
- •Оглавление
- •Введение
- •Создание объектов
- •Создание объектов с помощью щелчка и переноса
- •Создание стандартных примитивов
- •Создание сложных примитивов
- •Технология Macromedia Flash
- •Обзор технологии Macromedia Flash
- •Принцип действия
- •Возможности Flash
- •Использование векторной графики
- •Передача данных в потоковом режиме
- •Работа со звуком
- •Сценарии во Flash
- •Принципы Macromedia Flash
- •Применение Macromedia Flash в Web
- •Примеры реализации Macromedia Flash
- •Пример реализации метода Motion Tweening
- •Аппаратные средства аудиосистемы мультимедийного рс Звук и слух
- •Цифровая обработка звука
- •Динамический диапазон
- •Причины снижения качества звука
- •Технологии цифрового синтеза звука
- •Формат цифрового звука Dolby Digital 5.1
- •Устройства ввода-вывода звука
- •Интерфейсы коммутации звука
- •Спецификация ac'97
- •Аппаратные средства обработки звука
- •Звуковые карты pci
- •Создание презентации в PowerPoint
- •5. Начало создания второго слайда презентации
- •6. Выбор макета второго слайда
- •7. Разработка второго слайда презентации
- •8. Использование элементов дизайна для оформления слайдов презентации
- •9. Применение шаблонов презентаций
- •Выбор шаблона дизайна
- •Ввод текста
- •Фигурный текст объектов WordArt
- •Изменение внешнего вида слайдов
- •Сканеры Общие положения
- •Оптический блок
- •Типы сканеров
- •Планшетные сканеры
- •Барабанные сканеры
- •Другие виды сканеров
- •Создание web-приложений
- •Узлы и каналы Интернета
- •Поставщики услуг Интернета
- •Стандарты Интернета
- •Знакомство с языком html
- •Структура документа html
- •Видеофрагменты в документах html
- •Звук в документах html
- •Лазерные диски и запись на них
- •Основные понятия
- •Устройство и форматы лазерных дисков
- •Принципы чтения и записи на лазерные диски
- •Видеоадаптер мультимедийного pc Общие положения
- •Устройство и особенности работы стандартного видеоадаптера vga и svga
- •Устройство стандартного видеоадаптера
- •Особенности работы видеоадаптера
- •Видеоадаптеры svga
- •Ускорители 3d графики
- •Скорость работы акселератора
- •Ускоренный графический порт agp
- •Компьютерное видео Основы создания видеоклипов
- •Выбор средств разработки видеоклипов
- •Стандарты дискретизации
- •Основные принципы монтажа видеоматериала
- •Введение
- •Векторные рисунки
- •Знакомство с CorelDraw
- •Понятие объекта в CorelDraw
- •Основные принципы работы с CorelDraw
- •Создание векторных объектов
- •Создание простых фигур
- •Основы работы с текстом
- •Формирование объектов из нескольких других
- •Общие положения
- •Работа со слоями, объектами и текстом
- •Создаем 3d шар
- •Эффект незавершенного произведения
- •Искажения
- •Восстановление фотографий
- •Звук в мультимедиа Общие положения
- •Достоинства и недостатки цифрового звука
- •Способы представления звука в цифровом виде
- •Устройство ацп и цап
- •Обработка цифрового звука
- •Звуковые эффекты
- •Форматы представления цифрового звука
- •Форматы пpедставления звука и музыки
- •Программы для обработки звуковых файлов
- •Список литературы
Примеры реализации Macromedia Flash
Пример преобразования окружности в квадрат как реализация метода Shape Tweening показан на рисунке 3.1.

Рисунок 3.1 — Пример реализации метода Shape Tweening
Следует заметить, что метод работает только с объектами типа «рисунок». Объекты типа «текст» и «символ» можно преобразовать в рисунок, используя Modify>Break Apart (CTRL+B).
Для начала с помощью инструмента Oval (O) нарисуем окружность (рисунок 3.2). Чтобы получилась именно окружность, а не эллипс — нажмите при рисовании клавишу SHIFT.

