
- •П.П.Переверзев Практикум
- •"Интернет-технологии в электронной торговле"
- •Оглавление
- •Введение
- •4 Требование к отчету
- •5 Теоретические положения
- •5.1. Основные понятия
- •5.2. Виды поиска информации в системе Яндекс
- •1. Поиск по тексту ...
- •2. Искать слова запроса ...
- •3. Порядок выполнения работы
- •4. Требование к отчету
- •5. Теоретические положения
- •3 Порядок выполнения работы
- •4. Требование к отчету
- •5. Сведения о биржах
- •Исходные данные (к – номер варианта)
- •4. Требование к отчету
- •5 Теоретические положения
- •5.1. Словарь терминов
- •5.2. Пример расчета эффективности рекламной компании
- •Исходные данные
- •Расчет эффективности баннера
- •Оценка стоимости действий посетителей
- •4. Требование к отчету
- •5. Теоретические положения
- •Внимание!
- •1. Правильно укажите расширение файла htm после точки.
- •2. Чтобы файл правильно сохранился с расширением *.Htm, в окне (рис. 3.3) "Тип файла" выберите пункт "Все файлы (*.*)".
- •3. В имени файла должна быть только одна точка, стоящая перед расширением файла
- •4 Требование к отчету
- •5. Теоретические положения
- •5.1. Создание Web-документов
- •5.2 Основные теги
- •4 Требование к отчету
- •5. Теоретические положения
- •5.1 Форматирование шрифта
- •5.2. Атрибуты (параметры) тегов
- •5.3. Списки
- •5.4. Линии
- •6 Контрольные вопросы
- •4. Требование к отчету
- •5. Теоретические положения
- •4 Требование к отчету
- •5. Теоретические положения
- •5.1. Форматы графических изображений
- •5.2. Вставка изображений
- •5.3. Описание гиперссылки из графического изображения
- •4 Требование к отчету
- •5. Теоретические положения
- •4 Требование к отчету
- •Заключение
- •Библиографический список
- •Приложения
4 Требование к отчету
Отчет о проделанной работе должен содержать:
· название и цель работы;
· номер варианта для выполнения поиска и тему своего варианта;
· экранную копию файла Docym1.htm в экране браузера с результатами работы;
· описание тэгов шрифтов и цветов, использованных в работе.
5. Теоретические положения
5.1 Форматирование шрифта
HTML допускает два подхода к шрифтовому выделению фрагментов текста:
-
физический стиль текста - шрифт на некотором участке текста должен быть жирным или наклонным:
-
логический стиль - некоторый фрагмент текста имеет некоторые отличия от нормального, интерпретируемые браузером.
Основные теги приведены в приложении А.
Физические стили
Под физическом стилем принято понимать прямое указание браузеру на модификацию текущего шрифта. Например, все, что находится между тегами
<B> и </B>,
будет написано жирным шрифтом.
Текст между тегами
<I> и </I>
будет написан наклонным шрифтом.
Текст, размещенный между тегами
<TT> и </TT>,
будет написан шрифтом, имитирующим пишущую машинку, то есть имеющим фиксированную ширину символа.
Для придания тексту определенного начертания - жирный, курсив, подчеркнутый и т.д., поместите его между соответствующими тегами:
|
<B> Жирный текст </B> |
|
<I> Курсив </I> |
|
<U> Подчеркнутый </U> |
|
<STRIKE> |
|
<SUP> Верхний индекс </SUP> |
|
<SUB> Нижний индекс </SUB> |
Логические стили
При использовании логических стилей автор документа не может знать заранее, что увидит на экране читатель. Разные браузеры толкуют одни и те же теги логических стилей по-разному. Некоторые браузеры игнорируют некоторые теги вообще и показывают нормальный текст вместо выделенного логическим стилем. Вот самые распространенные логические стили:
1) <EM> ... </EM> - от английского emphasis — акцент.
