
- •Самостоятельная работа №1 Создание кроссворда
- •Раздел 1. Информационная деятельность человека
- •Тема 1.1 Основные этапы развития информационного общества
- •Раздел 1. Информационная деятельность человека
- •Тема 1.2: Защита информации от несанкционированного доступа.
- •Классификация программ по их правовому статусу
- •Преимущества лицензионного и недостатки нелицензионного программного обеспечения
- •Самостоятельная работа №3 Представление информации в двоичной системе счисления
- •Раздел 2. Информация и информационные процессы
- •Тема 2.1. Единицы измерения информации. Системы счисления.
- •Аналоговый и дискретный способ кодирования
- •Кодирование изображений
- •Графические форматы файлов
- •Двоичное кодирование звука
- •Представление видеоинформации
- •Самостоятельная работа №4 Заполнение таблицы
- •Раздел 2. Информация и информационные процессы
- •Тема 2.2 Технологии обработки информации
- •Самостоятельная работа №5 Поиск и анализ информационных моделей, оформление письменного отчета
- •Тема 2.2.1 Принципы обработки информации компьютером.
- •Формализация
- •Визуализация
- •Основные этапы разработки и исследования моделей на компьютере
- •Самостоятельная работа №6 Запись информации на компакт-диски различных видов. Организация информации на компакт-диске с интерактивным меню.
- •Раздел 2. Информация и информационные процессы
- •Тема 2.2.2 Хранение информационных объектов различных видов на различных цифровых носителях.
- •Самостоятельная работа №7 Оформление отчета по поиску информации в веб-ресурсах, отправка письма с отчетом на e-mail
- •Раздел 2. Информация и информационные процессы
- •Тема 2.2.3. Поиск информации с использованием компьютера.
- •Расширенный поиск.
- •Поиск в рейтинге Топ 100
- •Электронная почта (e-mail)
- •Раздел 2. Информация и информационные процессы
- •Тема 2.2.4 Передача информации между компьютерами. Проводная и беспроводная связь.
- •Адресация в системе электронной почты
- •Содержание работы:
- •Самостоятельная работа №9 Оформление отчета об использовании различных видов асу на практике в социально-экономической сфере деятельности.
- •Раздел 2. Информация и информационные процессы
- •Тема 2.3. Представление об автоматических и автоматизированных системах управления в социально-экономической сфере деятельности.
- •Самостоятельная работа №10 Представление примеров комплектации компьютерного рабочего места в соответствии с целями его использования для различных направлений профессиональной деятельности.
- •Тема 3.1. Архитектура компьютеров. Многообразие компьютеров.
- •Самостоятельная работа №11 Работа в локальной сети по защите информации от несанкционированного доступа, кодирование, декодирование.
- •Тема 3.2. Организация работы пользователей в локальных компьютерных сетях.
- •Самостоятельная работа №12 Инструктаж и работа за компьютером согласно правилам техники безопасности
- •Тема 3.3. Безопасность, гигиена, эргономика, ресурсосбережение.
- •2. Принтер
- •3. Копировальный аппарат
- •Самостоятельная работа №13 Разработка доклада (реферата, сообщения)
- •Раздел 4. Технологии создания и преобразования информационных объектов
- •Тема 4.1. Понятие об информационных системах и автоматизации информационных процессов.
- •Самостоятельная работа №14 Разработка проекта (презентации, публикации с использованием икт)
- •Тема 4.1.1. Возможности настольных издательских систем: создание, организация и основные способы преобразования (верстки) текста.
- •Тема 4.1.2. Возможности динамических (электронных) таблиц. Математическая обработка числовых данных.
- •Самостоятельная работа №16 Разработка базы данных
- •Тема 4.1.4. Представление о программных средах компьютерной графики, мультимедийных средах.
- •1. Таблицы.
- •2. Формы.
- •3. Запросы.
- •4. Отчеты.
- •Самостоятельная работа №17 Разработка проекта веб-страницы по выбранной тематике
- •Тема5.1. Представления о технических и программных средствах телекоммуникационных технологий.
- •Что такое сайт?
- •Разработка технического задания
- •Регистрация домена
- •Разработка сайта - важнейший этап создания сайта
- •Размещение сайта на хостинге
- •Регистрация сайта в поисковых системах и тематических каталогах
- •Поддержка и регулярные обновления (развитие) сайта
- •2. Знакомство с программой FrontPage
- •Приложение 1
- •Приложение 2 Содержание
- •Глава 1…………………………………………………………………………...........4
- •Глава 2 …………………………………………………..……………………………9
- •Приложение 3 Список используемой литературы
Регистрация сайта в поисковых системах и тематических каталогах
После размещения сайта на хостинге необходимо зарегистрироваться в поисковых системах и тематических каталогах Yahoo, Rambler, Апорт и (адреса регистрации находятся на страничке http://lessons-tva.info/favorite.html) и осуществить раскрутку сайта. Для раскрутки применяются различные средства.
