
Урок 14
Оптимизация изображений для WEB
Содержание урока
Оптимизация JPEG и GIF – файлов для наилучшего соотношения между размером файла и качеством изображения.
Настройка опции Dithering.
Создание прозрачной основы.
Создание карты изображения в гипертексте.
Пакетная автоматизированная обработка оптимизируемых файлов.
Оптимизация изображений c помощью Photoshop или Image Ready
Указанные программы позволяют сжимать размеры файлов, в то же время оптимизируя качество изображения. Опции сжатия меняются в зависимости от того, в каком графическом формате будет сохранено изображение. Формат JPEGпозволяет сохранить широкий цветовой диапазон (миллионы цветов) и тонкие оттенки яркости изображений с непрерывными цветами (как фотографии или изображения с градиентными заливками). ФорматGIFэффективен при сжатии изображений с ровным цветом или повторяющимися цветами линий, типа графики или логотипов. Он использует палитру из 256 цветов и поддерживает прозрачные подложки. ФорматPNGэффективен при сжатии изображений с ровным цветом и резкими деталями. ФорматPNG-8 использует палитру из 256 цветов.PNG-24 поддерживает 24-битный цвет (миллионы цветов). Однако многиеWEB-браузеры прошлых лет форматPNGне поддерживают.

 В
этом уроке мы создадим виртуальный
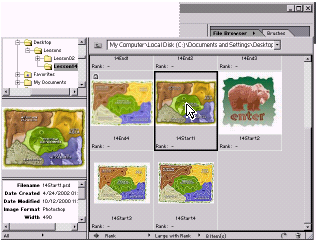
зоопарк. Воспользуемся командамиFile>Open(Browse) или просто кликнем
по закладкеFileBrowser,
чтобы его открыть. Зайдем в папкуLesson14. Там находится
несколько файлов, в названиях которых
присутствуют словаStartиEnd. Выберем файл 14Start1.psd.
На левой панели браузера сразу появится
миниатюра изображения и текстовая
информация о файле. Если нужно, можно
увеличить эту панель браузера, чтобы
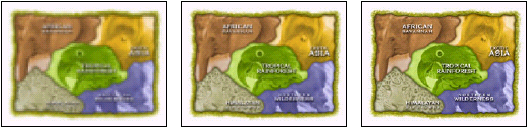
увеличить миниатюру. Эта картинка –
модифицированная карта зоопарка, которую
мы будем использовать далее в этом
уроке. Эта версия карты дополнена
фотографиями животных, которые обработаны
вPhotoshop. В левой нижней
панели браузера обратите внимание на
размеры файла: они довольно велики.
Теперь щелкнем по миниатюре файла
14End1.psd.
Видим, что его размер значительно меньше,
чем у 14Start1.psd,
хотя обе картинки выглядят одинаково.
Так, одну за другой, просмотрим все
изображения, имеющие в названиях словаStartиEnd.
Наконец, дважды щелкнем по миниатюре
14Start1.psd,
чтобы открыть этот файл вPhotoshop.
Можно и просто перетащить миниатюру из
правой панели на рабочий столPhotoshop.
В
этом уроке мы создадим виртуальный
зоопарк. Воспользуемся командамиFile>Open(Browse) или просто кликнем
по закладкеFileBrowser,
чтобы его открыть. Зайдем в папкуLesson14. Там находится
несколько файлов, в названиях которых
присутствуют словаStartиEnd. Выберем файл 14Start1.psd.
На левой панели браузера сразу появится
миниатюра изображения и текстовая
информация о файле. Если нужно, можно
увеличить эту панель браузера, чтобы
увеличить миниатюру. Эта картинка –
модифицированная карта зоопарка, которую
мы будем использовать далее в этом
уроке. Эта версия карты дополнена
фотографиями животных, которые обработаны
вPhotoshop. В левой нижней
панели браузера обратите внимание на
размеры файла: они довольно велики.
Теперь щелкнем по миниатюре файла
14End1.psd.
Видим, что его размер значительно меньше,
чем у 14Start1.psd,
хотя обе картинки выглядят одинаково.
