
frontpage2002
.pdfне только ссылка, но и исходный текст, использовавшийся для ее создания. В том случае, если вы хотите сохранить текст гиперссылки, вы должны поступить иначе:
1.Откройте окно редактирования ссылки Изменение гиперссылки любым удобным способом.
2.Нажмите кнопку Удалить ссылку и затем кнопку ОК. Текст, на основе которого создавалась ссылка, остался, только
принял формат окружающего его текста.
6.4. Создание графических ссылок
Разместим на одной из страниц изображение, которое будет использоваться для перехода на домашнюю страницу нашего Webузла:
1.Расположите на странице графическое изображение, которое будем использовать в качестве гиперссылки.
2.Сохраните Web-страницу с графическим изображением, нажав кнопку Сохранить на стандартной панели инструментов.
3.Для настройки свойств графического изображения установите на него курсор, нажмите правую кнопку мыши и выберите из контекстного меню команду Свойства рисунка.
4.На вкладке Общие диалогового окно Свойства рисунка нажмите кнопку Обзор, расположенную справа от поля Располо-
жение. Открывается диалоговое окно Изменение гиперссылки.
5.Выберите из списка страниц Web-узла домашнюю страницу index.htm, на которую создаем ссылку. Ее имя будет перенесено в поле Адрес.
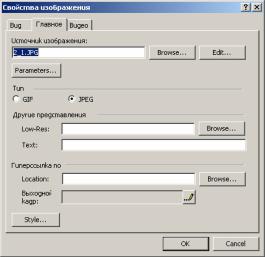
6.Нажмите кнопку ОК для закрытия диалогового окна Изменение гиперссылки. Наименование домашней страницы переносится в поле Расположение (рис. 6.7).
7.Перейдите на вкладку Вид.
8.Используя раскрывающийся список Выравнивание области Положение, задайте выравнивание изображения по левому краю страницы, выбрав опцию по левому краю. При этом введенный текст располагается с правой стороны от рисунка.
9.Установите флажок Сохранять пропорции. Используя одно из полей Ширина и/или Высота области Размер, уменьшите размер изображения.
61

12. Нажмите кнопку ОК для закрытия диалогового окна Свой-
ства рисунка.
По внешнему виду изображение никак не отличается от изображения без гиперссылки, размещенного на Web-странице.
Рис. 6.7. Диалоговое окно Свойства рисунка
6.5. Режим просмотра гиперссылок Web-узла
Программа FrontPage содержит средства управления ссылками, благодаря которым вы можете:
•В режиме работы Гиперссылки визуально просмотреть и оценить созданные ссылки;
•Обновить отображаемые гиперссылки, воспользовавшись ко-
мандой Пересчитать гиперссылки меню Сервис;
•В режиме просмотра отчетов Отчеты получить статистические сведения о количестве ссылок по разным категориям:
•Гиперссылки;
•Непроверенные гиперссылки;
•Неработающие гиперссылки;
•Внешние гиперссылки;
•Внутренние гиперссылки.
Режим работы Гиперссылки программы FrontPage позволяет увидеть в графическом виде все ссылки, установленные на страницах Web-узла. Для перехода в режим просмотра гиперссылок в меню Вид выберите команду Гиперссылки.
62

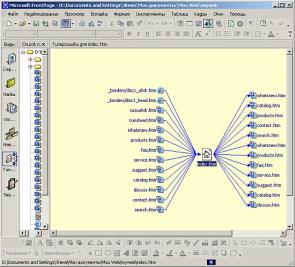
В режиме просмотра гиперссылок в главном окне программы FrontPage отображается панель структуры папок Список папок, а в рабочей области — схема ссылок открытого Web-узла (рис. 6.8).
На схеме гиперссылок файлы показаны в виде значков. Рядом со значками расположены имена файлов, которые они представляют. Ссылки на схеме изображены линиями. Ссылки, входящие на страницу, изображаются линиями слева от значка, а ссылки со страницы — выходящими линиями справа от значка.
