
Создание роллоуверов
С роллоуверами (Rollovers) мы постоянно имеем дело в web.Так, часто внешний вид кнопки меняется при движении по ней указателя мыши, даже если не кликать кнопкой. Состояние роллоувера определяется событием, таким, как щелчок мышью или нажатие кнопки без щелчка или просто перемещение указателя по этому участку изображения. Вторичные роллоуверы воздействуют на внешний вид или поведение других областей изображения, когда вы манипулируете мышью над кнопкой роллоувера. Только пользовательские слайсы могут быть роллоуверами. Однако, можно превратить автослайс в пользовательский слайс командой Slices > Promote, а затем приписать ему необходимые состояния роллоувера.
Различные виды роллоуверов, доступные в ImageReady, описаны ниже.
Состояния роллоуверов в ImageReady
При создании состояния роллоувера ImageReady приписывает тип этого состояния по умолчанию. Но его легко изменить. Для этого вы можете использовать палитру Rollovers palette. Overактивирует изображение, когда пользователь, не нажимая кнопку мыши, перемещает мышь по слайсу или области карты изображения (image-maparea). Это состояние выбирается автоматически в качестве второго состояния роллоувера.Down активирует изображение, когда пользователь нажимает кнопку мыши в пределах слайса или карты изображения. Это состояние сохраняется, пока кнопка мыши нажата.Clickактивирует изображение, когда пользователь щёлкает мышью в пределах слайса или карты изображения. Оно сохраняется, пока пользователь не увёл мышь из области роллоувера. Заметим, что различныеweb-браузеры могут обрабатывать одинарные и двойные щелчки мыши по разному. Так, некоторые браузеры оставляют слайс в состоянии клика после клика и переводят в первоначальное состояние после двойного клика. Другие браузеры используют первоначальное состояние лишь как переход в состояние после щелчка, вне зависимости от того, одинарный щелчок или двойной. Это следует учитывать при создании роллоувера.Custom(пользовательское состояние) активирует изображение с определенным названием, когда пользователь совершает действие, предусмотренное в соответствующем кодеJavaScript(вы должны предварительно создатьJavaScriptкод и вставить его вHTML-файлweb-страницы, чтобы пользовательское состояние начало работать. Для более подробной информации см. руководство поJavaScript.
Состояние Noneпредохраняет текущее состояние изображения для дальнейшего использования, но не выводит изображение, когда файл сохранен какweb-страница. СостояниеSelectedактивирует роллоувер, когда пользователь щелкает мышью на слайсе или карте изображения. Это состояние длится, пока не активируется другое состояние роллоувера. СостояниеOutактивирует изображение, когда пользователь выводит мышь наружу из слайса или карты изображения (обычно для этой цели служит состояниеNormal). СостояниеUpактивирует изображение, когда пользователь отпускает кнопку мыши над слайсом или картой изображения.
Создание искривленного текста в состоянии Over
В

 этом разделе мы создадим некоторые
первичные и вторичные роллоувер-эффекты
для различных действий с роллоуверами.
Начнем с состоянияOverдля роллоувера кнопкиContact.
Наша цель – заставить текстовый слойarchitechискривляться, когда указатель мыши
перемещается по кнопкеContact.
Поскольку мы создаем этот роллоувер
для кнопкиContactи результатом
будет изменение области, лежащей за
пределами этого слайса, это соответствует
определению вторичного роллоувера.
Итак, кликнем кнопкуOriginalв окне изображения. Используя инструментSliceselecttool, выберем кнопку-слайсContactв окне изображения.
Или выберите ее в палитреRollovers.
В палитреRolloversкликнем кнопку
этом разделе мы создадим некоторые
первичные и вторичные роллоувер-эффекты
для различных действий с роллоуверами.
Начнем с состоянияOverдля роллоувера кнопкиContact.
Наша цель – заставить текстовый слойarchitechискривляться, когда указатель мыши
перемещается по кнопкеContact.
