
frontpage2002
.pdf
2. Введите в поле Текст объявления новый заголовок и нажмите кнопку ОК. Если вы теперь перейдете в режим переходов, то увидите, что изменилось наименование страницы. Применяя темы для оформления Web-страницы, можно сделать вашу страницу более привлекательной, разместив в баннерах графические изображения. На рис. 8.13 представлена страница, оформленная с применением одной из тем, предлагаемых программой FrontPage.
Рис. 8.13. Использование темы в оформлении баннера
Глава 9. Использование фреймов и стилей при создании Web-страниц
Мощным средством представления информации в Web-узлах являются фреймы, позволяющие разбивать Web-страницы на прямоугольные области, в каждой из которых отображаются отдельные страницы. Иногда фреймы называют рамками.
Фреймы удобно использовать в случае, когда на Webстранице необходимо отображать информацию со сложной системой рубрикации. В этом случае используют фрейм, делящий страницу на области. В одной области размещается оглавление со ссылками на разделы рубрикатора, а во второй — выбранная по ссылке Web-страница (см. рис. 9.2).
Использование фреймов оправдано в том случае, если вам необходимо, чтобы при изменении части экрана (Web-страницы фрейма), остальная часть экрана оставалась без изменения. Это
91
может быть оглавление Web-узла, встроенный раздел, список. Фрейм имеет очевидные преимущества. Тем не менее, если в него входит большое количество страниц, загрузка фрейма будет происходить медленно, т. к. для загрузки каждой из страниц, составляющих его, требуется отдельное обращение к серверу.
9.1. Шаблоны фреймов
Использование шаблонов фреймов значительно облегчает их создание, особенно, если вы только начинаете знакомиться с фреймами. Для просмотра списка шаблонов фреймов выполните следующие действия:
1.В меню Файл выберите команду Создать, а затем в появившемся подменю — опцию Страница или веб-узел.
2.На появившейся панели Создание веб-страницы или узла
выберите команду Шаблоны страниц.
3.В открывшемся диалоговом окне Шаблоны страниц перейдите на вкладку Страница рамок.
Назначение шаблонов фреймов описано в табл. 9.1. Просмотреть вид выбранного шаблона вы можете в области
Образец. Подобрав устраивающий вас шаблон, дважды щелкните на нем или нажмите кнопку ОК. Открывается страница, имеющая вид, аналогичный представленному на рис. 9.1. В соответствии с типом выбранного шаблона, страница разбита на области, каждая из которых содержит по две кнопки:
•Задать начальную страницу — при нажатии на данную кнопку открывается диалоговое окно Добавление гиперссылки, позволяющее указать страницу, которая будет размещаться в этой области фрейма при его открытии;
•Создать страницу — загружает во фрейм новую страницу шаблона Обычная страница.
Таблица 9.1. Шаблоны фреймов
Имя шаблона |
Содержание фрейма |
Объявление и оглавление |
Область заголовка, оглавление и область отображения |
|
основной информации |
Оглавление |
Область оглавления и область отображения основной |
|
информации |
92
Имя шаблона |
Содержание фрейма |
Нижний колонтитул |
Область отображения основной информации и ниж- |
|
ний колонтитул |
Сноски |
Область отображения основной информации и нижняя |
|
область с примечаниями |
Верхний колонтитул |
Область отображения основной информации и верх- |
|
ний колонтитул |
Колонтитулы и оглавле- |
Область оглавления, область отображения основной |
ние |
информации, верхний и нижний колонтитулы |
Горизонтальная граница |
Две области, разделенные горизонтальной линией |
|
|
Вложенная иерархия |
Область оглавления, область отображения основной |
|
информации и верхний колонтитул |
Нисходящая иерархия |
Три области, разделенные горизонтальными линиями |
|
|
Вертикальная граница |
Две области, разделенные вертикальной линией |
|
|
Используя эти кнопки, вам необходимо указать страницы, которые будут загружаться по умолчанию в области фрейма при его открытии, а также создать ссылки с указанием того, в какую область фрейма эти страницы должны загружаться.
9.2. Создание фрейма
Рассмотрим пример создания Web-узла, в состав которого входит фрейм, представленный на рис. 9.2, и Web-страницы, просматриваемые с его помощью. Фрейм состоит из трех областей: заголовок, оглавление и основная область, в которой будет размещаться информация из Web-страниц, выбираемых с помощью оглавления. Процесс создания Web-узла будет состоять из следующих этапов:
•Создание пустого Web-узла.
•Создание трех страниц (по числу областей фрейма), отображаемых по умолчанию во фрейме при его загрузке.
•Создание страниц, которые будут размещаться в основной области фрейма при выборе значений списка, размещенного в области оглавления. Их количество определяется оглавлением.
•Размещение в Web-узле фрейма.
•Связывание областей фрейма с загружаемыми в них по умолчанию страницами.
93

