
frontpage2002
.pdfИспользование изображения в качестве фона
Если вы решили в качестве фона Web-страницы использовать графическое изображение и оно уже подготовлено, то для облегчения размещения поместите его в папку images вашего Web-узла, так как программа FrontPage именно там и начнет его искать. После этого можете приступать к созданию фона страницы, выполнив следующие действия:
1.Откройте созданный Web-узел.
2.Откройте домашнюю страницу, дважды щелкнув мышью на панели Список папок на файле index.htm.
3.В меню Файл выберите команду Свойства или выберите команду контекстного меню страницы Свойства страницы.
4.В открывшемся диалоговом окне Свойства страницы перейдите на вкладку Фон.
5.Установите расположенный в верхней части диалогового окна флажок Фоновый рисунок.
6.Установите также флажок Подложка. Если он установлен, то при перемещении по Web-странице с помощью полосы прокрутки не происходит смещения рисунка фона относительно объектов, расположенных на странице.
7.Для указания имени и расположения графического файла, содержимое которого будет использовано в качестве фона, нажмите кнопку Обзор. На экране открывается диалоговое окно Выбрать фоновый рисунок, в списке Папка которого указано имя открытого Web-узла.
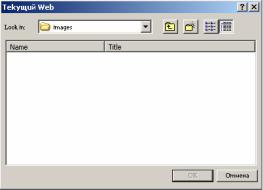
8.Если вы поместили графический файл в папку images, откройте ее (рис. 5.3), выберите подготовленный для фона страницы файл и нажмите кнопку ОК.
9.Выбрав необходимый файл, нажмите кнопку ОК для закры-
тия диалогового окна Выбрать фоновый рисунок.
Вы можете использовать единое графическое изображение на нескольких страницах Web-узла в качестве фона, устанавливая в диалоговом окне Свойства страницы флажок Получить сведения
офоне с другой страницы. В этом случае, если вы решите изменить фон, нет необходимости менять его на всех страницах, использующих одинаковое изображение, — достаточно сделать это на одной единственной странице.
41

Теперь, если вы захотите изменить фоновое изображение на всех страницах Web-узла, вам достаточно выполнить следующие действия:
1.Поместите новое графическое изображение в папку images
Web-узла.
2.Откройте окно свойств страницы, размещенной в папке images, для которой вы установили графическое фоновое изображение.
3.Измените фоновое изображение, используя размещенный в данной папке новый графический файл.
4.Закройте окно свойств страницы.
Рис. 5.3. Диалоговое окно Текущий веб-узел
5.2. Размещение графических изображений
Для размещения на домашней странице создаваемого нами Web-узла графическое изображение из библиотеки Clip Art, входящей в состав Microsoft Office, выполните следующие действия:
1.Откройте созданный Web-узел.
2.Откройте домашнюю страницу, дважды щелкнув мышью на имени файла index.htm в панели Список папок.
3.В меню Вставка выберите команду Рисунок, а затем в открывшемся подменю — опцию Картинки. В окне программы FrontPage появляется панель Вставка картинки.
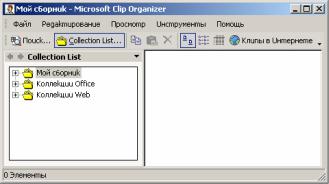
4.Выберите на этой панели команду Коллекция картинок. Открывается диалоговое окно, позволяющее выбрать графическое изображение (рис. 5.4).
5.Панель Список коллекций содержит папки вашего компьютера с мультимедийными файлами, а также файлы картинок библиотеки Clip Art. Откройте папку интересующей вас категории кар-
42

тинок. В рабочей области окна появятся изображения данной категории. При установке курсора на изображение видна подсказка с указанием имени, размера изображения и файла, в котором он содержится, а также формата графического изображения.
Рис. 5.4. Диалоговое окно Коллекция картинок
6.Нажмите кнопку со стрелкой с правой стороны выбранного изображения.
7.Выберите в контекстном меню команду Копировать.
8.Перейдите на Web-страницу и вставьте на нее из буфера обмена изображение, используя для этого любое удобное средство. Например, нажмите комбинацию клавиш <Shift>+<Ins>.
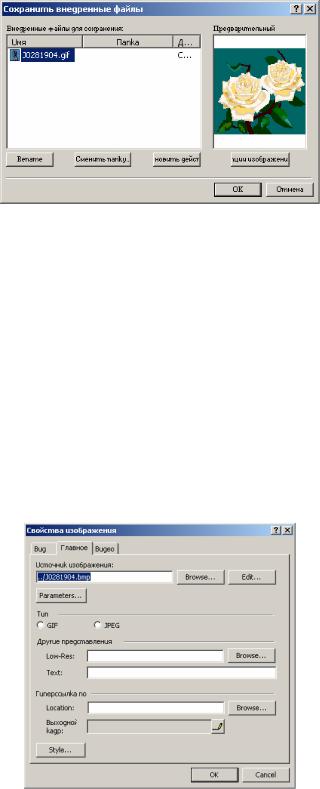
9.Сохраните Web-страницу с размещенным в ней графическим изображением, нажав кнопку Сохранить на стандартной панели инструментов. Появляется диалоговое окно Сохранение внедренных файлов (рис. 5.5), предлагающее сохранить размещенное на странице изображение в папке images Web-узла под именем, с которым файл находился в библиотеке.
Размещение графического изображения из файла
Для размещения на странице графического изображения из файла выполните одно из следующих действий:
•В меню Вставка выберите команду Рисунок, а затем в открывшемся подменю — опцию Из файла;
•Нажмите кнопку Добавить рисунок из файла на стандартной панели инструментов.
При выполнении любого из этих действий открывается диало-
говое окно Рисунок. Найдите с помощью этого окна требуемый
43

