
- •Зовнішній аркуш стилів
- •Внутрішній аркуш стилів
- •Вбудований стиль
- •Приклад: (зміна розмірів шрифту)
- •font-size : xx-small
- •font-size : x-small
- •font-size : small
- •font-size : medium
- •font-size : large
- •font-size : x-large
- •font-size : xx-large
- •Примітка. Як ми вже знаємо, стилі можна також прописувати в контейнері <head>, що дозволяє один раз задати до будь-якого тега відповідне стильове оформлення і використовувати його багато разів:
- •В результаті отримаємо web-сторінку, аналогічну до прикладу 2:
- •Приклад 5. (зміна параметрів шрифтів)
- •<html>
- •<head>
- •<title> текст </title>
- •</head>
- •<body>
- •<p style="font-family: Verdana, sans-serif; font-size: 120%; font-weight: light"> текст </p>
- •<p style="font-size: large; font-weight: bold"> текст </p>
- •</body>
- •</html>
- •Властивості тексту
- •text-decoration : overline
- •text-decoration : line-through
- •text-decoration : blink
- •Тег < Border > - рамки
- •border-width : thin
- •border-width : medium
- •border-width : thick
- •Колір рамки [border-color]
- •Типи рамок [border-style]
- •Групування елементів (SPAN і DIV)
- •Теги <div> і <span> застосовуються разом з каскадними таблицями стилів. Використовуються для надання певним частинам тексту індивідуальних css властивостей. Тег <SPAN> діє тільки на текст, <DIV> - на простір сторінки, на якому розташований цей текст.
- •Тег - <SPAN> (контейнер)
- •Тег - <DIV> (контейнер)
- •DIV - від англ. слова division (частина, розділ документу). Для виокремлення текстового блоку, до якого застосовуватимуть стиль, призначений тег-контейнер <DIV параметр>...</DIV>.
- •Приклад 14. (задання відступів)
- •<html>
- •<head> <title> текст </title></head>
- •<body>
- •<div style="margin:55px; border:1px solid #0066ff; padding: 45px;" >Єдиний урок, який можна витягнути з історії, полягає в тому, що люди не витягають з історії ніяких уроків.
- •<blockquote>Шоу Джордж Бернард (1856-1950)</blockquote>
- •</body>
- •</html> (<blockquote> - здійснює виділення цитат)
- •Приклад 15. (форматування блоків)
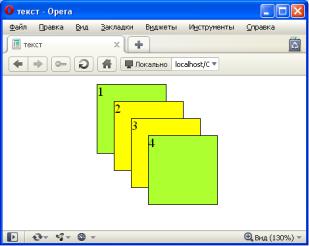
- •Приклад 21. Ефект перекривання тексту.

<body>
<div style="border:1px solid #000000; background-color:GreenYellow;
color:#000000; width:80px; height:80px; position:absolute; |
|
top: 10px; left: 110px; z-index:1">1</div> |
<!—блок 1--> |
<div style="border:1px solid #000000; background-color:Yellow; |
|
color:#000000; width:80px; height:80px; position:absolute; |
|
top: 30px; left: 130px;z-index:2">2</div> |
<!—блок 2--> |
<div style="border:1px solid #000000; background-color:Yellow; |
|
color:#000000; width:80px; height:80px; position:absolute; |
|
top: 50px; left:150px; z-index:3">3</div> |
<!—блок 3--> |
<div style="border:1px solid #000000; background-color:GreenYellow; |
|
color:#000000; width:80px; height:80px; position:absolute; |
|
top: 70px; left: 170px; z-index:4">4</div> |
<!—блок 4--> |
</body> |
|
</html> |
|
Приклад 21. Ефект перекривання тексту.
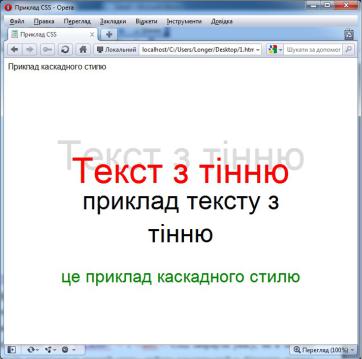
<html>
<head>
<title>Приклад CSS</title>
</head>
<body> Приклад каскадного стилю

