
- •Зовнішній аркуш стилів
- •Внутрішній аркуш стилів
- •Вбудований стиль
- •Приклад: (зміна розмірів шрифту)
- •font-size : xx-small
- •font-size : x-small
- •font-size : small
- •font-size : medium
- •font-size : large
- •font-size : x-large
- •font-size : xx-large
- •Примітка. Як ми вже знаємо, стилі можна також прописувати в контейнері <head>, що дозволяє один раз задати до будь-якого тега відповідне стильове оформлення і використовувати його багато разів:
- •В результаті отримаємо web-сторінку, аналогічну до прикладу 2:
- •Приклад 5. (зміна параметрів шрифтів)
- •<html>
- •<head>
- •<title> текст </title>
- •</head>
- •<body>
- •<p style="font-family: Verdana, sans-serif; font-size: 120%; font-weight: light"> текст </p>
- •<p style="font-size: large; font-weight: bold"> текст </p>
- •</body>
- •</html>
- •Властивості тексту
- •text-decoration : overline
- •text-decoration : line-through
- •text-decoration : blink
- •Тег < Border > - рамки
- •border-width : thin
- •border-width : medium
- •border-width : thick
- •Колір рамки [border-color]
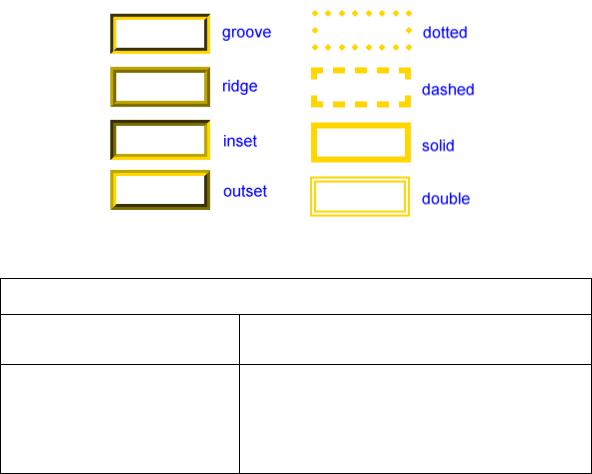
- •Типи рамок [border-style]
- •Групування елементів (SPAN і DIV)
- •Теги <div> і <span> застосовуються разом з каскадними таблицями стилів. Використовуються для надання певним частинам тексту індивідуальних css властивостей. Тег <SPAN> діє тільки на текст, <DIV> - на простір сторінки, на якому розташований цей текст.
- •Тег - <SPAN> (контейнер)
- •Тег - <DIV> (контейнер)
- •DIV - від англ. слова division (частина, розділ документу). Для виокремлення текстового блоку, до якого застосовуватимуть стиль, призначений тег-контейнер <DIV параметр>...</DIV>.
- •Приклад 14. (задання відступів)
- •<html>
- •<head> <title> текст </title></head>
- •<body>
- •<div style="margin:55px; border:1px solid #0066ff; padding: 45px;" >Єдиний урок, який можна витягнути з історії, полягає в тому, що люди не витягають з історії ніяких уроків.
- •<blockquote>Шоу Джордж Бернард (1856-1950)</blockquote>
- •</body>
- •</html> (<blockquote> - здійснює виділення цитат)
- •Приклад 15. (форматування блоків)
- •Приклад 21. Ефект перекривання тексту.

Типи рамок [border-style]
Існують різні типи рамок. Ниже наведено основні типи рамок. Всі приклади показані кольором "gold" і товщиною "thick", але можуть, звичайно ж, виводитися іншим кольором і товщиною.
Якщо рамку відображати не потрібно, то використовується значення none
або hidden.
|
Сторони рамок |
|
|
|
|
border-top |
|
Верхня сторона рамки |
|
|
|
border-right |
|
Права сторона рамки |
|
|
|
border-bottom |
|
Нижня сторона рамки |
|
|
|
border-left |
|
Ліва сторона рамки |
|
|
|

