
Лекція 6
.pdf
align |
|
|
|
вирівнює вміст комірок |
<TD align="left"> |
вміст комірки вирівняно |
|
по центру (center), |
вміст комірки вирівняно по |
||
по лівому краю |
|||
лівому (left) або |
лівому краю </TD> |
||
|
|||
правому (right) краю |
|
|
|
|
|
|
background |
<TD |
|
|
|
задає фонове |
background="fon.jpg"> |
|
|
|
|
Комірка з фоном |
|
||
зображення комірки |
Комірка з фоном </TD> |
|
|
|
|
|
|
|
|
|
bgcolor |
<TD bgcolor="red"> |
|
|
|
|
Червоний фон |
|
|
|
|
задає колір фону |
|
|
|
||
|
Червоний фон |
|
|||
комірки |
|
</TD> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bordercolor |
<TD bordercolor="red"> |
|
|
|
|
|
|
|
|
задає колір рамки |
Червона рамка |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
|
Червона рамка |
||||||||
комірки |
</TD> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
height |
<TD height="20"> |
|
|
|
|
|
|
|
|
задає висоту комірки в |
висота 20 пікселів! |
|
|
|
|
|
|
||
|
|
|
|
|
|||||
|
висота - 20 пікселів! |
||||||||
пікселях |
</TD> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
width |
<TR> <TD width="150" > |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ширина комірки в |
|
ширина комірки - 150 |
|
|
|||||
ширина комірки - 150 |
|
|
|||||||
пікселях або в |
|
пікселів! |
|
|
|||||
пікселів! </TD> </TR> |
|
|
|||||||
процентах |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

valign
вирівнює вміст комірки по вертикалі
colspan, rowspan
<TR>
<TD valign="top" height="150">
вміст комірки вирівняно по верхньому краю </TD> <TD valign="middle"> вміст комірки вирівняно по середині комірки </TD>
</TR><TR>
<TD valign="bottom">
вміст комірки вирівняно по нижньому краю</TD>
<TD valign="baseline">
вміст комірки вирівняно по базовій лінії</TD> </TR>
<TD colspan ="2"> або <TD
rowspan ="2"> |
Об’єднує стовпці, рядки |
Параметр border і його властивості
Для оформлення таблиць, особливо для оформлення рамок можна використовувати таблиці стилів CSS. При цьому до тега <Table> застосовують параметр style="", який містить включення CSS стилів, атрибути і значення всередині, якого розділяються крапкою з комою; background-color: – задає колір фона таблиці; color: – колір тексту; border-width – задає ширину межі; borderstyle – задає стиль межі . Слід також звернути увагу на символ пропуску , – він заповнює пустий простір.
Атрибут border="0" – означає відсутність рамки; background-image:url() (в дужках вказано шлях до зображення – дозволяє будь-яке зображення зробити фоновим.