2) <STRONG> ... </STRONG> - от английского strong emphasis — сильный акцент.
3) <CODE> ... </CODE> - рекомендуется использовать для фрагментов исходных текстов.
4) <SAMP> ... </SAMP> - от английского sample — образец. Рекомендуется использовать для демонстрации образцов сообщений, выводимых на экран программами.
5) <KBD> ... </KBD> - от английского keyboard — клавиатура. Рекомендуется использовать для указания того, что нужно ввести с клавиатуры.
6) <VAR> ... </VAR> - от английского variable — переменная. Рекомендуется использовать для написания имен переменных.
7) <CITE> ... </ CITE > - рекомендуется использовать для выделения цитаты.
8) <blockquote> ...</blockquote>- смещает весь абзац (заключенный в нее текст) на энный отступ слева
5.2. Атрибуты (параметры) тегов
Некоторые теги могут или должны применяться с определенными атрибутами, которые указываются в открывающемся элементе тега. Можно сразу указывать несколько параметров в одном теге.
Пример1. Тег <font> определяет выводимый шрифт, его цвет и размер. Открывающийся тег <FONT> (закрывающийся тег </FONT> обязателен) может иметь несколько атрибутов. Например:
-
SIZE;
-
COLOR.
Возможно одновременное применение обоих атрибутов:
<FONT color=red size=7>Жди меня и я вернусь.</FONT>
Пример 2. Тег <BODY> может иметь атрибут BGCOLOR.
Применение атрибута SIZE
SIZE - задает размер текста. Размер текста находится в пределах от 1 до 7, где 1 - самый мелкий шрифт. По умолчанию размер текста равен 3.
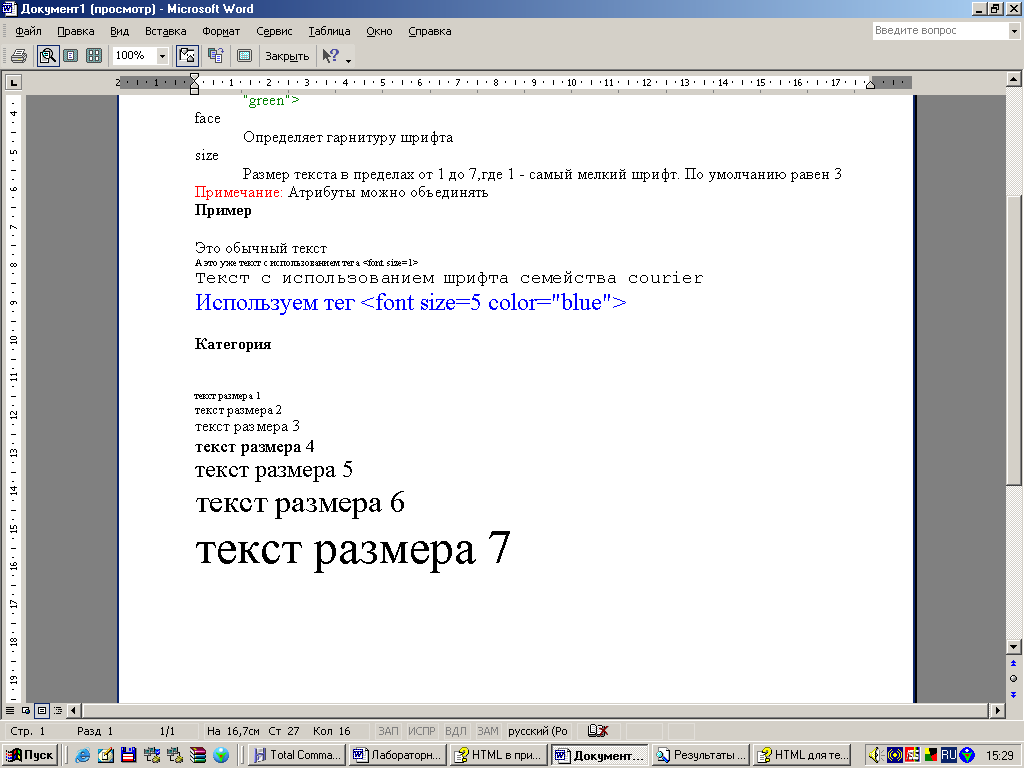
Поместив текст между тегами <FONT SIZE=n></FONT>, где n - цифровое значение, можно придать ему нужный размер, как показано на рис. 5.1.