Так, одну за другой, просмотрим все
изображения, имеющие в названиях словаStartиEnd.
Наконец, дважды щелкнем по миниатюре
14Start1.psd,
чтобы открыть этот файл вPhotoshop.
Можно и просто перетащить миниатюру из
правой панели на рабочий столPhotoshop.
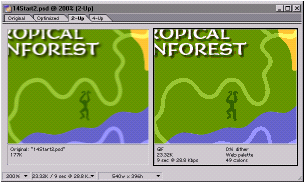
Оптимизация JPEG-изображений
В
этом уроке мы будем оптимизировать
файлы форматов JPEGиGIFс помощьюPhotoshop или
Image Ready. Поскольку 14Start1.psdфайл слишком велик для размещения наWeb-страничке, сопоставим
разные форматы сжатия, чтобы решить,
какой из них дает наилучшее сжатие без
сильного ущерба качеству изображения.
Здесь удобно использовать диалоговое
окноSaveForWeb(сохранить для сети).
Оно имеет те же оптимизационные
возможности, что иImageReady, позволяя сравнить
несколько версий обрабатываемого файла
по критерию «объем – качество изображения».
Выполним для уже открытого файла
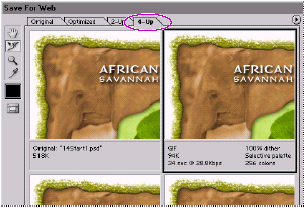
14Start1.psdкомандуFile>SaveForWeb. В
открывшемся диалоговом окне щелкнем
закладку «4-Up», чтобы
увидеть 4 версии обработанного изображения.
Программа автоматически генерирует
три различных варианта оптимизации и
помещает информацию об этом под
миниатюрами, включая даже время
скачивания. Первая панель показывает
первоначальный файл. Вторая, третья и
четвертая показывают различные установки
параметров оптимизации, включая формат
(GIFилиJPEG)
и алгоритм обработки цвета –Selective,PerceptualилиWeb.
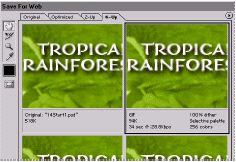
В нижнем левом углу диалогового окнаSaveforWebвыберите увеличение не ниже 200%, чтобы
рассмотреть детали, а затем кликнитеPreviewсправа вверху, чтобы
д еактивировать
опциюzoom. Сравните все
варианты. Затем нажмите пробел (указатель
мыши принимает форму руки) и перетаскивайте
картинку так, чтобы текстTropicalRainforestпосредине был виден
во всех четырех окнах. Снова внимательно
оцените различия между всеми
оптимизированными вариантами изображения.
еактивировать
опциюzoom. Сравните все
варианты. Затем нажмите пробел (указатель
мыши принимает форму руки) и перетаскивайте
картинку так, чтобы текстTropicalRainforestпосредине был виден
во всех четырех окнах. Снова внимательно
оцените различия между всеми
оптимизированными вариантами изображения.
Сравнение оптимизированных GIF, JPEG и PNG изображений
В
 ы
можете применить пользовательские
настройки к любому из вариантов,
показанных в диалоговом окнеSaveforWeb. Для
этого выберите одно из окон предварительного
просмотра оптимизированных изображений,
а затем поэкспериментируйте с установками
с правой стороны диалогового окна.
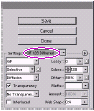
Прежде, чем начать, убедитесь, что в
правом верхнем углу выбрана опция
оптимизированного п
ы
можете применить пользовательские
настройки к любому из вариантов,
показанных в диалоговом окнеSaveforWeb. Для
этого выберите одно из окон предварительного
просмотра оптимизированных изображений,
а затем поэкспериментируйте с установками
с правой стороны диалогового окна.
Прежде, чем начать, убедитесь, что в
правом верхнем углу выбрана опция
оптимизированного п редварительного
просмотраOptimizedPreview.
Во всплывающем меню установок с правой
стороны диалогового окнаSaveforWebвыберитеGIF128dithered.