графический файл и для его размещения на Web-странице нажмите кнопку Вставить.
Рис. 5.5. Диалоговое окно Сохранение внедренных файлов
5.3. Настройка свойств изображения
После размещения изображения на Web-странице необходимо настроить его свойства, используя диалоговое окно Свойства рисунка (рис. 5.6). Для его открытия щелкните мышью на изображении, а затем выполните одно из следующих действий:
•В меню Формат выберите команду Свойства
•Выберите команду контекстного меню Свойства рисунка Диалоговое окно Свойства рисунка содержит три вкладки:
Общие, Видеозапись, Вид. Рассмотрим более подробно возможности настройки с помощью данного диалогового окна.
Рис. 5.6. Вкладка Общие диалогового окна Свойства рисунка
44
В верхней части вкладки Общие находится поле Источник рисунка, в котором указано местоположение графического файла. Это может быть папка открытого Web-узла или адрес в Интернете. Рядом с полем расположены две кнопки:
•Обзор — открывает диалоговое окно Рисунок, позволяющее выбрать изображение для размещения на Web-странице;
•Изменить — запускает графический редактор для изменения текущего файла.
Область Тип указывает один из двух форматов графического
изображения (GIF и JPEG). Если на Web-странице размещается изображение иного формата, FrontPage преобразовывает этот формат в один из форматов, используемый программой FrontPage.
Область Альтернативные представления вкладки Общие
содержит поля, позволяющие задать параметры, которые будут использованы при просмотре Web-страницы, содержащей данное графическое изображение, в обозревателе, не поддерживающем графику или имеющем низкое разрешение:
Поля области Гиперссылка по умолчанию позволяют использовать текущее графическое изображение в качестве гиперссылки.
Расположение — при нажатии кнопки Обзор, расположенной рядом с этим полем, открывается диалоговое окно Изменение гиперссылки, позволяющее задать или изменить установленную ссылку на страницу текущего Web-узла, страницу в Интернете или установить ссылку на новую страницу.
Конечная рамка — в данном поле указывается ссылка на конечный фрейм.
Вкладка Видеозапись диалогового окна Свойства рисунка
позволяет поместить в Web-страницу аудиоили видеозапись, при этом графическое изображение будет использовано в качестве заставки при загрузке файла.
Вкладка Вид диалогового окна Свойства рисунка (рис. 5.7) содержит параметры, позволяющие задать расположение графического изображения на Web-странице.
Раскрывающийся список Выравнивание области Положение содержит значения, устанавливающие расположение изображения по отношению к окружающему его тексту. На рис. 5.8 показан
45

пример взаимного расположения текста и изображения при использовании опций слева и справа.
Для выравнивания изображения можно также использовать опции области Обтекание и кнопки По левому краю и По право-
му краю на панели форматирования.
Рис. 5.7. Вкладка Вид диалогового окна Свойства рисунка
Рис. 5.8. Выравнивание с помощью опций слева и справа
Для указания ширины и высоты графического изображения необходимо предварительно установить флажок Задать размер. При установке этого флажка в HTML-код включаются теги с указанием ширины и высоты графического файла, тогда при загрузке Web-страницы в обозреватель сразу резервируется место под изо-
46

бражение. Если HTML-код не содержит данные теги, то обозреватель загружает графический файл и лишь затем освобождает под него место, смещая другие объекты страницы.
Изменить ширину и высоту изображения можно также с использованием курсора.
5.4. Редактирование изображений
При размещении на Web-странице графического изображения на экране появляется панель инструментов Рисунки, предоставляющая средства по его обработке (рис. 5.9).
Рис. 5.9. Панель инструментов Рисунки
Если панель инструментов Рисунки не появилась на экране, то в меню Вид выберите команду Панели инструментов, а затем
— опцию Рисунки.
На панели инструментов Рисунки имеется множество кнопок, которые удобно использовать для корректировки изображения. Панель инструментов Рисунки позволяет вам слегка доработать графическое изображение, не выходя из программы FrontPage. При использовании этих средств придерживайтесь следующих рекомендаций:
•Перед использованием средств редактирования изображения создайте резервную копию изображения;
•В том случае, если ваши действия ухудшили изображение, воспользуйтесь кнопкой Восстановить на панели инструментов Рисунки. Она отменит все выполненные вами действия с момента последнего сохранения результатов работы.
5.5. Автоэскизы
Кнопка Автоэскизы на панели инструментов Рисунки позволяет представить графическое изображение в уменьшенном виде, оформленном как автоэскиз.
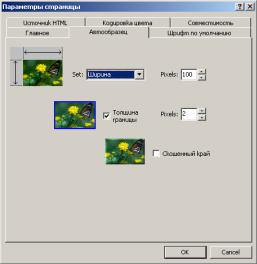
Прежде чем автоэскиз создавать, необходимо настроить его параметры. Для настройки параметров автоэскиза используется вкладка Автоэскизы диалогового окна Параметры страницы
47

