
Создание слайсов из выделений

 В
ImageReadyпростейший способ
создания слайса для маленького или
имеющего необычную форму графического
элемента – создать выделение на основе
этого элемента, которое будет основой
слайса. Эта техника полезна для создания
слайсов из объектов, очень близко
расположенных друг к другу. Для четко
окрашенных цветных элементов удобно
воспользоваться инструментомmagicwand(волшебная палочка). В
процессе этой работы вы воспользуетесь
сочетанием клавиш для выбора графического
элемента, расположенного на отдельном
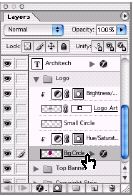
слое. В палитре слоёв разверните набор
слоёвLogo. Нажав клавишуC
В
ImageReadyпростейший способ
создания слайса для маленького или
имеющего необычную форму графического
элемента – создать выделение на основе
этого элемента, которое будет основой
слайса. Эта техника полезна для создания
слайсов из объектов, очень близко
расположенных друг к другу. Для четко
окрашенных цветных элементов удобно
воспользоваться инструментомmagicwand(волшебная палочка). В
процессе этой работы вы воспользуетесь
сочетанием клавиш для выбора графического
элемента, расположенного на отдельном
слое. В палитре слоёв разверните набор
слоёвLogo. Нажав клавишуC trl,
выберите слойBig
Circle.
Теперь синий круг выбран в окне
изображения.
trl,
выберите слойBig
Circle.
Теперь синий круг выбран в окне
изображения.
 Теперь
выберем Select
> Create Slice from Selection.
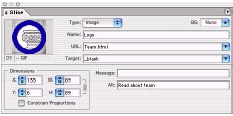
Отметим, что вокругLogoобразовались дополнительные автослайсы,
чтобы завершить таблицу. В меню палитрыSliceвведите параметры: в
окнеName– Logo;
в окне
URL–Team.html;
в окне Alt– Read
about
the
team;
в текстовом окнеTarget
text
box
раскрывающегося менюTarget–_blank.
Затем выберите в панели инструментов
любой другой инструмент, кроме
Slice
tool
илиSliceSelecttool. Отменим выделение
командойSelect>Deselect.
Однако контур слайса и его рукоятки
остаются выделенными. Если инструментSlice
tool
илиSliceSelecttoolактивен, командаDeselectSlicesпоявляется в менюSelectвместо командыDeselect. Затем
выполним командуFile>Save.
Теперь
выберем Select
> Create Slice from Selection.
Отметим, что вокругLogoобразовались дополнительные автослайсы,
чтобы завершить таблицу. В меню палитрыSliceвведите параметры: в
окнеName– Logo;
в окне
URL–Team.html;
в окне Alt– Read
about
the
team;
в текстовом окнеTarget
text
box
раскрывающегося менюTarget–_blank.
Затем выберите в панели инструментов
любой другой инструмент, кроме
Slice
tool
илиSliceSelecttool. Отменим выделение
командойSelect>Deselect.
Однако контур слайса и его рукоятки
остаются выделенными. Если инструментSlice
tool
илиSliceSelecttoolактивен, командаDeselectSlicesпоявляется в менюSelectвместо командыDeselect. Затем
выполним командуFile>Save.
Оптимизация слайсов в ImageReady
ImageReady записывает отдельно установки оптимизации для каждого слайса в изображении. Вы назначаете установки оптимизации для слайса, вводя определенные значения в палитре оптимизации. Потом можно сохранить оптимизированный файл изображения для выбранного слайса. В этой части урока вы научитесь устанавливать параметры оптимизации слайсов в ImageReady, а затем свяжете слайсы вместе для того, чтобы распространить на все слайсы параметры оптимизации.
Установка параметров оптимизации для выбранных слайсов

 Пока
вы не назначили слайсу собственные
параметры оптимизации, он использует
установки оптимизации для всего
изображения. В панели инструментов
выберем инструмент slice
select
и затем выберем автослайс номер 2 в
изображении. Кликнем закладку2-UP
в окне изображения, чтобы увидеть иоригинал
изображения, и оптимизированный вариант.
Назначьте увеличение 200% в менюZoom
Level в нижнем левом углу окна изображения.
Отметим, что по умолчанию качество
оптимизированного изображения (GIF Web
Palette) едва ли сравнимо с первоначальным
изображением. В палитре оптимизации
(Optimize) выберем GIF 32 Dithered в меню Settings.
Теперь качество выбранного слайса лучше
(рис. справа), чем было по умолчанию при
установках GIF Web Palette (рис. слева).
Рассмотрите оптимизированное изображение
при увеличении 100%. Можете нажать кнопку
Toggle Slices Visibility (вставить
кнопку)
(переключение видимости слайсов) на
панели инструментов, чтобы спрятать
номера слайсов, когда вы рассматриваете
оптимизированное изображение. Затем в
изображении выберите другой автослайс.
В палитре Optimize он имеет те же установки
по умолчанию – GIF 32 Dithered так как все
автослайсы связаны друг с другом и
установки оптимизации для одного
автослайса автоматически применяются
к остальным. В ImageReady
можно связывать слайсы вместе для
применения одинаковых параметров
оптимизации. Потом ImageReady
или Photoshop
можно эти установки поменять.
Изменения сразу будут применены ко всем
связанным слайсам. Наборы слайсов
окрашены, чтобы было легче их отличить.
Теперь сохраним файл: File > Save.
Оптимизированные слайсы мы сохраним
позже, когда создадим роллоуверы.
Подробнее о параметрах оптимизации см.
урок 14.
Пока
вы не назначили слайсу собственные
параметры оптимизации, он использует
установки оптимизации для всего
изображения. В панели инструментов
выберем инструмент slice
select
и затем выберем автослайс номер 2 в
изображении. Кликнем закладку2-UP
в окне изображения, чтобы увидеть иоригинал
изображения, и оптимизированный вариант.
Назначьте увеличение 200% в менюZoom
Level в нижнем левом углу окна изображения.
Отметим, что по умолчанию качество
оптимизированного изображения (GIF Web
Palette) едва ли сравнимо с первоначальным
изображением. В палитре оптимизации
(Optimize) выберем GIF 32 Dithered в меню Settings.
Теперь качество выбранного слайса лучше
(рис. справа), чем было по умолчанию при
установках GIF Web Palette (рис. слева).
Рассмотрите оптимизированное изображение
при увеличении 100%. Можете нажать кнопку
Toggle Slices Visibility (вставить
кнопку)
(переключение видимости слайсов) на
панели инструментов, чтобы спрятать
номера слайсов, когда вы рассматриваете
оптимизированное изображение. Затем в
изображении выберите другой автослайс.
В палитре Optimize он имеет те же установки
по умолчанию – GIF 32 Dithered так как все
автослайсы связаны друг с другом и
установки оптимизации для одного
автослайса автоматически применяются
к остальным. В ImageReady
можно связывать слайсы вместе для
применения одинаковых параметров
оптимизации. Потом ImageReady
или Photoshop
можно эти установки поменять.
Изменения сразу будут применены ко всем
связанным слайсам. Наборы слайсов
окрашены, чтобы было легче их отличить.
Теперь сохраним файл: File > Save.
Оптимизированные слайсы мы сохраним
позже, когда создадим роллоуверы.
Подробнее о параметрах оптимизации см.
урок 14.