Обратите внимание на темную группу
пикселей вокруг текста и клюва. Сравните
изображение с двумя нижними вариантами
в форматахJPEGиPNG.
Активизируйте щелчком мыши изображение
внизу слева, а затем во всплывающем меню
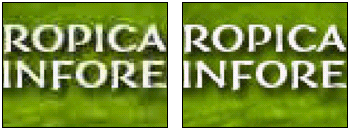
установок попробуйте настройкиJPEGLow(детали изображения и
текст низкого качества) иJPEGHigh(качество получше, но
размеры файла велики). Пожалуй, наилучшим
выбором будет промежуточный вариантJPEGMedium.
Изображение при этом имеет удовлетворительное
качество, а размеры файла меньше, чем уJPEGHighилиGIF.
редварительного
просмотраOptimizedPreview.
Во всплывающем меню установок с правой
стороны диалогового окнаSaveforWebвыберитеGIF128dithered.
Обратите внимание на темную группу
пикселей вокруг текста и клюва. Сравните
изображение с двумя нижними вариантами
в форматахJPEGиPNG.
Активизируйте щелчком мыши изображение
внизу слева, а затем во всплывающем меню
установок попробуйте настройкиJPEGLow(детали изображения и
текст низкого качества) иJPEGHigh(качество получше, но
размеры файла велики). Пожалуй, наилучшим
выбором будет промежуточный вариантJPEGMedium.
Изображение при этом имеет удовлетворительное
качество, а размеры файла меньше, чем уJPEGHighилиGIF.
Теперь выберем изображение в правом нижнем углу и поэкспериментируем с форматом PNG-8 128Dithered. Хотя размеры полученного при этом файла и меньше первоначальных, но они все-таки больше, а качество изображения похуже, чем у форматаJPEGMedium. К тому же, многие браузеры «не понимают» форматPNG. Для совместимости со старыми браузерами нужно использоватьJPEGMedium(левый нижний угол диалогового окна). Если при этом активизировать опциюProgressive, то загрузка картинки будет осуществляться в несколько этапов, на каждом из которых качество будет улучшаться (см. рис. внизу). Теперь сохраним файл под названием 14Start1.jpgи закроем исходный файл, не сохраняя изменений.
Оптимизация GIF-изображений
Для этого воспользуемся программой ImageReady, хотя можно использовать иPhotoshop. Отметим, что некоторые виды работ можно выполнить или только вPhotoshop, или только вImageReady. Для этого предусмотрена возможность быстрого перехода из одной программы в другую.
О рганизация
рабочего пространства вImage
Ready.
рганизация
рабочего пространства вImage
Ready.
Щелкнем
кнопку
![]() JumptoImageReady(Перепрыгнуть вImageReady) в нижней части
инструментального ящика. ВImageReadyвосстановите умалчиваемое
положение всех палитр командойWindow>WorkSpace>ResetPaletteLocations.
Вытащите закладки следующих палитр из
соответствующих групп, чтобы разместить
их отдельно на рабочем столе:Infopaletteиз группы палитрOptimize;ColorTablePaletteиз
группы палитрRollovers. Затем
спрячьте группы палитрColor(закладкиColor,Swatches,Styles),InfoиRollovers(закладкиRolloversиLayerOptions).
Расположите группы палитрOptimize,ColorTableиLayers, изменив их размеры,
чтобы освободить пространство на рабочем
столе. Затем выполним команду сохранения
рабочего пространства:Window>Workspace>SaveWorkspace. Присвоим рабочему
пространству названиеOptimize_14
и нажмем ОК. Теперь его можно вызывать
по необходимости.
JumptoImageReady(Перепрыгнуть вImageReady) в нижней части
инструментального ящика. ВImageReadyвосстановите умалчиваемое
положение всех палитр командойWindow>WorkSpace>ResetPaletteLocations.
Вытащите закладки следующих палитр из
соответствующих групп, чтобы разместить
их отдельно на рабочем столе:Infopaletteиз группы палитрOptimize;ColorTablePaletteиз
группы палитрRollovers. Затем
спрячьте группы палитрColor(закладкиColor,Swatches,Styles),InfoиRollovers(закладкиRolloversиLayerOptions).
