
Урок 15
Создание слайсов и роллоуверов
Содержание урока
создание слайсов четырьмя различными способами.
Оптимизация отдельных изображений в слайсах с использованием различных установок и форматов файлов.
Создание слайсов без изображений для размещения текста и HTML.
Создание кнопок роллоуверов.
Применение искажения текста к текстовому слою.
Создание состояний роллоуверов over,downиselectedдля слайсов.
Определять различные комбинации скрытых и видимых слоёв как заданных заранее условий различных состояний роллоуверов.
Генерировать HTML-страницу, содержащую нарезанное на слайсы изображение в таблице.
Знакомство
Для
начала рассмотрим HTML-баннер,
который предполагается создать в течение
урока. Изображение в баннере реагирует
на движения мыши. Изображение меняет
облик, когда указатель мыши катится
(rollsover–
отсюда термин “rollover”)
по некоторым участкам или вы кликаете
по ним. Открывweb-браузер,
а затем – в нём – файлbanner.html.
Этот файл содержитHTML-таблицу,
связанную с несколькимиweb-изображениями,
созданными из слайсов, которые, в свою
очередь, созданы в PhotoshopилиImageReady. Проведите
указателем мыши по кнопкам баннера“designs,”
“structures,” “art,” и “contact”. Обратите
внимание на маленькие графические
изображения, появляющиеся левее первых
трех кнопок, а также на изменения в слове
Architech,
когда вы помещаете указатель на четвёртую
кнопку. Затем поместите указатель на
большой синий круг в середине баннера
и подождите пока появится текст с
дополнительной информацией. Затем
кликните синий круг, чтобы перейти на
страницу Team
page.
Уже находясь на этой странице,
протащите мышью по трем разным кнопкам,
кликните по каждой кнопке и отметьте
изменения. Для возвращения назад кликните
кнопкуBackв браузере.
Затем закройте браузер.
PhotoshopилиImageReady. Проведите
указателем мыши по кнопкам баннера“designs,”
“structures,” “art,” и “contact”. Обратите
внимание на маленькие графические
изображения, появляющиеся левее первых
трех кнопок, а также на изменения в слове
Architech,
когда вы помещаете указатель на четвёртую
кнопку. Затем поместите указатель на
большой синий круг в середине баннера
и подождите пока появится текст с
дополнительной информацией. Затем
кликните синий круг, чтобы перейти на
страницу Team
page.
Уже находясь на этой странице,
протащите мышью по трем разным кнопкам,
кликните по каждой кнопке и отметьте
изменения. Для возвращения назад кликните
кнопкуBackв браузере.
Затем закройте браузер.
Немного о слайсах (ломтиках)
Слайсы – это области в изображении, определённые вами и основанные на слоях, направляющих или точных выделениях, или созданные инструментом slicetool. Когда вы создаете слайсы,PhotoshopилиImageReadyсоздаётHTML-таблицу или каскадный список стилей для размещения слайсов. По желанию в дополнение к таблице со списком стилей также может быть созданHTML-файл с нарезанной на слайсы картинкой. Слайсы можно оптимизировать как обычныеweb-изображения, добавлятьHTMLи текст, связывать сURL-адресами, анимировать с помощьюImageReady(анимация рассмотрена в следующем 16 уроке) и создавать роллоуверы.
Нарезка изображения на слайсы в Photoshop
Это можно сделать инструментом sliсetoolили конвертируя слои в слайсы. Начнем вPhotoshopс нарезки в баннере слайсов для кнопок инструментомslicetool. Потом назовём слайсы, свяжем сURL-адресами и оптимизируем. Дальнейшие операции по нарезке слайсов выполним вImageReadyи затем создадим для кнопок роллоуверы. Создаваяweb-страницы вPhotoshopилиImageReady, помните о возможностях каждой программы.Photoshopпозволяет создать статические изображения для Интернета. Изображение можно разрезать на слайсы, добавить связи сURL-ами иHTML-текст, оптимизировать слайсы и сохранить изображение какweb-страничку.ImageReadyпредоставляет много тех же возможностей, что иPhotoshop, а также имеет инструменты и палитры для создания динамических эффектов – роллоуверов и анимаций.
