
frontpage2002
.pdf
указании на него курсора установите флажок при наведении ука-
зателя мыши.
7. Завершив установку параметров, нажмите кнопку ОК для закрытия диалогового окна.
5.8. Использование тем в оформлении страницы
Оформление Web-страниц — работа трудоемкая, требующая больших затрат времени и умения. Используя FrontPage, при минимуме затрат ваши Web-страницы выглядели профессионально. При оформлении страниц вам можно воспользоваться темами.
Для просмотра тем, предлагаемых программой FrontPage, выберите команду Тема в меню Формат или в контекстном меню страницы. В результате на экране откроется диалоговое окно Темы
(рис. 5.13).
Рис. 5.13. Диалоговое окно Темы
В левой части этого диалогового окна расположен переключатель Применить тему, содержащий две опции, которые позволяют указать, на какие страницы Web-узла будут распространяться выбранные установки:
•ко всем страницам — выбранная тема оформления будет применена ко всем страницам Web-узла
•к выбранным страницам — выбранная тема будет применена только к указанным вами страницам
Ниже находится список тем оформления, предлагаемых программой FrontPage. Просмотрите этот список. При выборе того или
51
иного образца в области Образец темы вы можете увидеть, как будут выглядеть заголовки, маркеры оформления списков, кнопки навигации, гиперссылки при использовании данной темы в оформлении страницы.
Устанавливая флажки, располагаемые под списком тем, вы можете изменить следующие параметры выбранной темы.
Флажок |
Назначение |
Яркие цвета |
Используемые в оформлении цвета стано- |
|
вятся более насыщенными |
Активные рисунки |
Добавляется активная графика |
|
|
Фоновый рисунок |
Добавляется фоновое изображение |
|
|
Применить с помощью CSS |
Добавляется внешняя таблица стилей CSS |
При нажатии кнопки Изменить, расположенной в нижней части диалогового окна Темы, появляются кнопки Цвета, Графика, Текст, Сохранить как, позволяющие на основе предложенных тем создать собственную, модифицировав используемую цветовую гамму, оформление графических элементов и шрифты. Созданную пользовательскую тему затем можно применять при оформлении разрабатываемых Web-страниц.
Глава 6. Создание текстовых и графических гиперссылок
6.1. Добавление в Web-узел новой страницы
Как правило, Web-узел состоит из нескольких страниц. Перемещение между страницами Web-узла осуществляется с помощью находящихся на них гиперссылок, закладок и панелей ссылок. Необходимое для размещения информации количество страниц вы добавляете в Web-узел самостоятельно.
Существует несколько способов добавления в Web-узел новой страницы. Чтобы добавить в Web-узел новую страницу, можно использовать команду Создать меню Файл, размещающую в окне программы FrontPage панель Создание веб-страницы или узла.
При нажатии кнопки Создать на стандартной панели инструментов в Web-узел по умолчанию добавляется пустая страница, созданная с использованием шаблона Обычная страница.
52

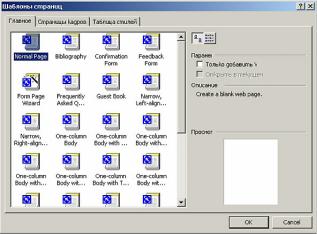
В том случае, если при создании новой страницы вы хотите использовать иной шаблон, вам необходимо открыть диалоговое окно Шаблоны страниц (рис. 6.1). Для этого в меню Файл выберите команду Создать, а затем из открывшегося подменю — опцию Страница или веб-узел. В окне программы FrontPage появля-
ется панель Создание веб-страницы или узла, на которой выберите команду Шаблоны страниц.
Рис. 6.1. Диалоговое окно для выбора шаблона страницы
Диалоговое окно Шаблоны страниц содержит список шаблонов. Выберите в нем шаблон, который хотите использовать при создании новой страницы. Используя область Образец диалогового окна, просмотрите, какой вид она будет иметь. Нажмите кнопку ОК для закрытия окна и размещения шаблона страницы в Web-узле.