Расположите группы палитрOptimize,ColorTableиLayers, изменив их размеры,
чтобы освободить пространство на рабочем
столе. Затем выполним команду сохранения
рабочего пространства:Window>Workspace>SaveWorkspace. Присвоим рабочему
пространству названиеOptimize_14
и нажмем ОК. Теперь его можно вызывать
по необходимости.
Выбор базовых установок для оптимизации в Image Ready

 BPhotoshopустановки для
оптимизации изображений находятся в
диалоговом окнеSaveForWeb(сохранить для сети). ВImageReadyэти
же настройки собраны в палитреOptimize.
ВImageReadyвыполним командуFile>Open>14Start2.psd.
Это изображение содержит большие области
ровного однотонного цвета. Затем щелкнем
закладку 2-Upв окне
изображений.
BPhotoshopустановки для
оптимизации изображений находятся в
диалоговом окнеSaveForWeb(сохранить для сети). ВImageReadyэти
же настройки собраны в палитреOptimize.
ВImageReadyвыполним командуFile>Open>14Start2.psd.
Это изображение содержит большие области
ровного однотонного цвета. Затем щелкнем
закладку 2-Upв окне
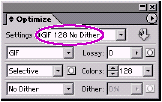
изображений. Оптимизированная
версия изображения теперь активна в
правой стороне окна. Во всплывающем
менюSettings(установки)
палитрыOptimizeвыберем
вариантGif128NoDither. В качестве алгоритма
обработки цвета (ColorReductionAlgorithm)
выберемPerceptual.
Оптимизированная
версия изображения теперь активна в
правой стороне окна. Во всплывающем
менюSettings(установки)
палитрыOptimizeвыберем
вариантGif128NoDither. В качестве алгоритма
обработки цвета (ColorReductionAlgorithm)
выберемPerceptual.
Выбор алгоритма обработки цвета
Один из путей уменьшения размеров файла – уменьшение количества цветов. Photoshopможет выбрать наиболее значимые цвета на основании нескольких алгоритмов.Perceptual– создает цветовую таблицу на основе цветов, к которым человеческий глаз наиболее чувствителен.Selective– почти то же самое, чтоPerceptual, но отличается тем, что оказывает предпочтение большим областям определенного цвета, а также предохраняет от изменений цветаWeb-палитры.Selective– опция, принятая по умолчанию.Adaptive– создает пользовательскую цветовую таблицу, используя в качестве образцов цвета, наиболее часто встречающиеся в изображении. Так, изображение, состоящее только из зеленых и голубых тонов, образует цветовую таблицу преимущественно из этих цветов.
Webиспользует стандартную 8-битную цветовую таблицу из 256 цветов – такую же, какWindows. Это является гарантией того, что при использовании 8-битного цвета имитация недостающих цветов с помощью опцииDithering(когда отсутствующий цвет имитируется мелкими точками разного цвета, как на струйных принтерах) не понадобится. Если изображение состоит из меньшего числа цветов по сравнению с тем, которое содержится в таблице, то лишние цвета удаляются.Custom– сохраняет текущую цветовую таблицу в качестве фиксированной палитры, не изменяемой даже если изменяется изображение.
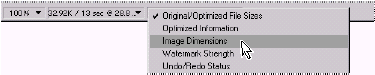
С трока
состояния в нижней части рабочего окна
программы показывает масштаб, размер
оптимизированного файла и время его
загрузки (А), а также размеры исходного
и о
трока
состояния в нижней части рабочего окна
программы показывает масштаб, размер
оптимизированного файла и время его
загрузки (А), а также размеры исходного
и о птимизированного
файлов (В). Вы можете изменять по желанию
информацию в этой строке с помощью
раскрывающегося меню. Например, можно
показывать в строке состояния размер
изображения в пикселях (imagedimensions), что особенно
полезно при планировании и созданииweb-страниц.
птимизированного
файлов (В). Вы можете изменять по желанию
информацию в этой строке с помощью
раскрывающегося меню. Например, можно
показывать в строке состояния размер
изображения в пикселях (imagedimensions), что особенно
полезно при планировании и созданииweb-страниц.
