
Лекція 6
.pdf
Лекція №5
Створення таблиць засобами мови HTML
У звичайних текстових редакторах таблиці використовують для наочного подання числової чи текстової інформації. У web-дизайні таблиці відіграють більшу роль. Часто їх використовують для позиціювання графічних чи інших об'єктів на екрані. Такі таблиці утворюють з невидимими межами (рамками), а в клітинках розташовують картинки, тексти тощо.
Таблиці в мові HTML завжди мають прямокутний вигляд і складаються з рядків, які у свою чергу складаються з клітинок. Всі мовні конструкції, що описують компоненти створюваної таблиці, розташовуються між тегами
<TABLE> … </TABLE>.
Таблиці створюють за допомогою таких тегів:
<TABLE параметри>
<TC> Заголовок таблиці </TC>
Тут пишемо теги для заповнення клітинок таблиці рядок за рядком
</TABLE>
Для заповнення клітинок таблиці використовують такі парні теги (закриваючі теги можна не зазначати):
<TR>…</TR> |
Формують рядок таблиці |
|
|
<TH>текст</TH> |
Формують клітинку з заголовком |
|
рядка чи стовпця |
|
|
<TD>текст</TD> |
Формують текст клітинки |
|
|
Заголовки рядків і стовпців виводитимуться товстішим шрифтом.

Основні атрибути тега TABLE
|
|
|
|
|
|
|
|
|
align |
<TABLE align="left " |
|
Таблиця вирівняна |
|
|
|||
|
по лівому краю |
|
|
|
|
|||
Задає вирівнювання таблиці |
border=1> |
|
|
|
||||
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
||
по-лівому (left) або правому |
|
|
|
|
|
|
|
|
<TABLE align="right" |
|
|
Таблиця вирівняна |
|
||||
(right) краю |
border="1"> |
|
|
по правому краю |
|
|||
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
background="url" |
|
|
|
|
|
|
|
|
Вказує фонове зображення |
<TABLE |
|
Таблиця з фоновим |
|||||
для таблиці, де URL-адреса |
background="fon.jpg"> |
|
зображенням |
|||||
файлу із зображенням |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Bgcolor="колір" |
|
|
|
|
|
|
|
|
Встановлює колір фону всієї |
<TABLE |
|
|
|
|
|
|
|
таблиці або окремої |
bgcolor="blue"> |
|
|
|
|
|
|
|
|
А це просто голубий фон |
|
|
|||||
клітинки. Використовується |
<TABLE |
|
|
|
||||
|
|
|
|
|
|
|
||
в тегах <TABLE>, <TD>, |
bgcolor="#3300CC"> |
|
|
|
|
|
|
|
<TH> і <TR>. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
border=n |
|
|
|
|
|
|
|
|
Визначає ширину рамки |
|
|
|
|
|
|
|
|
таблиці (у пікселях), |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
<TABLE border="3"> |
|
Рамка таблиці рівна 3 |
||||||
наприклад, BORDER=1; |
|
пікселям |
||||||
|
|
|||||||
значення, рівне нулю, |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
означає відсутність рамки |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bordercolor="колір" |
<TABLE |
|
|
|
|
|
|
|
Задає колір рамки для всієї |
|
Контур таблиці чорний |
||||||
bordercolor="black"> |
|
|||||||
таблиці |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
height=n |
|
|
|
|
|
|
|
|
|
|
Висота таблиці - 100 |
||||||
Визначає висоту всієї |
<TABLE height="100" |
|
пікселів. Працює не у всіх |
|||||
таблиці в пікселях, або у |
bgcolor="yellow"> |
|
браузерах |
|||||
відсотках |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
width=n |
|
|
|
|
|
|
|
|
Визначає ширину всієї |
<TABLE width="200" |
|
|
|
|
|
|
||
|
Це таблиця шириною |
|
|
|
|||||
таблиці в пікселях, або у |
bgcolor="red" |
|
|
|
|
||||
|
200 пікселів. |
|
|
|
|
||||
відсотках від ширини вікна |
border="1"> |
|
|
|
|
|
|||
|
|
|
|
|
|
||||
|
|
|
|
|
|
||||
браузера |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
сellpadding |
|
|
|
|
|
|
|
||
Додає вільний простір між |
<TABLE |
|
|
|
|
|
|
||
|
|
|
|
|
|
||||
|
Навколо тексту вільний |
||||||||
даними усередині комірки і |
cellpadding="10" |
|
|||||||
|
простір на 10 пікселів. |
||||||||
за її межами; за замовчанням |
border=1> |
|
|||||||
|
|
|
|
|
|
||||
|
|
|
|
|
|
||||
|
|
|
|
|
|
||||
значення рівне 2. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
сellspacing |
|
|
|
|
|
|
|
||
Додає вільний простір між |
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|||
<TABLE |
|
Перша |
Друга |
||||||
комірками всередині всієї |
|
||||||||
cellspacing="10"> |
|
комірка |
комірка |
||||||
таблиці; за замовчанням |
|
||||||||
|
|
|
|
|
|
|
|||
|
|
|
|
|
|
|
|||
значення рівне 2 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
hspace |
|
|
|
|
|
|
|
|
Задає |
області |
вільного |
<TABLE hspace="15" |
|
|
|
|
|
|
простору вказаної ширини (у |
border="5"> |
|
текст |
текст |
|||||
пікселях) |
зліва і |
праворуч |
|
|
|
|
|
|
|
від таблиці. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
vspace |
|
|
|
|
|
|
|
|
Задає області вільного |
<TABLE vspace="10" |
|
|
|
|
|
|
||
|
Зверху і знизу вільний |
||||||||
простору заданої висоти (у |
border="1" |
|
|||||||
|
простір на 10 пікселів |
||||||||
пікселях) зверху і знизу від |
bgcolor="aqua"> |
|
|||||||
|
|
|
|
|
|
||||
|
|
|
|
|
|
||||
таблиці |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
nowrap |
|
<TABLE nowrap> |
|
|
|
|
|
|
Забороняє перенесення слів |
|
|
|
|
|||||
|
|
|
|||||||
|
Ці слова не перенесуться |
||||||||
в комірці |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
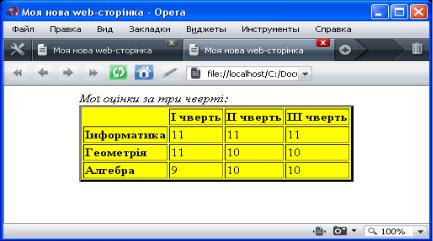
Приклад 1. Створимо на web-сторінці таблицю-витяг з табеля
успішності за три перші чверті з трьох предметів: інформатики, геометрії та алгебри:
<html> <!--Це файл file8.html-->
<head>
<title>Моя нова web-сторінка</title>
</head>
<body>
<center>
<table bgcolor="yellow" border=3 bordercolor="green"> <tc><i>Мої оцінки за три чверті:</i></tc>
<tr>
<th></th>
<th>I чверть</th> <th>IІ чверть</th> <th>IІІ чверть</th>
</tr>
<tr>
<th align="left">Інформатика</th> <td>11</td>
<td>11</td> <td>11</td>
</tr>
<tr>
<th align="left">Геометрія</th> <td>11</td>
<td>10</td> <td>10</td>
</tr>
<tr>
<th align="left">Алгебра</th>