В результате добавления новой страницы в Web-узел в рабочей области программы FrontPage появится пустая страница с названием новая страница_1.htm. При создании последующих страниц FrontPage присваивает им имена с возрастающими номерами:
новая страница_2.htm и т. д.
Добавленной в наш Web-узел странице программа FrontPage присвоила название новая страница_l.htm. Можно сразу приступить к размещению информации на ней. Но на панель Список папок структура Web-узла не изменилась. В ней отсутствует новая страница.
Для того чтобы добавленная в Web-узел страница появилась в списке файлов Web-узла, отображаемом на панели Список папок,
53
и с ней было удобно работать, Web-страницу необходимо сохранить на диске.
Сохранение страницы
Для сохранения новой Web-страницы на диске выполните любое из перечисленных ниже действий:
•В меню Файл выберите команду Сохранить;
•Нажмите кнопку Сохранить на стандартной панели инструментов.
1.По умолчанию в раскрывающемся списке Папка, расположенном в верхней части диалогового окна, указано имя открытого Web-узла, а в рабочей области находится список его папок. Если вы хотите сохранить страницу в какой-либо из папок этого Web-узла, то откройте необходимую папку, щелкнув на ней мышью.
2.Вы можете поместить новую страницу в какой-либо другой Web-узел. В этом случае, используя раскрывающийся список Папка, найдите на диске необходимый Web-узел и затем откройте нужную папку. Для поиска нужного Web-узла можно использовать графические кнопки, расположенные с левой стороны диалогового окна и открывающие соответствующие системные папки компьютера.
3.В поле Имя файла введите имя файла.
4.Нажмите кнопку Сохранить. Новая страница сохранится с расширением htm.
6.2. Гиперссылки
Основным средством перемещения между страницами текущего Web-узла, а также на другие узлы являются гиперссылки. Гиперссылки можно представить в виде линий со стрелками, по которым вы перемещаетесь в поисках необходимой информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты и т.д.
При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который
54

указывает ссылка. Если страница, где создается ссылка, является фреймом, можно даже указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В гиперссылку можно включать как все графическое изображение, так и отдельные его части, называемые активными областями.
Создание гиперссылок
Чтобы создать гиперссылку для перехода с домашней на другие страницы Web-узла выполните следующие действия:
1.Откройте созданный тестовый Web-узел.
2.Разместите на домашней странице текстовый список, элементы которого будут использоваться для перехода на остальные страницы.
3.Выделите первый элемент списка, а затем выполните одно из следующих действий:
•В меню Вставка выберите команду Гиперссылка;
•Выберите команду контекстного меню Гиперссылка;
•Нажмите кнопку Добавление гиперссылки на стандартной панели инструментов При выполнении любого из действий на экране открывается
диалоговое окно Добавление гиперссылки (рис. 6.2).
Рис. 6.2. Диалоговое окно Добавление гиперссылки
4. Список Папка диалогового окна содержит наименование открытого Web-узла, а расположенная ниже область — список всех его папок и страниц. Выберите из этого списка Web-страницу, на
55

которую вы создаете ссылку. Ее название будет перенесено в поле
Адрес.
5.Нажмите кнопку ОК.
6.Сохраните домашнюю страницу.
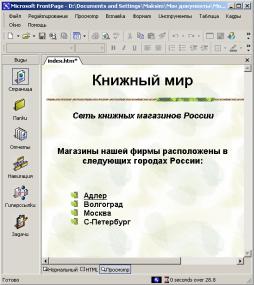
Теперь элемент списка, для которого создана гиперссылка (рис. 6.3) изменил цвет и выделен подчеркиванием.
Рис. 6.3. Гиперссылка, созданная для первого элемента списка
Для проверки действия ссылки можно в режиме редактирования страницы щелкнуть на ссылке, удерживая при этом нажатой клавишу <Ctrl>.
