
Обрезка лишних областей фона
О брежем
ненужные прозрачные пиксели, чтобы
уменьшить размер файла. ВImageReadyвыполним командуImage>Trim. В
открывшемся диалоговом окне выберемTransparentpixelsи щелкнем ОК. Теперь обрезка выполнена.
Сохраним файл с помощью командыSave>OptimizedAs. В открывшемся диалоговом
окне оставим имя по умолчанию – 14Start2.gifи
щелкнемSave. Если после
этого откроется диалоговое окноReplaceFiles(заменить файлы) щелкнемReplace(заменить), а после
этого –File>Close.
Сохранять файл перед закрытием не надо,
поскольку он нам в этом уроке больше не
понадобится.
брежем
ненужные прозрачные пиксели, чтобы
уменьшить размер файла. ВImageReadyвыполним командуImage>Trim. В
открывшемся диалоговом окне выберемTransparentpixelsи щелкнем ОК. Теперь обрезка выполнена.
Сохраним файл с помощью командыSave>OptimizedAs. В открывшемся диалоговом
окне оставим имя по умолчанию – 14Start2.gifи
щелкнемSave. Если после
этого откроется диалоговое окноReplaceFiles(заменить файлы) щелкнемReplace(заменить), а после
этого –File>Close.
Сохранять файл перед закрытием не надо,
поскольку он нам в этом уроке больше не
понадобится.
Создание прозрачности Dithered Transparency
Создадим ditheredtransparencyдля графики, которая будет служить точкой входа с другойWeb-страницы на карту зоопарка. ПрименивDitherот непрозрачной тени к прозрачности, создадим плавный переход от изображения к любому цвету заднего плана на странице. Для этого сначала применим эффект падающей тени к изображению, а затем применим опциюDitheringк этой падающей тени, чтобы она плавно переходила в цвет заднего планаweb-страницы. Это можно сделать вPhotoshopили вImageReady, используя те же инструменты, которые просто несколько иначе размещены.
И так,
файл, над которым мы собираемся работать,
будет служить кнопкой для входа с портала
наweb-страницу зоопарка.
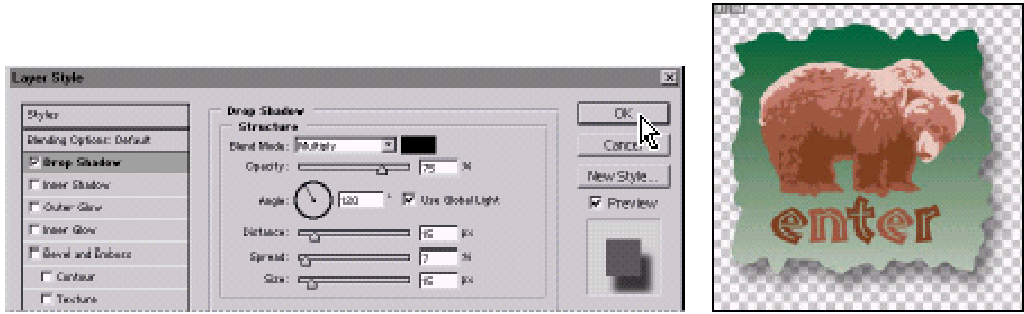
Добавим к кнопке падающую тень, чтобы
изображение «всплыло» над подложкой,
подчеркивая, что это интерактивный
элемент страницы. Выполним командуFile>Open>14Start3.psd.
В палитре слоёв щелкнем кнопку
так,
файл, над которым мы собираемся работать,
будет служить кнопкой для входа с портала
наweb-страницу зоопарка.
Добавим к кнопке падающую тень, чтобы
изображение «всплыло» над подложкой,
подчеркивая, что это интерактивный
элемент страницы. Выполним командуFile>Open>14Start3.psd.
