
- •Урок 16
- •Создание простой анимации
- •Работа с фреймами анимации и ее предварительный просмотр
- •Создание копий слоёв для анимации
- •Перемещение и трансформация слоёв для анимации
- •Создание самопроизвольных анимаций
- •Создание промежуточных фреймов
- •Предохранение прозрачности и подготовка к оптимизации
- •Установка метода исчезновения фрейма
- •На ваше усмотрение: создание оставшихся анимаций
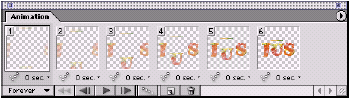
Создание промежуточных фреймов

 Для
завершения анимационной последовательности
добавим фреймы, представляющие переходные
состояния изображения между двумя
существующими фреймами. Это нужно для
создания иллюзии движения. Когда вы
меняете положение, прозрачность или
эффекты любого слоя между двумя фреймами
анимации, вы можете «приказать» ImageReady
создать автоматически промежуточные
фреймы. Для этого в палитре анимации
выберите фрейм 1 и выполните команду
Tween
в меню палитры. В диалоговом окне Tween
установим следующие опции. В раскрывающемся
меню Tween
With
(между какими фреймами вставить), выберем
Next
Frame
(следующий фрейм). Для Frames
to
add
(количество добавляемых фреймов) выберем
4. В пункте Layers
выберем All
layers
(все слои). В разделе Parameters
поставим галочки в окошках Position
(положение) и Opacity
(непрозрачность). Вообще-то можно также
выбрать и Effects
для изменения установок эффектов слоев
между начальным и конечным фреймом. Но
сейчас это не нужно, так как мы не
применяли к слоям никаких эффектов.
Наконец, закроем диалоговое окно, кликнув
OK.
Видим, что ImageReady
создала четыре новых промежуточных
фрейма, основанных на установках
прозрачности и расположения первого и
последнего фрейма. В раскрывающемся
меню Looping
(зацикливание)в нижнем левом углу палитры
анимации выберем Once
(один раз). В палитре анимации нажмите
кнопку Play
Для
завершения анимационной последовательности
добавим фреймы, представляющие переходные
состояния изображения между двумя
существующими фреймами. Это нужно для
создания иллюзии движения. Когда вы
меняете положение, прозрачность или
эффекты любого слоя между двумя фреймами
анимации, вы можете «приказать» ImageReady
создать автоматически промежуточные
фреймы. Для этого в палитре анимации
выберите фрейм 1 и выполните команду
Tween
в меню палитры. В диалоговом окне Tween
установим следующие опции. В раскрывающемся
меню Tween
With
(между какими фреймами вставить), выберем
Next
Frame
(следующий фрейм). Для Frames
to
add
(количество добавляемых фреймов) выберем
4. В пункте Layers
выберем All
layers
(все слои). В разделе Parameters
поставим галочки в окошках Position
(положение) и Opacity
(непрозрачность). Вообще-то можно также
выбрать и Effects
для изменения установок эффектов слоев
между начальным и конечным фреймом. Но
сейчас это не нужно, так как мы не
применяли к слоям никаких эффектов.
Наконец, закроем диалоговое окно, кликнув
OK.
Видим, что ImageReady
создала четыре новых промежуточных
фрейма, основанных на установках
прозрачности и расположения первого и
последнего фрейма. В раскрывающемся
меню Looping
(зацикливание)в нижнем левом углу палитры
анимации выберем Once
(один раз). В палитре анимации нажмите
кнопку Play
![]() для предварительного просмотра анимации.
для предварительного просмотра анимации.