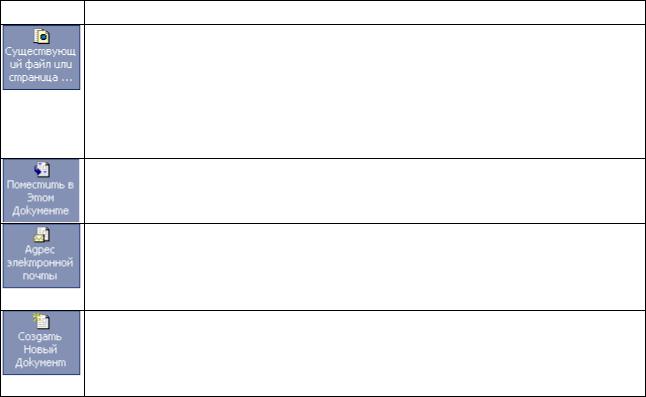
Диалоговое окно Добавление гиперссылки позволяет создавать гиперссылки не только на страницы открытого Web-узла, а также на Web-страницы в Интернете, локальные файлы компьютера, на адрес электронной почты, а также на новую, еще не созданную страницу. Назначение кнопок панели Связать с размещенных в диалоговом окне Добавление гиперссылки, описано в табл. 6.1.
Поле Текст позволяет задать текст гиперссылки. Кнопка Закладка предназначена для создания ссылки на закладку, находящуюся в другом документе или на другой Web-странице. Кнопка Выбор рамки позволяет указать имя целевого фрейма, в который должна загружаться указанная в ссылке страница.
Для создания гиперссылок также в распоряжение разработчика доступен механизм "перенести-и-оставить".
56

Таблица 6.1. Кнопки панели "Связать с"
Кнопка Назначение
Создает ссылку на существующие файлы и Web-страницы. Для поиска Web-страницы, на которую устанавливается ссылка, в Интернете предназначена расположенная в области Папка кнопка Интернет
 , запускающая установленный на компьютере обозреватель. Адрес найденной страницы переносится в поле Адрес диалогового окна Добавление гиперссылки
, запускающая установленный на компьютере обозреватель. Адрес найденной страницы переносится в поле Адрес диалогового окна Добавление гиперссылки
Создает гиперссылку на закладку, находящуюся в текущем документе
Размещает в рабочей области окна Добавление гиперссылки поля, позволяющие создать ссылку для отправки письма по электронной почте. Поле Адрес эл. почты предназначено для ввода адреса получателя, а поле Тема — темы сообщения
Размещает в рабочей области окна Добавление гиперссылки объекты интерфейса, с помощью которых можно задать имя новой страницы, на которую создается ссылка, и указать, создавать страницу сейчас или позднее
6.3. Закладки
Переход по гиперссылке осуществляется в начало страницы Web-узла. Это не всегда удобно, так как Web-страницы в большинстве случаев содержат большой объем информации. Для перехода в определенное место Web-страницы используют закладки и именно на них устанавливают гиперссылки. Таким образом, закладка — это объект на странице, к которому осуществляется переход по гиперссылке.
Создание закладки
Для размещения на Web-странице закладки выполните следующие действия:
1.Установите курсор в место расположения закладки.
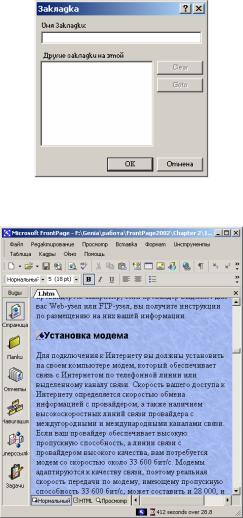
2.В меню Вставка выберите команду Закладка или нажмите комбинацию клавиш <Ctrl>+<G>. На экране открывается диалоговое окно Закладка (рис. 6.4), содержащее список закладок, созданных на текущей странице.