В палитре слоёв щелкнем кнопку
![]() AddaLayerStyleи выберем эффектDropShadowиз падающего меню. В
диалоговом окне
Layer Style (Photoshop) или Drop Shadow
Palette (ImageReady) назначим
Distance 15, Spread 7%, Size 15. ВPhotoshopкликнем ОК, чтобы закрыть диалоговое
окноDropShadow.
AddaLayerStyleи выберем эффектDropShadowиз падающего меню. В
диалоговом окне
Layer Style (Photoshop) или Drop Shadow
Palette (ImageReady) назначим
Distance 15, Spread 7%, Size 15. ВPhotoshopкликнем ОК, чтобы закрыть диалоговое
окноDropShadow.
 Затем
сохраним файл: File>Save.
Теперь можно добавитьTransparencyDitheringк падающей тени. Как
мы знаем,Dithering– это
способ создания градаций цветов с
ограниченной цветовой палитрой. Это
полезно дляWeb-графики,
так как позволяет имитировать множество
цветов при малых размерах файла и высокой
скорости его загрузки. Итак, для выбранного
файла 14Start3.psdвыполним командуFile
> Save for Web (вImageReadу
это не нужно).
В открывшемся диалоговом окне Save
for
Web
(Photoshop)или в окне
изображения(ImageReady)выберемOptimized
tab.В правой части
окна Save For Web (Photoshop) или
в палитре
Optimize
palette (ImageReady)
установите Settings –
GIF
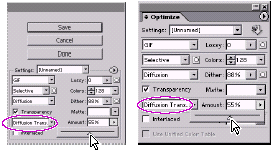
128 Dithered. Внешний вид этих палитр
дляPhotoshopиImageReadyпоказан слева. Поставьте птичку в окнеTransparency. ВImageReady,
если окноTransparencyотсутствует,
откройте меню палитрыOptimize
palette
и выберите
Show
Optionsили щ
Затем
сохраним файл: File>Save.
Теперь можно добавитьTransparencyDitheringк падающей тени. Как
мы знаем,Dithering– это
способ создания градаций цветов с
ограниченной цветовой палитрой. Это
полезно дляWeb-графики,
так как позволяет имитировать множество
цветов при малых размерах файла и высокой
скорости его загрузки. Итак, для выбранного
файла 14Start3.psdвыполним командуFile
> Save for Web (вImageReadу
это не нужно).
В открывшемся диалоговом окне Save
for
Web
(Photoshop)или в окне
изображения(ImageReady)выберемOptimized
tab.В правой части
окна Save For Web (Photoshop) или
в палитре
Optimize
palette (ImageReady)
установите Settings –
GIF
128 Dithered. Внешний вид этих палитр
дляPhotoshopиImageReadyпоказан слева. Поставьте птичку в окнеTransparency. ВImageReady,
если окноTransparencyотсутствует,
откройте меню палитрыOptimize
palette
и выберите
Show
Optionsили щ елкнитеe
двойные стрелки
(
елкнитеe
двойные стрелки
(![]() )
на закладке
Optimize
чтобы развернуть палитру и увидеть
все опции. В открывшемся меню ниже окнаTransparencyназначьтеDiffusionTransparencyDither.
Для опцииAmountустановите
55%. Щелкните образец подложкиMatteSwatch, выберите любой цвет,
кроме белого (мы выбрали светло-коричневыйR=220, G=190,
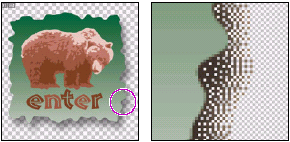
B=150) и щелкните ОК. Для просмотра
результатов увеличьте изображение до
400% или более. Видно, что пиксели, ближайшие
к контуру зеленой области имеют черный
цвет, а остальные пиксели постепенно
приближаются по цвету к подложке по
мере удаления о контура области. Затем
верните масштаб изображения на 100%. В
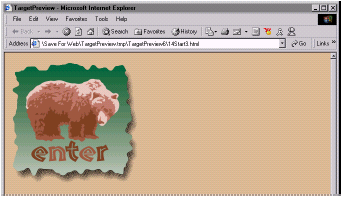
нижней части диалогового окнаSaveForWebщелкнем
кнопку с миниатюрой браузера или кликнем
стрелку для выбора браузера из всплывающего
меню. ВImageReadyиспользуйте кнопкуPreview
In
Default
Browserв инструментальном ящике, чтобы открыть
файл в браузере. Находясь в браузере,
обратите внимание, к
)
на закладке
Optimize
чтобы развернуть палитру и увидеть
все опции. В открывшемся меню ниже окнаTransparencyназначьтеDiffusionTransparencyDither.