Рис. 6.8. Режим просмотра гиперссылок Web-узла
Если внутри значка расположен знак "плюс", значит, существуют файлы, имеющие ссылки на данный файл или сам файл имеет ссылки на другие страницы. При нажатии на знак "плюс" эти ссылки раскрываются, а знак плюс заменяется знаком "минус".
Схема гиперссылок изменяет свой вид в зависимости от того, какая Web-страница выбрана в области размещения структуры папок. Именно эта страница со своими ссылками помещается в центр схемы. Для того чтобы поместить ту или иную Web-страницу в центр схемы, можно использовать также другой способ: в схеме установите курсор на эту страницу, нажмите правую кнопку мыши и выберите в контекстном меню команду Переместить в центр.
6.6. Режим переходов Web-узла
Так как Web-узел имеет иерархическую структуру, необходимо позаботиться о том, чтобы основная информация была легко доступна посетителям. Основная информация должна располагать-
63
ся на верхних уровнях создаваемой структуры. Менее важную информацию размешают на нижних уровнях структуры; переход к ней осуществляется с помощью ссылок.
На самом верхнем уровне иерархии находится домашняя страница. К ней переход с других страниц Web-узла должен осуществляться наиболее просто. Как бы глубоко по ссылкам не ушел пользователь, в любой момент ему должна быть доступна ссылка для возвращения на домашнюю страницу. На следующем уровне иерархии располагаются страницы, содержащие основную информацию. Эти страницы являются дочерними по отношению к домашней странице, а она для них — родительской. Если рассмотреть страницы третьего уровня, то они являются дочерними по отношению к страницам, расположенным второго уровня иерархии.
Впроцессе создания Web-узла у разработчика возникает необходимость наглядно просмотреть структуру создаваемого проекта. Для этих целей в программе FrontPage существует режим просмотра и редактирования структуры Web-узла, называемый режимом переходов. Данный режим обеспечивает не только просмотр структуры, но и позволяет активно изменять Web-узел, одновременно создавая панель ссылок, которая будет находиться на страницах и служить для перемещения между страницами Web-узла.
Всамом начале разработки при переходе в режим Переходы в правой рабочей области находится только прямоугольник, обозначающий домашнюю страницу. Даже если ваш Web-узел уже содержит несколько страниц, они в структуре не отображены. Вы их должны поместить в соответствующий уровень иерархии самостоятельно, используя список страниц, отображаемый на панели Список папок, и метод "перенести-и-оставить".
Обратите внимание, что в нижней части домашней страницы имеется маленький квадрат со знаком "минус". При нажатии на него располагаемые ниже страницы сворачиваются и исчезают из структуры переходов, а знак "минус" заменяется "плюсом". Если затем нажать на значок "плюс", структура раскроется, отображая страницы следующего уровня. Данное свойство удобно использовать при просмотре разветвленной структуры, позволяя свернуть отдельные ветви, чтобы вся структура целиком поместилась на экране. Если вы захотите просмотреть всю структуру Web-узла с уче-
64
том всех свернутых страниц, то раскрыть их все сразу вы сможете с помощью команды Развернуть все контекстного меню.
Для управления масштабом отображения структуры можно использовать раскрывающийся список на панели инструментов Переход, появляющейся на экране при переходе в режим просмотра структуры Web-узла. Этот список содержит несколько цифровых значений масштаба отображения и значение По размеру данных. При выборе этой опции программа FrontPage сама определяет параметры отображения структуры таким образом, чтобы она целиком поместилась на экране.
По умолчанию структура Web-узла размещается сверху вниз, иными словами, вверху располагается домашняя страница, а ниже
— страницы следующих уровней. Схему на экране можно развернуть таким образом, что уровни иерархии будут идти слева направо. Для изменения расположения используется кнопка Книжная/альбомная на панели инструментов Переход и одноименная команда контекстного меню.
Переименование страницы
В режиме структуры Web-узла вы можете переименовать страницу, не заботясь при этом о редактировании созданной панели ссылок, так как об этом позаботится программа FrontPage. Для переименования страницы установите курсор на соответствующий прямоугольник в структуре Web-узла и выполните одно из следующих действий:
•Нажмите правую кнопку мыши и в появившемся контекстном меню выберите команду Переименовать;
•После фиксации курсора на прямоугольнике выдержите небольшую паузу и нажмите кнопку мыши.
