
- •Зовнішній аркуш стилів
- •Внутрішній аркуш стилів
- •Вбудований стиль
- •Приклад: (зміна розмірів шрифту)
- •font-size : xx-small
- •font-size : x-small
- •font-size : small
- •font-size : medium
- •font-size : large
- •font-size : x-large
- •font-size : xx-large
- •Примітка. Як ми вже знаємо, стилі можна також прописувати в контейнері <head>, що дозволяє один раз задати до будь-якого тега відповідне стильове оформлення і використовувати його багато разів:
- •В результаті отримаємо web-сторінку, аналогічну до прикладу 2:
- •Приклад 5. (зміна параметрів шрифтів)
- •<html>
- •<head>
- •<title> текст </title>
- •</head>
- •<body>
- •<p style="font-family: Verdana, sans-serif; font-size: 120%; font-weight: light"> текст </p>
- •<p style="font-size: large; font-weight: bold"> текст </p>
- •</body>
- •</html>
- •Властивості тексту
- •text-decoration : overline
- •text-decoration : line-through
- •text-decoration : blink
- •Тег < Border > - рамки
- •border-width : thin
- •border-width : medium
- •border-width : thick
- •Колір рамки [border-color]
- •Типи рамок [border-style]
- •Групування елементів (SPAN і DIV)
- •Теги <div> і <span> застосовуються разом з каскадними таблицями стилів. Використовуються для надання певним частинам тексту індивідуальних css властивостей. Тег <SPAN> діє тільки на текст, <DIV> - на простір сторінки, на якому розташований цей текст.
- •Тег - <SPAN> (контейнер)
- •Тег - <DIV> (контейнер)
- •DIV - від англ. слова division (частина, розділ документу). Для виокремлення текстового блоку, до якого застосовуватимуть стиль, призначений тег-контейнер <DIV параметр>...</DIV>.
- •Приклад 14. (задання відступів)
- •<html>
- •<head> <title> текст </title></head>
- •<body>
- •<div style="margin:55px; border:1px solid #0066ff; padding: 45px;" >Єдиний урок, який можна витягнути з історії, полягає в тому, що люди не витягають з історії ніяких уроків.
- •<blockquote>Шоу Джордж Бернард (1856-1950)</blockquote>
- •</body>
- •</html> (<blockquote> - здійснює виділення цитат)
- •Приклад 15. (форматування блоків)
- •Приклад 21. Ефект перекривання тексту.

Властивості тексту
Окрім зміни параметрів шрифтів, можна змінювати і увесь текст за допомогою стилів.
# |
Властивість |
Значення |
Опис |
|
п/п |
||||
|
|
|
||
1 |
word-spacing |
px, pt, em,% |
Встановлює інтервали |
|
між словами |
||||
|
|
|
||
2 |
letter-spacing |
px, pt, em,% |
Встановлює інтервали |
|
між буквами |
||||
|
|
|
||
|
|
none, underline (підкреслений), |
|
|
|
|
overline (надкреслений), line- |
|
|
|
|
through (перекреслений), blink |
|
|
|
|
(мигаючий) |
|
|
|
|
text-decoration : none |
Оформлення тексту |
|
3 |
text-decoration |
text-decoration : underline |
(підкресленість, |
|
text-decoration : overline |
накресленість, |
|||
|
|
|||
|
|
text-decoration : line-through |
перекресленість) |
|
|
|
text-decoration : blink |
|
|
|
|
text-decoration : underline |
|
|
|
|
overline line-through |
|
|
|
|
|
|
|
|
|
none, capitalize (слово починається з |
|
|
|
|
великої літери: ABC abc), uppercase |
Перетворення регістру |
|
4 |
text-transform |
(кожна буква тексту стає великою: ABC |
||
тексту |
||||
|
|
ABC)), lowercase (кожна літера тексту |
||
|
|
|
||
|
|
стає маленькою: abc abc) |
|
|
|
|
top (по-верхньому краю), super |
|
|
5 |
vertical-align |
(елемент у вигляді верхнього індексу), |
Встановлює вертикальне |
|
middle (по-середині), sub (елемент у |
вирівнювання елемента |
|||
|
|
|||
|
|
вигляді нижнього індексу), bottom |
|
|
|
|
(по-нижньому краю) |
|

|
|
left |
|
|
6 |
text-align |
right |
Вирівнювання тексту |
|
center |
||||
|
|
|
||
|
|
justify |
|
|
|
|
|
Величиною відступу |
|
7 |
text-indent |
px, pt, em,% |
першого рядка абзацу |
|
(text-indent:15px; |
||||
|
|
|
||
|
|
|
text-indent:10%) |
|
|
|
|
Установлює відстань |
|
|
|
|
між рядками (line- |
|
8 |
line-height |
px, pt, em,% |
height:normal; |
|
число |
line-height:12px; |
|||
|
|
|||
|
|
|
line-height: 120%; |
|
|
|
|
ine-height: 1.5) |
|
9 |
color |
мнемоніка, RGB |
Задає колір тексту |
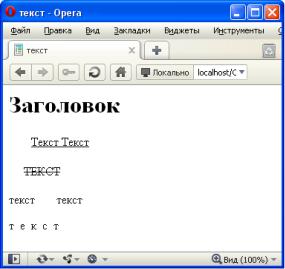
Застосуємо форматування шрифтів на прикладі: Приклад 6. Форматування тексту
<html>
<head>
<title> текст </title>
</head> <body>
<H1 style="font family: Arial, Helvetika, Verdana" sans-serif; font-size: 150%; font-weight:light">Заголовок</H1>
<p style=" text-transform:capitalize; line-height:1.5; text-decoration: underline; text-indent:30px">текст текст </p>
<p style=" text-transform:uppercase; line-height:1.5; text-decoration: linethrough; text-indent:20px"> текст </p>
<p style="word-spacing:25px">текст текст</p> <p style="letter-spacing:8px">текст</p>
</body> </html>

Тег < Border > - рамки
Часто з декоративною метою у web-сторінках використовують рамки. У деяких шаблонах ми можемо їх побачити, у деяких - ні. Рамки - дуже важливий елемент дизайну web-сторінки, вони можуть її докорінно змінити. Структура кожного HTML-документу блокова (блоки розглянемо нижче). І у кожного з цих блоків існують рамки. У деяких шаблонах ми можемо їх побачити, у деяких - ні. Рамки - дуже важливий елемент дизайну блоку, вони можуть його докорінно змінити. За рамки окремого блока відповідає властивість border.
За рамки окремого блока відповідає властивість border.
Для визначення цих характеристик рамок використовуються три різні записи:
1.border-color - встановлює колір рамки;
2.border-style - встановлює стиль рамки;
3.border-width встановлює ширину рамки
Приклад: border-color:blue, border-color:#039.
