- •Информационные технологии
- •Пояснительная записка
- •Содержание
- •Лабораторная работа №1. Технология обработки текстовой информации. Ms word. Подготовка к печати сложного документа.
- •Лабораторная работа №2. Технология обработки текстовой информации. Ms word. Создание, форматирование, вставка объектов.
- •Лабораторная работа №3. Технология обработки числовой информации. Ms excel. Операции с ячейками. Мастер функций. Форматирование ячеек.
- •Лабораторная работа №4. Технология обработки числовой информации. Ms excel. Относительная и абсолютная адресация. Условное форматирование
- •Лабораторная работа №5. Технология обработки числовой информации. Ms excel.Графическое представление результатов. Анализ полученных результатов
- •Лабораторная работа №7. Технология работы с базами данных. Ms access. Создание многотабличной базы данных
- •Лабораторная работа №8. Технология работы с базами данных. Ms access. Многотабличные базы данных. Создание и использование запросов и отчетов
- •Лабораторная работа №9. Презентационные технологии. Ms power point.
- •Применение шаблона оформления
- •Создание и оформление слайдов
- •Лабораторная работа №10. Технология создания тестов в PowerPoint.
- •После ввода текста ответа переключатели можно поменять местами (перепутать).
- •Настройка свойств кнопки.
- •Лабораторная работа №11. Технология обработки графической информации (векторная графика). CorelDraw. Рабочая среда и интерфейс Состав изображений. Текст.
- •Рабочая среда и интерфейс пользователя
- •Состав изображений
- •Прямоугольники
- •Многоугольники и звезды
- •Спирали
- •Создание блока фигурного текста
- •Лабораторная работа №12. Технология обработки графической информации (векторная графика). CorelDraw. Заливка. Перспектива. Пошаговые переходы. Комбинированные объекты.
- •Лабораторная работа №13. Технология обработки графической информации (растровая графика). Adobe photoshop. Основные инструменты. Заливка. Деформации.
- •Лабораторная работа №14. Технология обработки графической информации (растровая графика). Adobe photoshop. Настройка цвета, тени, яркости. Кисти. Редактирование фотографий.
- •Лабораторная работа №15. Технология создания анимационных роликов. Macromedia Flash. Часть 1.
- •Лабораторная работа №16. Технология создания анимационных роликов. Macromedia Flash. Часть 2.
- •Лабораторная работа №17. Технологии работы в глобальной сети. Поиск информации. Загрузка файлов из сети Интернет. Отправка и получение электронной почты
- •Лабораторная работа №18. Технология работы с интегрированной информационной системой. Microsoft Outlook: работа с календарем.
- •Лабораторная работа №19. Технология работы с интегрированной информационной системой. Microsoft Outlook: работа с сообщениями, электронной почтой.
- •Лабораторная работа №20. Геоинформационные технологии.
- •Лабораторная работа №21. Технологии создания Web-страниц средствами html-конструирования
- •Рекомендуемая литература Основная
- •Дополнительная
- •620219 Екатеринбург, гсп 135, просп. Космонавтов, 26
Лабораторная работа №12. Технология обработки графической информации (векторная графика). CorelDraw. Заливка. Перспектива. Пошаговые переходы. Комбинированные объекты.
Под заливкой в CorelDRAW принято понимать заполнение. В зависимости от того, какими средствами это формируется заполнение замкнутого объекта, различают семь различных типов заливок: однородные или сплошные заливки; градиентные заливки; заливки двухцветным узором; заливки цветным узором; заливки точечным узором; текстурные заливки; заливки растром PostScript.
Палитрой называется совокупность стандартных цветов, точность воспроизведения каждого из которых гарантируется технологией воспроизведения цвета, соответствующей этой палитре.
Моделью цвета называется механизм, с помощью которого можно воспроизвести любой из цветов в пределах цветового охвата модели. Цветовые охваты различных моделей не совпадают друг с другом, поэтому, точное преобразование цвета из одной модели в другую возможно не всегда.
Чтобы управляющие параметры заливки появились на панели атрибутов, следует выделить объект, а затем выбрать в панели инструментов инструмент Interactive Fill (интерактивная заливка).
Заливка |
|
Диалоговое окно Цвет заливки |
|
|
|
Диалоговое окно Градиентная заливка |
|
|
|
Диалоговое окно Узорная заливка |
|
|
|
Диалоговое окно Текстурная заливка |
|
|
|
Диалоговое окно Заливка Post Script |
|
|
|
Удалить заливку |
|
|
|
Пристыковываемое окно Цвет |
|
Интерактивная заливка |
|
Заливка |
Интерактивная цветовая заливка объектов |
|
|
Заливка ячеек |
Интерактивная цветовая заливка ячеек |
![]()
Для управления градиентными заливками служат инструмент Interactive Fill (интерактивная заливка), панель атрибутов и диалоговое окно Fountain Fill (градиентная заливка). В момент активности инструмента Interactive Fill (интерактивная заливка) поверх объектов, имеющих градиентную заливку, выводятся управляющие схемы заливок — совокупности элементов, манипулируя которыми с помощью мыши, можно менять внешний вид заливки.