Контроль посещаемости сайта осуществляется по счетчикам. Поисковые машины, как правило, имеют рейтинговые системы, которые ранжируют ресурсы по их посещаемости. Для участия в рейтинге установите на главной странице своего сайта счетчики рейтингов.
Поддержка и регулярные обновления (развитие) сайта
Далее Вы должны осуществлять поддержку и регулярные обновления сайта. Причем чем чаще Вы будете обновлять информацию на сайте, тем больше будет целевых посетителей сайта и естественно потребителей Вашей продукции или услуг.
2. Знакомство с программой FrontPage
Прикладная программа FrontPage 2003 – это визуальный html-редактор для быстрого создания сайта. Язык HTML является основным языком программирования Web - среды. С помощью FrontPage, можно создавать структуру сайта, формировать страницы, добавлять интерактивные средства и загружать файлы на сервер в сети Интернет.
Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML).
Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web - страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML.
Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб - страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта.
Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере.
Содержание задания:
Задание 1. Составить свое резюме по следующему плану (в общей сложности 4 5 строчек, вместо многоточий и пояснений в скобках вставить свои данные):
Я, … (ФИО), родился … (дата и год рождения) в городе … (место, где родились).
В 20… году окончил … школу …, средний балл аттестата …
В 20… году поступил на специальность … ТКСТП. Средний балл по первой сессии (аттестациям) …
В свободное от учебы время увлекаюсь … (перечислить не менее трех увлечений помимо учебы).
Порядок выполнения.
1. Прочтите общие сведения о языке HTML
2. Подготовьте бланк для HTML-кода Вашего резюме. Для этого следует:
выполнить команду Пуск → Программы → Стандартные → Блокнот → Файл → Сохранить как…;
задать имя файла Резюме_Фамилия.html (вместо Фамилия должна стоять Ваша фамилия), сохранить файл в своей рабочей папке.
Если все сделано правильно, то в папке Вашей группы появится этот файл со значком обозревателя, в противном случае – со значком блокнота. Тогда следует удалить созданный файл и повторить все снова.
3. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Теги набираются с помощью латинских букв, регистр (прописные или строчные) значения не имеет. Подробнее об этих тегах см. п. 4.
4. Внутри контейнера <BODY> напечатайте свое резюме. Сохраните файл.
5. Посмотрите, как выглядит набранный текст без «украшательств». Для этого следует открыть созданный файл из папки своей группы.
6. Проведите первую коррекцию кода. Для этого следует:
не закрывая браузер, перейти в окно Блокнота;
вставить в контейнер <HEAD> … </HEAD> контейнер <TITLE> Резюме ФИО </TITLE> (вместо ФИО должна стоять Ваша фамилия);
сохранить файл, перейти в окно браузера, нажать кнопку Обновить (или F5).
Посмотрите, как повлиял тег <TITLE> на информацию в заголовке браузера.
7. Проведите вторую коррекцию кода. Для этого следует:
не закрывая обозреватель, перейти в окно Блокнота;
в открывающий тег <BODY> вставить атрибуты TEXT и BGCOLOR, значения цветов выбрать самим. Подробнее об этих атрибутах в п. 4;
сохранить файл, перейти в окно браузера, нажать кнопку Обновить (или F5).
Посмотрите, как изменился вид информации в окне браузера.
Если какой-то атрибут «не сработал», значит, допущены ошибки в написании английских слов или пропущены пробелы между атрибутами. Следует найти ошибки и повторить цикл коррекции кода.
Итак, один цикл коррекции кода включает следующие действия: внесение и сохранение исправлений в окне блокнота, переход в окно браузера и обновление его информации кнопкой Обновить (F5). В дальнейших пунктах инструкции будут просто указываться изменения, которые следует внести в код, а все остальные действия перечисляться не будут.
8. Проведите третью коррекцию кода. Для этого следует:
после раздела «ФИО, где и когда родился», поставить тег абзаца <P>;
после раздела «какую школу кончил, средний балл аттестата» – тег разрыва строки <BR>;
перед разделом «увлечения помимо учебы» вставить в код тег горизонтальной линии <HR>.
Посмотрите через браузер, в чем разница действий тегов <P> и <BR>, как действует тег <HR> со значениями атрибутов по умолчанию.
9. Оформите линию нестандартным способом. Для этого следует внести в тег <HR> атрибуты длины, толщины, цвета и выравнивания линии. Задайте длину 20 % – 50 % от ширины окна, выравнивание по центру, толщину 4 – 10 пикселей, цвет – любой.
Посмотрите через браузер, как действуют атрибуты на линию, созданную тегом <HR>.