<td>9</td> <td>10</td> <td>10</td>
</tr>
</table>
</center>
</body>
</html>
Об’єднання комірок
Щоб об'єднати у рядку декілька послідовних клітинок, наприклад, дві в одну, у відповідному першому тезі <ТН> чи <TD> записують параметр COLSPAN=2. А щоб об'єднати у стовпці дві клітинки в одну, використовують параметр ROWSPAN=2.
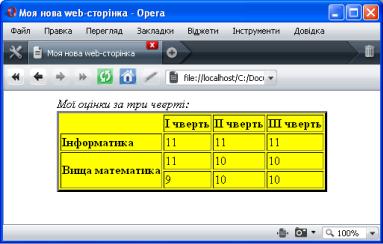
Об’єднання двох суміжних комірок в одному стовпці (об’єднання рядків), де потрібно використовувати атрибут ROWSPAN тегів <TH> або <TD> розглянемо на наступному прикладі, об’єднавши в таблиці із прикладу №1 дві комірки-рядки із назвами Алгебра, Геометрія під назвою Вища математика:
Приклад 2.
<html> <!—Об’єднання рядків-->
<head>
<title>Моя нова web-сторінка</title>
</head>
<body>
<center>
<table bgcolor="yellow" border=3 bordercolor="green"> <tc><i>Мої оцінки за три чверті:</i></tc>
<tr>
<th></th>
<th>I чверть</th> <th>IІ чверть</th> <th>IІІ чверть</th>
</tr>
<tr>
<th align="left">Інформатика</th> <td>11</td>
<td>11</td> <td>11</td>
</tr>
<tr>
<th align="left" rowspan=2 >Вища математика</th> <td>11</td>
<td>10</td> <td>10</td>
</tr>
<tr>
<!-- "Комірка Алгебра" зникає -->
<td>9</td> <td>10</td> <td>10</td>
</tr>
</table>

