
frontpage2002
.pdf
с которым графическое изображение будет сохранено в структуре Web-узда. Нажмите кнопку ОК.
Рис. 3.3. Размещение информации с использованием таблицы
Глава 4. Оформление одностраничного Web-узла
4.1. Размещение горизонтальных линий
Для оформления Web-узла можно также применять обычные и графические горизонтальные линии. Для выделения заголовков, разделов текста и просто для оформлении Web-страниц можно использовать горизонтальные линии. Чтобы разместить горизонтальную линию на Web-странице, выполните следующие действия:
1.Установите курсор в то место страницы, где хотите расположить горизонтальную линию.
2.В меню Вставка выберите команду Горизонтальная ли-
ния.
3.Для настройки свойств размешенной на странице линии выделите ее, нажмите правую кнопку мыши и выберите из контек-
стного меню команду Свойства горизонтальной линии.
31

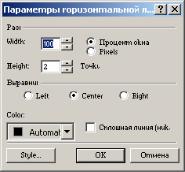
4. На экране открывается диалоговое окно Свойства горизонтальной линии (рис. 4.1), в котором можно настроить параметры линии.
Для удаления линии, размещенной на Web-странице, можно использовать команду Удалить меню Правка или клавиши
<Delete> и <Spacebar>.
Для размещения линий на Web-странице можно использовать графические линии, являющимися объектами, входящими в библиотеку Clip Art. Чтобы это сделать:
1.Установите курсор в то место страницы, где хотите расположить графическую горизонтальную линию.
2.В меню Вставка выберите команду Рисунок, затем из появившегося подменю — опцию Картинки. На экране появляется панель Вставка картинки.
Рис. 4.1. Диалоговое окно Свойства горизонтальной линии
3.Выберите на панели ссылку Коллекция картинок. Откроется диалоговое окно Коллекция картинок (Microsoft).
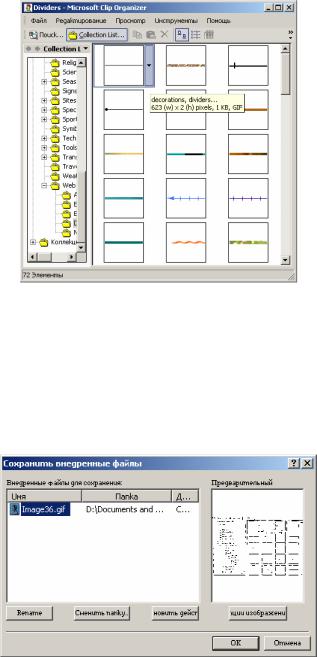
4.Используя панель Список коллекций этого диалогового окна, найдите изображения графических линий. При установлении курсора на рисунок появляется всплывающая подсказка, указывающая размер графического объекта, объем файла в килобайтах и его тип (рис. 4.2).
5.Щелкните мышью на кнопке со стрелкой понравившейся вам линии. Появляется меню.
6.Выберите в меню команду Копировать.
Кнопка Просмотр и свойства меню открывает окно просмотра, в котором можно просмотреть выбранную линию в увеличен-
32

ном масштабе. Для закрытия окна просмотра нажмите кнопку За-
крыть.
7. Перейдите в окно программы FrontPage и вставьте линию из буфера обмена на Web-страницу, воспользовавшись любым удобным для вас способом.
Рис. 4.2. Диалоговое окно Коллекция картинок
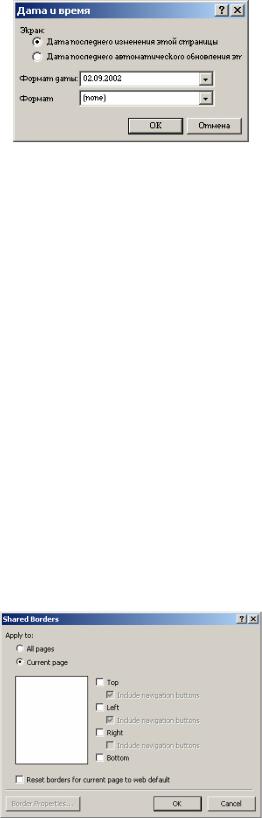
При сохранении Web-страницы с размещенной в ней графической линией на экране появляется диалоговое окно Сохранение внедренных файлов (рис. 4.3), предлагающее сохранить используемое графическое изображение линии в папках Web-узла.
Рис. 4.3. Диалоговое окно Сохранение внедренных файлов
На рис. 4.4 представлена Web-страница, на которой находятся разделительные линии обоих типов. Линия, размещенная в нижней части страницы, является графическим объектом.
33