Эксперименты со слайсами в Photoshop
Существуют слайсы, основанные на слоях (layer-based), пользовательские слайсы и автослайсы. Пользовательские слайсы – это области, которые вы сами создали. Автослайсы – прямоугольные области в местах изображения, расположенных за пределами пользовательских слайсов.PhotoshopиImageReadyсоздают их для вас сами. Автослайсы очерчены прерывистыми линиями. Существуют также субслайсы – разновидности автослайсов, появляющиеся при создании перекрывающихся слайсов. Субслайсы показывают, как изображение будет разделено на части, когда вы сохраните оптимизированный файл. Хотя субслайсы тоже пронумерованы и содержат символ слайса, их нельзя выбирать и редактировать отдельно от слайса, лежащего ниже. Номера субслайсов изменяются всякий раз, когда меняются номера слайсов.
Запустив
Photoshop, выберите командуFile>Newи
кликните ОК, принимая установки по
умолчанию. Затем –
View>Show>Slices. Выберем на панели
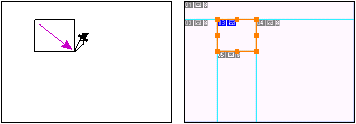
инструментовSlicetool![]() и протащите мышь до появления небольшого
прямоугольника где-нибудь в окне
и протащите мышь до появления небольшого
прямоугольника где-нибудь в окне изображения.
Этим вы создали пользовательский слайс.
Он активизирован – высвечены контуры
и видны рукоятки по углам и сторонам.
Кроме того, вокруг появились и автослайсы.
Каждый слайс имеет свой номер. Теперь
изображения.
Этим вы создали пользовательский слайс.
Он активизирован – высвечены контуры
и видны рукоятки по углам и сторонам.
Кроме того, вокруг появились и автослайсы.
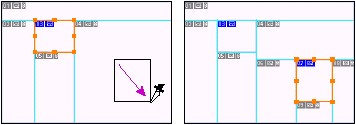
Каждый слайс имеет свой номер. Теперь создайте
другой пользовательский слайс в другой
области окна изображения. Видим, что
номера меняются последовательно –
сверху вниз и слева направо. Слайсы
перенумеровываются при создании каждого
нового слайса. Откроем
создайте
другой пользовательский слайс в другой
области окна изображения. Видим, что
номера меняются последовательно –
сверху вниз и слева направо. Слайсы
перенумеровываются при создании каждого
нового слайса. Откроем инструмент
выбора слайсов (sliceselecttool)
инструмент
выбора слайсов (sliceselecttool)![]() на панели инструментов и с его помощью
выберем один из ранее созданных нами
слайсов. Перетащим его в другую позицию.
Затем потяните за одну из рукояток,
чтобы изменить размеры. Затем попытайтесь
проделать то же с автослайсами. Ничего
не выйдет. Их можно активизировать, но
перемещать и менять размеры нельзя. У
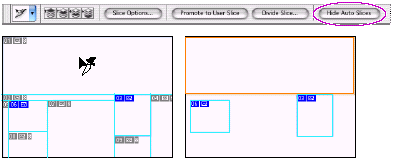
них нет рукояток. Теперь выберем один
из больших слайсов (неважно, пользовательский
или автоматический) и в опциях инструмента
нажмите кнопкуHideautoslices(спрятать автослайсы). Она изменит
название на «Showautoslices»,
т.е, «показать автослайсы». Нажав на
нее опять, сделайте автослайсы видимыми.
Нажмите кнопкуSliceoptions(опции слайсов) и ознакомьтесь с доступными
опциями. КликнитеCancel,
чтобы закрыть диалоговое окно. Кликните
кнопкуDivideslice(разделить слайс), убедившись, что кнопкаPreviewактивна в диалоговом
окне и выбранный слайс виден полностью.
Выберем в диалоговом окнеDividehorizontally(разделить
горизонтально) в чекбоксе (это окошечко
для птички) и введите число больше
единицы для количества одинаковых по
площади слайсов, которые вы планируете
создать. Теперь повторите то же самое
для командыDividevertically.
Чтобы сделать то же самое вImageReady,
там надо выполнить командуSlice>Divideslice. Теперь закройте файл,
не сохраняя изменений:File>Close.
на панели инструментов и с его помощью
выберем один из ранее созданных нами
слайсов. Перетащим его в другую позицию.
Затем потяните за одну из рукояток,
чтобы изменить размеры. Затем попытайтесь
проделать то же с автослайсами. Ничего
не выйдет. Их можно активизировать, но
перемещать и менять размеры нельзя. У
них нет рукояток. Теперь выберем один
из больших слайсов (неважно, пользовательский
или автоматический) и в опциях инструмента
нажмите кнопкуHideautoslices(спрятать автослайсы). Она изменит
название на «Showautoslices»,
т.е, «показать автослайсы». Нажав на
нее опять, сделайте автослайсы видимыми.