Рис. 9.1. Шаблон фрейма Оглавление
Рис. 9.2. Фрейм в режиме просмотра
•Связывание элементов списка, размещенных в оглавлении, со страницами, загружаемыми в основную область фрейма.
Начнем с создания нового Web-узла.
1.Создайте пустой Web-узел на шаблоне Пустой веб-узел.
2.Откроется пустой Web-узел.
3.Для создания страницы, размещаемой в заголовке фрейма, добавьте в Web-узел новую страницу шаблона Обычная страница.
4.В режиме редактирования введите в верхней строке страницы заголовок, например Книжный мир. Расположите его в центре
94
строки. Для этого установите курсор в заголовок и нажмите кнопку По центру на панели форматирования.
5.Для сохранения страницы нажмите кнопку Сохранить на стандартной панели инструментов. В открывшемся диалоговом окне Сохранить как задайте наименование файла и нажмите кнопку
Сохранить.
Чтобы не запутаться в названиях страниц при создании ссылок, им лучше давать имена, которые будут ассоциироваться с областью фрейма, в которой эта страница будет отображаться. Присвоим созданной странице наименование banner_f.htm, т.к. она по умолчанию будет размещаться в области заголовка.
6.Добавьте в Web-узел новую страницу и разместите на ней текст оглавления. Оформите его в виде списка и сохраните на диске
вфайле content_f.htm.
7.На третью новую страницу поместите текст, который по умолчанию будет загружаться в основную область фрейма, и сохраните ее в файле main_f.htm.
8.Теперь необходимо подготовить страницы, которые будут появляться в правой области фрейма при выборе пунктов оглавления. Создайте необходимые страницы. Их число должно быть равно количеству пунктов в области оглавления. Например, первой строкой нашего оглавления является Готовятся к печати. Подготовим эту страницу и сохраним ее в файле new_books.htm.
9.Создайте и сохраните остальные Web-страницы, необходимые для просмотра информации, представленной в оглавлении.
10.Все страницы подготовлены. Теперь их необходимо разместить во фрейме. Добавим в Web-узел новый фрейм. Для этого на панели Создание веб-страницы или узла выберите команду Шаблоны страниц.
11.В открывшемся диалоговом окне Шаблоны страниц перейдите на вкладку Страницы рамок и дважды щелкните на значке шаблона Объявление и оглавление. Фрейм, созданный с использованием этого шаблона, содержит область заголовка, оглавление и область отображения основной информации (рис. 9.3).
12.Для указания страницы, которая должна размешаться в верхней области фрейма при его загрузке, нажмите кнопку Задать начальную страницу, расположенную в этой области.
95

13. В поле Адрес открывшегося диалогового окна Добавление гиперссылки (рис. 9.4) укажите название страницы, содержащей заголовок, щелкнув на файле banner_f.htm. Затем нажмите кнопку ОК для закрытия окна. Указанная нами в гиперссылке страница разместилась в верхней области фрейма.
Рис. 9.3. Выбранный шаблон фрейма Объявление и оглавление
14. Используя кнопки Задать начальную страницу осталь-
ных областей фрейма, поместите в них созданные страницы content_f.htm и main_f.htm.
На этом размещение во фрейме страниц, загружаемых в него по умолчанию, завершено. Теперь необходимо в области оглавления создать ссылки на страницы, которые будут просматриваться, и указать, в какой области фрейма они будут отображаться.
Рис. 9.4. Выбор страницы для загрузке во фрейме
96

