
- •Зовнішній аркуш стилів
- •Внутрішній аркуш стилів
- •Вбудований стиль
- •Приклад: (зміна розмірів шрифту)
- •font-size : xx-small
- •font-size : x-small
- •font-size : small
- •font-size : medium
- •font-size : large
- •font-size : x-large
- •font-size : xx-large
- •Примітка. Як ми вже знаємо, стилі можна також прописувати в контейнері <head>, що дозволяє один раз задати до будь-якого тега відповідне стильове оформлення і використовувати його багато разів:
- •В результаті отримаємо web-сторінку, аналогічну до прикладу 2:
- •Приклад 5. (зміна параметрів шрифтів)
- •<html>
- •<head>
- •<title> текст </title>
- •</head>
- •<body>
- •<p style="font-family: Verdana, sans-serif; font-size: 120%; font-weight: light"> текст </p>
- •<p style="font-size: large; font-weight: bold"> текст </p>
- •</body>
- •</html>
- •Властивості тексту
- •text-decoration : overline
- •text-decoration : line-through
- •text-decoration : blink
- •Тег < Border > - рамки
- •border-width : thin
- •border-width : medium
- •border-width : thick
- •Колір рамки [border-color]
- •Типи рамок [border-style]
- •Групування елементів (SPAN і DIV)
- •Теги <div> і <span> застосовуються разом з каскадними таблицями стилів. Використовуються для надання певним частинам тексту індивідуальних css властивостей. Тег <SPAN> діє тільки на текст, <DIV> - на простір сторінки, на якому розташований цей текст.
- •Тег - <SPAN> (контейнер)
- •Тег - <DIV> (контейнер)
- •DIV - від англ. слова division (частина, розділ документу). Для виокремлення текстового блоку, до якого застосовуватимуть стиль, призначений тег-контейнер <DIV параметр>...</DIV>.
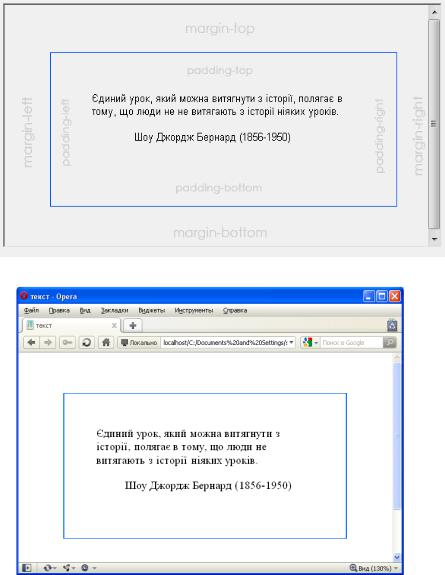
- •Приклад 14. (задання відступів)
- •<html>
- •<head> <title> текст </title></head>
- •<body>
- •<div style="margin:55px; border:1px solid #0066ff; padding: 45px;" >Єдиний урок, який можна витягнути з історії, полягає в тому, що люди не витягають з історії ніяких уроків.
- •<blockquote>Шоу Джордж Бернард (1856-1950)</blockquote>
- •</body>
- •</html> (<blockquote> - здійснює виділення цитат)
- •Приклад 15. (форматування блоків)
- •Приклад 21. Ефект перекривання тексту.

|
|
|
|
|
|
|
|
Величина вільного простору між |
|
||
|
|
Padding |
|
|
|
|
стороною рамки і елементом у |
|
|||
|
|
|
|
Padding:100px |
|
рамці |
|
||||
|
|
|
|
|
|
|
|
Ширина внутрішніх полів (верхнє, |
|
||
|
|
|
|
|
|
|
|
праве, нижнє, ліве) |
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Padding-top |
|
2 mm тощо (padding- |
|
Відступ від верхньої рамки |
|
||||
|
|
|
|
top:20 px) |
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Padding-right |
|
2 mm тощо (padding- |
|
Відступ від правої рамки |
|
||||
|
|
|
|
right:100%) |
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Padding-bottom |
|
2 mm тощо (padding- |
|
Відступ від нижньої рамки |
|
||||
|
|
|
|
|
|
bottom:100px) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Padding-left |
|
2 mm тощо (padding- |
|
Відступ від лівої рамки |
|
||||
|
|
|
|
left:100px) |
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Height |
4 cm тощо (height:40cm) |
|
|
Висота елемента |
|
|||||
|
|
|
|
|
|
|
|
|
|
|
|
|
Width |
14 cm тощо (width:14cm) |
Ширина елемента |
|
|||||||
|
|
|
|
|
|
|
|
|
|
|
|
Зауваження. Атрибут margin поєднує в собі: margin-top, margin-right, margin-bottom, margin-left, – часто використовуваним є такий запис: margin: 60px 60px 60px 60px;, – де перше значення відповідає margin-top, друге – margin-right, третє – margin-bottom, а четверте – margin-left.
Приклад 14. (задання відступів)
<html>
<head> <title> текст </title></head>
<body>
<div style="margin:55px; border:1px solid #0066ff; padding: 45px;" >Єдиний урок, який можна витягнути з історії, полягає в тому, що люди не витягають з історії ніяких уроків.
<blockquote>Шоу Джордж Бернард (1856-1950)</blockquote>
</div>
</body>
</html> (<blockquote> - здійснює виділення цитат)

Примітка. Параметри margin та padding можна задавати для чотирьох сторін елемента окремо: margin-top, margin-right, margin-bottom, margin-left, padding-top, padding-right, padding-bottom та padding-left.
Примітка. В даному прикладі: margin: 60px; – визначає ширину зовнішнього поля блоку; padding: 40px; – ширина внутрішнього поля; border: 1px solid #ff0000; – створює рамку: перше значення задає товщину рамки 1 піксель, solid – говорить про те що рамка складається із суцільних ліній, #ff0000 – колір.
Розміщення еементів, позиціонування
Параметри позиціонування:
Параметр position – визначає розміщення елемента відносно інших елементів сторінки.
absolute - позиція елемента обчислюється відносно лівого верхнього кута браузера (при значенні top (left) = auto - відносно того місця сторінки, де безпосередньо розміщується елемент);
relative - встановлює позицію елемента відносно інших елементів;
static - встановлює звичайний порядок розміщення на сторінці (значення по замовчуванню) ;
fixed – дія нагадує значення absolute, але при прокручуванні не змінює своєї позиції;
inherit – наслідує властивості "батьківського" елемента;
top, left, right і bottom – дозволяють вказати точні координати відносно ширини вікна браузера (допускаються від’ємні значення)) ;
z-index - координата по осі z - регулює накладання елементів один на одного (чем менший z-index, тем "нижче" знаходиться елемент (також допускаються від’ємні значення)).
height – задає висоту елемента у вікні браузера;
width – задає ширину елемента у вікні браузера;
clear - дозволяє задати обтікання текстом об’кта, наприклад зображення, яка вирівняна по лівому або правому краю:
left
right
both (дозволяє завершити процес обтікання одних об’єктів іншими (завершення параметра float)
float – атрибут дія якого аналогічна атрибуту align.
