
frontpage2002
.pdfТаблица 2.1. Шаблоны, используемые для создания Web-узлов
Шаблон |
Назначение |
|
|
Одностраничный |
Создает Web-узел, содержащий одну страницу |
веб-узел |
|
Веб-узел поддержки |
Создает Web-узел поддержки покупателей вашей продук- |
заказчиков |
ции, на котором они смогут разместить свои замечания и |
|
предложения относительно качества товаров и услуг |
|
|
Пустой веб-узел |
Создает пустой Web-узел |
|
|
Личный веб-узел |
Создает многостраничный персональный Web-узел |
|
|
Веб-узел проекта |
Web-узел проекта. Данный шаблон можно использовать |
|
как координационный и дискуссионный центр для ведения |
|
крупного проекта. На страницах Web-узла можно разме- |
|
щать информацию об участниках проекта, состоянии дел, |
|
обсуждать важнейшие вопросы и т.д. |
Веб-узел рабочей |
Web-узел по сотрудничеству. Содержит календарь собы- |
группы на основе |
тий, библиотеку совместно используемых документов, |
SharePoint |
список контактов, задач и т.п. |
4.В поле Укажите расположение нового веб-узла введите местоположение и имя создаваемого Web-узла.
5.Нажмите кнопку ОК.
В соответствии с выбранным шаблоном программа FrontPage формирует требуемый шаблон Web-узла и открывает его в режиме просмотра и редактирования. Далее вы можете приступать к редактированию созданного прообраза Web-узла.
2.3. Шаблон создания одностраничного Web-узла
При использовании данного шаблона Одностраничный вебузел программа FrontPage формирует структуру Web-узла, состоящую из папок, и добавляет в нее одну пустую Web-страницу.
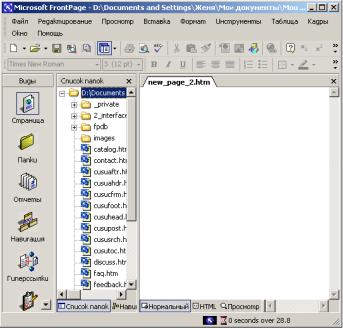
Чтобы просмотреть структуру созданного с помощью шаблона Web-узла, отобразите в окне программы панель Список папок, выбрав в меню Вид одноименную команду. Страница, входящая в созданную структуру Web-узла, сохранена в файле с именем index.htm. По умолчанию подразумевается, что эта страница будет использоваться в качестве домашней. Откройте эту страницу, два-
21

жды щелкнув на имени файла index.htm. Страница будет открыта в режиме редактирования (рис. 2.3).
Структуру Web-узла, созданного на основе шаблона Одностраничный веб-узел, в дальнейшем можно изменить: добавить новые папки и любое необходимое количество страниц.
2.4. Шаблон создания пустого Web-узла
Для создания пустого Web-узла используется шаблон Пустой веб-узел. При использовании этого шаблона программа FrontPage формирует структуру Web-узла, состоящую из папок _private и images.
После завершения формирования шаблона созданный Webузел открывается в режиме редактирования. На панели папок вы можете просмотреть структуру Web-узла. Она не содержит ни одной страницы. Шаблон Пустой веб-узел удобно использовать в тех случаях, когда для создания домашней страницы вы предполагаете использовать страницу с более сложной структурой, например, включающей фрейм.
Объем настоящего пособия не позволяет рассмотреть возможности мастеров создания остальных шаблонов Web-узлов.
Рис. 2.3. Web-узел, созданный с использованием шаблона Одностраничный веб-узел
22

2.5. Шаблоны и мастера для создания Web-страниц
Чтобы просмотреть шаблоны и мастера, предлагаемые программой FrontPage для создания Web-страниц на панели Создание веб-страницы или узла выберите команду Шаблоны страниц.