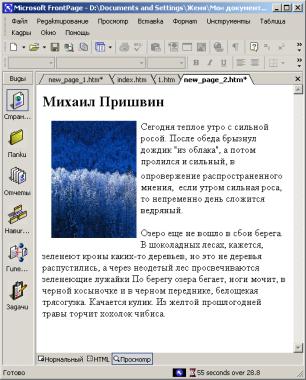
Рис. 4.4. Web-страница с горизонтальными линиями
4.2. Размещение даты
На Web-страницах можно размещать такие объекты, как дата
ивремя, которые будут показывать посетителям дату и время последнего ручного или автоматического обновления Web-узла. Для этого выполните следующие действия:
1.Установите курсор в то место страницы, где хотите разместить дату или время. Обычно дату обновления Web-узла размещают в нижней части страницы.
2.В меню Вставка выберите команду Дата и время. На экране открывается диалоговое окно Дата и время (рис. 4.5).
3.В диалоговом окне расположен переключатель Отображать, содержащий две опции. По умолчанию установлена опция
дату последнего изменения страницы, указывающая, что разме-
щаемый объект будет показывать дату последнего редактирования
исохранения страницы.
4.Используя раскрывающийся список Формат даты, выберите формат отображения даты.
5.Для размещения на странице времени последнего обновления страницы воспользуйтесь раскрывающимся списком Формат времени и выберите один из предложенных форматов отображения времени на странице.
34

Рис. 4.5. Диалоговое окно Дата и время
6. Завершив установку параметров, нажмите кнопку ОК для закрытия диалогового окна.
Для изменения свойств уже размещенного объекта, отображающего дату или время, установите курсор на объект. Нажмите правую кнопку мыши и выберите из контекстного меню команду
Свойства даты и времени.
4.3. Создание общих областей
Для создания на Web-странице общих областей используется команда Общие границы меню Формат. При выполнении этой команды открывается диалоговое окно Общие границы (рис. 4.6), в верхней части которого расположен переключатель Применить, содержащий две опции, предназначенные для указания того, где будут размещены общие области:
•ко всем страницам;
•к текущей странице.
Рис. 4.6. Диалоговое окно Общие границы
35

Флажки Сверху, Слева, Справа и Снизу позволяют выде-
лить, соответственно, верхнюю, левую, правую и нижнюю области для размещения информации на Web-странице.
Флажки включить кнопки переходов, расположенные под флажками Сверху и Слева, позволяют разместить в верхней и левой общих областях, соответственно, панели ссылок. Эти флажки доступны только при установленной опции ко всем страницам, когда общие поля создаются сразу на всех страницах Web-узла.
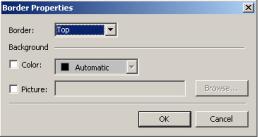
Диалоговое окно Общие границы содержит кнопку Свойства границы, открывающую одноименное окно (рис. 4.7), позволяющее настроить параметры общей области. В верхней части окна расположен список Граница. Он содержит названия имеющихся на странице общих областей. Флажок Цвет и расположенный справа от него список позволяют задать цвет общей области, выбранной из списка Граница.
Рис. 4.7. Диалоговое окно Свойства границы
В общих областях Web-страниц можно размещать графические изображения. Для этого выполните следующее:
1.В папку images Web-узла поместите графическое изображение, которое хотите использовать для размещения в общей области.
2.Откройте диалоговое окно Общие границы, выбрав в меню
Формат команду Общие границы.
3.Нажмите кнопку Свойства границы.
4.Выберите из списка Граница открывшегося диалогового окна Свойства границы общую область, в которую хотите поместить графическое изображение.
5.Установите флажок Рисунок.
6.Нажмите расположенную справа от флажка кнопку Обзор.
7.В открывшемся диалоговом окне Текущий Web-узел откройте папку images, выберите из нее графический файл и нажмите
36

кнопку ОК. Окно закрывается, а наименование и местоположение файла переносятся в поле, расположенное слева от кнопки Обзор.
8. Закройте последовательно диалоговые окна Свойства границы и Общие границы, нажав расположенные в них кнопки ОК.
4.4. Просмотр результатов работы в обозревателе
Вид, который будет иметь разработанный вами Web-узел при просмотре в обозревателе, несколько отличается от того, каким вы его видите на экране в режиме редактирования программы FrontPage. Поэтому вам необходимо периодически просматривать, как создаваемая страница будет выглядеть в обозревателе, чтобы вовремя устранить те или иные возникающие нюансы.
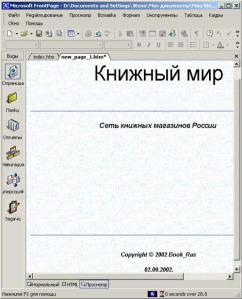
Рис. 4.8. Просмотр Web-страницы в программе FrontPage
В программе FrontPage существует режим предварительного просмотра страницы в том виде, в котором она будет представлена в обозревателе. Для этого достаточно нажать кнопку Просмотр, расположенную в нижней части области редактирования програм-
мы FrontPage (рис. 4.8).
Для просмотра результатов работы в обозревателе предназна-
чена команда Просмотр в обозревателе меню Файл и одноимен-
ная кнопка на стандартной панели инструментов. При выполнении команды Просмотр в обозревателе на экране открывается диалоговое окно Просмотр в обозревателе, в котором расположен спи-
37