Для опцииAmountустановите
55%. Щелкните образец подложкиMatteSwatch, выберите любой цвет,
кроме белого (мы выбрали светло-коричневыйR=220, G=190,
B=150) и щелкните ОК. Для просмотра
результатов увеличьте изображение до
400% или более. Видно, что пиксели, ближайшие
к контуру зеленой области имеют черный
цвет, а остальные пиксели постепенно
приближаются по цвету к подложке по
мере удаления о контура области. Затем
верните масштаб изображения на 100%. В
нижней части диалогового окнаSaveForWebщелкнем
кнопку с миниатюрой браузера или кликнем
стрелку для выбора браузера из всплывающего
меню. ВImageReadyиспользуйте кнопкуPreview
In
Default
Browserв инструментальном ящике, чтобы открыть
файл в браузере. Находясь в браузере,
обратите внимание, к ак
тень плавно переходит в цвет подложки.
Затем закройте браузер и вернитесь вPhotoshopилиImageReady.
Щелкните кнопкуSaveв
диалоговом окнеSaveForWeb(илиFile>SaveOptimizedвImageReady).
В диалоговом окнеSaveOptimizedAsпримем установки по умолчанию и сохраним
файл.
ак
тень плавно переходит в цвет подложки.
Затем закройте браузер и вернитесь вPhotoshopилиImageReady.
Щелкните кнопкуSaveв
диалоговом окнеSaveForWeb(илиFile>SaveOptimizedвImageReady).
В диалоговом окнеSaveOptimizedAsпримем установки по умолчанию и сохраним
файл.
Работа с картами изображения (image maps) в ImageReady
Imagemap– это изображение, содержащее многочисленные гипертекстовые связи с другими файлами в сети. Различные области (hotspots) карты изображения связаны с различными файлами.ImageReadyсоздаёт карты изображения для клиента (client-side) и для сервера (server-side).Photoshopпозволяет «нарезать на ломтики» (slices) изображение, что по некоторым функциям сходно с картами изображения. Однако создавать карты изображения вPhotoshopнельзя. Как нарезать изображение на ломтики (slices) и связать каждый ломтик с определеннойweb-страницей, будет рассказано в уроке 15.
Создание и просмотр карт изображения в ImageReady
Карты изображения позволяют связать любую часть картинки (imagemaparea) с определенным адресом (URL) вWeb. Эта связь может быть установлена с текстовыми файлами, другими изображениями, аудио и видео или мультимедийными файлами, другими страницами сайта или с другими сайтами. Также можно создавать эффект прокрутки в областях карты изображения. Главное отличие между картами изображения (ImageMaps) и ломтиками (Slices) при создании связей (links) – в том, как исходное изображение экспортируется в качествеweb-страницы. Использование карт изображения сохраняет экспортированное изображение нетронутым как единый файл. Использование ломтиков экспортирует изображения отдельными файлами. Другое отличие состоит в том, что карты изображения позволяют связывать круговые, прямо- и многоугольные области изображения,
а ломтики (slices) связывают только прямоугольные области. Чтобы избежать непредсказуемых результатов, не создавайте области карт изображения в ломтиках, которые уже содержатURL-связи. В некоторых браузерах такие связи (imagemaplinksилиslicelinks) игнорируются.
