
- •Зовнішній аркуш стилів
- •Внутрішній аркуш стилів
- •Вбудований стиль
- •Приклад: (зміна розмірів шрифту)
- •font-size : xx-small
- •font-size : x-small
- •font-size : small
- •font-size : medium
- •font-size : large
- •font-size : x-large
- •font-size : xx-large
- •Примітка. Як ми вже знаємо, стилі можна також прописувати в контейнері <head>, що дозволяє один раз задати до будь-якого тега відповідне стильове оформлення і використовувати його багато разів:
- •В результаті отримаємо web-сторінку, аналогічну до прикладу 2:
- •Приклад 5. (зміна параметрів шрифтів)
- •<html>
- •<head>
- •<title> текст </title>
- •</head>
- •<body>
- •<p style="font-family: Verdana, sans-serif; font-size: 120%; font-weight: light"> текст </p>
- •<p style="font-size: large; font-weight: bold"> текст </p>
- •</body>
- •</html>
- •Властивості тексту
- •text-decoration : overline
- •text-decoration : line-through
- •text-decoration : blink
- •Тег < Border > - рамки
- •border-width : thin
- •border-width : medium
- •border-width : thick
- •Колір рамки [border-color]
- •Типи рамок [border-style]
- •Групування елементів (SPAN і DIV)
- •Теги <div> і <span> застосовуються разом з каскадними таблицями стилів. Використовуються для надання певним частинам тексту індивідуальних css властивостей. Тег <SPAN> діє тільки на текст, <DIV> - на простір сторінки, на якому розташований цей текст.
- •Тег - <SPAN> (контейнер)
- •Тег - <DIV> (контейнер)
- •DIV - від англ. слова division (частина, розділ документу). Для виокремлення текстового блоку, до якого застосовуватимуть стиль, призначений тег-контейнер <DIV параметр>...</DIV>.
- •Приклад 14. (задання відступів)
- •<html>
- •<head> <title> текст </title></head>
- •<body>
- •<div style="margin:55px; border:1px solid #0066ff; padding: 45px;" >Єдиний урок, який можна витягнути з історії, полягає в тому, що люди не витягають з історії ніяких уроків.
- •<blockquote>Шоу Джордж Бернард (1856-1950)</blockquote>
- •</body>
- •</html> (<blockquote> - здійснює виділення цитат)
- •Приклад 15. (форматування блоків)
- •Приклад 21. Ефект перекривання тексту.
Групування елементів (SPAN і DIV)
Теги <div> і <span> застосовуються разом з каскадними таблицями стилів. Використовуються для надання певним частинам тексту індивідуальних css властивостей. Тег <SPAN> діє тільки на текст, <DIV> - на простір сторінки, на якому розташований цей текст.
Тег - <SPAN> (контейнер)
Для виокремлення у блоці текстового фрагмента, для якого будуть переозначувати стиль, застосовують тег-контейнер <SPAN>... </SPAN>:
<span style>...</span>.
За допомогою даного тега можна задати параметри будь-якого фрагменту тексту.
Наприклад:<span style="color:#0000ff"> текст документу </span>, задає колір тексту в контейнері. Колір тексту задається в шістнацятковій формі.
Контейнер <span style="font-family: Arial">...</span> задає вид шрифта. Можно проставити декілька шрифтів, наприклад: <span style="font-
family: Arial;Tahoma"> у випадку, якщо одного із шрифтів немає на комп’ютері, то буде використовуватися інший.
Приклад 8: (зміна тексту за допомогою тега <span>) <html>
<head> <title> текст </title></head>
<body>
<span style="color:red; text-decoration:underline"> <span style="color:blue"> Текст </span></span>
</body>
</html>

Примітка: Контейнер <span style> має знаходитися в контейнері <p> </p>.
Тобто <p> <span> ТЕКСТ </span> </p>.
При цьому слід дотримуватися порядку закриття контейнерів.
Наприклад:
<p> <span style> <h2> текст </span> </h2> </p> невірно, а <p> <span style> <h2> текст </h2> </span> </p> Вірно.
Приклад 9: (задання параметрів тексту за допомогою тега <span>) <html>
<head> <title> текст </title></head>
<body>
<p> <span style="color:red; text-decoration:underline"> <h2> текст </h2>
</span>
</p>
<p> <span style="color:blue"> Текст </span> </p>
</body>
</html>

Тег - <DIV> (контейнер)
DIV - від англ. слова division (частина, розділ документу). Для виокремлення текстового блоку, до якого застосовуватимуть стиль, призначений тег-контейнер <DIV параметр>...</DIV>.
Тег <DIV> використовується для групування одного або більше текстових блоків.
Використовується для форматування, переміщення блоків тексту. Атрибути тега <DIV>:
Атрибут ALIGN - визначає спосіб горизонтального вирівнювання блоку тексту. Можливі значення: center, right, justify (по лівому краю, по центру, по правому краю, і по ширині. По замовчуванню задається значення left.
Атрибут title – дозволяє створювати спливаючий текст над написом.
Атрибут style – задає стильове оформлення текстового блоку.
width – ширина елемента (блоку) (height – висота елемента).
top – відстань від верхнього краю сайту.
left (або right) – відстань від лівого (або правого) краю.
center – розміщення елемента по центру.
justify - розміщення елемента по ширині.

