
Работа с другими состояниями роллоуверов
Вы можете улучшить эффект воздействия ваших web-страниц, добавив ряд навигационных хитростей. В этой части урока мы будем работать с одной из дополнительных страницWeb-сайта Architech и создадим три разновидности визуальных ключей, чтобы помочь читателям найти нужную информацию.
С оздание
первичного (Primary)
состояния роллоувера
оздание
первичного (Primary)
состояния роллоувера
П ока
все роллоуверы, созданные вами, относятся
к типу вторичных, поскольку все изменения
происходят вне самих слайсов. Теперь
создадим роллоувер в состоянииOver,
непосредственно воздействующий на
внешний вид самого слайса. Выполним
командуFile
> Open
>
team.psd.
Он содержит
странич
ока
все роллоуверы, созданные вами, относятся
к типу вторичных, поскольку все изменения
происходят вне самих слайсов. Теперь
создадим роллоувер в состоянииOver,
непосредственно воздействующий на
внешний вид самого слайса. Выполним
командуFile
> Open
>
team.psd.
Он содержит
странич ку,
где рассказывается о командеArchitech
team.
Часть работы мы выполнили для вас
заранее, в том числе –
ку,
где рассказывается о командеArchitech
team.
Часть работы мы выполнили для вас
заранее, в том числе – создание некоторых слайсов. В палитре
слоёв выберем набор слоёвNames
Glowing
и кликнем стрелку, чтобы развернуть
его, сделав видимыми слои dick
glo,
jayne
glo
и sal
glo
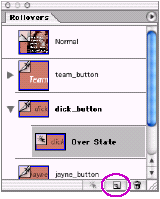
внутри набора. В палитре Rollovers
выберем слайс dick_button
slice
и щелкнем кнопку Create
Rollover
State
создание некоторых слайсов. В палитре
слоёв выберем набор слоёвNames
Glowing
и кликнем стрелку, чтобы развернуть
его, сделав видимыми слои dick
glo,
jayne
glo
и sal
glo
внутри набора. В палитре Rollovers
выберем слайс dick_button
slice
и щелкнем кнопку Create
Rollover
State
![]() в нижней части палитры.ImageReady
создаст и сделает активным роллоуверOver
Stateниже слайсаdick_button.
В палитре слоёв, ниже набора слоёвNames
Glowing,
кликните, чтобы показать миниатюру
глаза для слояdick
glo,
сделав его видимым. Оставьте скрытыми
слоиjayne
glo
и sal
glo.
Теперь выберем слайсjayne_buttonи снова щелкнем кнопкуCreate
RolloverState
в нижней части палитры.ImageReady
создаст и сделает активным роллоуверOver
Stateниже слайсаdick_button.
В палитре слоёв, ниже набора слоёвNames
Glowing,
кликните, чтобы показать миниатюру
глаза для слояdick
glo,
сделав его видимым. Оставьте скрытыми
слоиjayne
glo
и sal
glo.
Теперь выберем слайсjayne_buttonи снова щелкнем кнопкуCreate
RolloverState![]() ,
но щелкнем по миниатюре глаза только
для слоя
jayne
glo,
оставим слоиdick
glo
и sal
gloскрытыми. Повторим подобные действия
для слайсаsal_button,
сделав видимым только слойsal
gloв наборе слоёвNames
Glowing.
Проверим себя, кликнув кнопку
включения-выключения слайсов
,
но щелкнем по миниатюре глаза только
для слоя
jayne
glo,
оставим слоиdick
glo
и sal
gloскрытыми. Повторим подобные действия
для слайсаsal_button,
сделав видимым только слойsal
gloв наборе слоёвNames
Glowing.
Проверим себя, кликнув кнопку
включения-выключения слайсов![]() и кнопку предварительного просмотра
и кнопку предварительного просмотра
![]() ,
а затем протащив пойнтер мыши по трём
именам. Если всё сделано правильно,
каждое имя высвечивается, когда на нем
находится пойнтер и возвращается в
первоначальное состояние, когда пойнтер
уходит со слайса. Теперь снова щелкнем
кнопки
,
а затем протащив пойнтер мыши по трём
именам. Если всё сделано правильно,
каждое имя высвечивается, когда на нем
находится пойнтер и возвращается в
первоначальное состояние, когда пойнтер
уходит со слайса. Теперь снова щелкнем
кнопки![]() и
и
![]() ,
чтобы отменить их действие. Свернем
набор слоёвNames
Glowingи сохраним файл –File
> Save.
,
чтобы отменить их действие. Свернем
набор слоёвNames
Glowingи сохраним файл –File
> Save.