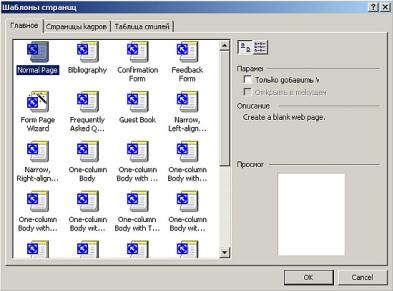
Диалоговое окно Шаблоны страниц содержит три вкладки (рис. 2.4). На вкладке Общие указаны имена основных шаблонов страниц. Вкладка Страница рамок содержит названия шаблонов страниц, использующих фреймы.
При перемещении по списку шаблонов в области Описание окна появляется краткое описание выбранного шаблона, а в области Образец отображается примерный вид страницы, создаваемой с его помощью.
Первым в списке шаблонов идет Обычная страница, представляющий собой шаблон пустой страницы. Для создания страницы с использованием данного шаблона нет необходимости открывать диалоговое окно Шаблоны страниц. Достаточно щелкнуть мышью на кнопке Создать стандартной панели инструментов. По умолчанию всегда предполагается использование шаблона Обыч-
ная страница.
Рис. 2.4. Диалоговое окно Шаблоны страниц
Глава 3. Размещение на Web-странице текста и заголовков
Теперь можно приступить к созданию собственного Web-узла и размещению на Web-страницах текстовой информации, заголов-
23
ков, форматированию символов, абзацев, использованию для оформления информации списков. Вопросы, связанные с размещением на Web-странице текстовой информации и ее оформлением с использованием шрифтов, списков, таблиц в данном пособие будут рассматриваться менее подробно, т.к. технологии этого вида работы были рассмотрены при работе с текстовым редактором Word.
3.1. Форматирование текста на странице
Основное назначение Web-страницы — это познакомить посетителя Web-узла с интересующей его информацией. Оформление не должно удручать своим однообразием, а радовать глаз. Для этого FrontPage предоставляет в распоряжение разработчика средства форматирования символов, абзацев, включающие установку различных параметров шрифта, интервалов между символами, смещений, отступов, отображение символов малыми прописными буквами, в виде верхних и нижних индексов и т.д. С помощью этих средств вы сможете выделить на странице наиболее важные места, сделать информацию легко читаемой.
При создании Web-страницы необходимо помнить, что некоторые обозреватели игнорируют отдельные стили оформления. Поэтому следует протестировать созданную страницу с помощью, на-
пример Microsoft Internet Explorer.
Шрифты
Когда говорят о шрифте, используемом в оформлении Webстраницы, то подразумевают следующее параметры: тип шрифта, размер, начертание, цвет и специальные эффекты со шрифтом.
Существует множество шрифтов, предназначенных для самых различных целей. Для каждого конкретного случая принято использовать символы шрифтов определенного размера: для основного текста обычно выбирают размер 9 либо 10 пт, для заголовков — 12 пт и больше, для сносок и примечаний — символы меньших размеров.
Процесс форматирования текста сводится к установке требуемых параметров для символов. Основные параметры шрифта (тип, размер и начертание) можно задать с помощью диалогового окна Шрифт и кнопок на панели инструментов Форматирование.
24
Отмена элементов форматирования символов
Если вы применили форматирование к фрагменту текста и недовольны полученным результатом, то можете отменить выполненные действия с помощью следующих средств:
•В меню Формат выбрать команду Удалить оформление,
•Или нажать комбинацию клавиш <Ctrl>+<Spacebar> ,
Использование таблицы символов
Имеются специальные шрифты TrueType, содержащие различные знаки и символы, которых нет на клавиатуре. Вам может потребоваться, например, символ, обозначающий торговую марку или знак авторского права. Чтобы вставить специальный символ на создаваемую Web-страницу, выполните следующие действия:
1.Установите курсор в то место страницы, где нужно вставить символ.
2.Выберите команду Символ из меню Вставка. Откроется диалоговое окно Символ. Оно содержит списки, позволяющие выбрать шрифт и набор символов.
3.Просмотрите список символов, используя для перемещения клавиши со стрелками или мышь.
4.Выбрав в диалоговом окне необходимый символ, нажмите кнопку Вставить. Символ будет вставлен на страницу. При этом диалоговое окно остается открытым. Вы можете вставить следующий символ. Выбранные из списка символы помещаются также в область Ранее использовавшиеся символы, откуда впоследствии также могут быть выбраны.
