
- •Урок 16
- •Создание простой анимации
- •Работа с фреймами анимации и ее предварительный просмотр
- •Создание копий слоёв для анимации
- •Перемещение и трансформация слоёв для анимации
- •Создание самопроизвольных анимаций
- •Создание промежуточных фреймов
- •Предохранение прозрачности и подготовка к оптимизации
- •Установка метода исчезновения фрейма
- •На ваше усмотрение: создание оставшихся анимаций
Создание простой анимации
Оживим рисованный миксер. Его изображение размещено на нескольких слоях. Создадим анимированные фреймы, появляющиеся и исчезающие во время проигрывания анимации, создавая эффект подвижности кувшина миксера.
 Откроем
файл: File
> Open>Blender.psd.
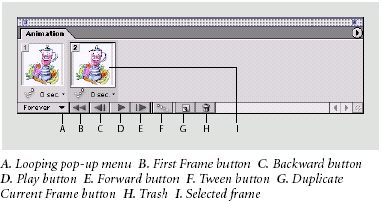
В палитре анимации появляется единственный
фрейм, показывающий текущее состояние
изображения. Он а
Откроем
файл: File
> Open>Blender.psd.
В палитре анимации появляется единственный
фрейм, показывающий текущее состояние
изображения. Он а ктивен
(окружен каёмкой, показывающей, что
можно редактировать содержимое фрейма).
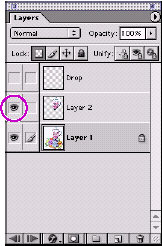
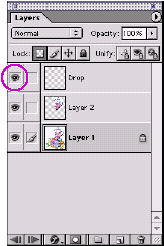
В палитре слоёв левее миниатюры слояLayer
1 видна иконка глаза, с
ктивен
(окружен каёмкой, показывающей, что
можно редактировать содержимое фрейма).
В палитре слоёв левее миниатюры слояLayer
1 видна иконка глаза, с
 видетельствующая,
что это единственный видимый слой
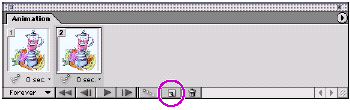
изображения. Щелкнем в палитре анимации
кнопкуDuplicate
current
frame
(дублировать текущий фрейм)
видетельствующая,
что это единственный видимый слой
изображения. Щелкнем в палитре анимации
кнопкуDuplicate
current
frame
(дублировать текущий фрейм)
![]() ,
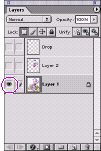
чтобы создать фрейм 2. Затем в палитре
слоёв щелкнем по окошку видимости слоя
2, чтобы появилась миниатюра глаза и
слой стал видимым. Этот слой находится
выше слоя 1, делая его невидимым. В палитре
анимации убедитесь, что в раскрывающемся
меню циклов в нижнем левом углу палитры
выбрано «Forever».
,
чтобы создать фрейм 2. Затем в палитре
слоёв щелкнем по окошку видимости слоя
2, чтобы появилась миниатюра глаза и
слой стал видимым. Этот слой находится
выше слоя 1, делая его невидимым. В палитре
анимации убедитесь, что в раскрывающемся
меню циклов в нижнем левом углу палитры
выбрано «Forever».
Работа с фреймами анимации и ее предварительный просмотр
Д
 ля
просмотра анимации можно использовать
несколько методов. В палитре анимации
щелкнем первую миниатюру, чтобы выбрать
этот фрейм. В окне изображения и на
палитре слоёв виден только слойLayer
1. Щелкнем вторую миниатюру. Теперь виден
и второй слой Layer
2. В палитре намации кликнем кнопку
ля
просмотра анимации можно использовать
несколько методов. В палитре анимации
щелкнем первую миниатюру, чтобы выбрать
этот фрейм. В окне изображения и на
палитре слоёв виден только слойLayer
1. Щелкнем вторую миниатюру. Теперь виден
и второй слой Layer
2. В палитре намации кликнем кнопку
![]() Backward
(назад), чтобы перейти к другому фрейму.
Выполняя быстрые повторные щелчки, вы
осуществляете вручную предварительный
просмотр анимации в окне изображения.
В нижнем левом углу палитры слоев
кликните кнопки Backward
или Forward,
чтобы увидеть абсолютно такие же
результаты, что и в предыдущем шаге.
Теперь щелкнем кнопку Play
в палитре анимации, чтобы выполнить
предварительный просмотр. Кнопка Play
превращается в кнопку Stop
Backward
(назад), чтобы перейти к другому фрейму.
Выполняя быстрые повторные щелчки, вы
осуществляете вручную предварительный
просмотр анимации в окне изображения.
В нижнем левом углу палитры слоев
кликните кнопки Backward
или Forward,
чтобы увидеть абсолютно такие же
результаты, что и в предыдущем шаге.
