
Использование слоёв для создания карт изображения
С оздадим
карту изображения в существующей
картинке. Назначим области (hotspots)
используя слои или один из инструментов
карт изображения. Затем сопоставим
каждой области определенныйURL,
связав с нужным сайтом во Всемирной
Паутине (WWW). Будем
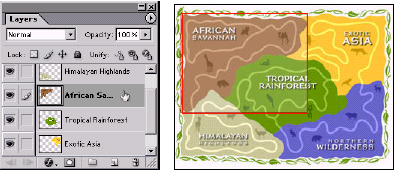
использовать версию файла с картой
зоопарка, где каждый участок определенного
цвета находится на своём слое. Преобразуем
каждый слой в область (hotspot)
карты изображения. Размещение областей
на слоях позволяет облегчить задачу.
Итак, в ImageReady,
choose File > Open, and open the file 14Start4.psd.
В меню
Settings
палитры
Optimize выберем
GIF 64 Dithered. В палитре
слоёв выберем слойAfrican
Savannah.
Затем
выберем
Layer > New Layer Based Image Map Area.
Появится прямоугольная область,
окаймлённая красной линией. В ней
находится вся часть изображенияAfrican
Savannah. Окаймляющая линия показывает
hotspot-область,
включенную в карту изображения. Потом
в группе палитрAnimation
palette
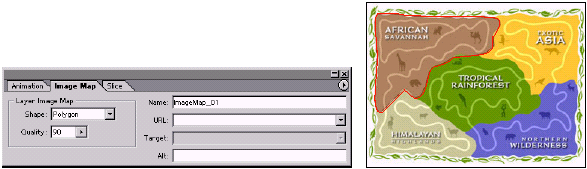
groupщелкнем закладкуImage
Mapи выберемPolygonиз всплывающего менюShape.
Вы можете также открыть палитруImage
Map,
выбрав
Window
>
оздадим
карту изображения в существующей
картинке. Назначим области (hotspots)
используя слои или один из инструментов
карт изображения. Затем сопоставим
каждой области определенныйURL,
связав с нужным сайтом во Всемирной
Паутине (WWW). Будем
использовать версию файла с картой
зоопарка, где каждый участок определенного
цвета находится на своём слое. Преобразуем
каждый слой в область (hotspot)
карты изображения. Размещение областей
на слоях позволяет облегчить задачу.
Итак, в ImageReady,
choose File > Open, and open the file 14Start4.psd.
В меню
Settings
палитры
Optimize выберем
GIF 64 Dithered. В палитре
слоёв выберем слойAfrican
Savannah.
Затем
выберем
Layer > New Layer Based Image Map Area.
Появится прямоугольная область,
окаймлённая красной линией. В ней
находится вся часть изображенияAfrican
Savannah. Окаймляющая линия показывает
hotspot-область,
включенную в карту изображения. Потом
в группе палитрAnimation
palette
groupщелкнем закладкуImage
Mapи выберемPolygonиз всплывающего менюShape.
Вы можете также открыть палитруImage
Map,
выбрав
Window
>
S how
Image Map. Теперь
красный контур очерчивает область
саванны. Наконец, в опцииQulity(качество) палитры
Image
Mapустановите значение 90, чтобы красная
линия точнее следовала контурам областиsavannah. Теперь, когда областьhotspotопределена, свяжем
ее с другим файлом на нашемweb-сайте
или с другим сайтом в сети. В рамках
этого урока создадим связи с фиктивными
адресами (URL) для зоопарка.
В опцииURLпалитрыImageMapнапечатайте вымышленый
адрес сайта –http://www.adobe.com/african_savannah.html,
в
текстовом окне
URL.
В палитре слоёв появляется миниатюра
указательного пальца на слоеAfrican
Savannah, которая указывает, что здесь
находится карта изображения.
how
Image Map. Теперь
красный контур очерчивает область
саванны. Наконец, в опцииQulity(качество) палитры
Image
Mapустановите значение 90, чтобы красная
линия точнее следовала контурам областиsavannah. Теперь, когда областьhotspotопределена, свяжем
ее с другим файлом на нашемweb-сайте
или с другим сайтом в сети. В рамках
этого урока создадим связи с фиктивными
адресами (URL) для зоопарка.
В опцииURLпалитрыImageMapнапечатайте вымышленый
адрес сайта –http://www.adobe.com/african_savannah.html,
в
текстовом окне
URL.
