
frontpage2002
.pdf9. Используя параметры области Размер, задайте размеры прямоугольной области, в которой будет перемещаться строка.
10.Область Повторы позволяет указать количество перемещений бегущей строки по экрану. При установке флажка Постоянно строка будет перемещаться по Web-странице непрерывно.
11.Для задания цвета фона прямоугольной области, в которой перемещается строка, нажмите кнопку раскрывающегося списка Цвет фона и выберите из открывшейся палитры нужный цвет.
12.Программа FrontPage позволяет изменить шрифт, используемый в оформлении бегущей строки, для чего существует кнопка
Стиль.
13.Используя команду Граница меню кнопки Формат диалогового окна Изменение стиля, можно определить стиль оформления области, где будет размещаться бегущая строка.
Просмотрите результаты своей работы. Для этого в нижней части области редактирования выберите вкладку Просмотр.
Для редактирования бегущей строки достаточно дважды щелкнуть на ней мышью или выбрать из контекстного меню ко-
манду Свойства бегущей строки.
8.3. Меняющиеся кнопки
При создании гиперссылок можно использовать кнопки, которые будут изменять свой цвет при установке на них курсора. Разместим на странице нашего тестового Web-узла 7 кнопок по количеству создаваемых программой FrontPage эффектов и посмотрим, как эти кнопки будут выглядеть при просмотре страницы в обозревателе,
1.Откройте в режиме редактирования Web-страницу, на которой хотите разместить кнопки.
2.Установите курсор в место предполагаемого расположения первой кнопки.
3.В меню Вставка выберите команду Веб-компонент. От-
крывается диалоговое окно Вставка компонента веб-узла.
4.Из списка компонентов выберите значение Динамические эффекты. При этом в правом списке окна отображаются динамические объекты программы FrontPage.
81

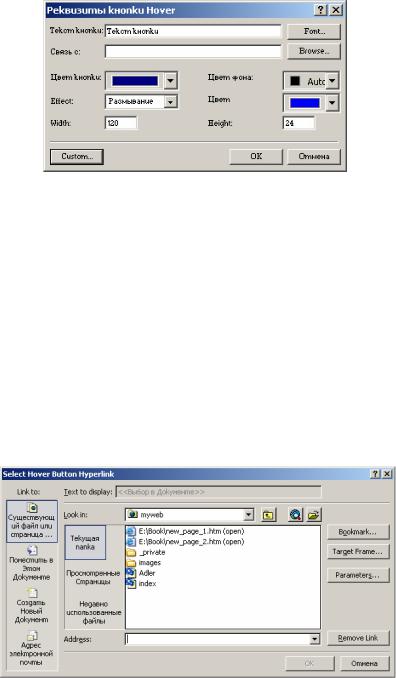
5. Из правого списка выберите значение Меняющаяся кнопка и нажмите кнопку Готово. Откроется диалоговое окно Свойства меняющейся кнопки (рис. 8.3), позволяющее определить параметры кнопки, размещаемой на Web-странице.
Рис. 8.3. Диалоговое окно Свойства меняющейся кнопки
6. Введите в поле Текст кнопки текст, помещаемый на кноп-
ку.
7.Чтобы установить гиперссылку, в поле Ссылка на введите адрес URL или нажмите кнопку Обзор и в открывшемся диалого-
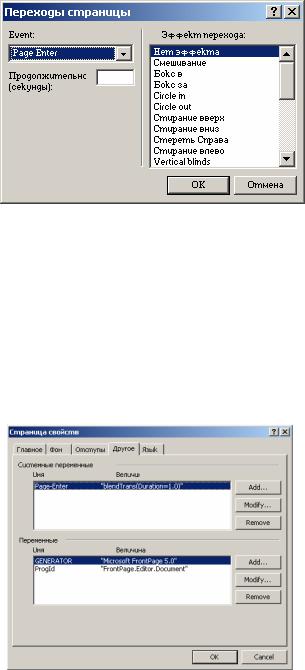
вом окне Выбор гиперссылки для меняющейся кнопки (рис. 8.4)
выберите объект (Web-страницу, закладку, файл и т. д.), на который создается ссылка. Затем нажмите кнопку ОК.
8.Используя раскрывающийся список Цвет кнопки, задайте первоначальный цвет кнопки.
Рис. 8.4. Выбор гиперссылки для меняющейся кнопки
9. Список Эффект содержит 7 значений, определяющих эффекты цветового оформления, предоставляемых программой FrontPage. Выберите из списка первое значение Заливка.
82