10. Измените вид шрифтов в разных частях резюме. Для этого следует контейнером <H1> выделить свою фамилию, контейнером <I> – город, где Вы родились, контейнером <H6> – информацию о школе, контейнером <FONT> с атрибутами SIZE=7 COLOR=RED – информацию о факультете, контейнером <FONT> с атрибутами SIZE=1 COLOR=GREEN – информацию о приятелях, контейнером <В> выделить какое-нибудь увлечение.
Просмотрите через браузер, как действуют эти теги.
11. Оформите часть текста в виде списка. Для этого следует контейнером <OL> выделить блок об увлечениях, разбить его на пункты тегами <LI>. Аналогично контейнером <UL> и тегами <LI> оформить в виде маркированного списка перечень Ваших приятелей.
Посмотрите, как выглядят стандартные списки.
12. Измените нумерацию в списке. Для этого с помощью атрибутов TYPE и START поменяйте нумерацию в списке увлечений.
Посмотрите, как изменится стандартный нумерованный список при новых атрибутах.
Задание 2. Создать HTML-документ, в котором представлены сведения о гостиницах для размещения участников некоторой конференции. Эти сведения оформить в виде таблицы:
Таблица. Характеристики гостиниц
Название |
Адрес |
Тип номера |
Цена за день |
Центральная |
Мира, д. 4 |
Люкс одноместный |
3500 р. |
Люкс двухместный |
1750 р. |
||
Одноместный |
1200 р. |
||
Парк-отель |
Мира, 123 |
Одноместный |
1120 р. |
Двухместный |
780 р. |
||
Отель вип |
Лесная 12 |
Четырехместный |
790 р. |
Порядок выполнения.
1. Подготовьте бланк для HTML-документ и сохраните файл в своей рабочей папке под именем Таблица_Фамилия.html (вместо Фамилия должна стоять Ваша фамилия).
2. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
<TITLE> Таблица ФИО </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Вместо ФИО в контейнере <TITLE> должна стоять Ваша фамилия.
3. Внутри контейнера <BODY> вставьте скелетные теги таблицы:
<TABLE>
<CAPTION>
Характеристики гостиниц
</CAPTION>
<TR>
</TR>
<TR>
</TR>
……..
<TR>
</TR>
</TABLE>
Количество контейнеров для строк рассчитывается так же, как в редакторе Word (по самому мелкому дроблению). В нашем примере – 7.
Отцентрируйте заголовок таблицы. Расположите ее на цветном фоне. Выберите цвет для шрифта.
4. Заполните первую строку таблицы. Так как это «шапка» с названиями столбцов, для ячеек используйте контейнеры <TH> … </TH>. Окончательно контейнер первой строки выглядит так:
<TR>
<TH> Название </TH>
<TH> Адрес </TH>
<TH> Тип номера </TH>
<TH> Цена за день </TH>
</TR>
5. Заполните вторую строку таблицы. Так как это уже содержание таблицы, для ячеек используйте контейнеры <TD> … </TD>. Первая и вторая ячейки по высоте занимают 3 строки. Чтобы объединить их, добавьте атрибуты ROWSPAN=3. Окончательно контейнер второй строки выглядит так:
<TR>
<TD ROWSPAN=3> Центральная </TD>
<TD ROWSPAN=3> Мира, д. 4</TD>
<TD> Люкс одноместный </TD>
<TD> 3500 р.</TD>
</TR>
6. Заполните контейнер третьей строки таблицы. Для ячеек по-прежнему используйте контейнеры <TD> … </TD>. Первая и вторая ячейки входят в объединенные раньше блоки, их объявлять не надо. А третья и четвертая ячейки содержат новую информацию. Скопируйте контейнеры соответствующих ячеек из второй строки и поменяйте в них содержимое. Окончательно контейнер этой строки выглядит так:
<TR>
<TD> Люкс двухместный </TD>
<TD> 1750 р.</TD>
</TR>
7. Аналогично п. 6 заполните контейнер четвертой строки. Сохраните документ и просмотрите его через браузер. В таблице пока нет разлиновки, но, если все сделано правильно, структура расположения информации должна просматриваться.
8. Добавьте в таблицу сведения о гостинице Спортивная. Они располагаются в пятой и шестой строках. Похожие строки находятся во второй и третьей строках таблицы, и теги, создающие их, уже сформированы. Скопируйте теги из второй и третьей строк соответственно в контейнеры пятой и шестой строк, замените содержание ячеек. Так как здесь первая и вторая ячейки по высоте занимают только 2 строки, поменяйте значение атрибута ROWSPAN. Получаем для новых строк:
<TR>
<TD ROWSPAN=2> Парк-отель </TD>
<TD ROWSPAN=2> Мира, 123</TD>
<TD> одноместный </TD>
<TD> 1750 р.</TD>
</TR>
<TR>
<TD> двухместный </TD>
<TD> 1200 р.</TD>
</TR>
9. Добавьте в таблицу сведения о гостинице Вокзальная. Они располагаются в седьмой строке. В ней нет объединения ячеек, все четыре ячейки содержат новую информацию. Можно скопировать теги второй строки, убрать в них атрибуты ROWSPAN и просто заменить информацию в контейнерах ячеек:
<TR>
<TD> Отель вип </TD>
<TD> Лесная 12</TD>
<TD> Четырехместный </TD>
<TD> 790 р. </TD>
</TR>
Сохраните документ и просмотрите его через браузер.