Поскольку мы создаем этот роллоувер
для кнопкиContactи результатом
будет изменение области, лежащей за
пределами этого слайса, это соответствует
определению вторичного роллоувера.
Итак, кликнем кнопкуOriginalв окне изображения. Используя инструментSliceselecttool, выберем кнопку-слайсContactв окне изображения.
Или выберите ее в палитреRollovers.
В палитреRolloversкликнем кнопку![]() Create
Rollover
State(создать состояние роллоувера). В палитре
появляется новое состояние роллоувера
–Over
StateRolloverниже слайсаContact_button
slice.
Теперь в палитре слоев выберем слой
текста
Architech.
Затем выберем инструментtype
tool
Create
Rollover
State(создать состояние роллоувера). В палитре
появляется новое состояние роллоувера
–Over
StateRolloverниже слайсаContact_button
slice.
Теперь в палитре слоев выберем слой
текста
Architech.
Затем выберем инструментtype
tool
![]() и кликнем кнопку создания искривленного
текста
и кликнем кнопку создания искривленного
текста
![]() (Create
Warped
Text
button).
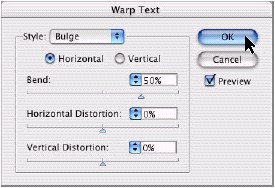
Во всплывающем менюStyleдиалогового окнаWarp
Textвыберем вид искривленияBulge.
Попробуйте разные варианты установок,
чтобы найти наиболее подходящую. После
этого кликните ОК. Теперь эффект
искривления текста применен только к
состоянию кнопки Over
state.Если щелкнуть теперь в палитреRollover
по состояниюNormal
state,
слово появится неискривлённым.
Теперь сохраним файл – File > Save.
(Create
Warped
Text
button).
Во всплывающем менюStyleдиалогового окнаWarp
Textвыберем вид искривленияBulge.
Попробуйте разные варианты установок,
чтобы найти наиболее подходящую. После
этого кликните ОК. Теперь эффект
искривления текста применен только к
состоянию кнопки Over
state.Если щелкнуть теперь в палитреRollover
по состояниюNormal
state,
слово появится неискривлённым.
Теперь сохраним файл – File > Save.
Просмотр роллоуверов в ImageReady
ImageReady
позволяет быстро просматривать роллоуверы
в окне изображения, не открывая их в
web-браузере.
Эта функцияImageReadyсовместима сInternet
Explorer
5.0дляWindowsи более поздними версиями.
В окне инструментов выберем кнопку
включения-выключения слайсов
![]() ,
чтобы спрятать границы слайсов. Затем
нажмем на кнопку предварительного
просмотра документа
,
чтобы спрятать границы слайсов. Затем
нажмем на кнопку предварительного
просмотра документа![]() .
Поместите указатель мыши (иначе –
пойнтер) на кнопкуContact
в окне изображения и увидите, что
текстArchitechискривился. При этом в палитреRolloversактивное состояние изменилось отNormalк Over
State
под надписью
Contact_button.
Снова кликнем кнопкупредварительного
просмотра документа (Preview
Document
button),
чтобы прекратить просмотр. Затем кликнем
кнопку включения-выключения слайсов
(Toggles
Slices
Visibility
button),
чтобы опять сделать границы слайсов
видимыми.
.
Поместите указатель мыши (иначе –
пойнтер) на кнопкуContact
в окне изображения и увидите, что
текстArchitechискривился. При этом в палитреRolloversактивное состояние изменилось отNormalк Over
State
под надписью
Contact_button.
Снова кликнем кнопкупредварительного
просмотра документа (Preview
Document
button),
чтобы прекратить просмотр. Затем кликнем
кнопку включения-выключения слайсов
(Toggles
Slices
Visibility
button),
чтобы опять сделать границы слайсов
видимыми.
Показ и скрытие слоёв в состоянии роллоувера Over
К огда
вы просматривали в браузере законченный
файл в начале этого урока, вы видели
изображения, появившиеся слева от ряда
кнопок, когда вы перемещали пойнтер
мыши по этим кнопкам. Это тоже примеры
вторичных роллоуверов для состоянияOver, но в этом случае
изменение внешнего вида вызвано привязкой
видимости различных слоев к состояниям
слайсовOverStates.