Исследование цветовой таблицы
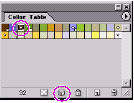
П
 алитра
цветовой таблицы (colortablepalette)
отображает цвета, которые используются
выбранным алгоритмом оптимизации для
текущего файла. В нашем случае это цвета,
используемые опциейPerceptualдля изображения карты зоопарка. Цвета
в палитре расположены случайным образом.
Общее количество цветов показано в
нижней части палитры. Можно изменить
размер палитры или использовать полосу
прокрутки для просмотра всех цветов.
Можно также изменить расположение
цветов в палитре. Например, чтобы
расположить цвета по оттенкам (hue),
щелкнем по кнопке раскрывающегося меню
в правом верхнем углу палитры и выберем
строчкуsortbyhue. Некоторые цвета в
палитре имеют в центре маленький ромб.
Это так называемыеweb-safe(безопасные для всемирной паутины)
цвета. В палитре оптимизации выберемwebв меню алгоритма
уменьшения числа цветов (Colorreductionalgorithm).Видим,
что при этом изменились цвета на
изображении и в палитре цветовой таблицы,
которая теперь отражаетweb-палитру.
Поэкспериментируйте с различными
опциями оптимизации, наблюдая, как
меняются цвета изображения и вид цветовой
таблицы. После этого вернитесь к прежним
установкам:GIF128,NoDither,Perceptual.
Сортировку цветов можно оставить
произвольной – по оттенку, яркости или
популярности.
алитра
цветовой таблицы (colortablepalette)
отображает цвета, которые используются
выбранным алгоритмом оптимизации для
текущего файла. В нашем случае это цвета,
используемые опциейPerceptualдля изображения карты зоопарка. Цвета
в палитре расположены случайным образом.
Общее количество цветов показано в
нижней части палитры. Можно изменить
размер палитры или использовать полосу
прокрутки для просмотра всех цветов.
Можно также изменить расположение
цветов в палитре. Например, чтобы
расположить цвета по оттенкам (hue),
щелкнем по кнопке раскрывающегося меню
в правом верхнем углу палитры и выберем
строчкуsortbyhue. Некоторые цвета в
палитре имеют в центре маленький ромб.
Это так называемыеweb-safe(безопасные для всемирной паутины)
цвета. В палитре оптимизации выберемwebв меню алгоритма
уменьшения числа цветов (Colorreductionalgorithm).Видим,
что при этом изменились цвета на
изображении и в палитре цветовой таблицы,
которая теперь отражаетweb-палитру.
Поэкспериментируйте с различными
опциями оптимизации, наблюдая, как
меняются цвета изображения и вид цветовой
таблицы. После этого вернитесь к прежним
установкам:GIF128,NoDither,Perceptual.
Сортировку цветов можно оставить
произвольной – по оттенку, яркости или
популярности.
Шестнадцатеричные значения цветов в палитре Info
В программе Photoshopшестнадцатеричные значения цветов отображаются в палитреInfo, если выбратьWebColorMode. В программеImageReadyшестнадцатеричные значения цветов отображаются автоматически в палитреInfo, правее цветовRGB. Чтобы увидеть шестнадцатеричные значения цветов вPhotoshop, щелкните по закладке палитрыInfoи сделайте ее видимой. В меню этой палитры выберитеPaletteoptions. В разделеFirstcolorreadout,secondcolorreadoutили в обоих выберитеWebcolorиз менюMode. Щелкните ОК. Теперь вместо значений цветовRGBв палитреInfoвыводятся их шестнадцатеричные эквиваленты.
Уменьшение количества цветов в палитре
Д ля
дальнейшего уменьшения размеров файла
можно уменьшить количество цветов в
палитре цветовой таблицы. При этом
сохраняется хорошее качество изображения.
Убедимся, что выбрана оптимизированная
версия изображения, а увеличение – не
менее 200%. В палитре оптимизации следует
выбрать опциюPerceptual.