 Создание
состояния роллоувера Selected
Создание
состояния роллоувера Selected
П
 ользователь
может предполагать, что щелчок по
«горячему пятну» (hotspot)
заставит браузер перескочить на связаннуюweb-страницу. Состояние
роллоувераSelectedособенно полезно, когда щелчок по слайсу
не ассоциируется с другимURL-адресом.
В палитре роллоуверов выберем слайсdick_buttonи кликнем кнопкуCreate
Rollover
State
ользователь
может предполагать, что щелчок по
«горячему пятну» (hotspot)
заставит браузер перескочить на связаннуюweb-страницу. Состояние
роллоувераSelectedособенно полезно, когда щелчок по слайсу
не ассоциируется с другимURL-адресом.
В палитре роллоуверов выберем слайсdick_buttonи кликнем кнопкуCreate
Rollover
State![]() в нижней части палитры.ImageReadyсоздаст для этого слайса роллоувер в
состоянииDown.
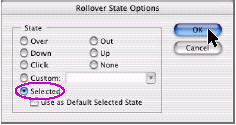
Дважды щелкнем этот новый роллоувер,
чтобы открыть диалоговое окноOptions.
Выберем в этом окне опциюSelectedи щелкнем ОК. Теперь новый роллоувер
показывает, что он находится в состоянииSelected.
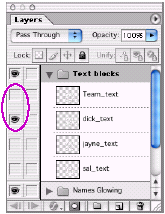
В палитре слоёв кликните маленькую
стрелку. Чтобы развернуть набор слоёвText
Blocks.
Обратите внимание на миниатюры глаза.
Набор слоёвText
Blocksи слойTeamвидны. Остальные три слоя пока скрыты.
Хотя миниатюры слоёв в наборе
Text
Blocksвыглядят как одинаковые прозрачные
слои, они таковыми не являются. Каждый
из них содержит белый текст, который
просто нельзя увидеть на этих крошечных
картинках. Кликнем по миниатюре глаза,
чтобы спрятать слойTeam_textи сделаем видимым слойdick_text,
чтобы напротив него появилась миниатюра
глаза. Теперь большой блок текста с
правой стороны изображения изменился,
показывая границы размещения текста
(placeholdertext)
для короткой биографии Дика. Повторим
те же действия для слайсаthe
jayne_button,
но оставим видимым только слойjayne_textв наборе слоёвText
Blocks.
Затем проделаем те же действия для
слайсаsal_button,
оставив в наборе слоёвText
Blocks
видимым только слойsal_text.
Проверьте себя, щелкнув по кнопке
включения-выключения слайсов
в нижней части палитры.ImageReadyсоздаст для этого слайса роллоувер в
состоянииDown.
Дважды щелкнем этот новый роллоувер,
чтобы открыть диалоговое окноOptions.
Выберем в этом окне опциюSelectedи щелкнем ОК. Теперь новый роллоувер
показывает, что он находится в состоянииSelected.
В палитре слоёв кликните маленькую
стрелку. Чтобы развернуть набор слоёвText
Blocks.
Обратите внимание на миниатюры глаза.
Набор слоёвText
Blocksи слойTeamвидны. Остальные три слоя пока скрыты.
Хотя миниатюры слоёв в наборе
Text
Blocksвыглядят как одинаковые прозрачные
слои, они таковыми не являются. Каждый
из них содержит белый текст, который
просто нельзя увидеть на этих крошечных
картинках. Кликнем по миниатюре глаза,
чтобы спрятать слойTeam_textи сделаем видимым слойdick_text,
чтобы напротив него появилась миниатюра
глаза. Теперь большой блок текста с
правой стороны изображения изменился,
показывая границы размещения текста
(placeholdertext)
для короткой биографии Дика. Повторим
те же действия для слайсаthe
jayne_button,
но оставим видимым только слойjayne_textв наборе слоёвText
Blocks.
Затем проделаем те же действия для
слайсаsal_button,
оставив в наборе слоёвText
Blocks
видимым только слойsal_text.
Проверьте себя, щелкнув по кнопке
включения-выключения слайсов![]() ,
потом – по кнопке предварительного
просмотра
,
потом – по кнопке предварительного
просмотра
![]() на панели инструментов, а затем –по
каждому из трех слайсов с именами. Потом
выключите кнопки
на панели инструментов, а затем –по
каждому из трех слайсов с именами. Потом
выключите кнопки![]() и
и
![]() ,
сверните набор слоёвText
Blocksи сохраните файл –File
> Save.
,
сверните набор слоёвText
Blocksи сохраните файл –File
> Save.