Схемы заливок (линейная, радиальная, коническая, квадратная).
Преобразование перспективы
Перспективой называется преобразование, искажающее форму объекта таким образом, чтобы имитировать одноточечную или двухточечную перспективу.
Процесс построения перспективы начинается с выделения объекта (группы) инструментом Pick (выбор) и выбора команды Effects > Add Perspective (эффекты > добавить перспективу). После выполнения команды поверх объекта появится пунктирная сетка красного цвета с четырьмя узлами в углах.

Задание 1. Создание эффекта перспективы с двумя точками схода лучей
1. Введите буквы А, В и С в виде отдельных текстовых объектов.
2. Нарисуйте на странице квадрат.
3. Заполните квадрат цветной заливкой. Примените к нему эффект экструзии (выдавливание) так, чтобы результат напоминал показанный на рисунке.
4. Не снимая выделения с полученного объекта, выберите меню Монтаж (Упорядочить или Компоновать) команду Разъединить (Разделить или Разбить или Отделить). В результате вы получите два отдельных объекта.
5. Выделите «задний» объект (результат выдавливания), который в действительности представляет собой группу из четырех объектов. Выберите меню Монтаж (Упорядочить) команду Разгруппировать.
6. Раскрасьте верхние и боковые объекты разными цветами, отличающимися от цвета исходного квадрата. Все это делается для того, чтобы придать кубу объемный вид.
7 .
Выделите букву С и поместите ее на
переднюю грань куба. Измените ее размеры
таким образом, чтобы буква хорошо
смотрелась на грани.
.
Выделите букву С и поместите ее на
переднюю грань куба. Измените ее размеры
таким образом, чтобы буква хорошо
смотрелась на грани.
8. Поместите букву А на верхнюю грань куба.
9. Не снимая выделения с буквы А, выберите меню Эффекты команду Добавить перспективу (Добавить свойство). При этом автоматически выбирается инструмент Shape (Форма).
10. Щелкните на левом верхнем узле сетки и перетащите его в левый верхний угол верхней грани куба.
11. Выделите правый верхний узел сетки и перетащите его в правый верхний угол верхней грани куба.
12. Проделайте аналогичную операцию с нижними узлами, совместив их с соответствующими узлами.
13. Выделите букву В и повторите шаги 8-12 по отношению к правой грани куба.
Интерактивная настройка эффектов
Интерактивная настройка эффектов |
|
Интерактивная настройка смешивание (перетекания) |
Интерактивная настройка перетекания объектов |
|
|
Интерактивный контура (ореола) |
Интерактивное создание объектов, повторяющих форму другого объекта |
|
|
Интерактивное искажение (деформация) |
Интерактивная деформация объектов |
|
|
Интерактивный конверт (огибающей) |
Интерактивная подгонка формы объектов под форму огибающей |
|
|
Интерактивное выдавливание (объем) |
Имитация трехмерного эффекта для объектов |
|
|
Интерактивная падающая тень |
Интерактивная настройка полутоновой тени, отбрасываемой объектами |
|
|
Интерактивная настройка прозрачности |
Интерактивная настройка степени прозрачности объектов |
Задание 2. Пошаговые переходы вдоль траектории
Вначале создадим изображение бусины. Постройте окружность диаметром примерно 10 мм. Назначьте бусине градиентную радиальную заливку.
Теперь построим базовый пошаговый переход. Один из его будущих управляющих объектов уже имеется, второй постройте как его копию.
В качестве нитки, на которую мы будем нанизывать бусины, воспользуемся кривой, которую построим инструментом Bezier (кривая Безье).
Задайте пошаговый переход между двумя бусинами.
Выделив любой из промежуточных объектов пошагового перехода, щелкните на кнопке Path (направляющая) и выберите команду New Path (новая направляющая). Появившейся стрелкой щелкните на кривой, изображающей нитку.
Перетащите управляющие объекты на концы нитки инструментом Pick (выбор).
Щелкните на кнопке режима размещения промежуточных объектов с фиксированным шагом (на ней изображена двуглавая горизонтальная стрелка) на панели атрибутов и установите в поле шага значение 10 мм.





