
Создание слайсов из направляющих
И
в Photoshopи вImageReadyплощади, заключенные между направляющими,
можно конвертировать в пользовательские
слайсы. При этом слайсы, существовавшие
до этого, аннулируются. ВыберемFile
> Save,
затем –
View
> Show
> и убедимся, что птички стоят
н апротивSlices,
Autoslicesи Guides,
т.е. они будут видимыми.
Активизируем Slice
select
tool
апротивSlices,
Autoslicesи Guides,
т.е. они будут видимыми.
Активизируем Slice
select
tool
![]() на панели инструментов и выберем
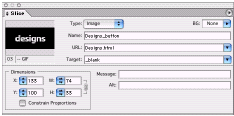
слайс – кнопкуDesigns
в окне изображения. В палитре Slice
убедитесь, что параметрыName,
URL, Target, и Alt text, которые мы ранее ввели в
Photoshop,
появились и в этой же палитре вImageReady. Выберем
Slices>Create Slices From G
на панели инструментов и выберем
слайс – кнопкуDesigns
в окне изображения. В палитре Slice
убедитесь, что параметрыName,
URL, Target, и Alt text, которые мы ранее ввели в
Photoshop,
появились и в этой же палитре вImageReady. Выберем
Slices>Create Slices From G uides.
Это быстрый способ создания слайсов
для любой прямоугольной области между
направляющими. Теперь снова выберем
слайс – кнопкуDesigns
инструментом Slice
select
tool
uides.
Это быстрый способ создания слайсов
для любой прямоугольной области между
направляющими. Теперь снова выберем
слайс – кнопкуDesigns
инструментом Slice
select
tool
![]() .
Опции в палитреSlice
для этой кнопки изменились: теперь
она имеет имя по умолчанию, состоящее
из названия файла и номера слайса, а
опции, ранее выбранные для нее вPhotoshop,
утеряны. Это нежелательно, поэтому для
отмены действия выберемEdit
> Undo Create Slices From Guides. Затем –View
> Show
> Guides,
чтобы спрятать направляющие. ВPhotoshopможно сделать то же
самое, выбрав инструментSlicetoolи кликнувSlicesFromGuidesв
панели опций инструмента.
.
Опции в палитреSlice
для этой кнопки изменились: теперь
она имеет имя по умолчанию, состоящее
из названия файла и номера слайса, а
опции, ранее выбранные для нее вPhotoshop,
утеряны. Это нежелательно, поэтому для
отмены действия выберемEdit
> Undo Create Slices From Guides. Затем –View
> Show
> Guides,
чтобы спрятать направляющие. ВPhotoshopможно сделать то же
самое, выбрав инструментSlicetoolи кликнувSlicesFromGuidesв
панели опций инструмента.
Создание слайсов из слоёв
И в Photoshop и в ImageReady можно конвертировать слои в слайсы. Слайс, основанный на слое, включает все пиксели слоя. Когда вы редактируете, перемещаете слой или применяете к нему эффект, такой основанный на слое слайс самонастраивается. Чтобы отвязать основанный на слое слайс от его слоя, можете конвертировать его в пользовательский слайс. Сейчас мы создадим слайс на основе слоя Copyright Strip и применим к этому слою эффект, чтобы увидеть, как слайс настраивается на этот эффект.
 В
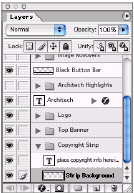
палитре слоёв откроем набор слоёв
Copyright
Strip
и выберем слой Strip
В
палитре слоёв откроем набор слоёв
Copyright
Strip
и выберем слой Strip
Background.
Он содержит белую полосу, пересекающую
низ баннера. Затем выберем
Layer > New Layer Based Slice. ImageReadyзаменяет
автослайсы одним слайсом, основанном
на целом слое. Обратите внимание на
миниатюру![]() в верхнем левом углу слайса. Она указывает,
что этот слайс основан на слое. Вы
по-прежнему можете применить к слою
стили. Размеры слайса автоматически
настраиваются на большее пространство,
нужное для визуализации эффекта. Наконец,
выберемFile
> Save.