10.Используя поля Ширина и Высота, введите размер кнопки (в пикселах).
11.Из списка Цвет эффекта выберите цвет, который будет использоваться в создании эффекта.
В оформлении изменяющейся кнопки можно применять графическое изображение и звук. Для использования этих возможностей в диалоговом окне Свойства меняющейся кнопки нажмите кнопку Другие. Откроется диалоговое окно Другие эффекты (рис. 8.5), содержащее две области. Верхняя область Воспроизведение звука содержит два поля Щелчок и Наведение, в которых можно указать звуковые файлы, воспроизводимые, соответственно, при нажатии кнопки и при установке на нее курсора. Область Произвольный рисунок позволяет задать графические изображения, используемые для оформления кнопки. Поле Кнопка содержит наименование графического файла, размещенного на кнопке. Чтобы указать изображение, которое будет появляться на кнопке при установке на нее курсора, используется поле Наведение.
12.Завершив настройку параметров кнопки, нажмите кнопку ОК для закрытия диалогового окна.
Рис. 8.5. Диалоговое окно Другие эффекты для изменяющейся кнопки
13.Аналогичным образом разместите на Web-странице остальные 6 кнопок. При оформлении кнопок можете использовать не только различные эффекты из списка Эффект, но и разное цветовое оформление, комбинируя цвета из списков Цвет кнопки и Цвет эффекта.
14.Загрузите в обозреватель страницу с размещенными на ней кнопками или перейдите в режим просмотра страницы, выбрав вкладку Просмотр, находящуюся в нижней части рабочей области.
83