Нажмите кнопкуSliceoptions(опции слайсов) и ознакомьтесь с доступными
опциями. КликнитеCancel,
чтобы закрыть диалоговое окно. Кликните
кнопкуDivideslice(разделить слайс), убедившись, что кнопкаPreviewактивна в диалоговом
окне и выбранный слайс виден полностью.
Выберем в диалоговом окнеDividehorizontally(разделить
горизонтально) в чекбоксе (это окошечко
для птички) и введите число больше
единицы для количества одинаковых по
площади слайсов, которые вы планируете
создать. Теперь повторите то же самое
для командыDividevertically.
Чтобы сделать то же самое вImageReady,
там надо выполнить командуSlice>Divideslice. Теперь закройте файл,
не сохраняя изменений:File>Close.
Создание слайсов инструментом Slice tool
 Выполним
команду File
> Open>
15Start.psd.
Файл содержит синие горизонтальные
и вертикальные направляющие (guides).
При создании слайсов будем использовать
их с командойsnaptoguides(привязать к
направляющим), для точного размещения
рисуемых прямоугольников. Выбрав командуView>Show,
убедимся, что птички (checkers)
стоят напротив словGuidesиSlices. Затем выполним
привязку к направляющим и слайсам –View
> Snap
To
> Guides
и
View
> Snap
To
> Slices.
Выберем инструмент Slice
Выполним
команду File
> Open>
15Start.psd.
Файл содержит синие горизонтальные
и вертикальные направляющие (guides).
При создании слайсов будем использовать
их с командойsnaptoguides(привязать к
направляющим), для точного размещения
рисуемых прямоугольников. Выбрав командуView>Show,
убедимся, что птички (checkers)
стоят напротив словGuidesиSlices. Затем выполним
привязку к направляющим и слайсам –View
> Snap
To
> Guides
и
View
> Snap
To
> Slices.
Выберем инструмент Slice
![]() и нарисуем прямоугольник вокруг области
со словом designs,
а затем – вокруг каждого из слов в нижнем
ряду: structures,
art,
contact.
Между ними не должно быть пропусков,
иначе там образуются автослайсы. Это
можно проверить инструментомzoomtool
и нарисуем прямоугольник вокруг области
со словом designs,
а затем – вокруг каждого из слов в нижнем
ряду: structures,
art,
contact.
Между ними не должно быть пропусков,
иначе там образуются автослайсы. Это
можно проверить инструментомzoomtool![]() ,
а затем вернуться к масштабу 100%, щелкнув
по значку
,
а затем вернуться к масштабу 100%, щелкнув
по значку![]() дважды. Вы можете изменить вид курсора
на прецизионный
дважды. Вы можете изменить вид курсора
на прецизионный![]() для редактирования слайсов, выполнив
командуEdit
> Preferences > Display & Cursors> Precise for Other
Cursors.
Если нужно изменить размеры слайса,
используйте инструмент
для редактирования слайсов, выполнив
командуEdit
> Preferences > Display & Cursors> Precise for Other
Cursors.
Если нужно изменить размеры слайса,
используйте инструмент
![]() slice
select.
Затем сохраните работу:File>Save.
slice
select.
Затем сохраните работу:File>Save.
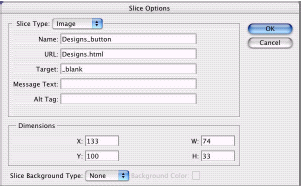
Установка опций слайсов в Photoshop
До оптимизации созданных выше четырех слайсов, как web-изображений, следует их назвать, назначитьURL-связи и целевые фреймы. Названия слайсов – это названия будущих оптимизированных файлов изображений дляweb. Установка опций для автослайса сразу превращает его в пользовательский слайс.
![]() Выберем
слайс designsинструментом
Выберем
слайс designsинструментом
![]() slice
select.
slice
select.
 Нажмем
кнопкуSlice
options
на панели опций инструмента. По
умолчаниюPhotoshopприсваивает
каждому слайсу названия, состоящие из
названия файла и номера слайса, так что
текущий слайс получит название15Start_03.
В диалоговом окне Slice
Options
поместите следующую
Нажмем
кнопкуSlice
options
на панели опций инструмента. По
умолчаниюPhotoshopприсваивает
каждому слайсу названия, состоящие из
названия файла и номера слайса, так что
текущий слайс получит название15Start_03.
В диалоговом окне Slice
Options
поместите следующую информацию.
В окошке Name:
Designs_button;
URL:
Designs.html;
Target: _blank.
Затем кликнем
OK.
Опция Target
контролирует, как связанный файл
открывается, когда вы щелкаете по связи.