Инструментомslice
select
tool
огда
вы просматривали в браузере законченный
файл в начале этого урока, вы видели
изображения, появившиеся слева от ряда
кнопок, когда вы перемещали пойнтер
мыши по этим кнопкам. Это тоже примеры
вторичных роллоуверов для состоянияOver, но в этом случае
изменение внешнего вида вызвано привязкой
видимости различных слоев к состояниям
слайсовOverStates.
Инструментомslice
select
tool
![]() выберем кнопку слайсаDesignsв окне изображения. В палитре роллоуверов
(Rollover
palette)
кликнем кнопку создания состояния
роллоувера (Creates
Rollover
State),
чтобы создать состояниеOverдля слайса кнопкиDesigns.
В палитре слоёв (Layers
palette)
выберем и раскроем набор слоёвImage
Rollovers.
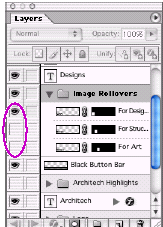
Чтобы оставить видимым только слой
For
Designsи скрыть остальные слои в наборе, щелкните
миниатюру глаза левее слоевFor
Structuresи For
Art.
Инструментом выбора с
выберем кнопку слайсаDesignsв окне изображения. В палитре роллоуверов
(Rollover
palette)
кликнем кнопку создания состояния
роллоувера (Creates
Rollover
State),
чтобы создать состояниеOverдля слайса кнопкиDesigns.
В палитре слоёв (Layers
palette)
выберем и раскроем набор слоёвImage
Rollovers.
Чтобы оставить видимым только слой
For
Designsи скрыть остальные слои в наборе, щелкните
миниатюру глаза левее слоевFor
Structuresи For
Art.
Инструментом выбора с
 лайсов
(Sliceselecttool) выберем слайс
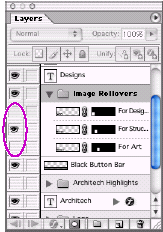
Structures_buttonsliceи сделаем видимым слойFor
Structures
видимым, спрятав слои For
Designs
и ForArt. Далее
выберем слайс Art_button
slice
и сделаем видимым только один слойForArtв наборе
слоёвImageRollovers.
Щёлкнув инструмент включения-выключения
слайсов
лайсов
(Sliceselecttool) выберем слайс
Structures_buttonsliceи сделаем видимым слойFor
Structures
видимым, спрятав слои For
Designs
и ForArt. Далее
выберем слайс Art_button
slice
и сделаем видимым только один слойForArtв наборе
слоёвImageRollovers.
Щёлкнув инструмент включения-выключения
слайсов
![]() ,
а затем – инструмент предварительного
просмотра документа
,
а затем – инструмент предварительного
просмотра документа
![]() ,
протащим пойнтер мыши взад-вперед по
кнопкам на изображении, чтобы увидеть
результат наших действий. Затем снова
щелкнем по кнопкам
,
протащим пойнтер мыши взад-вперед по
кнопкам на изображении, чтобы увидеть
результат наших действий. Затем снова
щелкнем по кнопкам![]() и
и![]() в окне инструментов, чтобы сделать их
неактивными. Потом свернем набор слоевImage
rollovers,
щелкнув по стрелке левее названия
и сохраним
файл – File>Save.
в окне инструментов, чтобы сделать их
неактивными. Потом свернем набор слоевImage
rollovers,
щелкнув по стрелке левее названия
и сохраним
файл – File>Save.
Показ и скрытие слоёв в состоянии роллоуверов Down
Теперь
создадим состояние
Down
для трех кнопок. Оно активируется, когда
пользователь удерживает кнопку мыши
нажатой, находясь на слайсе. Инструментом
выбора слайсов
![]() выберем слайс кнопкиDesigns_button
sliceв окне изображения. В палитре роллоуверов
кликнем кнопку создания состояния
роллоувера (Creates
Rollover
State)
выберем слайс кнопкиDesigns_button
sliceв окне изображения. В палитре роллоуверов
кликнем кнопку создания состояния
роллоувера (Creates
Rollover
State)![]() .