Теперь, удерживая нажатой клавишу
пробела, перетащите картинку таким
образом, чтобы х
ля
дальнейшего уменьшения размеров файла
можно уменьшить количество цветов в
палитре цветовой таблицы. При этом
сохраняется хорошее качество изображения.
Убедимся, что выбрана оптимизированная
версия изображения, а увеличение – не
менее 200%. В палитре оптимизации следует
выбрать опциюPerceptual.
Теперь, удерживая нажатой клавишу
пробела, перетащите картинку таким
образом, чтобы х отя
бы часть словTropicalrainforestи часть голубого
пространстваNorthernWildernessбыли видны. Затем
в разделеColoroptionпалитры оптимизации напечатайте или
выберите 32 в падающем меню. Обратите
внимание на сильное уменьшение размеров
файла и также сильное снижение качества
изображения. Некоторые детали вообще
исчезли.
отя
бы часть словTropicalrainforestи часть голубого
пространстваNorthernWildernessбыли видны. Затем
в разделеColoroptionпалитры оптимизации напечатайте или
выберите 32 в падающем меню. Обратите
внимание на сильное уменьшение размеров
файла и также сильное снижение качества
изображения. Некоторые детали вообще
исчезли.
«Запирание» цветов для сохранения деталей изображения
В предыдущем разделе мы видели, что
уменьшение количества цветов с 128 до 32
приводит к сильному снижению качества
изображения. Поэтому бывает нужно
«запирать» определенные цвета, чтобы
они не исчезали при уменьшении палитры.
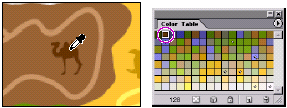
Теперь у
предыдущем разделе мы видели, что
уменьшение количества цветов с 128 до 32
приводит к сильному снижению качества
изображения. Поэтому бывает нужно
«запирать» определенные цвета, чтобы
они не исчезали при уменьшении палитры.
Теперь у становим
увеличение картинки 100% и вернемся к
предыдущему состоянию (128 цветов) в
палитре оптимизации. Кликнем пипеткой
становим
увеличение картинки 100% и вернемся к
предыдущему состоянию (128 цветов) в
палитре оптимизации. Кликнем пипеткой![]() тёмно-коричневый силуэт верблюда, чтобы
поместить образец этого цвета в таблицу.
Теперь кликнем кнопку «замок»
тёмно-коричневый силуэт верблюда, чтобы
поместить образец этого цвета в таблицу.
Теперь кликнем кнопку «замок»![]() в нижней части цветовой таблицы.
Квадратик, появившийся в нижнем правом
уголке образца цвета, говорит о том, что
данный цвет «заперт». Чтобы «отпереть»
выбранный цвет, щелкните снова по кнопке
«замок». Описанным выше способом
«заприте» цвет на силуэте медведя в
областиNorthernWilderness.
Снова уменьшим число цветов до 32 в
палитре оптимизации. Теперь, хотя
запертые цвета сохранены, появилась
новая проблема: след в областиNorthernWildernessсливается с цветом
задника, а тропические животные вTropicalrainforestтеперь не тёмно-зеленые, а коричневые.
Вернемся опять к состоянию 128 цветов.
«Запрем» цвета попугая, следов и заднего
плана. Всего получилось 5 запертых
цветов. Опять установим число цветов –
32. Сохраним файл. Отметим, что при числе
цветов менее 32 практически невозможно
избежать сильной деградации изображения.
Естественно, для наилучшего сжатияGIF-файла используйте
наименьшее количество цветов, при
котором еще сохраняется приемлемое
качество изображения.
в нижней части цветовой таблицы.
Квадратик, появившийся в нижнем правом
уголке образца цвета, говорит о том, что
данный цвет «заперт». Чтобы «отпереть»
выбранный цвет, щелкните снова по кнопке
«замок». Описанным выше способом
«заприте» цвет на силуэте медведя в
областиNorthernWilderness.
Снова уменьшим число цветов до 32 в
палитре оптимизации. Теперь, хотя
запертые цвета сохранены, появилась
новая проблема: след в областиNorthernWildernessсливается с цветом
задника, а тропические животные вTropicalrainforestтеперь не тёмно-зеленые, а коричневые.