В палитре слоёв появляется миниатюра
указательного пальца на слоеAfrican
Savannah, которая указывает, что здесь
находится карта изображения.
В ы
можете попрактиковаться и с другими
слоями, создавая на них карты изображения
и даже связывая с реальными сайтами вwww. Не беда, если вы
ошиблись, вводяURL. Позже
мы рассмотрим редактирование информации
в картах изображения. Завершив упражнение,
сохраните файл.
ы
можете попрактиковаться и с другими
слоями, создавая на них карты изображения
и даже связывая с реальными сайтами вwww. Не беда, если вы
ошиблись, вводяURL. Позже
мы рассмотрим редактирование информации
в картах изображения. Завершив упражнение,
сохраните файл.
Настройка значения гаммы для разных платформ
 Прежде
чем выполнить заключительные шаги и
опубликовать иллюстрацию с картами
изображения в сети, следует проверить,
совместима ли яркость изображения для
мониторов на различных платформах.
Обычно в Windowsяркость
(gamma) средних тонов
(midtones) меньше, чем на
машинахMacintosh. Перед
изучением этого раздела урока нужно
откалибровать монитор, как это описано
в уроке 17. В инстументальном ящике
ImageReadyкликнем кнопку
Прежде
чем выполнить заключительные шаги и
опубликовать иллюстрацию с картами
изображения в сети, следует проверить,
совместима ли яркость изображения для
мониторов на различных платформах.
Обычно в Windowsяркость
(gamma) средних тонов
(midtones) меньше, чем на
машинахMacintosh. Перед
изучением этого раздела урока нужно
откалибровать монитор, как это описано
в уроке 17. В инстументальном ящике
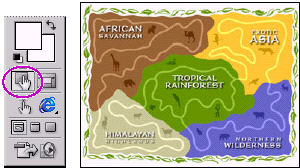
ImageReadyкликнем кнопку![]() Toggle
Image
Maps
Visibility
(включить-выключить карты изображения),
чтобы скрыть полигональные линии границ
карт изображения. Выберем View
> Preview
>и далее – команду, для предварительного
просмотра, как будет выглядеть наша
картинка на другой платформе, не
используемой нами. Если мы
работаем в
Windows, выберем Standard
Toggle
Image
Maps
Visibility
(включить-выключить карты изображения),
чтобы скрыть полигональные линии границ
карт изображения. Выберем View
> Preview
>и далее – команду, для предварительного
просмотра, как будет выглядеть наша
картинка на другой платформе, не
используемой нами. Если мы
работаем в
Windows, выберем Standard
 Macintosh
Color. После
этого выберем
Image
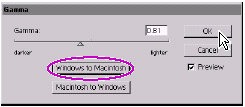
> Adjustments > Gamma. Далее,
если мы работаем вWindows,
кликнемWindows
to
Macintosh,
затем –
OK.
Теперь
выберем
File>Save Optimized As. В открывшемся
диалоговом окне выберемImages
Only
из меню
Format,
сохраним имя файла по умолчанию –
14Start4.gif
и
Macintosh
Color. После
этого выберем
Image
> Adjustments > Gamma. Далее,
если мы работаем вWindows,
кликнемWindows
to
Macintosh,
затем –
OK.
Теперь
выберем
File>Save Optimized As. В открывшемся
диалоговом окне выберемImages
Only
из меню
Format,
сохраним имя файла по умолчанию –
14Start4.gif
и щелкнем
кнопкуSave. Чтобы выполнить
предварительный просмотр карт изображения
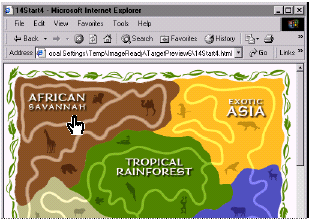
вweb-браузере, выберемFile>PreviewIn, после чего выберем
нужный браузер из подменю. В окне
браузера, перемещая указатель по
различным областям зоопарка, вы увидите,
что эти области содержат гипертекстовые
ссылки. Если на компьютере есть модем,
и вы подключены к Интернет, а для создания
ссылок использованы реальные адреса
(URL) сайтов, то вы можете
щелкнуть по определенной области
(hotspot) зоопарка и перейти
к связанной с неюweb-страничкe.
В заключение выйдем из браузера и
вернемся вImageReady.