</center>
</body>
</html>
В результаті отримаємо наступну таблицю:
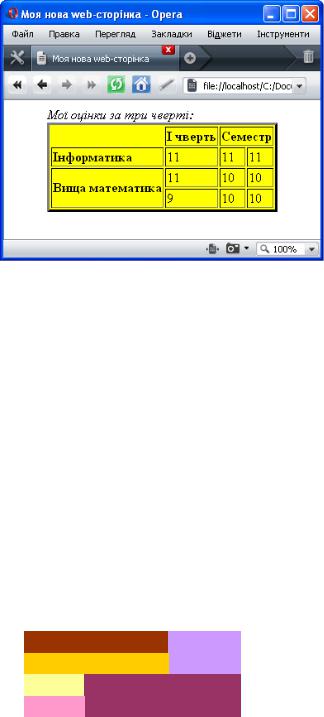
Об'єднання двох суміжних комірок в одному рядку розглянемо на основі таблиці із прикладу 2, об’єднавши у ній комірки із назвами ІІ чверть і ІІІ чверть під назвою Семестр. Для об’єднання застосуємо атрибут COLSPAN тега <TH>.
Приклад 3.
<html> <!—Об’єднання стовпців-->
<head>
<title>Моя нова web-сторінка</title>
</head>
<body>
<center>
<table bgcolor="yellow" border=3 bordercolor="green"> <tc><i>Мої оцінки за три чверті:</i></tc>
<tr>
<th></th>
<th>I чверть</th>
<th colspan=2>Семестр</th>
<!-- "Комірка ІІІ чверть" зникає -->
</tr>
<tr>
<th align="left">Інформатика</th> <td>11</td>
<td>11</td> <td>11</td>
</tr>
<tr>
<th align="left" rowspan=2 >Вища математика</th> <td>11</td>
<td>10</td> <td>10</td>
</tr>
<tr>
<!-- "Комірка Алгебра" зникає -->
<td>9</td> <td>10</td> <td>10</td>
</tr>
</table>
</center>
</body>
</html>
В даному випадку отримаємо таку таблицю:

Колір рамки таблиці задають параметром BORDERCOLOR="колір рамки", а колір тла клітинок - параметром ВGСОLOR="колір фону". Товщину рамки в пікселях задають параметром BORDER="Товщина рамки". Якщо значення параметра - число нуль або параметра немає, то рамка буде невидимою.
Якщо замість тексту в комірках потрібно вставляти графічні зображення, то їх прописують між тегами <TD>…</TD>, як звичайні картинки за допомогою тега <IMG SRC> та його параметрів WIDTH і HEIGHT.
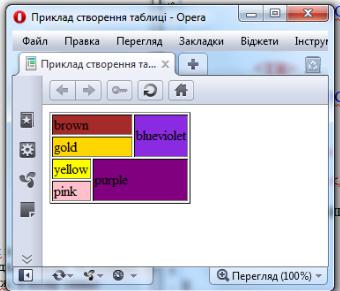
Приклад 4.
Виконати таблицю засобами мови HTML відповідно до заданої схеми таблиці. В комірки таблиці помістити короткі текстові повідомлення, наприклад, надрукувати назву кольору тла комірки.
<HTML> <TITLE> Приклад створення кольорової таблиці</TITLE> <BODY>
<TABLE BORDER=1>
<TR>
<TD COLSPAN=2 BGCOLOR="brown" WIDTH=60%> brown </TD> <TD ROWSPAN=2 BGCOLOR="blueviolet">blueviolet </TD>
</TR>

<TR>
<TD COLSPAN=2 BGCOLOR="gold"> gold </TD>
</TR>
<TR>
<TD BGCOLOR="yellow" WIDTH=30%> yellow</TD>
<TD ROWSPAN=2 COLSPAN=2 BGCOLOR="purple">purple</TD>
</TR>
<TR>
<TD BGCOLOR="pink">pink</TD>
</TR>
</TABLE> </BODY> </HTML>
В цьому випадку отримаємо таку таблицю:
Атрибути комірок таблиці