Вернемся опять к состоянию 128 цветов.
«Запрем» цвета попугая, следов и заднего
плана. Всего получилось 5 запертых
цветов. Опять установим число цветов –
32. Сохраним файл. Отметим, что при числе
цветов менее 32 практически невозможно
избежать сильной деградации изображения.
Естественно, для наилучшего сжатияGIF-файла используйте
наименьшее количество цветов, при
котором еще сохраняется приемлемое
качество изображения.
Опция Dither
Возможно, вы заметили, что некоторые участки изображения выглядят пятнистыми после оптимизации. Это объясняется специальной технологией, именуемой ditheringи используемой для имитации цветов, отсутствующих в палитре. Например, голубой и желтый цвет, наложенные в виде мозаики (dithering), дают иллюзию отсутствующего в палитре зеленого цвета. Используяdithering, следует различать две разновидностиdithering.Applicationdither, когдаPhotoshopилиImageReadyпытаются имитировать цвета, которые есть в первоначальном изображении, но отсутствуют в выбранной палитре иbrowserdither, когда браузер, использующий 8-битный цвет (256 оттенков), имитирует цвета, имеющиеся в цветовой палитре оптимизированного изображения, но отсутствующие в системной палитре браузера. Вы можете контролировать эту разновидностьdither, заменяя выбранные цвета безопасными цветами (web-safe) в палитре цветовой таблицы. В диалоговом окнеSaveforweb(Photoshop) и вImageReadyвы можете видетьapplicationditherнепосредственно на оптимизированном изображении. Можно также увидетьbrowserdither, появляющийся в окончательном изображении, если открыть его в браузере с 8-битным цветом.
Управление величиной Application dither
D itheringсоздает иллюзию большего числа цветов
и деталей, но может увеличивать размер
файла. Опцияditherконтролирует
число цветов, которые имитируются вImageReady. Для
оптимизации размеров файла рекомендуется
использовать наименьший процент величиныApplicationDither,
еще дающий нужные вам цветные детали.
Откройте файл 14start2.psdи установите увеличение (zoomin) 200%. Убедитесь, что
выбрана оптимизированная версия
изображения и что в палитре оптимизации
выбран форматGIFи опцииperceptualи 32colors.
Обратите внимание на как бы состоящую
из кирпичиков тень, падающую позади
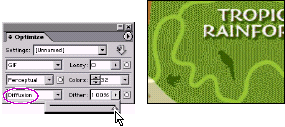
текста. В палитре оптимизации активизируйте
следующие опции. УстановитеDiffusionв качестве алгоритма дляDithering(вместоNoDither).
Установите ползунком или непосредственно
впечатайте в окноDithervalue(величина) 100%. Используя
комбинацию различных цветов,ImageReadyпытается «симулировать»
цвета и тона первоначального изображения,
но уже не в 32-цветной палитре. Обратите
внимание на крапчатый растр, заменивший
тень от текста. Это тоже не идеал, но уже
значительно лучше и в целом приемлемо.
Однако результат применения опцииDitheringдля заднего зеленого
планаTropicalRainforestвсё еще плох. Перетащим процентDitherна 50%, а затем поэкспериментируем и с
другими значениями. К сожалению, это не
позволяет улучшить зеленый цвет заднего
плана, не повредив падающую тень. Поэтому
вернем процентDitherназад
на 100% и установим число цветов 128. С
помощью пипетки выберем зеленый цвет
задникаTropicalRainforestи запрём этот цвет кнопкой
itheringсоздает иллюзию большего числа цветов
и деталей, но может увеличивать размер
файла. Опцияditherконтролирует
число цветов, которые имитируются вImageReady. Для
оптимизации размеров файла рекомендуется
использовать наименьший процент величиныApplicationDither,
еще дающий нужные вам цветные детали.
Откройте файл 14start2.psdи установите увеличение (zoomin) 200%. Убедитесь, что
выбрана оптимизированная версия
изображения и что в палитре оптимизации
выбран форматGIFи опцииperceptualи 32colors.