15.Поочередно устанавливая курсор на разные кнопки, посмотрите, как они выглядят в зависимости от примененного к ним эффекта. Например, при установке курсора на кнопку, к которой применен эффект Заливка, кнопка окрашивается в цвет, заданный
спомощью списка Цвет эффекта. Посмотрите, как выглядит кнопка с эффектом Свечение в центре. В центре кнопки располагаются концентрические окружности разной насыщенности, заданные с помощью списка Цвет эффекта.
8.4.Анимация на Web-страницах. Эффекты DHTML
Программа FrontPage позволяет при оформлении Web-страниц
использовать различные анимационные эффекты, заимствованные из программы PowerPoint, предназначенной для подготовки презентаций.
С помощью анимации можно "оживлять" целые абзацы и задавать им различные направления для их перемещения.
При создании эффектов анимации используется панель инструментов Эффекты DHTML (рис. 8.6). Для ее размещения в главном окне программы выполните следующее действие:
• В меню Формат выберите команду Эффекты DHTML.
Рис. 8.6. Панель инструментов Эффекты DHTML
На панели инструментов расположены три списка. Список Вкл содержит события, при наступлении которых выполняется динамический HTML-эффект.
Список Применить панели инструментов Эффекты DHTML содержит перечень анимационных действий, выполняемых объектами. Термин "объект" подразумевает не только фрагмент текста. Эффекты анимации могут быть применены, например, к графическим изображениям.
Направление движения объекта задается с помощью списка Эффект, содержащего большое количество значений. Объект может перемещаться по разнообразным направлениям: диагоналям страницы, справа налево, слева направо, из центра, справа, слева, сверху, снизу и т. д.
84
Для применения анимационного эффекта необходимо выделить объект и, используя значения списков панели инструментов, выбрать необходимые значения.
Комбинируя значения всех трех списков панели инструментов Эффекты DHTML, вы сможете сформировать самые разнообразные эффекты. При загрузке Web-страницы текст будет влетать по спирали или волнообразно, въезжать сверху, снизу, справа, слева или по диагонали из разных углов страницы. Размер размещаемого текста можно увеличивать или уменьшать. Отдельные слова текста могут падать в формируемую фразу сверху или вплывать, двигаясь волнообразно.
Рассмотрим несколько примеров использования на Webстраницах анимационных эффектов. Разместим на странице заголовок, отдельные слова которого будут как бы падать на страницу при ее загрузке. Для создания этого эффекта выполните следующие действия:
1.Откройте в режиме редактирования Web-страницу, для которой создаете анимацию.
2.Разместите в ней заголовок.
3.Для того чтобы панель инструментов Эффекты DHTML появилась на экране, выберите в меню Формат команду Эффекты
DHTML.
4.Установите курсор мыши на заголовок, для которого задаете эффект анимации.
5.Из списка Вкл панели инструментов выберите значение Загрузка страницы, указывающее, что анимационное действие будет выполняться при загрузке страницы.
6.Из списка Применить выберите значение Падение слов, указывающее, что заголовок будет формироваться из слов, падающих последовательно сверху.
7.Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр, и посмотрите, как формируется заголовок страницы.
Ранее мы разместили на Web-странице бегущую строку. Теперь рассмотрим пример удаления ее с экрана в режиме просмотра, используя для этого эффект анимации.
85
1.Откройте в режиме редактирования страницу, содержащую бегущую строку.
2.Разместите на экране панель инструментов Эффекты DHTML, выбрав в меню Формат команду Эффекты DHTML.
3.Установите курсор мыши на текст бегущей строки.
4.Из списка Вкл панели инструментов выберите значение Щелчок мыши, указывающее, что анимационное действие будет выполняться при щелчке кнопкой мыши.
5.Из списка Применить выберите значение Вылет, указывающее, что объект покинет Web-страницу.
6.Используя список Эффект, можно указать направление, в котором объект покинет страницу. Выберите, например, Наверх.
При установке курсора на объект, к которому применен динамический HTML, под курсором появляется подсказка с указанием наименования эффекта.
7.Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр расположенную в нижней части рабочей области программы FrontPage или загрузите страницу в обозреватель,
выбрав в меню Файл команду Просмотр в обозревателе.
8.При загрузке страницы начинает формироваться текст заголовка, для которого мы задали динамический эффект в предыдущем примере. Одновременно с этим по странице движется бегущая строка с текстом Мы рады приветствовать Вас!. Щелкните в любом месте бегущей строки. Она начинает медленно двигаться вверх
иисчезает с экрана.
Для удаления DHTML-эффекта установите курсор на объект и нажмите кнопку Удалить эффект на панели инструментов Эф-
фекты DHTML.
8.5. Использование анимации при смене страниц
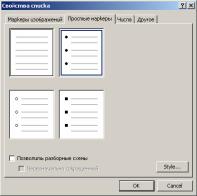
Программа FrontPage позволяет использовать анимационные эффекты при переходе между страницами Web-узла. Для задания этого эффекта используется диалоговое окно Смена страниц (рис. 8.7), открываемое из меню Формат.
Список Событие данного диалогового окна содержит перечень событий, при наступлении которых применяются анимационные эффекты.
86

Рис. 8.7. Диалоговое окно Смена страниц
В поле Длительность можно задать продолжительность создаваемого эффекта (в секундах). Для того чтобы Web-страницы загружались не очень долго, не увеличивайте сильно время загрузки, вводя большие значения в поле Длительность.
Для выбора эффекта перехода используется список Эффект, содержащий множество элементов.
Рис. 8.8. Параметры эффекта перехода на вкладке Другие диалогового окна Свойства страницы
Для страницы, к которой применен эффект перехода, на вкладке Другие диалогового окна Свойства страницы появляется соответствующая запись с указанием наименования события и его параметрами. На рис. 8.8 показано диалоговое окно свойств страницы, при выходе с которой будет использоваться эффект Растворение продолжительностью 5 секунд. Используя кнопки Добавить, Изменить и Удалить, можно добавлять в этот список новые эф-
87

