
Установление прозрачности фона
П розрачный
фон позволяет поместить непрямоугольный
графический объект в форматеGIFилиPNGна фонеweb-страницы.
Прозрачные области прямоугольного фона
вне произвольных контуров графического
объекта делают фонweb-страницы
видимым.
розрачный
фон позволяет поместить непрямоугольный
графический объект в форматеGIFилиPNGна фонеweb-страницы.
Прозрачные области прямоугольного фона
вне произвольных контуров графического
объекта делают фонweb-страницы
видимым.
Чтобы с этим познакомиться, сначала создадим участок прозрачности в нашем изображении. Для этого удалим белый фон вокруг изображения карты. С этой целью конвертируем слой Backgroundв обычный слой. СлойBackgroundне может содержать прозрачности, поскольку по условию ниже него ничего нет. Поэтому если вы примените описанную выше технику к слоюbackground, это вместо появления прозрачности приведет к замене цвета выбранных пикселей на цветbackground. Итак, откроем файл14Start2.psd в ImageReady.ВыберемOriginal tab в верхней части окна изображения. Выберите опцию Fit on Screen в меню Zoom Levelв нижнем левом углу окна изображения. В меню палитры слоёв откройте опции слоя (layeroptions). Не изменяя установок по умолчанию, кликните ОК. Теперь в палитре слоев появился слойLayer0.
Использование Magic Wand для создания прозрачности
Д
![]()
 ля
быстрого удаления белого фона и создания
прозрачности вокруг карты зоопарка
используем волшебный ластик (magiceraser). Он удаляет все пиксели
выбранного цвета «единым кликом».
Однако, белый цвет, присутствующий
внутри карты зоопарка, удалять не
следует. Поэтому создадим выделение
для защиты внутренней области карты
зоопарка. Протащим инструмент
прямоугольного выделения
ля
быстрого удаления белого фона и создания
прозрачности вокруг карты зоопарка
используем волшебный ластик (magiceraser). Он удаляет все пиксели
выбранного цвета «единым кликом».
Однако, белый цвет, присутствующий
внутри карты зоопарка, удалять не
следует. Поэтому создадим выделение
для защиты внутренней области карты
зоопарка. Протащим инструмент
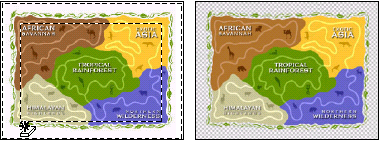
прямоугольного выделения![]() ,
как показано на рисунке, чтоб захватить
весь текст и все 5 цветных областей карты
зоопарка. Инвертируем выделение командойSelect >
Inverse. Выберем инструмент
,
как показано на рисунке, чтоб захватить
весь текст и все 5 цветных областей карты
зоопарка. Инвертируем выделение командойSelect >
Inverse. Выберем инструмент
![]() Magic
Eraser.
В опциях инструмента отмените опциюContiguous(непрерывно), чтобы
удалить все белые пиксели в выделении,
включая обособленные белые участки
внутри листьев. Щелкните белую область
вне карты зоопарка. Теперь все белые
пиксели исчезли появилась прозрачная
область.
Magic
Eraser.
В опциях инструмента отмените опциюContiguous(непрерывно), чтобы
удалить все белые пиксели в выделении,
включая обособленные белые участки
внутри листьев. Щелкните белую область
вне карты зоопарка. Теперь все белые
пиксели исчезли появилась прозрачная
область.
Предохранение и предварительный просмотр прозрачных областей
Т еперь
следует подтвердить, что прозрачные
области картинки будут выступать в
качестве прозрачных пикселей в
оптимизированномGIF-файле.
Поскольку вImageReadyфункция предварительного просмотра
показывает картинку наweb-странице
с белым фоном, изменим цвет подложки
изображения, чтобы увидеть прозрачность.
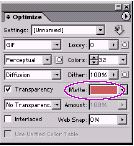
Убедитесь, что в палитре оптимизации в
окошкеtransparencyстоит
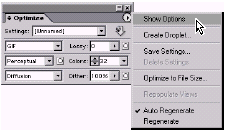
птичка. Если вы не видите это окошко,
выберите командуShowOptionsв меню палитрыOptimize. Выбор прозрачности
конвертирует области первоначального
изображения с величинойopacityменее 50% в прозрачность фона о
еперь
следует подтвердить, что прозрачные
области картинки будут выступать в
качестве прозрачных пикселей в
оптимизированномGIF-файле.
Поскольку вImageReadyфункция предварительного просмотра
показывает картинку наweb-странице
с белым фоном, изменим цвет подложки
изображения, чтобы увидеть прозрачность.
Убедитесь, что в палитре оптимизации в
окошкеtransparencyстоит
птичка. Если вы не видите это окошко,
выберите командуShowOptionsв меню палитрыOptimize. Выбор прозрачности
конвертирует области первоначального
изображения с величинойopacityменее 50% в прозрачность фона о птимизированного
изображения. Теперь выполните командуSelect
> Deselect,
а затем –
File
> Save.
Щелкните образец цвета подложки (Matte
swatch)
в палитре
Optimizeи выберите любой цвет, кроме белого.
Затем кликните ОК, чтобы закрыть окно.
Выполним командуFile>PreviewIn, чтобы выбратьWeb-браузер
из подменю. Браузер откроется и покажет
оптимизированное изображение в левом
верхнем углу окна. Кроме того будут
показаны размеры и формат файла, установки
для оптимизации изображения иHTML-код,
использованный для предварительного
п
птимизированного
изображения. Теперь выполните командуSelect
> Deselect,
а затем –
File
> Save.
Щелкните образец цвета подложки (Matte
swatch)
в палитре
Optimizeи выберите любой цвет, кроме белого.
Затем кликните ОК, чтобы закрыть окно.
Выполним командуFile>PreviewIn, чтобы выбратьWeb-браузер
из подменю. Браузер откроется и покажет
оптимизированное изображение в левом
верхнем углу окна. Кроме того будут
показаны размеры и формат файла, установки
для оптимизации изображения иHTML-код,
использованный для предварительного
п росмотра.
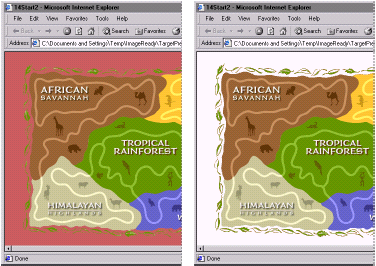
На последней иллюстрации слева направо
показано изображение соответственно
с активной и неактивной опциейTransparency. Теперь можно
выйти из браузера.
росмотра.
На последней иллюстрации слева направо
показано изображение соответственно
с активной и неактивной опциейTransparency. Теперь можно
выйти из браузера.