10. Форматирование таблицы. Добавьте в тег <TABLE> атрибуты BORDER=3 WIDTH=70% ALIGN=CENTER BGCOLOR=YELLOW BORDERCOLOR=MAROON (можно взять свои значения атрибутов).
Посмотрите через браузер, как действуют эти атрибуты на вид таблицы. Добавьте атрибут CELLSPACING=0, потом измените его на CELLSPACING=10. Посмотрите через браузер, за что отвечает этот атрибут. Подробнее см. п. 8.
11. Форматирование ячеек. Выделите сведения, относящиеся к разным гостиницам, разной заливкой. Выровняйте по центру ячеек цены номеров. Необходимые для этого сведения – в п. 8.
Задание 3. В документ Таблица_Фамилия.html вставить файл-картинку в виде фона для одной ячейки таблицы, затем для таблицы в целом, затем для документа в целом. После таблицы вставить гиперссылку на администратора конференции.
В документ Резюме_Фамилия.html вставить файл-фотографию, проверить разные варианты обтекания изображения текстом.
Порядок выполнения.
1. Подготовьте необходимые для работы файлы. Для этого нужно:
с помощью функции Windows "Найти Файлы и папки" найти все файлы на диске С с расширением *.jpg;
из полученного списка выбрать три файла с изображениями пейзажей и один с изображением человека, скопировать их в в свою рабочую папку;
в своей папке создать новую папку с именем Сайт_Фамилия;
открыть в папке своей группы файл Таблица_Фамилия.html;
в окне браузера выполнить команду Вид → Показать код HTML.
2. Создайте фон в разных частях документа. Для этого нужно:
в открывающий тег какой-нибудь ячейки таблицы вставить атрибут BACKGROUND="имя файла-пейзажа с расширением". В результате тег должен выглядеть примерно так: <TD BACKGROUND="море.jpg">
сохранить код с исправлением и просмотреть его в окне браузера. В ячейке в виде фона отображен левый верхний угол картинки;
скопировать атрибут BACKGROUND="…" в открывающий тег <TABLE>, заменить название файла на файл другого пейзажа. Сохранить код с исправлением и просмотреть его в окне браузера. Теперь вся таблица изображается на фоне второй картинки, а в ячейке по-прежнему сохраняется предыдущий фон;
скопировать атрибут BACKGROUND="…" в открывающий тег <BODY>, заменить название файла на файл третьего пейзажа. Сохранить код с исправлением и просмотреть его в окне браузера. Фон, указанный в <BODY>, заполняет все окно браузера, а фон, заказанный во внутренних тегах, распространяется только на область их действия.
Вывод: внутренние назначения заменяют внешние.
3. Проанализируйте способы указания адресов нужных файлов (URL). Для этого сделайте следующие манипуляции:
перенесите в папку Сайт_Фамилия все файлы пейзажей, нажмите кнопку Обновить в окне браузера. Фон пропал;
в атрибутах BACKGROUND="…" добавьте перед именами файлов название папки, в которой они находятся. В результате получим примерно это: BACKGROUND="Сайт_Иванов\море.jpg"
Сохраните изменения и просмотрите их через браузер. Фон появился. Прочтите и просмотрите примеры при разных ссылках на файлы. В нашем примере мы сделали ссылку на файл в дочерней папке;
поменяйте местами файл с таблицей и файлы пейзажей (файл с таблицей – в папку Сайт…, а файлы пейзажей – в папку своей группы), закройте окно браузера и откройте таблицу снова из папки Сайт… Фон опять пропал;
в атрибутах BACKGROUND="…" замените название дочерней папки на значок родительской. В результате получим примерно это: BACKGROUND="..\море.jpg"
Сохраните изменения и просмотрите их через браузер. Фон появился. В этом примере мы сделали ссылку на файл в родительской папке.
Вывод: самый простой URL получается, если все файлы, необходимые для просмотра документа, находятся в одной папке. В противном случае надо указывать пути к ним.