Рис. 5.1. Пример использования атрибута SIZE
Применение атрибута COLOR
Атрибут COLOR - задает цвет текста. Тегами цвета можно задать не только цвет шрифта, но и цвет большинства элементов HTML. Таблица цветов приведена в приложении Б.
Цвет можно задать двумя способами:
А) цифрами – обеспечивает задание цвета более точно по оттенкам;
Б) английским словом.
Способ А. Используется способ получения цвета в телевизоре - RGB (Red Green Blue). Изображение в обычном мониторе формируется по принципу высвечивания трех точек заданных цветов: чем ярче точка, тем больше этого цвета в "пикселе" (пиксель - "точка"). Цифры задаются по 16-ричной системе, т.е. не от 0 до 10, а от 0 до FF, по следующему ряду: 0,1,2,3,4,5,6,7,8,9,0А,0B,0C,0D,0E,0F. Именно в пределах этого и можно задавать каждому сегменту свой цвет. То есть минимально это может быть 00 00 00, что соответствует черному, максимально - это будет FF FF FF, что соответствует белому. все промежуточные комбинации - это уже оттенки. Например, красный цвет - это FF 00 00, зеленый - это 00 FF 00, синий - 00 00 FF. Таблица базовых цветов в 16-ричной системе приведена в приложении Б.
При задании цвета, после символа # пишется шесть цифр RRGGBB , которые означают:
-
первые две цифры - это насыщенность красным
-
вторые две цифры - это насыщенность зеленым
-
третьи две цифры - это насыщенность синим цветом.
Например:
COLOR=FFFFFF – окрашивает в белый цвет (white);
COLOR=000000 – окрашивает в черный цвет (black);
COLOR=FFFF00 – окрашивает в желтый цвет (yellow);
COLOR=FF0000 – окрашивает в красный цвет (red).
Способ Б.
Для упрощения набора основных цветов в стандарте HTML разрешено замещать цифровой ряд обычным словом, обозначающим тот или иной цвет в английском языке. Например:
-
color=black окрасит выделенное тегом в черный цвет,
-
color=green - в зеленый,
-
color=white - в белый
и т.п.
Чтобы задать цвет текста, надо поместить атрибут COLOR внутрь тега <FONT>. Например, чтобы текст окрасить в красный цвет, можно использовать способы А и Б (слово "Красный" на экране монитора будет иметь красный цвет):
Способ А <font color =#FF0000>Текст красного цвета</font>;
Способ Б <font color =red>Текст красного цвета</font>.
Применение атрибута BGCOLOR
От цвета фона страницы зависит визуальное восприятие всего сайта. В тоже время, не надо стремиться все затемнить, т.к. текст удобно читать, только если его хорошо видно.
Для вставки цвета фона в строку с тегом <BODY> HTML документа нужно добавить атрибут BGCOLOR и указать его значение - название цвета или его шестнадцатиричный вид. Например, для задания красного цвета фона страницы можно воспользоваться следующими способами:
А) Использован шестнадцатиричный вид цвета
<BODY BGCOLOR="#FF0000">;
Б) Использовано название цвета
<BODY BGCOLOR="RED">.
Чтобы задать цвет текста на всей странице, можно воспользоваться атрибутом TEXT.
Например, чтобы задать фон – цветом морской волны (aqua); текст – красным цветом, нужно сделать следующую запись:
<BODY bgcolor=aqua text=red>.