Кривые различного типа
Кривая |
|
|
Рисование кривых произвольной формы, как при использовании обычного карандаша |
|
|
Кривая Безье |
Рисование кривых методом «соединения точек» с одновременным управлением формой кривой |
|
|
Художественные средства (суперлиния) |
Рисование в режиме кисти с применением многочисленных художественных эффектов |
|
|
Перо |
Произвольное рисование |
|
|
Полилиния (сложная линия) |
Подобие инструмента Перо, но в процессе рисования видно, как ведут себя сегменты кривой. |
|
|
Кривая по трем точкам |
2 точки – это начало и конец кривой, третья – определяет изгиб дуги. |
|
|
Соединительная линия |
Рисование интерактивных соединительных линий между объектами |
|
|
Размерные линии |
Рисование линий, указывающих размеры, на объектах или между ними, включая выносные линии |
Задание 3. Использование стандартных фигур
Создайте макет, по которому будет нарисован логотип. Добавьте горизонтальную и вертикальную направляющие для этого щелкните мышью на горизонтальной линейке, и не отпуская ее протяните направляющую вниз, аналогично вставьте вертикальную направляющую. Добавьте еще две направляющих – горизонтальную и вертикальную. Выделите вертикальную и укажите на панели свойств угол ее наклона 135°, а у горизонтальной угол наклона 45°. Пересеките все четыре направляющих в центре страницы.

Рис. 1

Рис. 2
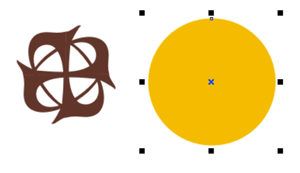
Нарисуйте окружность. Выберите на панели инструментов инструмент Эллипс. Наведите курсор мыши в область пересечения направляющих и, удерживая клавишу Shift, нарисуйте эллипс (он будет нарисован из центра). Укажите на панели свойств размеры по горизонтали по вертикали 130 мм. (Рис. 1).
В итоге получится следующий объект (Рис. 2)

Добавьте еще один эллипс с размерами 100 X 100 мм.

Вырежьте меньшую окружность из большей (получите «бублик»). Выделите малую окружность и в меню Компоновка выберите команду Формирование Формовка. Слева в окне Форма выберите опцию Обрезка и снимите флажки в окнах Исходные объекты и Результативные объекты.
Нажмите кнопку Обрезка

Раскрасьте окружность. Добавьте заливку для большой окружности: выделите ее инструментом Pick (Стрелка, Выбор) и залейте цветом Magenta, выбрав его на панели цветов левой кнопкой мыши.