В этот моментI
.
В этот моментI
 mageReadyавтоматически создаёт состояниеDownдля слайсаDesigns_button
slice.
В палитре слоёв выберем набор слоёв
Architech
Highlightsи щелкнем маленькую стрелку, чтобы его
развернуть. Сделаем все слои в наборе
видимыми (
mageReadyавтоматически создаёт состояниеDownдля слайсаDesigns_button
slice.
В палитре слоёв выберем набор слоёв
Architech
Highlightsи щелкнем маленькую стрелку, чтобы его
развернуть. Сделаем все слои в наборе
видимыми (![]() ).
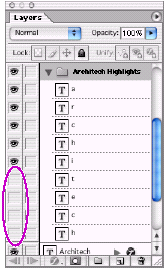
Обратите внимание, что голубой текст
появляется на словеArchitech.
Спрячем частично голубой текст, чтобы
привлечь внимание к другим частям слова.
Щелкнем миниатюры глаза для четырех
нижних слоёв, тем самым спрятав голубую
подсветку букв“t-e-c-h.”
Теперь состояние Down
кнопкиDesignsпоказывает буквы“a-r-c-h-i”
голубым, а “t-e-c-h.” – белым. В палитре
Rollovers
paletteвыберем слайсStructures_button
sliceи кликнем кнопку
NewRollover
State
button
).
Обратите внимание, что голубой текст
появляется на словеArchitech.
Спрячем частично голубой текст, чтобы
привлечь внимание к другим частям слова.
Щелкнем миниатюры глаза для четырех
нижних слоёв, тем самым спрятав голубую
подсветку букв“t-e-c-h.”
Теперь состояние Down
кнопкиDesignsпоказывает буквы“a-r-c-h-i”
голубым, а “t-e-c-h.” – белым. В палитре
Rollovers
paletteвыберем слайсStructures_button
sliceи кликнем кнопку
NewRollover
State
button![]() в нижней части палитры. Затем в палитре
слоёв кликнем миниатюры глаза в наборе
слоёвArchitech
Highlightsтак, чтобы буквы
“a-r-c-h”
были невидимыми, а “i-t-e-c-h”
– видимыми. Повторим эти действия для
слайса Art_button
slice,
но теперь спрячем буквы “a-r”
и “t”,
оставив все остальные слои в наборе
Architech
Highlightsвидимыми. В палитре
Rollovers
paletteкликнем состояние роллоувераNormal.
В окне выбора инструментов щёлкнем
кнопку включения-выключения слайсов
в нижней части палитры. Затем в палитре
слоёв кликнем миниатюры глаза в наборе
слоёвArchitech
Highlightsтак, чтобы буквы
“a-r-c-h”
были невидимыми, а “i-t-e-c-h”
– видимыми. Повторим эти действия для
слайса Art_button
slice,
но теперь спрячем буквы “a-r”
и “t”,
оставив все остальные слои в наборе
Architech
Highlightsвидимыми. В палитре
Rollovers
paletteкликнем состояние роллоувераNormal.
В окне выбора инструментов щёлкнем
кнопку включения-выключения слайсов![]() и затем – кнопку предварительного
просмотра
и затем – кнопку предварительного
просмотра![]() .
В окне изображения нажмите кнопку мыши,
протаскивая пойнтер по трём слайсам.
Выполнив просмотр,снова
щелкнем по кнопкам
.
В окне изображения нажмите кнопку мыши,
протаскивая пойнтер по трём слайсам.
Выполнив просмотр,снова
щелкнем по кнопкам
![]() и
и![]() в окне инструментов, чтобы сделать их
неактивными. Потом сохраним файл –File>Save.
в окне инструментов, чтобы сделать их
неактивными. Потом сохраним файл –File>Save.