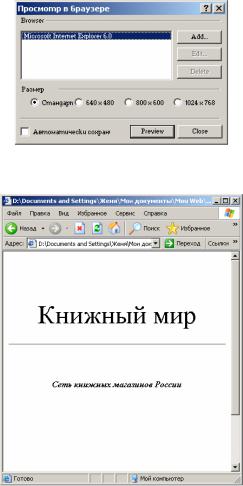
сок обозревателей, доступных для просмотра (рис. 4.9). Область Размер окна содержит опции, позволяющие указать размер окна обозревателя. Важно проверить, как будет выглядеть ваша страница при различных разрешениях монитора.
После того как вы выбрали для просмотра тип обозревателя и установили необходимое разрешение монитора, нажмите кнопку Просмотр. Текущая страница Web-узла будет загружена в выбранный вами обозреватель (рис. 4.10).
Рис. 4.9. Диалоговое окно Просмотр в обозревателе
Рис. 4.10. Просмотр Web-страницы в Internet Explorer
Глава 5. Использование изображений, звука и видео для оформления Web-страницы
Графика способна оживить Web-страницу, внести элемент наглядности в излагаемый материал, облегчить восприятие информации. При создании Web-узлов чаще всего применяют графические форматы JPEG и GIF. FrontPage позволяет импортировать файлы
38
следующих форматов: GIF, JPEG (JPG), PNG, BMP (Windows или OS/2), TIFF(TIF), WMF (Метафайлы Windows), SUN Raster (RAS), EPS (Инкапсулированный Postscript), PCX (Paintbrush), TGA(Targa), PCD (Kodak PhotoCD).
По умолчанию импортируемые форматы, за исключением форматов GIF и JPEG, преобразовываются FrontPage в формат GIF. При создании Web-страниц вы можете использовать графические изображения из библиотеки Clip Art, входящей в состав Microsoft Office, файлы, разработанные с использованием графических редакторов, а также применять изображения, полученные со сканера.
5.1. Фон страницы
Для создаваемых Web-страниц по умолчанию FrontPage предлагает белый фон. Вы можете изменить цвет фона, используя предлагаемые программой цвета. Кроме того, в качестве фона страницы можно использовать графическое изображение, которое сделает вашу страницу более привлекательной.
Сначала рассмотрим, как изменить предлагаемый по умолчанию программой FrontPage белый фон страницы на другой цвет. Для задания однотонного фона Web-страницы выполните следующие действия:
1.Откройте созданный Web-узел. Для этого в меню Файл вы-
берите команду Последние веб-узлы.
2.Откройте web-страницу, дважды щелкнув на панели Список папок имя ее файла.
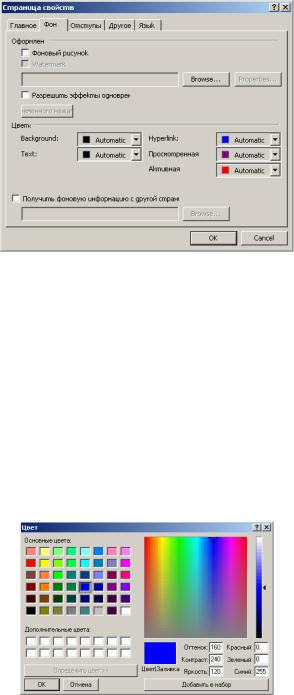
3.В меню Формат выберите команду Фон. На экране открывается диалоговое окно Свойства страницы, содержащее шесть вкладок. По умолчанию открыта вкладка Фон (рис. 5.1).
Область Цвета содержит 5 раскрывающихся списков, позволяющих задать цвета следующих элементов Web-страницы:
•Фон;
•Текст;
•Гиперссылка;
•Просмотренная ссылка;
•Активная ссылка.
4.Для задания цвета фона нажмите кнопку со стрелкой, пред-
назначенную для раскрытия списка Фон. Откроется палитра, со-
39

держащая 16 стандартных цветов. Для замены текущего фона достаточно выбрать на палитре понравившийся цвет.
5. В том случае, если ни один из цветов вам не подходит, и вы хотите использовать дополнительные цвета, щелкните в области Другие цвета. Выбрав из предложенных цветов понравившийся, нажмите еще раз кнопку Выбрать, а затем кнопку ОК. Диалоговое окно закроется, а выбранный цвет отобразится в списке Фон.
Рис. 5.1. Диалоговое окно Свойства страницы
6.Если вам не удалось подобрать цвет фона в диалоговом окне Другие цвета, тогда нажмите кнопку Другой. Откроется диалоговое окно Цвет (рис. 5.2), содержащее в области Основная палитра 48 готовых цветов и позволяющее дополнительно создать 16 пользовательских. Получив необходимый цвет, нажмите кнопку ОК для закрытия диалогового окна.
7.Вернувшись в диалоговое окно Свойства страницы, нажмите кнопку ОК для его закрытия.
Рис. 5.2. Диалоговое окно для создания цвета
40