(рис. 5.10), открываемого при выборе из меню Сервис команды
Параметры страницы.
Рис. 5.10. Диалоговое окно для настройки автоэскизов
Используя раскрывающийся список Задать вкладки Автоэскизы, вы можете задать один из следующих параметров размера автоэскиза (в пикселях).
Чтобы миниатюра, создаваемая с помощью кнопки Автоэскизы, была помещена в рамку, необходимо на вкладке Автоэскизы диалогового окна Параметры страницы установить флажок Толщина границы. Для задания толщины рамки используется поле Точек, расположенное рядом с этим флажком.
Для придания миниатюре эффекта объемности установите флажок Рельефная граница. При этом создаваемая миниатюра будет иметь вид кнопки.
5.6. Задание фонового звука страницы
Мультимедиа играет большую роль в World Wide Web. В путешествии по сети Интернет вы, наверное, не раз встречали ссылки на аудио- и видеофайлы, для воспроизведения которых используются специальные проигрыватели, являющиеся частью системы Windows. Программа FrontPage поддерживает следующие звуковые форматы: RealMedia (RAM, RA), Wave sound (WAV), MIDI sequencer (MID), AIFF sound (AIF), AU sound (AU).
48

Для своего Web-узла вы можете задать фоновый звук, который будет включаться при его открытии и воспроизводиться заданное количество раз. Для этого выполните следующие действия:
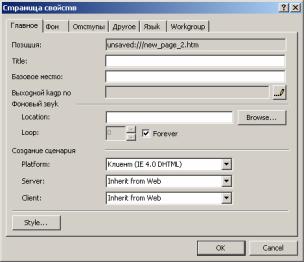
1.В меню Файл выберите команду Свойства или в контекстном меню страницы выберите команду Свойства страницы. Появляется диалоговое окно (рис. 5.11) с открытой вкладкой Общие.
2.В поле Расположение области Фоновый звук введите рас-
положение и имя звукового файла. Для поиска файла вы можете использовать диалоговое окно Фоновый звук, открываемое после нажатия кнопки Обзор и предлагающее выбрать файл.
3.В поле Повтор введите количество повторений звучания
файла.
Рис. 5.11. Диалоговое окно Свойства страницы
Если хотите, чтобы звук воспроизводился непрерывно, установите флажок Непрерывно.
Затем сохраните страницу. В открывшемся диалоговом окне
Сохранение внедренных файлов в случае необходимости измени-
те имя звукового файла, укажите его расположение в папках узла.
5.7. Размещение видеозаписи
FrontPage позволяет размещать на Web-страницах видеозаписи в формате AVI, позволяя тем самым оживить отображаемую информацию. При загрузке такого файла Internet Explorer автоматически загружает проигрыватель для его воспроизведения.
Для размещения видеозаписи выполните следующее:
49

1.Установите курсор в место предполагаемого размещения видеофайла.
2.В меню Вставка выберите команду Рисунок, а затем в открывшемся меню — опцию Видеозапись.
3.На экране открывается диалоговое окно Видео, предлагающее выбрать файл из папок текущего Web-узла, с диска, из Интернета. Выбрав необходимый файл, нажмите кнопку ОК. Диалоговое окно закроется, а видеозапись будет размещена на странице.
4.Для настройки свойств видеозаписи выделите созданный объект и откройте окно его свойств, выполнив одно из следующих действий:
•Выберите в меню Формат команду Свойства;
•Выберите в контекстном меню команду Свойства рисунка
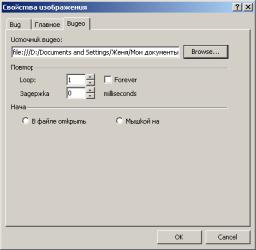
Воткрывшемся диалоговом окне Свойства рисунка (рис. 5.12) по умолчанию будет открыта вкладка Видеозапись. Поле Источник видеозаписи указывает расположение и наименование размещенной на Web-странице видеозаписи.
Рис. 5.12. Вкладка Видеозапись окна Свойства рисунка
5.В поле Повтор области Повторять укажите число повторений видеозаписи, а в поле Задержка повтора — интервал (в миллисекундах) между повторениями.
6.Параметры области Начать позволяют задать момент начала воспроизведения видеозаписи. Чтобы видеозапись запускалась при загрузке Web-страницы в обозреватель, установите флажок при открытии файла. Для запуска файла на воспроизведение при
50