4. Добавьте первую гиперссылку. Для этого нужно:
в код документа с таблицей после закрывающего тега </TABLE> добавить текст: Ответственный за размещение гостей <A HREF="..\Резюме …html"> … (Ваша фамилия) </A>. Внимание! В атрибуте HREF при указании пути и названия файла Вашего резюме следует соблюдать все регистры букв и пробелы. Сохраните изменения и просмотрите их через браузер;
сделайте двойной щелчок на появившейся гиперссылке. Если гиперссылка не раскрыла Ваше резюме, проверьте правильность составления пути и названия файла в атрибуте HREF контейнера <A> …</A>. Чтобы вернуться к документу с таблицей, следует нажать кнопку Назад в окне браузера или вставить в код резюме другую гиперссылку примерно такого вида: <A HREF="Сайт …(Ваша фамилия) \Таблица …(Ваша фамилия).html"> Вернуться к таблице? </A>
5. Добавьте гиперссылку на почтовый ящик e-mail. Для этого нужно в код документа с таблицей после контейнера с первой гиперссылкой добавить строку:
Сообщите нам о нужном Вам номере по <A HREF="mailto://adm@mail.ru"> e-mail </A>
Сохраните изменение и просмотрите результат. Сделайте двойной щелчок на этой гиперссылке. Просмотрите окно создания сообщения. Прочтите в п. 6 о структуре URL и разберите в п. 10 примеры различных гиперссылок. Добавьте во все гиперссылки атрибут TITLE с какими-нибудь поясняющими надписями.
6. Вставьте изображение как самостоятельный объект. Для этого откройте файл с Вашим резюме. После сведений о том, где Вы родились, вставьте тег <IMG SRC="…"> (вместо многоточия укажите URL своего файла с изображением человека). Сохраните и просмотрите изменение. Добавьте в тег <IMG> атрибуты размеров картинки, сделайте ей окантовку в виде толстой рамки, поэкспериментируйте с вариантами разного расположения текста около нее.
Задание 4. Создать сайт из 5 документов на выбранную тему. Минимальный набор средств языка HTML, который должен быть использован в документах:
разные приемы форматирования текста;
оформление списков;
оформление таблиц;
гиперссылки;
использование изображений.
Возможные темы сайтов: любимая вокальная группа, театральный коллектив, спортивная команда, автор любимых книг, Ваш город, какой-нибудь курорт, вид спорта, отдыха, реклама какой-нибудь фирмы, себя любимого и т. п.
В документе Приветствие.html можно использовать в качестве самостоятельного объекта изображение логотипа фирмы, фотографию на тему сайта, а также разместить краткое пояснение того, чему посвящен Ваш сайт в целом, как двигаться по нему.
В документах Пункт1.html, Пункт2.html, Пункт3.html, Пункт4.html можно разместить разные группы информации по выбранной теме. Например, если выбрана тема «спортивная команда», Пункт1.html может содержать текстовые сведения об истории ее создания, Пункт2.html – список игроков, Пункт3.html – таблицу игр.
Документ Приветствие.html должен содержать гиперссылки на Пункт1.html, Пункт2.html, Пункт3.html, Пункт4.html.
Сделать вывод о проделанной работе:
|
|
|
|
Литература:
Михеева Е.В., Титова О.И. Информатика: учебник. – М., 2005.
Семакин И.Г., Хеннер Е.К. Информатика. Учебник 10-11 кл. – М., 2007.
Уваров В.М., Силакова Л.А., Красникова Н.Е. Практикум по основам информатики и вычислительной техники: учеб. пособие. – М., 2005.
Поисковые системы российского сегмента сети Интернет
Поисковая система «Яндекс» http://www.yandex.ru
Поисковая систем Google (Россия) http://www.google.ru
Самостоятельная работа №18 Изучение систем медицинского страхования, дистанционного обучения и тестирования, сетевых конференций и форумов и пр.
Цель работы: изучить основы работы в системах медицинского страхования, динстанционного обучения, сетевых конференций и форумах. Рассмотреть возможность применения полученных знаний в профессиональной деятельности.
Используемые в работе средства и П/О: ОС Windows, браузер на выбор
Предварительная подготовка: Прочитать с. 322-334 Информатика и ИКТ: учебник для нач. и сред. проф. образования/ М.С. Цветкова, Л. С. Великович.
Основные сведения.
И нтернет
представляет собой новый канал реализации
различных информационных продуктов,
таких как продажа страховых продуктов,
дистанционного обучения, тестирования,
форумов и т.д. Рассмотрим их подробнее.
нтернет
представляет собой новый канал реализации
различных информационных продуктов,
таких как продажа страховых продуктов,
дистанционного обучения, тестирования,
форумов и т.д. Рассмотрим их подробнее.
Используя Интернет, страховщики могут проникать на рынок, минуя длительный и дорогостоящий процесс создания традиционных каналов продаж. Что касается видов страхования, страхуют жизнь, здоровье, квартиру, дом. дачу, автомобиль, материальные ценности (от космических спутников до произведений искусства), почти все виды услуг (от строительно-монтажных работ до занятий спортом) и разные виды ответственности (от гражданской до профессиональной).