Тонкости создания промежуточных фреймов
Если вы хотите, чтобы слой «растворился», установите opacity (непрозрачность) первого фрейма – 100%, а последнего – 0%. При выполнении команды Tween между первым и последним фреймом создается последовательность фреймов с постепенно увеличивающейся прозрачностью слоя. Вставленные промежуточные фреймы можно редактировать по отдельности. Если вы выбрали одиночный фрейм, вы можете вставить промежуточные фреймы между выбранным и предыдущим фреймом, или между выбранным и последующим. Если выбраны два смежных фрейма, промежуточные фреймы добавляются между ними. Если выбрано более двух фреймов, существующие фреймы между первым и последним выбранным фреймом заменяются после выполнения команды Tween. Если выбрать первый и последний фрейм анимации, они обрабатываются как смежные, а промежуточные фреймы добавляются после последнего фрейма. Последний метод полезен, когда анимацию предполагается зациклить (проигрывать несколько раз). Помните, что к несмежным фреймам команда Tween неприменима.
Предохранение прозрачности и подготовка к оптимизации
Т
 еперь
оптимизируем изображение вGIF-формате
с прозрачной основой и просмотрим
готовую анимацию в web-браузере.
Напоминаем, что анимации поддерживаются
только форматом GIF.
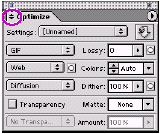
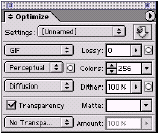
Щелкнем кнопку с двойной стрелкой в
палитре оптимизации, чтобы развернуть
палитру или выберите Show
Options
в меню палитры оптимизации. Установите
следующие опции. File
format – GIF. Color reduction algorithm – Perceptual. Colors
number
– 256. Поставьте галочку в окошке
Transparency,
чтобы сохранить прозрачность. Для опции
Matte
(подложка) в р
еперь
оптимизируем изображение вGIF-формате
с прозрачной основой и просмотрим
готовую анимацию в web-браузере.
Напоминаем, что анимации поддерживаются
только форматом GIF.
Щелкнем кнопку с двойной стрелкой в
палитре оптимизации, чтобы развернуть
палитру или выберите Show
Options
в меню палитры оптимизации. Установите
следующие опции. File
format – GIF. Color reduction algorithm – Perceptual. Colors
number
– 256. Поставьте галочку в окошке
Transparency,
чтобы сохранить прозрачность. Для опции
Matte
(подложка) в р аскрывающемся
меню выберите белый цвет (white).
В меню палитры анимации выберите Select
all
frames
(выбрать все фреймы). Кликните правой
кнопкой мыши по одному из фреймов в
палитре анимации, чтобы открыть
контекстное меню Disposal
method
(метод
исчезновения)
и выберите Restore
to
background
аскрывающемся
меню выберите белый цвет (white).
В меню палитры анимации выберите Select
all
frames
(выбрать все фреймы). Кликните правой
кнопкой мыши по одному из фреймов в
палитре анимации, чтобы открыть
контекстное меню Disposal
method
(метод
исчезновения)
и выберите Restore
to
background
![]() (восстановить до основы).
В меню палитры анимации выберите Optimize
animation
(оптимизировать анимацию). В открывшемся
диалоговом окне поставьте галочки в
окошках B
(восстановить до основы).
В меню палитры анимации выберите Optimize
animation
(оптимизировать анимацию). В открывшемся
диалоговом окне поставьте галочки в
окошках B ounding
Box
(ограничивающая рамка) и
Redundant
Pixel
Removal
(удаление лишних пикселей) и кликните
ОК. В окне изображения кликните закладку
Optimized.
ounding
Box
(ограничивающая рамка) и
Redundant
Pixel
Removal
(удаление лишних пикселей) и кликните
ОК. В окне изображения кликните закладку
Optimized.
ImageReady оптимизирует изображение согласно выбранным установкам. В окне изображения кликните закладку 2-Up и сравните информацию для первоначальной и оптимизированной версий анимированного изображения. Выберитe File > Save Optimized As, название файла Logo1.gif и кликните Save. Чтобы просмотреть анимацию в браузере, кликните кнопку Preview In Default Browser в панели инструментов. Затем закройте браузер. Наконец, в ImageReady выберите File > Close, чтобы закрыть первоначальный файл, не сохраняя изменений. Работа над летающими буквами логотипа завершена.