Например, когда файл открывается в новом
окне браузера или заменяет текущий
файл, открытый в браузере. Для большей
информации см.PhotoshopOnlineHelpили справочник поHTML.
информацию.
В окошке Name:
Designs_button;
URL:
Designs.html;
Target: _blank.
Затем кликнем
OK.
Опция Target
контролирует, как связанный файл
открывается, когда вы щелкаете по связи.
Например, когда файл открывается в новом
окне браузера или заменяет текущий
файл, открытый в браузере. Для большей
информации см.PhotoshopOnlineHelpили справочник поHTML.
Для остальных трех слайсов введем следующую информацию.
Structures слайс: название Structures_button в окне Name, Structures.html в окне
URL и _blank в окне Target.
Art слайс: название Art_button в окне Name, Art.html в окне URL и _blank в окне
Target.
Contact слайс: название Contact_button в окне Name, Contact.html в окне URL и
_blank в окне Target. Затем – File > Save. В диалоговом окне опций также можно поместить комментарий, появляющийся в браузере в области статуса (statusarea), ввести текст, который будет появляться вместо картинок, если они не появляются в браузере, указать размеры для перемещения или масштабирования слайса и превратить слайс в так называемый «noimage», т.е. не содержащий изображения слайс, предназначенный для размещенияHTMLи текста. Дополнительные установки по изменению цвета фона в слайсе возможны, если открыть диалоговое окноSlice Options из диалоговых окон Save For Web или Save Optimized.
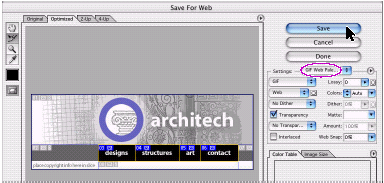
Оптимизация слайсов в Photoshop
Слайсы
можно использовать для оптимизации
отдельных областей изображения, что
полезно, когда некоторые области требуют
большего разрешения и др. установок по
сравнению с остальным изображением.
Для этого выбирают слайс в диалоговом
окне Save For
Web, назначают установки для оптимизации
и сохраняют оптимизированнные файлы
для отдельных слайсов или для всех
сразу. Photoshop
создает специальную папку изображений
для хранения оптимизированных файлов.
Теперь мы оптимизируем четыре созданных
слайса. Выберем команду
File>Save for Web. С левой стороны диалогового
окнаSaveforWebвыберите инструментsliceselect
![]() .
В оптимизированной версии изображения
выполнитеShift-clickмышью, чтобы выбрать все четыре созданных
слайса.
.
В оптимизированной версии изображения
выполнитеShift-clickмышью, чтобы выбрать все четыре созданных
слайса. В
раскрывающемся менюSettings(установки) выберемGIFWebPaletteи кликнемSave.
В диалоговом окнеSaveOptimizedas(сохранить оптимизированный как) сделаем
следующее. В открывающемся менюFormatвыберемImages
В
раскрывающемся менюSettings(установки) выберемGIFWebPaletteи кликнемSave.
В диалоговом окнеSaveOptimizedas(сохранить оптимизированный как) сделаем
следующее. В открывающемся менюFormatвыберемImages Only(только изображения). В раскрывающемся
менюSlicesвыберемSelectedSlices(выделенные слайсы).
Оставим название файла без изменения
(15start.gif) и
кликнемSave.Photoshopсохраняет оптимизированные изображения
в папкеImagesпод именами,
которые мы только что выбрали в диалоговом
окнеSliceOptions.
Если в таблице есть пробелы,Photoshopсоздает файлSpacer.gif.
Наконец, сохраните файл –File>Save.
Only(только изображения). В раскрывающемся
менюSlicesвыберемSelectedSlices(выделенные слайсы).
Оставим название файла без изменения
(15start.gif) и
кликнемSave.Photoshopсохраняет оптимизированные изображения
в папкеImagesпод именами,
которые мы только что выбрали в диалоговом
окнеSliceOptions.
Если в таблице есть пробелы,Photoshopсоздает файлSpacer.gif.
Наконец, сохраните файл –File>Save.