Полноценный виртуальный страховой офис(www.e-commerce.ru)
предоставление клиенту полной информации об общем и финансовом состоянии компании;
предоставление клиенту информации об услугах компании и возможности детального ознакомления с ними;
расчет величины страховой премии и определение условий ее выплаты для каждого вида страхования и в зависимости от конкретных параметров;
заполнение формы заявления на страхование;
заказ и оплата полиса страхования непосредственно через Интернет;
осуществление периодических выплат (рассроченной страховой премии) непосредственно через Интернет;
передача полиса, заверенного электронно-цифровой подписью страховщика, клиенту непосредственно по сети Интернет;
возможность информационного обмена между Страхователем и Страховщиком во время действия договора (для получения клиентом различных отчетов от страховой компании, в том числе отчетов о состоянии и истории изменений договоров, поступлений и выплат);
информационный обмен между сторонами при наступлении страхового случая;
оплата страховой премии Страхователю посредством сети Интернет при наступлении страхового случая;
предоставление Страховщиком клиенту других услуг и информации: консалтинг, словарь страховых терминов и др.
Важные позиции в Интернет-страховании(CNews.Ru)
возможность просматривать состояние своего страхового обслуживания онлайн
низкие затраты или лучшие ставки при онлайн-страховании
более широкий выбор компаний, предоставляющих онлайн-услуги
увеличение безопасности
возможность изменять свою финансовую ситуацию в онлайн
более гибкие виды страхования
облегчение процедуры онлайн-страхования
возможность сравнить услуги всех страховщиков региона
возможность заключения сделки без собственноручной подписи
В интернете доступны отдельные виды страхования, не требующие предварительной оценки: страхование гражданской ответственности автовладельца, медицинская страховка для выезжающих за рубеж, автострахование, страхование недорогих дач, квартир. В 2002г. наблюдался рост таких видов, как добровольное медицинское страхование, страхование от несчастного случая и имущества. С принятием закона об обязательном страховании автогражданской ответственности началась продажа полисов обязательного страхования автогражданской ответственности (ОСАГО).
30 ноября 1999 г. группой «Ренессанс-страхование». через Интернет был продан первый в России страховой полис - полис страхования гражданской ответственности. Фирмы, занимающиеся страхованием с использованием Интернета, появились и в Петербурге, и в других городах страны. В 2001году страховые компании продали через Интернет страховок более чем на 2 млн. долларов(0,02 % от всей собранной премии. Cтраховой премией страховщики называют цену полиса ). Наибольшего успеха добилась "РОСНО", собравшая через Интернет 1,2 млн. долларов премии. Наиболее популярны интернет-продажи договоров автострахования. Дальше по объему идет страхование выезжающих за рубеж. Популярны также добровольное медицинское страхование и страхование имущества.
Н а
сайтах клиент получает описание услуги,
может осуществить расчет стоимости
полиса по заданным характеристикам
(страховой калькулятор). отправить
заявку в режиме онлайн, а также скопировать
образцы страховых документов. Существуют
конференции, возможность задать вопрос
консультанту фирмы в конференции на
сайте или по электронной почте или
ознакомиться со списком ответов на
часто задаваемые вопросы. Можно направить
через Интернет запрос на расчет премии
при нестандартных случаях, Предлагаются
обзоры страхового рынка, нормативные
документы. На некоторых сайтах есть
возможность продлить полис, заполнить
заявление о страховом случае.
а
сайтах клиент получает описание услуги,
может осуществить расчет стоимости
полиса по заданным характеристикам
(страховой калькулятор). отправить
заявку в режиме онлайн, а также скопировать
образцы страховых документов. Существуют
конференции, возможность задать вопрос
консультанту фирмы в конференции на
сайте или по электронной почте или
ознакомиться со списком ответов на
часто задаваемые вопросы. Можно направить
через Интернет запрос на расчет премии
при нестандартных случаях, Предлагаются
обзоры страхового рынка, нормативные
документы. На некоторых сайтах есть
возможность продлить полис, заполнить
заявление о страховом случае.
При покупке полиса через Интернет клиент обычно получает скидку - как правило, 5% от базовой стоимости полиса. Далеко проживающие клиенты могут оплатить полис через банк, распечатав с сайта счет, содержащий сумму платежа, и банковские реквизиты компании(при этом дополнительно взимаются проценты за услуги). Оплата через Интернет возможна на сайтах компаний Ренессанс-страхование, "РОСНО", "Спасские Ворота" и "Интеррос-Согласие". В этом случае страховой полис — документ на бумажном носителе клиент обычно получает с курьером, либо доставляется страхователю срочным заказным письмом или сам клиент забирает его в офисе компании или в одном из близлежащих филиалов страхового общества.