Товщина меж рамки
border-width (товщина рамки, може задаватися як словами: thin, medium, thick, що відповідає 2 px, 4 px і 6 px, так і числовим значенням з розмірними одиницями)
border-right-widht |
Властивість для правої сторони рамки |
|
|
|
|
border-left-widht |
Властивість для лівої сторони рамки |
|
|
|
|
border-top-widht |
Властивість для верхньої сторони |
|
рамки |
||
|
||
borderbottom -widht |
Властивість для нижньої сторони рамки |
|
|
|
Приклад 7:
а)
<P STYLE="border-style:solid">
навколо блоку тексту - суцільна лінія рамки</p>
навколо блоку тексту - суцільна лінія рамки
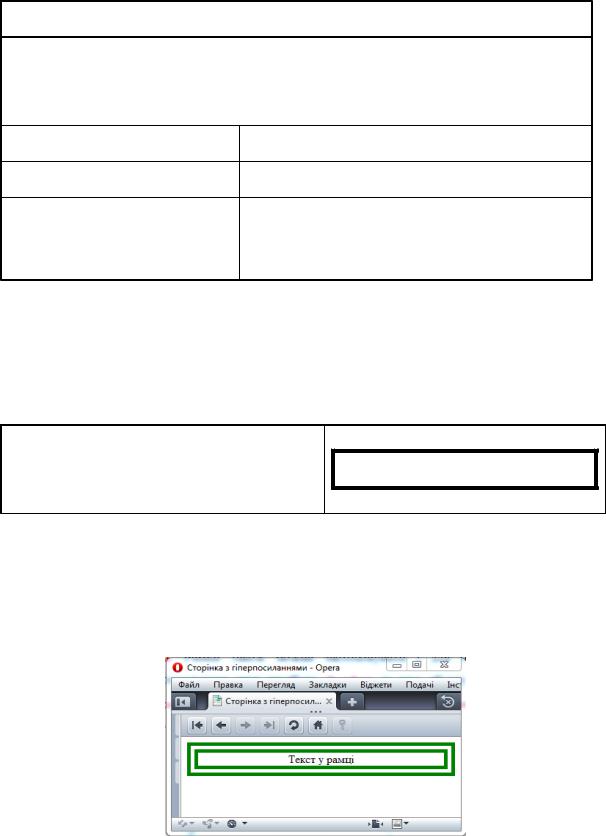
б)
<p style="border:15px double #008000"> <center>Текст у рамці </center>
</p>
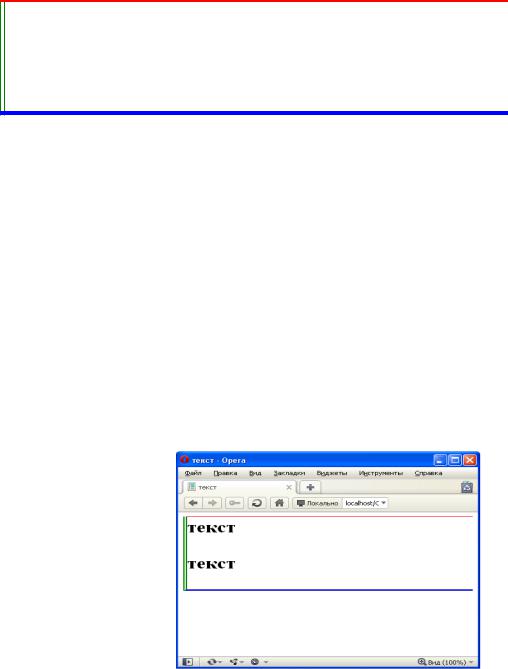
в) Оскільки тег border об’єднує в собі чотири параметри: border-top, borderright, border-bottom, border-left, то відповідно можна задати окремо інший стиль кожної сторони рамки:

Приклад:
border-top: 1 solid red; border-left : thick double green;
border-bottom : medium ridge blue; border-right-width : 0
<html>
<head> <title> текст </title></head>
<body>
<h1 style="border-top:1 solid red; border-left:thick double green; border-bottom:medium ridge blue; border-right-width:1 red">текст <p>текст</h1>
</body>
</html>
Застосування стилів дає змогу вводити на сторінку потрібні тексти та інші елементи, не задумуючись над їхнім зовнішнім виглядом і розташуванням.
За допомогою стилів можна змінити відстань між рядками, словами чи навіть символами, задати всі допустимі відступи для елементів, змінити розміри, вигляд та інші атрибути шрифтів, створити рамки, задати тло, створити ефекти накладання текстів, управляти порожнім простором тощо.