<center>
<div style="color: #DBDBDB; text-align:center; weight: medium; margin-top: 30px; font-size: 80px; line-height: 270px; font-family: Times">Текст з тінню</div>
<div style="color: red; weight: 900; margin-top: -230px; font-size: 70px; line-height: 250px; font-family: Times">Текст з тінню</div>
<div style="color: black; margin-top: -100px; weight: medium; font-size: 50px; line-height: 65px; font-family: Arial">приклад тексту з тінню</div>
<div style="color: green; margin-top: 30px; weight: medium; font-size: 35px; line-height: 45px; font-family: Arial">це приклад каскадного стилю</div>
</center>
</body>
</html>
В даному прикладі були використані наступні властивості: margin-top — відступ зверху;
color — колір;
font-size — розмір шрифта; font-family — сімейство шрифтів;

weight — ступінь «жирності» шрифту; line-height — висота рядка.
Властивості основних стилів css:
|
Властивість |
|
Значення |
|
Пояснення |
|
|
|
|
|
|
Background- |
fixed |
Фон фіксований |
|||
|
attachment |
|
scroll |
|
Фон прокручується |
|
|
|
|
|
|
Background- |
|
red, green, #ffcc55 |
|
Колір фону |
|
|
color |
|
|
|
|
|
|
|
|
|
|
Background- |
|
URL("aflpeca графічного файлу для фону") |
|||
|
image |
|
|
|
|
|
|
|
|
|
|
Background- |
|
repeat, repeat-x, repeat-y, no-repeat |
Повторює |
||
|
repeat |
|
|
|
зображення |
|
|
|
|
|
|
Border-color |
red, green, #ffcc55 |
Колір рамки |
|||
|
|
|
|
|
|
|
|
none,dotted (рамка в вигляді послідовності |
|
|
|
|
|
|
точок), dashed (пунктирна рамк), solid |
|
|
|
|
|
(звичайна суцільна рамка), double (подвійна |
|
|
|
Border-style |
|
лінія), groove (вдавлена рамка з ефектом |
|
Стиль рамки |
|
|
об’єму), ridge (випукла рамка з ефектом |
|
||
|
|
|
|
|
|
|
|
|
об’єму), inset (інший варіант вдавленої рамки |
|
|
|
|
|
з ефектом об’єму), outset (інший варіант |
|
|
|
|
|
випуклої рамки з ефектом об’єму) |
|
|
2mm, 3mm, thin (тонка рамка); Border-width medium (рамка середньої товщини);
thick (товста рамка); inherit
Товщина рамки
точне значення товщини рамки в одиницях CSS (em, ex, px, in, cm, mm, pt, pc);
|
Font-family |
|
Arial, "Times New Roman Cyr", Serif |
|
Назва шрифта |
|
|
|
|
|
|
Font-size |
12pt, 16pt, normal |
Розмір шрифта |
|||
|
|
|
|
|
|
|
Font-style |
normal, oblique (нахилений текст), italic |
|
Вигляд курсивів |
|
|
|
(курсив) |
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
Font-variant |
|
small-caps |
Вигляд шрифта |
|
|
|
|
(заміняє всі маленькі |
||
|
|
|
|
|
літери на великі) |
|
|
|
|
|
|
|
Font-weight |
normal, bold (жирний), bolder (дуже |
|
Жирність шрифта |
|
|
|
жирний), leighter (тонкий) |
|
||
|
|
|
|
|
|
|
|
|
|
|
|
Float |
left |
Визначає |
|||
|
|
|
right |
|
вирівнювання |
|
|
|
none |
|
елементів |