Форматирование абзацев
Текст, как правило, состоит из абзацев, выражающих законченную мысль. В редакторе FrontPage, как и в любом другом текстовом редакторе, абзац — это фрагмент текста, ограниченный символом абзаца. Абзац, так же как и символ, является объектом форматирования. При форматировании абзаца оперируют следующими понятиями:
25
•Отступ — устанавливает расстояние текста абзаца от поля страницы. Для абзаца в программе FrontPage можно задать левый и правый отступы;
•Выравнивание текста;
•Межстрочный интервал - определяет расстояние между строками абзаца;
•Рамки и заливка — предназначены для дизайна абзаца.
Средства форматирования абзаца
Абзац можно форматировать до и после ввода текста. Если текст уже введен, то абзацы, подлежащие форматированию, должны быть выделены. FrontPage предоставляет в распоряжение разработчика следующие средства форматирования абзаца:
•Команда Абзац из меню Формат или контекстного меню,
•Команда Границы и заливка из меню Формат.
Размещение заголовков на Web-страницах
Первое, с чего, вероятно, начинается создание Web-страницы.
—это размещение заголовка.
При создании заголовков необходимо учитывать, что они служат не только для выделения необходимых разделов представленной информации, позволяя ее структурировать, но и для украшения страницы.
Программа FrontPage позволяет для форматирования заголовков использовать список Стиль на панели форматирования, а также рассмотренные выше элементы форматирования символов.
Список Стиль содержит значения Заголовок 1, Заголовок 2, ...
Заголовок 6, позволяющие создавать заголовки шести уровней, оформляемые в виде абзаца.
Разместим заголовок на странице одностраничного Web-узла, созданного нами в начале главы:
1.Откройте страницу, дважды щелкнув мышью в области Список папок на имени файла.
2.Введите текст заголовка.
3.Для размещения заголовка в центре строки, установите на него курсор и нажмите кнопку По центру.
26

4.Выделите заголовок. Воспользовавшись списком Стиль на панели форматирования, установите значение Заголовок 1.
5.Если вы хотите изменить используемый шрифт или размер заголовка, воспользуйтесь соответственно списками Шрифт и Размер на панели форматирования.
6.Заголовок создан (рис. 3.1). Сохраните страницу с помощью кнопки Сохранить на стандартной панели инструментов.
Использование списков для оформления текста
При оформлении Web-страниц можно использовать списки. Принято выделять два типа списков:
•Маркированные списки. Используются при перечислении или выделении отдельных фрагментов текста. Слева от элемента маркированного списка имеется специальный символ маркера
•Нумерованные списки. Полезны в тех случаях, когда вам нужно определить порядок изложения материала.
Рис. 3.1. Заголовок на домашней странице Web-узла
Создание списков
Для создания списков можно использовать диалоговое окно
Список, а также список Стиль и кнопки Нумерация и Маркеры
на панели форматирования. Как обычно, диалоговое окно предос-
27
тавляет разработчику более широкие возможности. Оно содержит три вкладки следующего назначения:
•Графические маркеры — позволяет задать вид маркера в виде изображения;
•Обычные маркеры — позволяет задать вид маркированного списка из предложенных вариантов;
•Нумерация — позволяет задать вид нумерованного списка из предложенных вариантов.
Специальные средства редактирования текста
Программа FrontPage входит в Microsoft Office XP, поэтому,
как и все программные продукты, входящие в его состав, содержит средства проверки орфографии, тезаурус.
Наличие средства поиска и замены уже давно стало стандартом для приложений, предполагающих работу с текстом.
