
- •Глава 1. Основы работы во flash
- •1.1. Знакомство с интерфейсом
- •1.1.1. Рабочее пространство Flash
- •1.1.2. Основные панели
- •1.1.3. Рабочее окно документа
- •1.2. Рисование во Flash
- •1.2.1. Flash как графический редактор
- •1.2.2. Рисование линий
- •1.2.3. Рисование кривых
- •1.2.4. Выделение линий
- •1.2.5. Заливки
- •1.2.6. Рисование примитивов
- •1.2.7. Создание и хранение пользовательских цветов
- •1.2.8. Построение сложных фигур из простых
- •1.2.9. Трансформация объектов
- •1.2.10. Стирание содержимого
- •1.2.11. Работа с текстом
- •1.3. Импорт и экспорт изображений
- •1.3.1. Импорт векторных изображений
- •1.3.2. Импорт растровых изображений
- •1.3.3. Экспорт готовых изображений
- •1.4. Работа со слоями
- •1.4.1. Управление содержимым при помощи слоев
- •1.4.2. Использование слоев
- •1.5. Анимация во Flash
- •1.5.1. Средства создания анимации
- •1.5.2. Настройки панели «Временная шкала»
- •1.5.3. Виды кадров
- •1.5.4. Редактирование кадров
- •1.5.5. Виды анимации во Flash
- •1.5.6. Покадровая анимация
- •1.5.7. Предварительное воспроизведение
- •1.5.8. Автоматическое заполнение промежуточных кадров с трансформацией формы объекта
- •1.5.9. Трансформация формы при помощи подсказок
- •1.5.10. Автоматическое заполнение промежуточных кадров с перемещением объекта
- •1.5.11. Перемещение по криволинейным путям
- •1.5.12. Маскировка элементов страницы
- •1.5.13. Пример использования различных типов слоев
- •1.6. Создание вложенной анимации с помощью символов
- •1.6.1. Символы во Flash
- •1.6.2. Библиотека символов
- •1.6.3. Создание символов
- •1.6.4. Редактирование символов
- •1.6.5. Создание вложенной анимации
- •1.6.6. Создание вложенной анимации с использованием образцов символов
- •1.6.7. Использование специальных эффектов и фильтров
- •1.6.8. Символы кнопок
- •1.6.9. Анимированные и прозрачные кнопки
1.5.12. Маскировка элементов страницы
Так называемые маски можно применять для того, чтобы скрыть или показать содержимое одного или нескольких слоев при помощи содержимого другого слоя. Каждая рабочая маска включает две составляющие: элементы маски, контуры которых открывают содержимое замаскированных элементов, и замаскированные элементы, которые скрываются, за исключением их фрагментов, лежащих под маской. Слой маски – это особый тип слоя, как, например, направляющий слой, содержимое которого не отображается в итоговом проекте, а используется для того, чтобы открыть элементы, находящиеся под ним в замаскированных слоях.
Для создания маски сделайте следующее:
1. Создайте содержимое, которое будет использоваться в качестве маски. Можно использовать любые типы объектов.
2. Выберите команду меню Modify – Timeline – Layer Properties (Модификация – Временная шкала ► Свойства слоя) и установите переключатель Mask (Маска) в группе переключателей Туре (Тип).
3. Создайте обычный слой, и вставьте в него содержимое, которое должно быть замаскировано. Это может быть любой тип видимого содержимого, например текст.
4. В стеке слоев, слева от временной шкалы перетащите слой, который должен быть замаскирован, прямо под слой маски. Когда вы отпустите кнопку мыши, замаскированный слой слегка сдвинется вправо под слоем маски, и оба слоя будут помечены особыми синими значками маски. Просмотреть результат применения маски в среде разработки можно, заблокировав все слои (рис. 1.31).

Рисунок 1.31 – Результат применения маскирующего слоя
Маски Flash обладают дополнительными функциями и ограничениями:
-
можно замаскировать несколько слоев;
-
невозможно вложить слой маски под другой слой маски, то есть невозможно замаскировать маску;
-
содержимое на слое маски полностью открывает содержимое на замаскированных слоях. Это означает, что фигура с 50-процентной непрозрачностью на слое маски открывает замаскированный слой на 100 %;
-
можно в любой момент превратить слой маски или замаскированный слой обратно в обычный слой или в любой момент добавить в группу маски новые слои.
Интересных эффектов можно добиться при использовании анимированных масок. Рассмотрим пример анимированной маски подробнее:
-
Создайте новый проект.
-
Нарисуйте векторную фигуру в виде круга и сгруппируйте ее.
-
Создайте анимацию движения как на приведенных выше примерах в виде перемещения фигуры по горизонтали.
-
Выберите команду меню Modify – Timeline – Layer Properties (Модификация – Временная шкала ► Свойства слоя) и установите переключатель Mask (Маска) в группе переключателей Туре (Тип).
-
Создайте новый слой и нарисуйте в нем серый прямоугольник, поверх которого расположите более темный текст. Выделите содержимое нового слоя и скопируйте его в буфер обмена. Заприте слой.
-
Создайте еще один слой, вставьте в него содержимое буфера обмена и раскрасьте его в разные цвета. Совместите содержимое слоя так, чтобы оно совпадало с содержимым нижнего слоя.
-
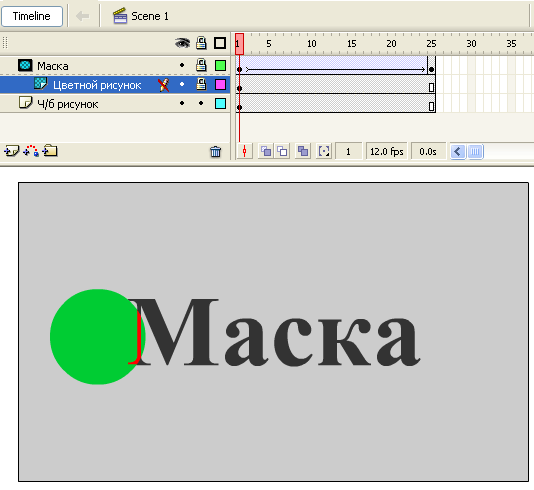
Разместите слои так, как показано на рисунке 1.32, то есть слой с серым рисунком в самом низу, а слой с цветным рисунком присоедините к слою маске и расположите их выше.
-
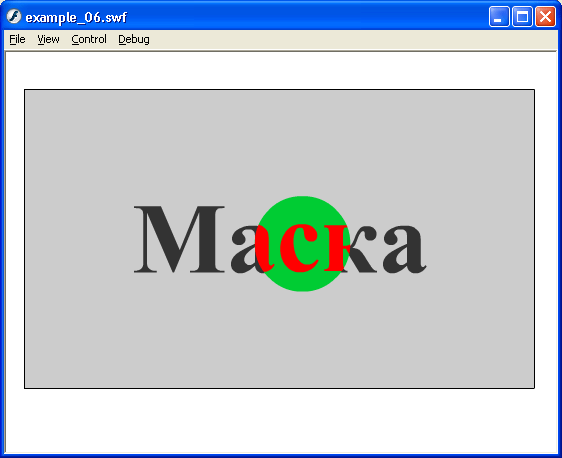
Запустите предварительный просмотр анимации. Если все было сделано верно, то при перемещении объекта в слое маске будет открываться содержимое цветного слоя, что визуально даст эффект раскрашивания серого изображения.

Рисунок 1.32 – Расположение слоев и ключевых кадров при создании анимированной маски

Анимация 6. Движущаяся маска.