15.В области оглавления выделите первый элемент списка и выберите в его контекстном меню команду Гиперссылка.
16.В поле Адрес открывшегося диалогового окна Добавление гиперссылки укажите название страницы, содержащей информацию по данному вопросу, щелкнув на файле new_books.htm.
17.Для указания области фрейма, в которую указанная страница должна загружаться, нажмите в окне Добавление гипер-
ссылки кнопку Выбор рамки.
18.Открывается диалоговое окно Конечная рамка, в области Текущая страница рамок которого отображается структура фрейма. Для указания места загрузки страницы можно использовать данную структуру или значения списка Общие объекты. Щелкните мышью в требуемой области структуры. Она окрашивается в синий цвет (рис. 9.5).
19.Нажмите кнопку ОК для закрытия диалогового окна Ко-
нечная рамка и закройте окно Добавление гиперссылки.
20.Аналогичным образом для всех элементов списка оглавления укажите наименования загружаемых страниц и область фрейма,
вкоторой эти страницы будут отображаться.
21.Для сохранения фрейма нажмите кнопку Сохранить на стандартной панели инструментов. В открывшемся диалоговом окне Сохранить как задайте наименование файла index.htm и нажмите кнопку Сохранить.
22.Просмотрите созданный фрейм в обозревателе.
Рис. 9.5. Диалоговое окно Конечная рамка
Проверьте действие ссылок. При щелчке на любом из разделов оглавления в правой области фрейма отображается страница соответствующего раздела.
97
В рассмотренном примере мы устанавливали в диалоговом окне Конечная рамка один и тот же конечный фрейм для всех ссылок оглавления. Можно было ускорить процедуру назначения, установив конечный фрейм по умолчанию для всех ссылок страницы. Для этого необходимо было выполнить следующие действия:
1.Открыть диалоговое окно Свойства страницы, щелкнув правой кнопкой мыши в любом месте страницы и выбрав в контекстном меню команду Свойства страницы.
2.На вкладке Общие нажать кнопку Изменить конечную
рамку.
3.В области Текущая страница рамок открывшегося диалогового окна Конечная рамка, отображающего структуру фрейма, выбрать с помощью мыши требуемую область.
4.Нажмите кнопку ОК для закрытия диалоговых окон Ко-
нечная рамка и Свойства страницы.
9.3. Режимы просмотра фрейма
В нижней части рабочей области программы FrontPage при размещении в ней фрейма (см. рис. 9.2) вместо трех вкладок, соответствующих режимам просмотра обычных Web-страниц, появляется пять. Их назначение описано в табл. 9.2.
Таблица 9.2. Режимы просмотра фрейма
Наименование |
Описание |
вкладки |
|
Обычный |
Обычный режим работы, при котором осуществляется |
|
создание фрейма с помощью визуальных средств |
Без рамок |
Предварительный просмотр фрейма в виде, в котором он |
|
будет представлен на сервере Интернета при просмотре |
|
его в обозревателе, не поддерживающем фреймы |
HTML-код |
Режим просмотра и создания всех фреймов текущего |
|
фреймсета в HTML-кодах |
HTML-код страницы |
Режим просмотра и создания страницы фреймов в |
рамок |
HTML-кодах |
Просмотр |
Предварительный просмотр страницы в виде, в котором |
|
она будет представлена на сервере Интернета в обозре- |
|
вателе, поддерживающем фреймы |
98

9.4. Свойства фреймов
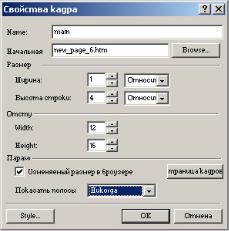
Для настройки свойств фрейма используется диалоговое окно Свойства рамки (рис. 9.6). Чтобы его открыть, выделите фрейм и выполните следующее действие. В меню Рамки выберите команду Свойства рамки или в контекстном меню выберите команду
Свойства рамки.
Рис. 9.6. Диалоговое окно Свойства рамки
В верхней части диалогового окна расположены два поля. Поле Имя содержит название редактируемого фрейма, а поле Начальная страница — название страницы, отображаемой в данном фрейме при его начальной загрузке. Для изменения начальной страницы необходимо нажать кнопку Обзор, расположенную справа от поля. При этом открывается диалоговое окно Изменение гиперссылки, позволяющее указать для загрузки другую страницу.
Область Размер рамки содержит поля Ширина столбца и Высота, указывающие размеры фрейма. Обратите внимание, что поле, задающее ширину фрейма, для которого открыто окно свойств, не доступно для модификации. Это связано с тем, что рассматриваемый нами фрейм занимает всю ширину фреймсета, которая и определяет его размер. При изменении размера фрейма изменяются также размеры всех граничащих с ним фреймов. Для указания единиц, в которых задаются размеры, используются расположенные справа от полей раскрывающиеся списки.
При выборе из списка значения точки размер фрейма задается в пикселах. Значение относительная указывает, что размер фрейма задается с учетом размеров фреймов, расположенных рядом с ним
99

по горизонтали. В том случае, если необходимо указать размер фрейма в процентах от размера окна обозревателя, используется значение проценты.
С помощью полей Ширина и Высота области Поля можно задать размеры полей страницы, т. е. интервалы между содержимым страницы и границами фрейма. Объекты интерфейса, расположенные в области Параметры, позволяют управлять фреймом при просмотре его в обозревателе. Например, при установленном флажке Изменять размер в обозревателе можно с помощью мы-
ши изменить размеры фреймов по своему усмотрению, а, используя значения раскрывающегося списка Полосы прокрутки — указать, отображать ли во фреймах полосы прокрутки. Список содержит следующие значения:
•при необходимости;
•никогда;
•всегда.
Кнопка Стиль позволяет изменить связанную с фреймом таб-
лицу стилей.
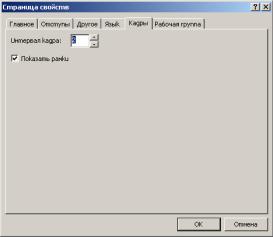
При нажатии кнопки Страница рамок области Параметры открывается диалоговое окно Свойства страницы (рис. 9.7), в котором по умолчанию выбрана вкладка Рамки. Она содержит параметры, относящиеся к фреймсету.
Рис. 9.7. Вкладка Рамки диалогового окна Свойства страницы
Поле Интервал между рамками позволяет указать толщину разделительных линий между фреймами на странице. Флажок По-
100