Чтобы сохранить работу вImageReady.
в верхнем левом углу слайса. Она указывает,
что этот слайс основан на слое. Вы
по-прежнему можете применить к слою
стили. Размеры слайса автоматически
настраиваются на большее пространство,
нужное для визуализации эффекта. Наконец,
выберемFile
> Save.
Чтобы сохранить работу вImageReady.
Создание слайсов без изображений (No Image Slice)
Такие
слайсы можно создавать в
ImageReady
и Photoshop,
а затем добавлять к ним текст илиHTML-код.
No
Imageслайсы могут иметь цветной фон (background)
и сохраняются как частьHTML-файла.
Основная выгода от использования таких
слайсов для текстов в том, что текст
можно редактировать в любомHTML-редакторе,
не возвращаясь для этого вPhotoshop
или
ImageReady.
Неудобство состоит в том, что текст
вырастает из размеров слайса, разрушаетHTML-таблицу и создает
нежелательные пробелы. Итак, преобразуем
с лайсCopyrightStripв
слайс без изображения и добавим к нему
текст. Сначала убедимся, что в окне
изображения выбран основанный на слое
слайс, созданный вами для информации оCopyright(авторских правах).
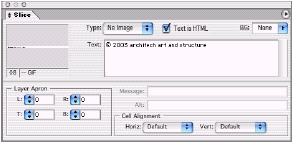
Теперь в палитреSliceвыберитеNoImageв раскрывающемся менюType.
Введите информацию оCopyrightдля вашего баннера в текстовое окно.
(©2003
architech
art and structure.)
СимволCopyrightлегко
добавить, нажавAlt+0169
на
цифровой клавиатуре. Поскольку выбран
тип слайсаNoImage,
слой для текста(“placecopyright
info
here
in
slice”),
видимый в ImageReady,
не появится наweb-странице.
Текст, который мы напечатаем, наоборот,
появится наweb-странице.
Однако, он не появится в изображении,
порезанном на слайсы, в
ImageReady
или Photoshop.
Теперь в палитреLayersкликните стрелку, чтобы свернуть набор
слоёвCopyright
Strip.
После этого сохраните файл - File
> Save.
лайсCopyrightStripв
слайс без изображения и добавим к нему
текст. Сначала убедимся, что в окне
изображения выбран основанный на слое
слайс, созданный вами для информации оCopyright(авторских правах).
Теперь в палитреSliceвыберитеNoImageв раскрывающемся менюType.
Введите информацию оCopyrightдля вашего баннера в текстовое окно.
(©2003
architech
art and structure.)
СимволCopyrightлегко
добавить, нажавAlt+0169
на
цифровой клавиатуре. Поскольку выбран
тип слайсаNoImage,
слой для текста(“placecopyright
info
here
in
slice”),
видимый в ImageReady,
не появится наweb-странице.
Текст, который мы напечатаем, наоборот,
появится наweb-странице.
Однако, он не появится в изображении,
порезанном на слайсы, в
ImageReady
или Photoshop.
Теперь в палитреLayersкликните стрелку, чтобы свернуть набор
слоёвCopyright
Strip.
После этого сохраните файл - File
> Save.
Просмотр в web-браузере
Чтобы убедиться, что созданный текст уместится в клетке таблицы, просмотрим картинку в Web-браузере. В панели инструментов кликните кнопкуPreview In Default Browserили выберите браузер из раскрывающегося меню этой кнопки. Изображение откроется в окне браузера иHTML-код для предварительного просмотра появится в таблице под изображением. Не нажимая кнопку мыши, протащите указатель по кнопкам. Примечание: чтобы добавить ваш браузер к кнопке
Preview In Default Browser, перетащите его иконку в папкуPreview In внутри папкиHelpers, которая находится внутри директорииPhotoshop 7.0. Закончив просмотр текста об авторских правах, закройте браузер и вернитесь в ImageReady.