фекты, модифицировать установленные или удалять эффекты, от которых решили отказаться.
8.6. Сворачивающиеся списки
Чтобы оживить Web-страницы, порой не обязательно использовать анимацию или сложные DHTML-эффекты. Рассмотрим использование на Web-страницах сворачивающихся списков, создаваемых на основе списков, имеющих многоуровневую структуру. При загрузке страницы, содержащей многоуровневые списки, созданные с использованием данного свойства, на экране отображаются только элементы первого уровня. Для раскрытия элементов следующего уровня необходимо установить курсор на элемент предыдущего уровня.
Чтобы сделать список сворачивающимся, выполните следующие действия:
1.Создайте на Web-странице многоуровневый список.
2.Выделите его, нажмите правую кнопку мыши и выберите команду контекстного меню Свойства списка. Открывается одноименное диалоговое окно (рис. 8.9).
Рис. 8.9. Диалоговое окно Свойства списка
3.В нижней части диалогового окна установите флажки
Включить свертываемые структуры и Изначально свернуть.
4.Нажмите кнопку ОК.
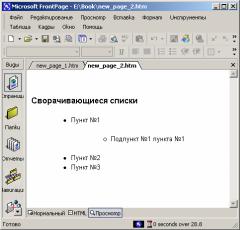
5.Перейдите в режим предварительного просмотра страницы, выбрав вкладку Просмотр в нижней части рабочей области. На экране отображаются только элементы верхнего уровня многоуровневого списка. Щелкните мышью на первом элементе списка. Спи-
88

сок раскрывается, показывая элементы второго уровня (рис. 8.10). При повторном щелчке мыши список сворачивается.
Рис. 8.10. Просмотр сворачивающегося списка
8.7. Объявление на странице
Объявлением на странице называется специальным образом оформленный заголовок страницы. Этот элемент страницы также называют баннером. По умолчанию при создании баннера предполагается, что в качестве заголовка будет использоваться имя страницы, располагающееся в структурной схеме Web-узла.
Ознакомимся с баннером на простом примере.
1.Создайте новый одностраничный тестовый Web-узел.
2.Для перехода в режим просмотра структуры нового узла нажмите кнопку Переходы на панели режимов Представления.
3.В центре структурной схемы расположен прямоугольник, условно обозначающий домашнюю страницу нашего одностраничного Web-узла. Установите на него курсор и выберите в контекстном меню команду Переименовать.
4.Введите новое название страницы (например, Заголовок страницы), и нажмите клавишу <Enter> (рис. 8.11).
5.Перейдите в режим редактирования страницы. Для этого дважды щелкните на наименовании страницы в области Список папок или на прямоугольнике, обозначающем страницу.
6.Чтобы разместить баннер на странице, выберите в меню
Вставка команду Объявление на странице. Открывается диалоговое окно Свойства объявления на странице (рис. 8.12), в поле
89

Текст объявления которого уже содержится текст Заголовок страницы, введенный нами в режиме Переходы.
Рис. 8.11. Изменение названия страницы в режиме Переходы
Рис. 8.12. Диалоговое окно Свойства объявления на странице
7.Введите в это поле другое название заголовка (например,
Новый заголовок страницы), и нажмите кнопку ОК.
8.Перейдите в режим Переходы и убедитесь, что новое, вве-
денное в диалоговом окне Свойства объявления на странице зна-
чение заголовка отображается в центре прямоугольника, обозначающего эту страницу.
Если позднее вы захотите изменить текст баннера:
1.Откройте диалоговое окно Свойства объявления на стра-
нице, используемое также при создании баннера. Для этого установите курсор на баннер и выполните одно из следующих действий:
•Дважды щелкните мышью;
•Щелкните правой кнопкой мыши и выберите в контекстном меню команду Свойства объявления на странице.
90