3.2. Создание таблиц
Функции таблиц при создании Web-страниц разнообразны. Приведем некоторые из них:
•Выравнивание информации, содержащей текст и графические изображения, за счет расположения ее в ячейках таблицы. С помощью таблиц текст можно представлять в виде колонок;
•Выравнивание названий и полей формы;
•Расположение на Web-странице текста и графических изображений по разным колонкам;
•Использование вложенных таблиц;
•Задание различного фона для отдельных частей страницы. FrontPage предоставляет инструменты для работы с таблицами,
упрощающие решение большинства практических задач. Команды, предназначенные для работы с таблицами, позволяют легко создавать и редактировать таблицы, а также упорядочивать и форматировать содержащиеся в ней данные.
Таблица может быть вставлена в произвольное место Webстраницы. Для создания таблиц вы можете использовать команду
Вставить меню Таблица или кнопку Добавить таблицу стандарт-
ной панели инструментов.
28

Альтернативным способом создания таблиц является использование команды Нарисовать таблицу меню Таблица, а также кнопка Нарисовать таблицу панели инструментов Таблицы. Это средство позволяет создать таблицу более сложной конфигурации.
Если информация, которую требуется поместить в таблицу, уже присутствует в вашем документе в виде текста, вы можете преобразовать текст в таблицу.
Создание таблицы с помощью команды меню Вставить
При использовании кнопки Добавить таблицу ширина столбцов устанавливается автоматически на основании ширины полосы и указанного количества столбцов. Если вы хотите в процессе создания таблицы установить определенную ширину столбцов, выполните следующие действия:
1.Установите курсор в то место Web-страницы, где будет располагаться начало таблицы.
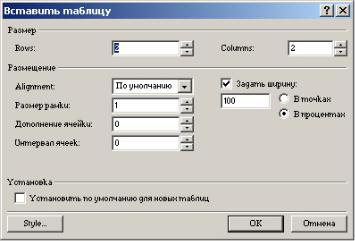
2.В меню Таблица выберите команду Вставить, а затем в открывшемся меню — опцию Таблица. В результате выполнения этой команды откроется диалоговое окно Вставка таблицы, представленное на рис. 3.2, в котором вы можете задать требуемые параметры таблицы.
Рис. 3.2. Диалоговое окно Вставка таблицы
Использование таблицы при оформлении Web-страницы
Таблицы удобно использовать для расположения текста и графических изображений на Web-странице в определенных областях. Рассмотрим небольшой пример. Разместим на Web-странице
29
рисунок и текстовую информацию, используя для форматирования таблицу:
1.Откройте созданный одностраничный Web-узел.
2.Добавьте в него новую страницу.
3.Расположите в верхней части новой страницы заголовок.
4.Создайте под заголовком таблицу, состоящую из одного столбца и двух строк. В первую строку мы поместим графическое изображение, а во вторую — подпись к нему.
5.Поместите на страницу графическое изображение. Для этого установите курсор под таблицу, выберите из меню Вставка команду Рисунок, а затем — опцию Из файла. Открывается диалоговое окно Рисунок, используя которое найдите требуемый файл на диске и нажмите кнопку Вставить. Графическое изображение будет вставлено на Web-страницу.
6.С помощью мыши перетащите изображение в первую строку таблицы.
7.Во вторую строку таблицы введите надпись к рисунку.
8.С помощью курсора уменьшите ширину таблицы, чтобы справа можно было расположить текст.
9.Введите под таблицей текст, который хотите расположить на Web-странице рядом с изображением.
10.Теперь нам надо настроить свойства таблицы. Для этого откройте окно ее свойств, выбрав в контекстном меню команду
Свойства таблицы.
11.Чтобы линии таблицы не были видны в обозревателе, задайте толщину линии 0 пиксел. Для этого в счетчике Размер области Границы установите значение 0.
12.Необходимо, чтобы размещенный на Web-странице текст расположился справа и под рисунком, т.е. обтекал таблицу. Для этого из списка Обтекание области Положение выберите значение
но левому краю.
13.Закройте окно свойств таблицы, нажав кнопку ОК. Webстраница будет иметь вид, аналогичный показанному на рис. 3.3.
Сохраните созданную Web-страницу. Для этого нажмите на панели инструментов кнопку Сохранить и в открывшемся диалоговом окне Сохранить как введите название страницы. Откроется окно Сохранение внедренных файлов, позволяющее указать имя,
30
