние
картинки показывает, как мы хотим, чтобы
логотип выглядел в конце анимации.
Теперь убедимся, что палитры анимации
и слоёв видимы, или выберем Window
>Workspace
> Animation_16,
чтобы показать их (можно просто выполнить
команду Window
> Layers
and
Window
>Animation). В палитре анимации кликнем
кнопку
![]() Duplicate
current
frame,
чтобы
создать новый фрейм. Теперь, когда
имеется два фрейма, наша задача – создать
у них различия между состояниями слоёв.
Выделим Frame
2 в палитре анимации.
Duplicate
current
frame,
чтобы
создать новый фрейм. Теперь, когда
имеется два фрейма, наша задача – создать
у них различия между состояниями слоёв.
Выделим Frame
2 в палитре анимации.
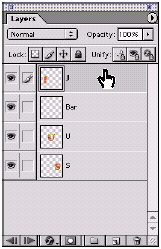
Затем
в палитре слоев выделим слой J.
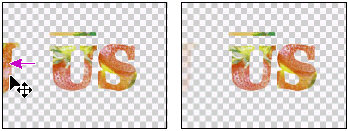
Выбрав инструмент перемещения
![]() ,
нажмем шифт для ограничения направлений
перемещения и перетащим «J»
в левую часть окна изображения так,
ч
,
нажмем шифт для ограничения направлений
перемещения и перетащим «J»
в левую часть окна изображения так,
ч

 тобы
от буквы «J»
была видна только часть. В палитре слоёв
выберем слой «S»,
удерживая Shift,
переместим букву S
подобным образом вправо. Используя эту
технику, передвинем слой “Bar”
к верхнему краю изображения и слой “U”
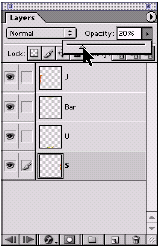
– к нижнему краю. Теперь в палитре слоёв
выберем слой J
и установим непрозрачность Opacity
20%.
Повторим этот шаг для каждого из трех
слоёв. Видим, что в палитре анимации
фрейм 2 обновился и отображает текущее
состояние изображения. Чтобы сделать
фрейм 2 стартовым в анимации, изменим
порядок фреймов. В палитре анимации
перетащим фрейм 2 налево, отпустив кнопку
мыши, когда черный прямоугольник появится
левее фрейма 1.
тобы
от буквы «J»
была видна только часть. В палитре слоёв
выберем слой «S»,
удерживая Shift,
переместим букву S
подобным образом вправо. Используя эту
технику, передвинем слой “Bar”
к верхнему краю изображения и слой “U”
– к нижнему краю. Теперь в палитре слоёв
выберем слой J
и установим непрозрачность Opacity
20%.
Повторим этот шаг для каждого из трех
слоёв. Видим, что в палитре анимации
фрейм 2 обновился и отображает текущее
состояние изображения. Чтобы сделать
фрейм 2 стартовым в анимации, изменим
порядок фреймов. В палитре анимации
перетащим фрейм 2 налево, отпустив кнопку
мыши, когда черный прямоугольник появится
левее фрейма 1.