Приклад 10: (дія тега <div>)
<html>
<head>
<title> текст </title>
</head>
<body>
<div align="left">Текст <br>текст,<br>текст<div>.
</body>
</html>
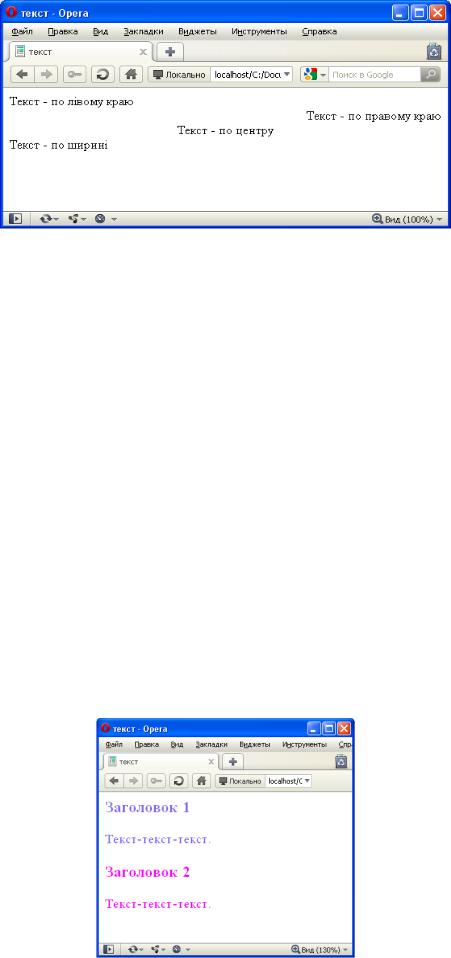
Приклад 11: (розміщення текстових блоків)
<html>
<head> <title> текст </title></head>
<body>
<div align="left">Текст - по лівому краю</div> <div align="right">Текст - по правому краю</div> <div align="center">Текст - по центру </div> <div align="justify">Текст - по ширині </div>
</body>
</html>

Приклад 12: ( задання кольору текстових блоків)
<html>
<head> <title> текст </title></head>
<body>
<div style="color:#7B68EE"> <h3>Заголовок 1</h3> <p>Текст-текст-текст.</p>
</div>
<div style="color:#FF00FF"> <h3>Заголовок 2</h3> <p>Текст-текст-текст.</p>
</div>
</body>
</html>

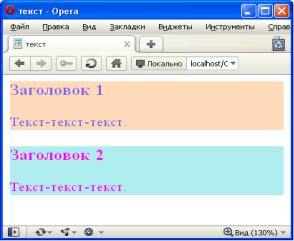
Приклад 13: (задання фону блоків)
<html>
<head> <title> текст </title></head>
<body>
<div style="color:#7B68EE; background-color:#FFDAB9"> <h3>Заголовок 1</h3>
<p>Текст-текст-текст.</p>
</div>
<div style="color:#FF00FF; background-color:#AFEEEE"> <h3>Заголовок 2</h3>
<p>Текст-текст-текст.</p>
</div>
</body>
</html>
Примітка. Tеги <p>… </p> не можуть містити інші теги <p> …</p> або теги <div>…</div>. Всередині тегів <p>…</p> можуть розташовуватися лінійні елементи такі, як <span>…</span> або, наприклад, теги, які відповідають за форматування тексту. Блокові теги <div>…</div> можуть містити і інші теги <div>…</div> і <p>…</p> і інші елементи html-сторінки.

Поля і межі (Margin та Padding)
Атрибути margin та padding є найбільш популярними властивостями для розстановки елементів. У той час як margin визначає простір за межами ( зовні ) елемента, padding визначає простір всередині елемента.
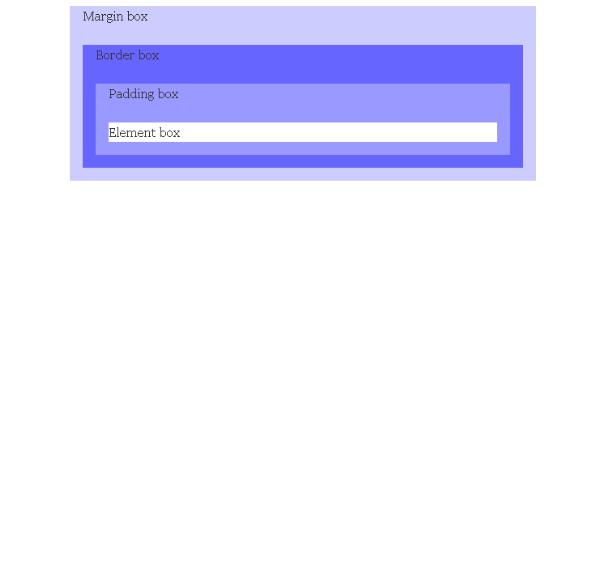
Margin, padding та border – це частини так званої блокової моделі. Механізм блокової моделі наступний: Посередині є зона контенту (текст, зображення і т.д), яку оточує padding, оточений межею border, яка в свою чергу оточена полями margin.
Візуально подання блокової моделі виглядає так:
Властивості полів і меж
|
margin |
|
margin-top |
|
Задання відступів елементів |
|
|
|
|
margin-right |
|
Ширина зовнішніх полів (верхнє, |
|
|
|
|
margin-left |
|
|
|
|
|
|
|
праве, нижнє, ліве) |
|
|
|
|
|
margin-bottom |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Margin-top |
4 mm тощо (margin- |
|
Відступ зверху |
|
|
|
|
top:100) |
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Margin-right |
4 mm тощо (margin- |
|
Відступ справа |
|
|
|
|
right: 100%) |
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Margin-bottom |
4 mm тощо (margin- |
|
Відступ знизу |
|
|
|
|
|
bottom: 100em) |
|
|
|
|
|
|
|
|
|
|
|
Margin-left |
4 mm тощо (margin- |
|
Відступ зліва |
|
|
|
|
left:100pt) |
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