Теперь щелкнем кнопку Play
в палитре анимации, чтобы выполнить
предварительный просмотр. Кнопка Play
превращается в кнопку Stop
![]() ,
которую можно нажать для остановки
просмотра. Теперь для просмотра в
браузере выполним командуFile>Preview
in
и выберем нужный браузер – например
Microsoft
Internet
Explorer.
То же самое можно сделать, нажав клавиши
Ctrl+Alt+P
или щелкнув по кнопке браузера в панели
инструментов. После просмотра в браузере
закройте его и вернитесь в ImageReady.
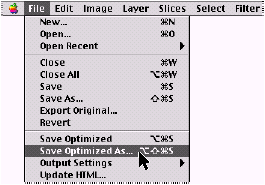
Сохраните
оптимизированный файл: File
> Save
Optimized
As>
Blender.gif,
щелкнув кнопку
Save.
,
которую можно нажать для остановки
просмотра. Теперь для просмотра в
браузере выполним командуFile>Preview
in
и выберем нужный браузер – например
Microsoft
Internet
Explorer.
То же самое можно сделать, нажав клавиши
Ctrl+Alt+P
или щелкнув по кнопке браузера в панели
инструментов. После просмотра в браузере
закройте его и вернитесь в ImageReady.
Сохраните
оптимизированный файл: File
> Save
Optimized
As>
Blender.gif,
щелкнув кнопку
Save.
Создание копий слоёв для анимации
С
 ейчас
приступим к анимации другого элемента
в изображении миксера. В целом используем
ту же технику показа и с
ейчас
приступим к анимации другого элемента
в изображении миксера. В целом используем
ту же технику показа и с крытия
слоёв, но теперь будем добавлять новые
слои копируя и трансформируя один слой.
Перед добавлением слоёв к изображению,
уже содержащему анимацию, создадим
новый фрейм. Это помогает предохранить
существующие фреймы от нежелательных
изменений. В палитре анимации выберемFrame
2 и щелкнем кнопку Duplicate
Current
Frame
крытия
слоёв, но теперь будем добавлять новые
слои копируя и трансформируя один слой.
Перед добавлением слоёв к изображению,
уже содержащему анимацию, создадим
новый фрейм. Это помогает предохранить
существующие фреймы от нежелательных
изменений. В палитре анимации выберемFrame
2 и щелкнем кнопку Duplicate
Current
Frame
![]() ,
чтобы создать новый фрейм – Frame
3. Оставим
Frame
3 активным. В палитре слоёв сделаем
видимым слой Drop.
В окне изображения и на миниатюре Frame
3 обратите внимание на капли сока,
появившиеся слева сверху на миксере. В
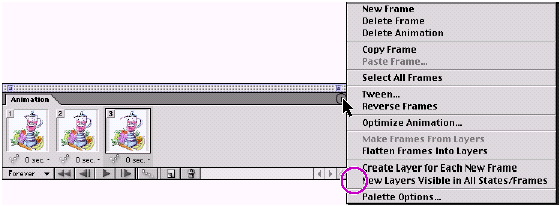
меню палитры анимации выполним команду
New
Layers
Visible
in
All
States/Frames
Command
(новые слои видны во всех состояниях),
чтобы сделать его неактивным, если это
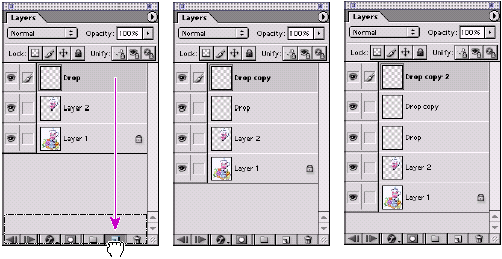
нужно. В палитре слоёв выберем слой Drop
и перетащим его на кнопку
,
чтобы создать новый фрейм – Frame
3. Оставим
Frame
3 активным. В палитре слоёв сделаем
видимым слой Drop.
В окне изображения и на миниатюре Frame
3 обратите внимание на капли сока,
появившиеся слева сверху на миксере. В
меню палитры анимации выполним команду
New
Layers
Visible
in
All
States/Frames
Command
(новые слои видны во всех состояниях),
чтобы сделать его неактивным, если это
нужно. В палитре слоёв выберем слой Drop
и перетащим его на кнопку
![]() New
Layer
(новый слой), чтобы создать копию. Повторим
этот шаг, чтобы создать три копии слоя
– Drop,
Drop copy
и
Drop
copy
2. Их порядок в палитре не имеет значения.
Копии слоёв будут видны во всех трёх
фреймах палитры анимации, если опция
New
Layers
Visible
in
All
States/Frames
выбрана
в меню палитры анимации.
New
Layer
(новый слой), чтобы создать копию. Повторим
этот шаг, чтобы создать три копии слоя
– Drop,
Drop copy
и
Drop
copy
2. Их порядок в палитре не имеет значения.
Копии слоёв будут видны во всех трёх
фреймах палитры анимации, если опция
New
Layers
Visible
in
All
States/Frames
выбрана
в меню палитры анимации.