Нарезка слайсов в ImageReady
Теперь
вы знаете, как создавать слайсы и работать
с ними в Photoshop, но это же
можно делать вImageReady. Хотя
в этих программах одинаковые опции
иногда помещены в разных местах,
редактирование слайсов в любой из них
дает одинаковый результат. В этой части
урока с помощьюImageReadyмы
конвертируем слой в слайс, создадим
слайс без изображения (noimageslice) и
создадим слайс из выделения определенной
формы. Несколько позже в этом уроке вы
познакомитесь с палитрой роллоуверс,
добавляющей интерактивные функции к
изображениям. Эта палитра имеется только
вImageReady. Сначала «перепрыгнем»
вImageReady![]() (нижняя
кнопка в панели инструментов). Когда
используется этот способ перехода междуPhotoshopиImageReady,
активный файл также перепрыгивает в
открываемое приложение. Видим, что файл
15start.psdоткрылся вImageReady. Обратите
внимание, что меню вImageReadyуже содержит менюSlicesи
закладкаSlicepaletteпоявилась в группе палитр анимации
(Animationspalettegroup) в нижнем левом углу.
Это меню и группа палитр вPhotoshopотсутствуют.
(нижняя
кнопка в панели инструментов). Когда
используется этот способ перехода междуPhotoshopиImageReady,
активный файл также перепрыгивает в
открываемое приложение. Видим, что файл
15start.psdоткрылся вImageReady. Обратите
внимание, что меню вImageReadyуже содержит менюSlicesи
закладкаSlicepaletteпоявилась в группе палитр анимации
(Animationspalettegroup) в нижнем левом углу.
Это меню и группа палитр вPhotoshopотсутствуют.
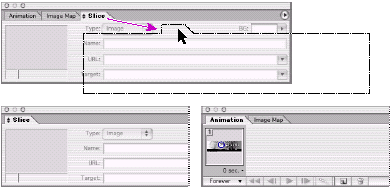
Создание пользовательских настроек рабочего пространства в ImageReady
 Для
удобства закроем палитры, которые не
нужны при создании слайсов и роллоуверов.
Затем сохраним пользовательские
настройки, чтобы к ним можно было
вернуться при необходимости. Так, вытащим
палитру Sliceиз группыAnimationpalettegroup, где она находится по
умолчанию. Затем вытащим палитруInfoиз группыOptimizePaletteGroup. Теперь вытащим палитруRolloversиз «родной» группы,
оставив палитрыColorTableи Layer Options вместе. Наконец, отделите
палитруLayers, оставив
вместе палитрыHistoryиActions. После
этого закроем
группы палитр
Animation, Info, Color, Color Table и
History. Остались открытыми палитрыSlice,
Rollovers,
Layersи Optimize.
Перетащим палитруOptimizeв верхний правый угол рабочего
пространства, затем откроем ее и
развернем, щелкнувShowOptions. Ниже разместим
палитруLayersи увеличим
ее высоту, потянув за правый нижний
угол. Это пригодится позже. ПалитруRolloversпоместим левее
палитрыOptimize. После этого
тащите ее за угол, чтобы удлинить,
насколько возможно. Потом разверните
палитруSlice, выбравShowOptionsв ее меню и перетащите
в левый нижний угол рабочего пространства.
Теперь палитры расположены наилучшим
образом для предстоящей
Для
удобства закроем палитры, которые не
нужны при создании слайсов и роллоуверов.
Затем сохраним пользовательские
настройки, чтобы к ним можно было
вернуться при необходимости. Так, вытащим
палитру Sliceиз группыAnimationpalettegroup, где она находится по
умолчанию. Затем вытащим палитруInfoиз группыOptimizePaletteGroup. Теперь вытащим палитруRolloversиз «родной» группы,
оставив палитрыColorTableи Layer Options вместе. Наконец, отделите
палитруLayers, оставив
вместе палитрыHistoryиActions. После
этого закроем
группы палитр
Animation, Info, Color, Color Table и
History. Остались открытыми палитрыSlice,
Rollovers,
Layersи Optimize.
Перетащим палитруOptimizeв верхний правый угол рабочего
пространства, затем откроем ее и
развернем, щелкнувShowOptions. Ниже разместим
палитруLayersи увеличим
ее высоту, потянув за правый нижний
угол. Это пригодится позже. ПалитруRolloversпоместим левее
палитрыOptimize. После этого
тащите ее за угол, чтобы удлинить,
насколько возможно. Потом разверните
палитруSlice, выбравShowOptionsв ее меню и перетащите
в левый нижний угол рабочего пространства.
Теперь палитры расположены наилучшим
образом для предстоящей работы.
Сохраним установки
командой Window
> Workspace > Save Workspace. Затем в
диалоговом окне
напечатаем
Rollovers_15
и щелкнем
OK.
работы.
Сохраним установки
командой Window
> Workspace > Save Workspace. Затем в
диалоговом окне
напечатаем
Rollovers_15
и щелкнем
OK.
Теперь в случае необходимости можно после любых изменений вернуться к этому сохраненному рабочему пространству в любое время.