Сайты по интернет-страхованию:
www.e-commerce.ru
www.ifin.ru/insurance/
www.allinsurance.ru www.allinsurance.ru/internet/
www.insa.ru
Популярным видом интернет-услуг за последнее время становится дистанционное обучение. Термин «дистанционное образование» означает такую организацию учебного процесса, при которой преподаватель разрабатывает учебную программу, главным образом базирующуюся на самостоятельном обучении студента. Такая среда обучения характеризуется тем, учащийся в основном, а зачастую и совсем отделен от преподавателя в пространстве или во времени, в то же время, студенты и преподаватели имеют возможность осуществлять диалог между собой с помощью средств телекоммуникации. Дистанционное образование позволяет учиться жителям регионов, где нет иных возможностей для профессиональной подготовки или получения качественного высшего образования, нет университета нужного профиля или преподавателей требуемого уровня квалификации.
С середины 70-х годов во многих странах стали появляться учебные заведения нового типа, называемые «открытый», «дистанционный» университет; «электронный», «виртуальный» колледж. Они имеют оригинальную организационную структуру, используют своеобразный набор педагогических приемов, экономических механизмов функционирования.
В широком смысле интерактивное взаимодействие предполагает диалог любых субъектов друг с другом с использованием доступных им средств и методов. При этом предполагается активное участие в диалоге обеих сторон - обмен вопросами и ответами, управление ходом диалога, контроль за выполнением принятых решений и т.п. Телекоммуникационная среда, предназначенная для общения миллионов людей друг с другом, является априори интерактивной средой. При дистанционном обучении субъектами в интерактивном взаимодействии будут выступать преподаватели и студенты, а средствами осуществления подобного взаимодействия - электронная почта, телеконференции, диалоги в режиме реального времени и т.д.
Виды дистанционного обучения:
Обучение по типу экстерната.
Обучение на базе одного университета.
Сотрудничество нескольких учебных заведений.
Автономные обучающие системы.
Неформальное, интегрированное дистанционное обучение на основе мультимедийных программ.
Используемые сегодня технологии дистанционного образования можно разделить на три большие категории:
неинтерактивные (печатные материалы, аудио-, видео-носители),
средства компьютерного обучения (электронные учебники, компьютерное тестирование и контроль знаний, новейшие средства мультимедиа),
видеоконференции - развитые средства телекоммуникации по аудиоканалам, видеоканалам и компьютерным сетям.
С ледующими,
рассматриваемыми нами видами популярных
информационных ресурсов сети стали
Форумы и сетевые конференции. Они
появились ещё до того, как Интернет стал
популярным и общедоступным. Конференции
объединяли людей по интересам и
предоставляли возможность группового
общения. Первые конференции тогда
существовали в виде эхо-конференций и
групп, на которые можно было подписаться
по электронной почте. Участники
конференций просто посылали письмо по
электронной почте на определённый
адрес, а получали это сообщение все
подписчики группы. Аналогичным образом
можно было ответить на сообщение, и
ответ также получали все.
ледующими,
рассматриваемыми нами видами популярных
информационных ресурсов сети стали
Форумы и сетевые конференции. Они
появились ещё до того, как Интернет стал
популярным и общедоступным. Конференции
объединяли людей по интересам и
предоставляли возможность группового
общения. Первые конференции тогда
существовали в виде эхо-конференций и
групп, на которые можно было подписаться
по электронной почте. Участники
конференций просто посылали письмо по
электронной почте на определённый
адрес, а получали это сообщение все
подписчики группы. Аналогичным образом
можно было ответить на сообщение, и
ответ также получали все.
Сегодняшние форумы по своему назначению не отличаются от уже уходящих конференций, но стали более интерактивными, удобными и привлекательными. Многие корпоративные сайты и онлайн СМИ обзавелись своими форумами, чтобы в интерактивном режиме общаться со своими посетителями и клиентами.
Сегодняшний Интернет пестрит обилием информации на самые разнообразные темы: увлечения, бизнес, общение, специализация. Среди огромного потока информации, которую получает пользователь Интернет, можно легко запутаться и не найти искомого. Потому множество форумов предлагают узкую специализацию по интересам. Зайдя на специализированный форум, вы сразу понимаете, получите вы здесь ответы на свои вопросы или нет. Например, почти бесполезно спрашивать на форуме о любви и дружбе, как подобрать какой-либо качественный товар или услугу. Эффективнее найти форум, посвящённый обсуждению нужных вам товаров или услуг. Там вы сможете получить более квалифицированные ответы и, возможно, в режиме реального времени через систему обмена личными сообщениями.