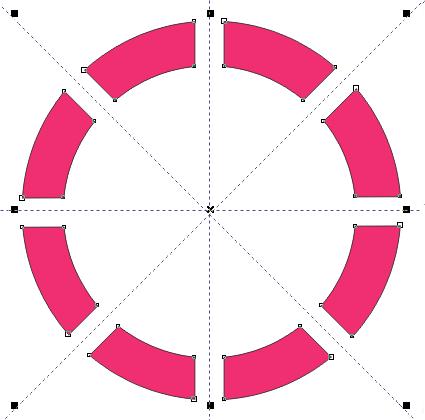
Разрежьте окружность на сектора. Выберите инструмент Прямоугольник и нарисуйте его вертикально из центра с размерами 10 Х 135 мм.

Продублируйте его: выделите инструментом Pick и в меню Редактирование выберите команду Дублировать 4 раза. Разместите прямоугольники вдоль по направляющим.

Выполните обрезку, как описано в пункте 6.

Добавьте в логотип текст. Выберите инструмент Текст и разместите его по центру окружности. Установите шрифт Bodoni MT Black, размер 80. Добавьте заливку для шрифта: на панели инструментов выберите ЗаливкаТекстура (выберите необходимую текстуру и параметры)ОК.
Объедините окружность и текст. Выделите текст и, удерживая Shift,выделите окружность. В меню Компоновать выберите команду Группа.

Искривите объект. Выделите окружность с текстом и в меню Эффекты выберите команду Добавить перспективу. Наведите курсор мыши на один из узелков на границе выделения и протащите ближе к горизонтальной направляющей. Точно также искривите другую сторону.

Добавьте тень. Выделите объект и в меню Редактирования выберите команду Дублировать. Выделите нижний объект и залейте его серым цветом, выбрав его на панели цветов, а также удалите цвет рамки объекта, щелкнув правой кнопкой мыши на кнопке на панели цветов.
Сгладьте границы рисунка. В меню Битовое изображение выберите команду конвертировать в битовое изображение. В диалоговом окне Конвертировать в растр выберите нужные параметры и нажмите ОК. В этом же меню выберите команду Битовые изображение Гауссовское размывание и задайте радиус от 10 до 20 пиксел ОК. Просмотрите результат.


Сгруппируйте (объедините) объект и его тень, как описано в пункте 7,
Сохраните документ. В меню Файл выберите команду Сохранить как укажите вашу папку и имя файла. Логотип сохранится в документе в векторном виде.
Сохраните логотип. Выделите рисунок и в меню Файл выберите команду Экспорт. Укажите вашу папку, имя «Логотип» и расширение GIF Экспорт в окне Конвертировать в растр укажите размер в миллиметрах, разрешение файла, другие параметры и нажмите ОК. В этом случае логотип будет сохранен в растровом виде в отдельный файл.
Дополнительные упражнения.
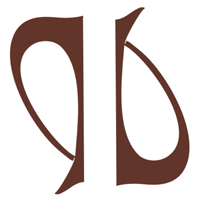
1. Создайте новый документ. 2. Выберите инструмент Pen Tool (Перо). |
|
3.Нарисуйте примерно такой объект. |
|
4. Выберите Shape Tool и удалите лишние узлы и передайте плавность объекту. |
|
5. Опять с помощью Pen Tool нарисуйте вот такой объект. 6. Повторите шаг 4. |
|
7. Поместите второй объект внутри первого. 8. Выделите объекты и нажмите кнопку Combine (Ctrl+L). У вас должен быть вот такой результат. |
|
9. Теперь надо заливать наш результат с цветом логотипа. Примените такой состав цвета – Magenta (M): 75, Yellow (Y): 100, Black (K): 75. |
|
10. Дублируйте объект и вращайте 180 градуса. У вас должен получиться примерно вот такой результат. |
|
11. Приблизите объекты друг к другу, до того пока не получите такой рисунок. |
|
12. Группируйте (Arrange–Group, Ctrl+G) эти объекты, дублируйте и вращайте 90 градуса. |
|
13. Не хватает круг для значка. Нарисуйте овал и залейте с цветом – Deep Yellow. |
|
14. Используйте этот овал как фоновый элемент для значка. 15. Если добавит мелкие эффекты (градиент, блик) то у нас получится вот такие логотипы! |
|
Дополнительные упражнения.
1. Создаем объект, который будет являться фоном. Черный предпочтительно, т.к. на его фоне будущие эффекты будут выглядеть лучше всего 2.Вводим нужный текст
 3.Делаем
Градиентную
заливку,
например такую
3.Делаем
Градиентную
заливку,
например такую
 4.
Затем создаем эффект отражения. Для
этого: выделяем текст, беремся за
центральную верхнюю точку, зажимаем
Ctrl
и перемещаем указатель мыши вниз, увидев
каркас пропорционального отражения,
нажимаем правую кнопку мыши.
4.
Затем создаем эффект отражения. Для
этого: выделяем текст, беремся за
центральную верхнюю точку, зажимаем
Ctrl
и перемещаем указатель мыши вниз, увидев
каркас пропорционального отражения,
нажимаем правую кнопку мыши.
 Затем
с помощью инструмента "Интерактивная
прозрачность"
доводим эффект отражения до конца
Затем
с помощью инструмента "Интерактивная
прозрачность"
доводим эффект отражения до конца