щелкнем
кнопкуSave. Чтобы выполнить
предварительный просмотр карт изображения
вweb-браузере, выберемFile>PreviewIn, после чего выберем
нужный браузер из подменю. В окне
браузера, перемещая указатель по
различным областям зоопарка, вы увидите,
что эти области содержат гипертекстовые
ссылки. Если на компьютере есть модем,
и вы подключены к Интернет, а для создания
ссылок использованы реальные адреса
(URL) сайтов, то вы можете
щелкнуть по определенной области
(hotspot) зоопарка и перейти
к связанной с неюweb-страничкe.
В заключение выйдем из браузера и
вернемся вImageReady.
Создание HTML файла и редактирование информации в картах изображения
При сохранении карты изображения в HTMLфайле базовые тегиHTML, необходимые для отображения картинки наweb-странице, генерируются автоматически. Простейший способ достичь этого – просто выбрать опциюHTML and Images Formatперед сохранением оптимизированного изображения. После созданияHTMLфайл можно многократно редактировать для внесения изменений – например, таких как новые или измененные карты изображения или адреса страниц (URL). В ImageReady выберем File > Save Optimized As. В открывшемся диалоговом окне выберем опциюHTMLandImagesво всплывающем менюSave As Type. Не меняя названия файла (14Start4.html), сохраним его. Если откроется диалоговое окноReplaceFiles(замена файлов), кликнемReplace(заменить). Отметим, что вPhotoshopвы создаетеHTMLфайл в диалоговом окнеSaveOptimizedas, которое появляется после оптимизации изображения и щелчка ОК в диалоговом окнеSaveForWeb.
Когда
выбрана опция HTML
and
Images,
страницаHTML,
содержащая картинку, сохраняется
автоматически, в дополнение к графическому
файлу. ФайлHTMLполучает
то же имя, что и изображение, но с
расширением.html.
ПрименимImageReadyдля
изменения одной изURL-связей
и обновленияHTMLфайла. В
инструментальном ящике выберем инструментImageMapSelect![]() , спрятанный под миниатюрой
, спрятанный под миниатюрой![]() .
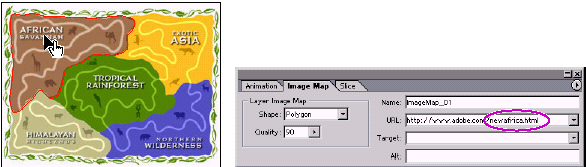
В окне изображения щелкнем, чтобы выбрать
карту изображенияAfricanSavannah. В палитреImageMapизменимURLна
http://www.adobe.com/newafrica.html.
.
В окне изображения щелкнем, чтобы выбрать
карту изображенияAfricanSavannah. В палитреImageMapизменимURLна
http://www.adobe.com/newafrica.html.
Е сли
вы собираетесь редактировать еще
какую-то информацию в картах изображения,
снова используйте инструмент выбора
карты изображения (ImageMapSelecttool)
и повторите описанные здесь действия.
Когда все изменения внесены, выберитеFile>UpdateHTML. В открывшемся диалоговом
окне выберите14Start4.html
file, и щелкните Open. Затем щелкните Replace
(заменить), когда появится
диалоговое окноReplace
Files,
после чего щелкните
OK.
После этого закроем файл (File>Close),
не сохраняя изменений.
сли
вы собираетесь редактировать еще
какую-то информацию в картах изображения,
снова используйте инструмент выбора
карты изображения (ImageMapSelecttool)
и повторите описанные здесь действия.
Когда все изменения внесены, выберитеFile>UpdateHTML. В открывшемся диалоговом
окне выберите14Start4.html
file, и щелкните Open. Затем щелкните Replace
(заменить), когда появится
диалоговое окноReplace
Files,
после чего щелкните
OK.
После этого закроем файл (File>Close),
не сохраняя изменений.
Вы можете использовать ваш Web-браузер для открытия и просмотра файла14Start4.html. Также можно открыть этот файл в текстовом редакторе или редакторе HTML для измененияHTML-кода. Не используйте длинные имена в названиях файлов. Название должно содержать не более 8 символов и иметь расширение .htmlили .htm. Также нельзя использовать такие символы как вопросительный знак или звездочка, пробелы между буквами в названиях файлов. Если всё же нужно использовать пробелы или др. специальные символы, обратитесь к руководству поHTML. Так, для создания пробела между буквами вместо него следует ввести“%20”.