Основні параметри тега <Border>:
Атрибут border-color – задає колір рамки (border-color:blue або bor- der-color:#039)
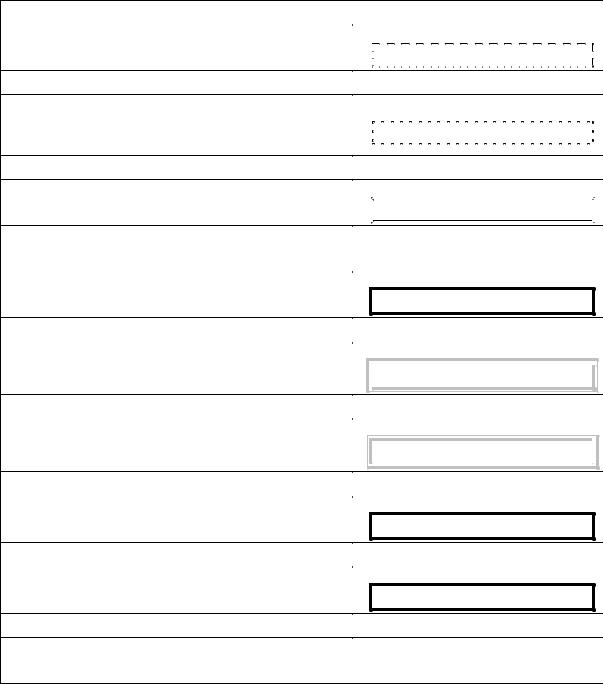
Атрибут border-style задає стиль межі:
dashed - штрих-пунктирна лінія |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:dashed"> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</p> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
текст |
|
|
|
|
|
|
|
|||||||||||
|
|
|
|
|||||||||||||||||||||||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dotted - пунктирна лінія |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:dotted"> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
</p> |
|
|
|
|
|
|
|
текст |
||||||||||||||||||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
double - подвійна лінія |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:double" "> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||
вокруг блока текста - двойная линия</p> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
текст |
|
|
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Groove - поглиблена тривимірна рамка |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:groove""> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||
</p> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
текст |
|
|
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
inset – поглиблена рамка |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:inset"> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||
</p>> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
текст - |
|
|
|
|
|
||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
outset - опукла рамка |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:outset"> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||
</p> |
|
|
|
|
|
|
|
|
|
текст |
|
|
||||||||||||||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ridge - випукла тривимірна рамка |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:ridge"> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||
</p> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
текст |
|
|
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
solid - суцільна лінія рамки |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:solid"> текст |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||||||||||||
</p> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
текст |
|
|
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
none - рамка відсутня |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||||
<P STYLE="border-style:none"> текст |
|
|
|
|
|
|
|
|
|
|
текст |
|||||||||||||||||||||||||||||
</p> |
|
|
|
|
|
|
|
|
|
|
||||||||||||||||||||||||||||||
Атрибут border-width – задає товщину рамки. Товщина може задаватися як словами: thin, medium, thick, що відповідає 2 px, 4 px і 6 px, так і числовим значенням з розмірними одиницями.

Ці значення можна застосовувати і як для всіх сторін відразу так і для кожної окремо:
Для цього використовують такі параметри: border-top
border-right border-bottom border-left
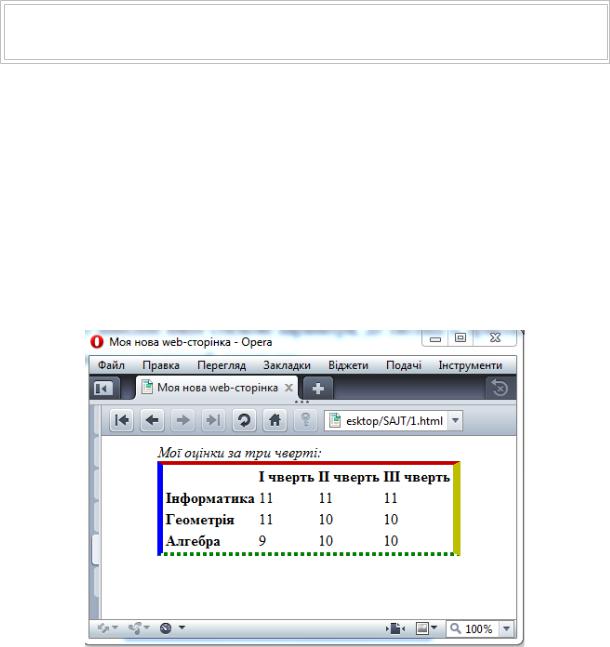
Приклад 4: Застосуємо стилі до оформлення рамок таблиці із прикладу1.
<table style="border-top:4px inset red; border-right:8px outset yellow; border-left:6px solid blue; border-bottom:4px dotted green" border="0">
В даному прикладі, ми задали рамку таблиці, використовуючи наступні параметри – верхня межа товщиною 4 px, рамка червоного кольору (bordertop:4px inset red); права сторона - товщиною 8 px, випукла рамка жовтого кольору (border-right:8px outset yellow); а ліва - товщиною 6 px, голуба рамка суцільною лінією (border-left:6px solid blue). Нижня - товщиною 4 px, пунктирна і зелена (border-bottom:4px dotted green).
Застосуємо наведені вище стильові параметри, до таблиці із прикладу №1. В результаті отримаємо наступний результат:

Примітка. Як знаємо із попередніх лекцій, рамки також можна застосовувати і для оформлення абзаців, зокрема застосовуючи стилі атрибута <border> до тега абзацу <p>.
Наприклад: <p style="border:15px double #008000"> <center>Текст у рамці </center></p>
Вирівнювання елементів
За замовчуванням більшість елементів на сторінці, наприклад, текст, таблиці, списки, текст у клітинках таблиці, браузер вирівнює до лівого краю екрана чи клітинки. Часто тип вирівнювання потрібно змінити. Лінії можна вирівнювати до центру екрана чи до правого краю. Таблиці вирівнюють відносно екрана або тексту, який її облямовує. Текст у клітинках таблиці вирівнюють до центру чи до країв у горизонтальному чи вертикальному напрямках. Для цього до об'єктів застосовують теги вирівнювання <CENTER>, або у відповідних тегах <HR>, <TABLE>, <TH>, <TD> та в інших використовують параметр ALIGN зі значеннями "left" - зліва, "center" - до центру, "right" - справа, "top" - угорі, "middle" - посередині, "bottom" - унизу. Значення "top", "middle", "bottom" може мати також параметр VALIGN, який забезпечує вирівнювання у вертикальному напрямку.
Для вдалого розташування таблиць чи рисунків варто проекспериментувати з параметрами WIDTH і HEIGHT, які задають ширину і висоту елемента в пікселях або відсотках до розмірів усього екрана, наприклад,
<TABLE WIDTH=300> задає ширину таблиці 300 пікселів; <TABLE WIDTH=50%> задає ширину таблиці пів сторінки у горизонтальному напрямку.
Параметри WIDTH і HEIGHT використовуються і тоді, коли в клітинку таблиці потрібно вставити малюнок, тоді використовуємо команду вставки графічних зображень <IMG SRC="адреса графічного файлу" ALT="альтернативний текст" ALIGN="вирівнювання" WIDTH="ширина" HEIGHT= "висота">, де атрибут ALIGN задасть вирівнювання малюнка в комірці таблиці, а парметри WIDTH=240 HEIGHT=200, відповідно зададуть розміри клітинки відносно розмірів клітинки таблиці.
Щоб створити заголовок таблиці, застосовують елемент <CAPTION> … </CAPTION> з параметром ALLIGN, наприклад, так: <CAPTION ALLIGN="bottom"> Цe моя таблиця </CAPTION>.
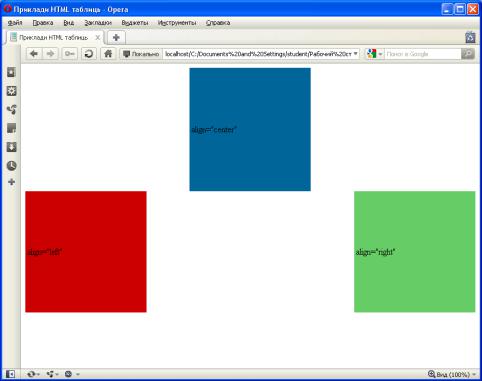
Приклад 5: Html-таблиці розміщена по-ценру, зліва і з правого краю webсторінки.
<html>
<head>
<title>Приклади HTML таблиць</title>
</head>
<body>
<table align="center" width="220" bgcolor="#006699"> <tr height="220">
<td><p>align="center"</p></td> </tr>
</table>
<table align="left" width="220" height="220" bgcolor="#cc0000">
<tr>
<td> <p>align="left"</p> </td> </tr>
</table>
<table align="right" width="220" height="220" bgcolor="#66cc66">
<tr>

<td><p>align="right"</p></td></tr>
</table>
</body>
</html>
Зауваження. В даному прикладі показано три окремі таблиці, кожна з яких складається з однієї клітинки: bgcolor – html-атрибут – визначає колір фону таблиці.