 5.
Создаем эффект свечения.
Выделяем
основной текст и применяем к нему
инструмент "Интерактивная
тень"
5.
Создаем эффект свечения.
Выделяем
основной текст и применяем к нему
инструмент "Интерактивная
тень"
 "Цвет
тени" выбираем в тон цвету основного
текста, "Режим прозрачности" -
Обычный, "Непрозрачность тени"
-значение 70 или больше
"Цвет
тени" выбираем в тон цвету основного
текста, "Режим прозрачности" -
Обычный, "Непрозрачность тени"
-значение 70 или больше
![]() 6.
Далее, выбрав основной текст, создаем
поверх него его копию, Ctrl+C,
Ctrl+V, для
копии отменяем эффект "Интерактивная
тень"
6.
Далее, выбрав основной текст, создаем
поверх него его копию, Ctrl+C,
Ctrl+V, для
копии отменяем эффект "Интерактивная
тень"
Применяем
заливку "Post
Script" со
следующими настройками

 Далее
применяем к полечившемуся слою, инструмент
"Интерактивная прозрачность" для
получения следующего результата
Далее
применяем к полечившемуся слою, инструмент
"Интерактивная прозрачность" для
получения следующего результата
 7.
Вскоре всё заблестит.
Из набора
инструментов выбираем "Объект"
- "Звезда"
7.
Вскоре всё заблестит.
Из набора
инструментов выбираем "Объект"
- "Звезда"

 определяем
примерно следующие настройки
определяем
примерно следующие настройки
![]() Зажав
Ctrl
рисуем звездочку закрашенную в белый
цвет и помещаем её на место блика
Применяем
к звездочке "Интерактивную прозрачность"
со следующими настройками.
Зажав
Ctrl
рисуем звездочку закрашенную в белый
цвет и помещаем её на место блика
Применяем
к звездочке "Интерактивную прозрачность"
со следующими настройками.
 Применяем
к пропавшей звезде "Интерактивную
тень"
Применяем
к пропавшей звезде "Интерактивную
тень"
 со
следующими настройками
со
следующими настройками
![]() и
получаем примерно следующее
и
получаем примерно следующее
 Не
снимая выделения с блика нажимаем
Ctrl+C, Ctrl+V для
усиления блика сколько хотим раз.
Используя
Пункт 7 данного урока можно импровизировать
с настройками звездочек, делая их
6,7...11 конечными и различных размеров на
ваше усмотрение.
В результате получим
примерно следующее произведение
Не
снимая выделения с блика нажимаем
Ctrl+C, Ctrl+V для
усиления блика сколько хотим раз.
Используя
Пункт 7 данного урока можно импровизировать
с настройками звездочек, делая их
6,7...11 конечными и различных размеров на
ваше усмотрение.
В результате получим
примерно следующее произведение