3.Введите в поле Имя закладки наименование создаваемой закладки.
57

4. Нажмите кнопку ОК.
Посмотрите теперь на текст Web-страницы (рис. 6.5). В месте установки курсора появился значок закладки.
Рис. 6.4. Диалоговое окно Закладка
Рис. 6.5. Закладка, размещенная в тексте
Для создания закладки можно использовать не только текст, но и графическое изображение. По внешнему виду графического объекта не видно, что он является закладкой, как в случае текстового объекта. Но в его контекстном меню появляется команда Свойства закладки, открывающая диалоговое окно Закладка.
Поиск закладки и ее удаление
С правой стороны диалогового окна Закладка расположены две кнопки:
58
•Очистить — удаляет выделенную закладку, оставляя текст в неприкосновенности;
•Перейти — осуществляет переход к выделенной в диалоговом окне закладке.
Если на странице размещено несколько закладок, и вы не знаете, какая из них где размещена, то, используя имя закладки, можно найти ее расположение на странице. Для этого выполните следующие действия:
1.Установите курсор слева или справа от значка любой закладки на Web-странице.
2.Откройте диалоговое окно Закладка.
3.Из списка закладок выберите наименование закладки, которую хотите найти на Web-странице.
4.Нажмите кнопку Перейти. На странице будет выделен значок требуемой вам закладки.
Создание ссылки на закладку текущей страницы
При создании гиперссылок на закладки необходимо различать два случая:
•Закладки и ссылки на них расположены на одной странице;
•Закладка и ссылка на нее находятся на разных страницах Web-
узла.
Рассмотрим пример создания Web-страницы, содержащей ссылки на закладки, расположенные на той же Web-странице. Для этого выполните следующие действия:
1.Добавьте в созданный нами тестовый Web-узел новую страницу и сохраните ее.
2.Разместите на странице большой фрагмент текста в виде трех абзацев.
3.Расположите перед текстом маркированный список из двух пунктов для перехода на второй и третий абзац текста.
4.В начале второго абзаца создайте закладку.
5.Аналогичным образом создайте в третьем абзаце вторую закладку. Диалоговое окно Закладка будет содержать список из двух закладок. Закройте это окно.
6.Перейдите в начало Web-страницы.
59

7.Выделите первый элемент списка и откройте диалоговое окно Добавление гиперссылки, нажав кнопку Добавление гипер-
ссылки на панели инструментов.
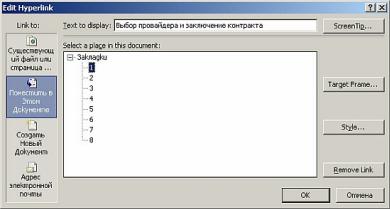
8.На панели Связать с диалогового окна Добавление гиперссылки нажмите кнопку, содержащую текст с местом в документе. В области Выберите место в документе отображается список созданных закладок (рис. 6.6).
Рис. 6.6. Использование в качестве ссылки закладки
9.Выделите в списке название первой закладки, на которую создаете ссылку, и нажмите кнопку ОК для закрытия диалогового окна.
10.Для создания следующей ссылки выделите второй элемент списка, откройте для него диалоговое окно Добавление гиперссылки и повторите работу.
Ссылки на закладки созданы. Проверьте их действие.
Редактирование ссылки
Выделите ссылку и после этого в меню Вставка выберите команду Гиперссылка или выберите команду контекстного меню
Свойства гиперссылки
В результате на экране откроется диалоговое окно Изменение гиперссылки, которое аналогично окну Добавление гиперссыл-
ки. Измените в нем необходимые параметры и нажмите кнопку ОК.
Удаление ссылки
Для удаления созданной ссылки выделите ее и нажмите клавишу <Delete> или <Backspace> на клавиатуре. При этом удаляется
60