Рисунок 3.2 — Рисование
окружности
Включите инструмент Arrow (A) и на линейке Timeline выделите позицию под цифрой 30. Теперь выберите в меню пункт Insert>Keyframe (F6). Этим действием вы сделали 30-ый кадр будущего ролика ключевым. Обратите внимание, что линейка между кадрами стала серой (рисунок 3.3).
![]()
Рисунок 3.3 — Задание
ключевого кадра
В 30-м кадре с помощью инструмента Rectangle (R) нарисуйте справа от окружности квадрат (рисунок 3.4). Включите инструмент Arrow (A), выделите окружность и удалите DELETE.

Рисунок 3.4 — Рисование квадрата
Дважды щелкните мышкой на серой области линейки между 1-ым и 30-ым кадром и в раскрывшемся окне выберите закладку Tweening. Установите опцию Shape (рисунок 3.5).

Рисунок 3.5 — Задание
опции Shape
Посмотрите, что получилось, поставив курсор в первый кадр и нажав клавишу ENTER. Для того чтобы получить окончательный ролик, следует обсчитать его Control>Test Movie (CTRL+ENTER).
Пример реализации метода Motion Tweening
Нарисуйте окружность. Поле залейте с помощью инструмента Paint Bucket (U) черно-белым радиальным градиентом (рисунок 3.6).

Рисунок 3.6 — Создание
шара
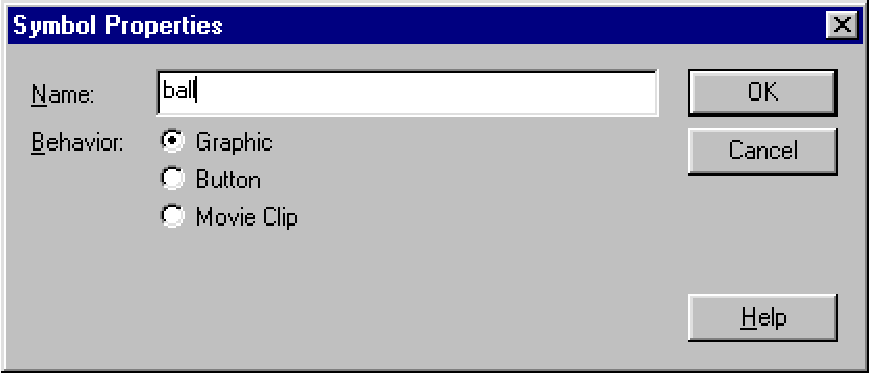
Выделите объект Insert>Select All (CTRL+A) и в меню выберите Insert>Convert to Symbol… (F8). В поле Name задайте название объекта: ball (рисунок 3.7).

Рисунок 3.7 — Задание имени объекта
Не снимая выделения, в палитре Window>Inspectors>Object установите параметры x=150, y=50, w=50, h=50 (рисунок 3.8).

Рисунок 3.8 — Задание
параметров
Сделайте 61-й кадр ключевым (рисунок 3.9).
![]()
Рисунок 3.9 — Задание ключевого кадра
Дважды щелкните мышкой на серой области линейки между первым и последним кадром и в раскрывшемся окне выберите закладку Tweening. Установите опцию Motion (рисунок 3.10).

Рисунок 3.10 — Установка опции Motion
Сделайте ключевым 31-ый кадр (F6) (рисунок 3.11).
![]()
Рисунок 3.11 — Задание
ключевого кадра
Выделите мышкой объект в этом кадре и установите в палитре Object координату y=250. Посмотрите, что получилось, поставив курсор в первый кадр и нажав клавишу ENTER. Шарик совершает движение от верхней точки к нижней и обратно.
Для полноты иллюзии прыгающего мячика сделайте ключевыми кадры 28 и 34, после чего в кадре 31 выделите мячик и сожмите его по вертикали с помощью палитры Window>Inspectors> Transform, сняв галочку Uniform и установив параметр h на 10–20 % меньше установленного (рисунок 3.12).
Так же можно добавить эффект ускорения, управляя параметром Erasing в окне Frame Properties для Motion Tweening для отрезков между ключевыми кадрами.

Рисунок 3.12 — Деформация шара
Обсчитайте окончательный ролик.