 inherit
inherit
Word-spacing 1mm, 2mm  Letter
Letter -spacing
-spacing  1
1 mm
mm
 Line
Line -height
-height
Text -align
-align
Text-decorate
Texttransform
 Text
Text -indent
-indent
Margin -top
-top
Margin -right
-right
Marginbottom
 Margin
Margin -left
-left
 2
2 mm, 4 mm
mm, 4 mm
 Left
Left , right, center, justify
, right, center, justify
none, underline (підкреслений), overline
(надкреслений), line-through (перекреслений), blink (мигаючий)
none, capitalize (кожне слово починається з великої літери), uppercase (кожна буква тексту стає великою), lowercase (кожна літера тексту стає маленькою)
 2
2 cm (text-indent: 30 px)
cm (text-indent: 30 px)
 4
4 mm тощо (margin-top:100)
mm тощо (margin-top:100)
 4
4 mm тощо (margin-right: 100%)
mm тощо (margin-right: 100%)
 4
4 mm тощо (margin-bottom: 30 px)
mm тощо (margin-bottom: 30 px)  4
4 mm тощо
mm тощо
|
Padding |
|
|
Padding:100px |
|
|
|
|
|
|
|
|
|
|
|
Padding-top |
|
|
2 mm тощо (padding-top:20 px) |
|
|
|
|
|
|
|
|
|
|
|
Padding-right |
|
|
2 mm тощо (padding-right:100%) |
|
|
|
|
|
|
|
|
|
|
Padding- |
|
|
2 mm тощо (padding-bottom:100px) |
|
|
bottom |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Padding-left |
|
|
2 mm тощо (padding-left:100px) |
|
|
|
|
4 cm тощо (height:40cm) |
|
|
|
|
|
Height |
|
|||
|
|
|
|
14 cm тощо (width:14cm) |
Width |
|
|||
|
|
|
|
|
|
Float |
|
|
none, left, right (float: right) |
|
|
|
|
none, left, right, both (з двох сторін) |
|
|
|
|
|
Clear |
|
Відстань між словами
Відстань між символами
Відстань між рядками
Вирівнювання
тексту
Оформлення тексту
Трансформація
тексту
 Абзацний
Абзацний відступ
відступ
 Відступ
Відступ зверху
зверху
 Відступ
Відступ справа
справа
 Відступ
Відступ знизу
знизу
 Відступ
Відступ зліва
зліва
Величина вільного простору між стороною рамки і елементом у рамці
Відступ від верхньої рамки
Відступ від правої рамки
Відступ від нижньої рамки
Відступ від лівої рамки
 Висота
Висота елемента
елемента
 Ширина
Ширина елемента
елемента
Позиціонування
об’єктів
 Розташування
Розташування

 Color
Color
Vertical-allign
 red,
red, green, #ffcc55
green, #ffcc55
top (по-верхньому краю), super (елемент у вигляді верхнього індексу), middle (по-
середині), sub (елемент у вигляді нижнього індексу), bottom (по-нижньому краю)
інших елементів навколо даного
 Колір
Колір елемента
елемента
Вертикальне
вирівнювання
List-style- image
List-style- position
List-style- type
 URL("aflpeca
URL("aflpeca графічного маркера списку")
графічного маркера списку")
inside (заставляє веб-браузер відобразити маркер разом з текстом в якості першого символу), outside (задає відображення маркера поза
текстом), inherit (запозичити значення в батьківського елемента)
disc (відображає маркер в
вигляді суцільного круга), circle (маркер в вигляді кола), square (маркер в
вигляді суцільного квадрата),
decimal (нумерує позиції арабськими цифрами починаючи з 1), decimal- leading-zero (нумерує позиції арабськими цифрами
починаючи з 01, 02…); lower-roman (нумерує позиції малими римськими цифрами), upper-roman (нумерує позиції великими
римськими цифрами), lower-
alpha (помічає позиції малими латинськими літерами), upper-alpha
(помічає позиції великими
латинськими літерами), none, inherit
Позиція маркера
Вигляд маркера (диск, круг, квадрат, арабські цифри, малі чи великі римські тощо) Застосовується до елементів: li

Одиниці вимірювання, прийняті у мові CSS:

 Назва одиниці
Назва одиниці
In
Cm
Mm
Pt
PС
Px
%
Medium
Small
Large
x -large xx
-large xx -large і т.д.
-large і т.д.
Пояснення
Дюйми (1 дюйм = 2,54 CM) Сантиметри
(1 дюйм = 2,54 CM) Сантиметри Міліметри
Міліметри
Пункти, точка (1 см = 28 пунктів)
точка (1 см = 28 пунктів)  Піки
Піки ( 1 піка = 12 пунктів)
( 1 піка = 12 пунктів) 
 Пікселі
Пікселі

 Відсотки
Відсотки від основи
від основи 

Середній розмір (10 пунктів) На
розмір (10 пунктів) На 50% менше, ніж medium На
50% менше, ніж medium На 50% більший, ніж medium На
50% більший, ніж medium На 50% більший, ніж large На
50% більший, ніж large На 50% більший, ніж x-large
50% більший, ніж x-large