Форумы создают с различными целями. Одни поддерживают интерес к продукции компании, другие объединяют сообщества по интересам. Есть также форумы созданные «просто так, чтобы он был». А есть категория форумов, созданных для того, чтобы зарабатывать на них деньги с оборота рекламы. В зависимости от того, какая у вас цель поддержки вашего сайта в Интернете, следует определить цель вашего форума. В данной книге я рассматриваю исключительно коммерческие цели.
Периодически в форумах появляются пользователи, которые делают оскорбительные высказывания, публикуют несанкционированную рекламу, размещают информацию не по теме форума. Нередки случаи, когда пользователи форума публикуют вопросы не в тот раздел. Удалять такие вопросы не нужно. Их нужно переносить в соответствующие темы и разделы. А невнимательному участнику можно сделать замечание через систему личных сообщений. Рекламу же следует удалять нещадно.
Чтобы поддерживать форум в порядке, его необходимо оперативно модерировать. Этим занимаются модераторы — участники форума, наделённые правами удалять и редактировать сообщения других участников. Модератор также может совмещать ряд функций администрирования, если вы наделите его такими правами. Например, модератор может блокировать определённые IP-адреса и удалять профили участников со всеми сообщениями.
Содержание работы:
З адание1.
Перейти на
сайт http://www.tgl.net.ru
адание1.
Перейти на
сайт http://www.tgl.net.ru

Выбрать категорию Дистанционное обучение. Прочитать материалы веб-страницы.
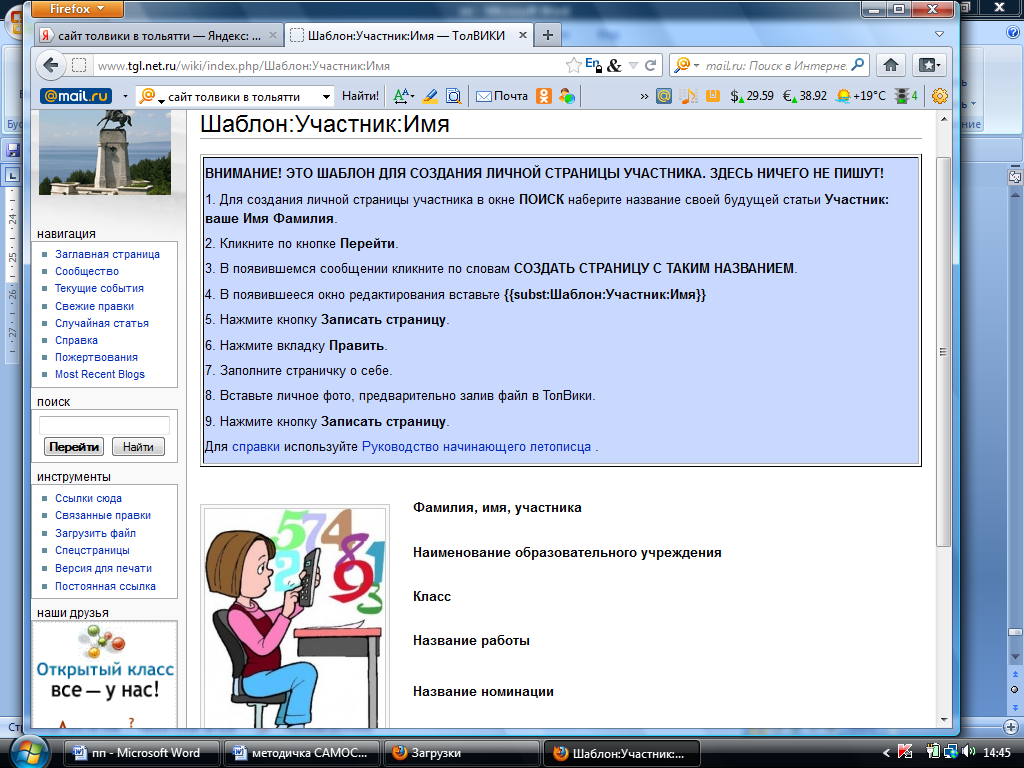
Вернуться на главную страницу, выбрать Проекты и конкурсы, перейти по гиперссылке Конкурс Инфо-мир 2012. Прочитать положение о конкурсе. Заполнить анкету участника.


Разместить лучший доклад, выполненный за время обучения на сайте.
Сделать вывод о проделанной работе:
|
|
|
|
Литература:
Михеева Е.В., Титова О.И. Информатика: учебник. – М., 2005.
Семакин И.Г., Хеннер Е.К. Информатика. Учебник 10-11 кл. – М., 2007.
Уваров В.М., Силакова Л.А., Красникова Н.Е. Практикум по основам информатики и вычислительной техники: учеб. пособие. – М., 2005.
Поисковые системы российского сегмента сети Интернет
Поисковая система «Яндекс» http://www.yandex.ru
Поисковая систем Google (Россия) http://www.google.ru