Удаление страницы
Для удаления страницы из структуры в режиме Переходы установите на нее курсор, а затем в меню Правка выберите команду Удалить или воспользуйтесь командой контекстного меню Удалить. При этом возможны два случая. Если ссылка на удаляемую страницу не размещена на панели ссылок, Web-страница удаляется из структуры без запроса со стороны программы FrontPage, но ос-
65

тается в Web-узле. Для удаления страницы из узла необходимо воспользоваться теми же командами удаления, но выделить файл не в структуре, а на панели папок Список папок.
В том случае, если ссылка на удаляемую страницу размещена на панели ссылок, на экране появляется запрос на удаление страницы с панели ссылок или из Web-узла (рис. 6.9). При удалении страницы только из структуры переходов Web-узла, а соответственно, и с панелей ссылок, оставьте установленной опцию Удалить стра-
ницу и все страницы под ней из структуры переходов и нажмите кнопку ОК. Для удаления страницы из Web-узла установите опцию
Удалить страницу и все страницы под ней с веб-узла.
Рис. 6.9. Запрос на удаление страницы
Сохранение структуры
Для сохранения созданной структуры или внесенных изменений используется команда контекстного меню Применить изменения. При выполнении этой команды все изменения в структуре входят в силу и в соответствии с ними корректируются изменения панелей ссылок Web-узла.
6.7. Панель ссылок
Для перемещения между страницами Web-узла используют ссылки и панели ссылок. Отличие между ними состоит в следующем. Ссылки могут размещаться в произвольном месте Webстраницы, внутри текста и предназначаются, в основном, для перехода к какому-то определенному месту Web-страницы. А панели ссылок — это несколько расположенных рядом ссылок, размещаемых, как правило, на страницах в специально отведенных для них
66
местах, называемых общими областями, в верхней части или с левой стороны страницы.
При создании Web-узла с помощью мастера панели ссылок размещаются на страницах автоматически с учетом тех указаний, которые вы даете мастеру в процессе его работы. В том случае, если вы создаете Web-узел без использования мастера, о размещении панелей ссылок вам необходимо позаботиться самостоятельно, используя для этого режим работы Переходы. При создании панелей ссылок в зависимости от выбранного мастера FrontPage может использовать структуру Web-узла, созданную вами в режиме Переходы, или формировать ее самостоятельно. Поэтому в процессе разработки Web-узла желательно в режиме Переходы определить иерархию страниц, которая впоследствии будет использована программой FrontPage при создании панелей ссылок.
Создание панели ссылок
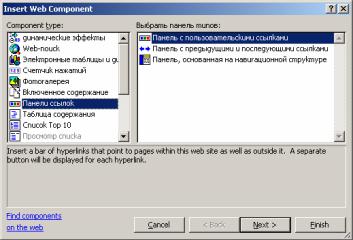
Для создания на Web-странице панели ссылок предназначена команда Панель ссылок меню Вставка. При выборе этой команды на экране открывается диалоговое окно Вставка компонента вебузла (рис. 6.10), используемое для создания Web-компонентов. Окно содержит два списка. В списке Тип компонента по умолчанию выделено значение Панели ссылок, указывающее, что будет создаваться панель ссылок. В списке Выберите тип панели приведен список типов возможных вариантов построения панели ссылок:
•Панель с пользовательскими ссылками — панель, содер-
жащая ссылки на страницы, список которых формируется пользователем в процессе работы мастера.
•Панель со ссылками назад и вперед — панель, содержащая ссылки на предыдущую и следующую страницы.
•Панель, основанная на структуре переходов — панель ссы-
лок, создаваемая с использованием структуры переходов Webузла, разработанной пользователем программы FrontPage.
Создание панели ссылок состоит из нескольких шагов. Из списка Выберите тип панели вы выбираете тип создаваемой панели и нажимаете кнопку Далее. FrontPage предлагает выполнить ряд последовательных действий, в результате которых на Webстранице появляется панель ссылок.
