
- •Глава 1. Основы работы во flash
- •1.1. Знакомство с интерфейсом
- •1.1.1. Рабочее пространство Flash
- •1.1.2. Основные панели
- •1.1.3. Рабочее окно документа
- •1.2. Рисование во Flash
- •1.2.1. Flash как графический редактор
- •1.2.2. Рисование линий
- •1.2.3. Рисование кривых
- •1.2.4. Выделение линий
- •1.2.5. Заливки
- •1.2.6. Рисование примитивов
- •1.2.7. Создание и хранение пользовательских цветов
- •1.2.8. Построение сложных фигур из простых
- •1.2.9. Трансформация объектов
- •1.2.10. Стирание содержимого
- •1.2.11. Работа с текстом
- •1.3. Импорт и экспорт изображений
- •1.3.1. Импорт векторных изображений
- •1.3.2. Импорт растровых изображений
- •1.3.3. Экспорт готовых изображений
- •1.4. Работа со слоями
- •1.4.1. Управление содержимым при помощи слоев
- •1.4.2. Использование слоев
- •1.5. Анимация во Flash
- •1.5.1. Средства создания анимации
- •1.5.2. Настройки панели «Временная шкала»
- •1.5.3. Виды кадров
- •1.5.4. Редактирование кадров
- •1.5.5. Виды анимации во Flash
- •1.5.6. Покадровая анимация
- •1.5.7. Предварительное воспроизведение
- •1.5.8. Автоматическое заполнение промежуточных кадров с трансформацией формы объекта
- •1.5.9. Трансформация формы при помощи подсказок
- •1.5.10. Автоматическое заполнение промежуточных кадров с перемещением объекта
- •1.5.11. Перемещение по криволинейным путям
- •1.5.12. Маскировка элементов страницы
- •1.5.13. Пример использования различных типов слоев
- •1.6. Создание вложенной анимации с помощью символов
- •1.6.1. Символы во Flash
- •1.6.2. Библиотека символов
- •1.6.3. Создание символов
- •1.6.4. Редактирование символов
- •1.6.5. Создание вложенной анимации
- •1.6.6. Создание вложенной анимации с использованием образцов символов
- •1.6.7. Использование специальных эффектов и фильтров
- •1.6.8. Символы кнопок
- •1.6.9. Анимированные и прозрачные кнопки
1.6.5. Создание вложенной анимации
Как уже отмечалось в пункте 1.6.1. символы контейнеры содержат собственную временную шкалу, которая воспроизводится независимо от главной временной шкалы. Таким образом, их можно использовать для создания так называемой вложенной анимации.
Рассмотрим примеры такой анимации.
-
Создайте новый проект.
-
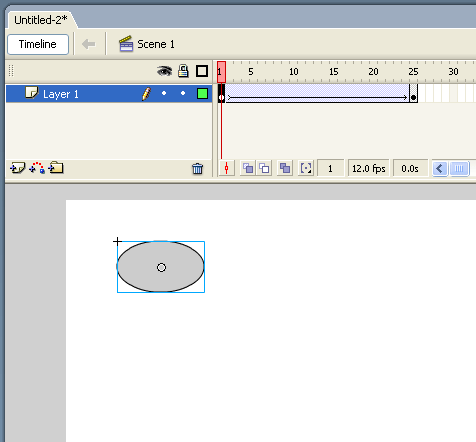
Нарисуйте на рабочей области овал, выделите его и, нажав клавишу F8, преобразуйте в символ клипа.
-
Дважды щелкните по полученному клипу, чтобы перейти к режиму редактирования.
-
Создайте на временной шкале анимацию трансформации формы, как на приведенных ранее примерах.
-
Вернитесь на основную сцену, щелкнув по маркеру Scene 1 на панели Edit Bar или дважды щелкнув по свободному месту рабочего поля. Убедитесь, что на временной шкале основной сцены находится всего один кадр. Запустите предварительный просмотр. Анимация будет проигрываться внутри созданного клипа.
-
На временной шкале основной сцены создайте анимацию движения, как в рассмотренных ранее примерах.
-
Запустите предварительный просмотр и убедитесь в том, что проигрываются оба типа анимации.

Рисунок 1.39 – Расположение кадров на временной шкале

Анимация 8. Вложенная анимация.
1.6.6. Создание вложенной анимации с использованием образцов символов
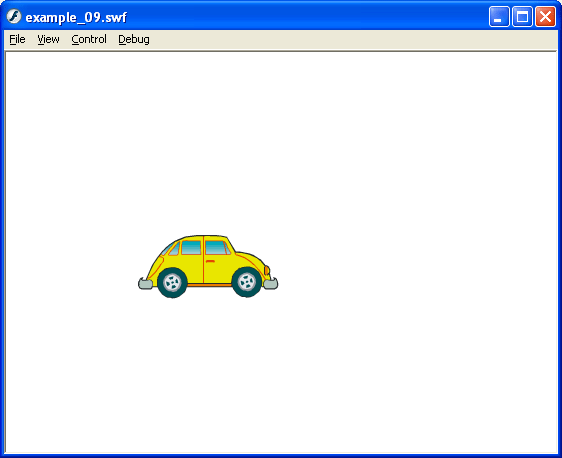
Рассмотрим пример на использование нескольких экземпляров символов. Для этого создадим анимацию едущего автомобиля с крутящимися колесами.
-
Создайте новый проект.
-
Нарисуйте изображение колеса автомобиля, выделите его целиком и преобразуйте в клип.
-
Дважды щелкните по полученному клипу, чтобы перейти в режим редактирования. В данном клипе необходимо создать эффект вращения колеса, который можно достичь несколькими способами. Например, сгруппируйте изображение колеса, а затем создайте анимацию движения. Для того чтобы колесо вращалось на месте, не перемещайте его в последнем ключевом кадре, а в свойствах первого кадра укажите параметр Rotate (Вращение) по часовой стрелке (CW) или против (CCW) с указанием числа оборотов.
-
Вернитесь на основную сцену, щелкнув по маркеру Scene 1 на панели Edit Bar или дважды щелкнув по свободному месту рабочего поля.
-
Для создания автомобиля понадобится два колеса, но поскольку его образец хранится в библиотеке, отпадает необходимость создавать еще один такой же клип, достаточно открыть окно библиотеки и перетащить уже существующий на рабочее поле.
-
На основной сцене нарисуйте кузов автомобиля и совместите его с колесами.
-
Теперь необходимо заставить автомобиль двигаться. Для этого выделите все объекты на рабочей области (кузов и два колеса) и еще раз преобразуйте их в клип. В результате получим новый цельный клип, который будет включать в себя все эти три объекта.
-
На основной сцене создайте анимацию движения с перемещением цельного клипа (всего автомобиля).
-
Запустите предварительный просмотр и убедитесь в том, что автомобиль передвигается одновременно с вращением колес.

Анимация 9. Пример вложенной анимации.