Обратите внимание на как бы состоящую
из кирпичиков тень, падающую позади
текста. В палитре оптимизации активизируйте
следующие опции. УстановитеDiffusionв качестве алгоритма дляDithering(вместоNoDither).
Установите ползунком или непосредственно
впечатайте в окноDithervalue(величина) 100%. Используя
комбинацию различных цветов,ImageReadyпытается «симулировать»
цвета и тона первоначального изображения,
но уже не в 32-цветной палитре. Обратите
внимание на крапчатый растр, заменивший
тень от текста. Это тоже не идеал, но уже
значительно лучше и в целом приемлемо.
Однако результат применения опцииDitheringдля заднего зеленого
планаTropicalRainforestвсё еще плох. Перетащим процентDitherна 50%, а затем поэкспериментируем и с
другими значениями. К сожалению, это не
позволяет улучшить зеленый цвет заднего
плана, не повредив падающую тень. Поэтому
вернем процентDitherназад
на 100% и установим число цветов 128. С
помощью пипетки выберем зеленый цвет
задникаTropicalRainforestи запрём этот цвет кнопкой![]() в цветовой палитре. Теперь в палитре
оптимизации снова установим 32 цвета. В
окне изображения установим увеличение
100%. Хотя разница на первый взгляд
трудноуловима, теперь изображение
вполне приемлемо.
в цветовой палитре. Теперь в палитре
оптимизации снова установим 32 цвета. В
окне изображения установим увеличение
100%. Хотя разница на первый взгляд
трудноуловима, теперь изображение
вполне приемлемо.
Уменьшение величины Browser Dither
В ImageReadyможно увидеть, как выглядит оптимизированное изображение вweb-браузере при наличииbrowserdither.
Чтобы предохранить цвет от возникновения browserdither, следует конвертировать отсутствующий вWeb-safeпалитре цвет картинки в его ближайший эквивалент вweb-safeпалитре. Отметим, что цветаWeb-Палитры воспроизводятся одинаково на платформахWindowsиMacOSи не нуждаются в имитации посредством опцииDithering.
О ткроем
оптимизированный файл 14Start2.psd и выберем
опциюView
> Preview > Browser Dither.
Обратите внимание на появлениеBrowser
Dither
на коричневом фоне позади надписиAfrican Savannah.
Теперь применим сдвиг (web-shift)
цвета для снижения величиныBrowser
Dither.
Если вы не з
ткроем
оптимизированный файл 14Start2.psd и выберем
опциюView
> Preview > Browser Dither.
Обратите внимание на появлениеBrowser
Dither
на коричневом фоне позади надписиAfrican Savannah.
Теперь применим сдвиг (web-shift)
цвета для снижения величиныBrowser
Dither.
Если вы не з амечаете
эффектаDithering, увеличьте
изображение сильнее или выключите, а
затем включите опциюditherpreviewсочетанием клавишCtrl+Shift+Y.
Теперь ткните пипеткой в крапчатый
(dithered)
коричневый фон African
Savannah. Его цвет сразу появится в цветовой
палитре. Щелкнем кнопку Web-shift
амечаете
эффектаDithering, увеличьте
изображение сильнее или выключите, а
затем включите опциюditherpreviewсочетанием клавишCtrl+Shift+Y.
Теперь ткните пипеткой в крапчатый
(dithered)
коричневый фон African
Savannah. Его цвет сразу появится в цветовой
палитре. Щелкнем кнопку Web-shift![]() в нижней части палитры. Образец
цвета изменит свое положение в палитре,
а в его центре появится ромб, указывающий,
что цвет смещен до ближайшего эквивалентного
в палитреWeb.
в нижней части палитры. Образец
цвета изменит свое положение в палитре,
а в его центре появится ромб, указывающий,
что цвет смещен до ближайшего эквивалентного
в палитреWeb.
Отметим, что мы можем также быстро выполнить так называемый colormapping, т.е. назначить всем пикселям определенного цвета новый цвет или прозрачность. Подробнее об этом см.onlinehelp.