67

Рис. 6.10. Диалоговое окно Вставка компонента веб-узла
Наш тестовый Web-узел содержит домашнюю и несколько Web-страниц, располагаемых на втором уровне иерархии и являющихся братьями по отношению друг к другу. Создавая панель ссылок, мы предполагаем, что с ее помощью мы сможем переходить с домашней страницы на любую страницу Web-узла. В свою очередь, панель ссылок, располагаемая на страницах второго уровня иерархии, будет использоваться как для перехода на домашнюю страницу, так и на любые страницы уровня.
6.8. Использование общих областей при создании панелей ссылок
При размещении панелей ссылок в нашем тестовом Web-узле мы можем создавать панель на каждой странице отдельно. Размещение панелей ссылок упрощается, если при их создании использовать общие области страниц. Вернемся к нашему Web-узлу и создадим на Web-страницах общие области, в которых и разместим панели ссылок:
1.Откройте Web-узел.
2.Откройте в режиме редактирования страницу Web-узла.
3.Для создания общих областей страниц в меню Формат выберите команду Общие границы.
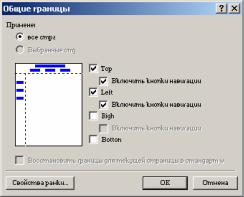
4.На экране открывается диалоговое окно Общие границы (рис. 6.11), в верхней части которого расположен переключатель Применить. Он содержит две опции, указывающие, где будут создаваться общие области. Так как мы хотим разместить общие об-
68

ласти на всех страницах, а не только на текущей, установим опцию
ко всем страницам.
Рис. 6.11. Диалоговое окно Общие границы
5. В центре диалогового окна расположены флажки Сверху, Слева, Справа и Снизу, позволяющие создать общие области в верхней, левой, правой и нижней частях страниц, соответственно. При установке опции ко всем страницам становятся доступными флажки включить кнопки переходов, расположенные под флажками Сверху и Слева, которые позволяют автоматически разместить панели ссылок в верхней и/или левой общих областях Webстраниц.
При создании панелей ссылок с использованием общих областей страниц необходимо учитывать свойство этих областей. Оно состоит в том, что информация, размещенная на любой из страниц, автоматически отображается и на других Web-страницах.
Исходя из созданной вами структуры Web-узла и установленных в диалоговом окне Общие границы параметров, программа FrontPage сама завершает размещение панелей и осуществляет их оптимальную настройку.
Проверим результат. Откройте домашнюю страницу web-узла. В ее верхней части появился заголовок, размешенный нами на странице в режиме Переходы в прямоугольнике, условно обозначающем эту страницу. Под заголовком страницы расположена над-
пись Измените свойства этой панели для отображения на ней гиперссылок. Слева находится панель ссылок (рис. 6.11).
Установите курсор на заголовок страницы и нажмите правую кнопку мыши. В контекстном меню имеется команда Свойства
69

объявления на странице, указывающая, что при создании заголовка программой FrontPage использован объект объявление. Если вы хотите изменить заголовок страницы, выберите эту команду и в поле Текст объявления открывшегося диалогового окна Свойства объявления на странице введите новый заголовок. При редактировании заголовка, размещенного в объявлении, автоматически изменяется и кнопка на панели ссылок, при нажатии которой осуществляется переход на эту страницу. Это верно для всех страниц, кроме домашней. Чтобы изменить название кнопки со ссылкой на домашнюю страницу, используйте диалоговое окно Настройка веб-узла, описанное выше.
Рис. 6.11. Расположение общих областей на странице
Для перехода с домашней страницы Web-узла на другие страницы используется панель ссылок, расположенная в левой общей области. Надпись Измените свойства этой панели для отображе-
ния на ней гиперссылок при просмотре в обозревателе не видна. Она лишь указывает на возможное расположение панелей навигации в этом месте.
Откройте любую другую страницу Web-узла (рис. 6.12). Она содержит в верхней общей области панель со ссылками на страницы текущего уровня и домашнюю страницу. Левая общая область страницы содержит надпись Измените свойства этой панели для отображения на ней гиперссылок, резервирующую место под
70
