
Лекція 3
.pdf
Лекція №3
Тема: Шрифти та спеціальні символи. Представлення математичних формул в Internet.
Застосування MathML для побудови математичних формул
Тег задання параметрів шрифту FONT
Щоб задати назву конкретного шрифту, його розмір і колір, використовують парний тег <FONT> із параметрами FACE, SIZE та COLOR, наприклад:
<FONT FACE="Decor, Arbat, Kudriashov"
SIZE=+2 COLOR="red" > Вміст контейнера (текст)
</FONT>
Дія тега. Якщо на комп'ютері клієнта встановлено шрифт Decor, то він буде застосований до цього тексту, інакше браузер застосує шрифт Arbat чи Kudriashov, або деякий свій стандартний шрифт, наприклад Times New Roman.
Розміри символів шрифту можуть бути від 1 до 7. Розмір 3 вважається стандартним, він орієнтовно відповідає 10 пунктам. Розмір 7 - найбільший. Число 2 як значення параметра SIZE означає другий розмір шрифту, число +2 означає, що розмір шрифту має бути на дві одиниці більший, аніж стандартний, тобто п'ятий, число -2 означатиме перший розмір шрифту - на дві одиниці менший, аніж стандартний.
Так виглядають шрифти різних розмірів: 1 2 3 4 5 6 7
Якщо необхідно ввести символ, якого немає на клавіатурі, або символ, вже

зарезервований в розмітці HTML-документа (наприклад, кутові дужки), необхідно ввести спеціальну послідовність символів. Для введення спеціальних символів у документ застосовується конструкція: &ІМ'Я СИМВОЛА;. Знак «крапка з комою» ставиться для того, щоб відділити закінчення символу і початок тексту.
Спеціальні символи
Спеціальні символи використовуються для відображення елементів математичних символів (наприклад: ¾ це 3/4), рідкісних символів національних алфавітів і загальноприйнятих символів (&сору; - це ©, ® - це
<§>)*.
Наприклад:
<Р ALIGN="left"> © Всі права застережені. Посилання обов'язкові.</Р>
Розглянемо приклад html-файлу, який містить спеціальні символи.
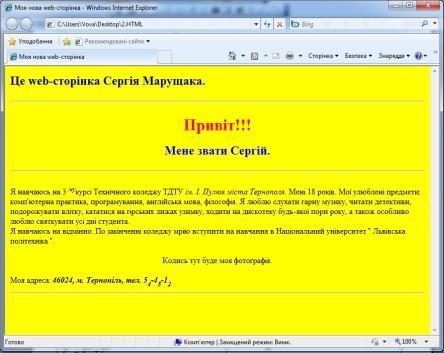
Приклад 1. Зміна кольору тексту і використання спец-символів у html-
сторінці.
<html> <head>
<title>Моя нова web-сторінка</title>
</head>
<body bgcolor="yellow" text="navy">
<h2> Це web-сторінка Сергія Марущака. </h2>
<hr>
<center>
<center>
<font color="#ff0000" size=7> Привіт!!!</ font >
<font color="#0000ff" size=6>Мене звати Сергій. </ font >

</center>
<hr>
<p>Я навчаюсь на 3 <sup> <em>му</em></sup>курсі Технічного коледжу ТДТУ <i>ім. І. Пулюя міста Тернополя</i>. Мені 18 років. Мої улюблені предмети: інформатика, програмування, англійська мова, філософія. Я люблю слухати гарну музику, читати детективи, подорожувати влітку, кататися на гірських лижах узимку, ходити на дискотеку будь-якої пори року, а також особливо люблю святкувати усі дні студента. <br>
Я навчаюсь на відмінно. По закінченні коледжу мрію вступити на навчання в Національний університет “Львівська політехніка”. </p>
<center> Колись тут буде моя фотографія.</center>
<p>Моя адреса: <strong><em>46024, м. Тернопіль, тел. 5<sub> 4</sub> -4<sub>
5</sub> -1<sub> 2</sub> </em></strong> <hr>
</body>
</html>
Примітка. В даному прикладі тег <sup> …</sup> задає верхній індекс, а <sub> …</sub> - задає нижній індекс.
В результаті отримаємо наступну web-сторінку:

У тексті використано так званий мнемо-код ", який відобразить на екрані лапки. Замість мнемо-коду можна використати числовий код ".
Коди інших спецсимволів (<, >, & тощо) можна знайти у довідниках.
До спеціальних символів можна віднести і нерозривний пропуск . Використання цього символа - один із способів збільшити відстань між деякими словами в тексті.
Звичайні пропуски використовувати для цих цілей неможна, оскільки, группа пропусків, які йдуть підряд інтерпритується браузером як один.
Кожна із таких зарезервованих послідовностей починається символом амперсанду (&) і закінчується крапкою з комою (;).
Представлення математичних формул в Internet
Часто виникає потреба представлення і опрацювання математичних текстів в електронному вигляді. В основному це стосується математичних формул. Звичайно ж в цьому випадку найзручніше використовувати таблицю спеціальних символів (див. нижче) та верхні й нижні індекси.
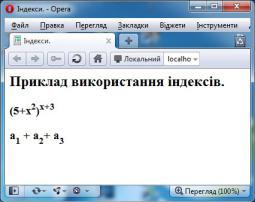
Приклад 2. (Застосування верхніх і нижніх індексів)
<html>
<heаd><title>Індекси.</title> </head>
<body>
<h2>Приклад використання індексів.</h2> <p><h3> (5+x <sup> 2 </sup> ) <sup> x+3 </sup>
<p> a <sub> 1 </sub> + a<sub> 2 </sub> + a <sub> 3 </sub>
</h3>
</body> </html>

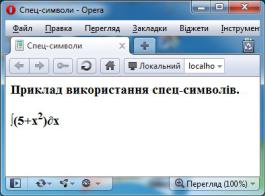
Приклад 3. (Використання спеціальних символів)
<html>
<heаd> <title> Cпец-символи </title> </head>
<body>
<h3> Приклад використання спец-символів.
<p> ∫ (5+x <sup> 2 </sup>)∂ x
</h3>
</body>
</html>
Примітка. В даному прикладі використано коди ∫ та ∂, які відповідно є представленням сиволів ∫ (інтеграла) та ∂ (знака диференціала) у таблиці спеціальних символів. Інші формули можна будувати по аналогії до цих прикладів.
Застосування MathML для запису математичних формул
Як часто буває деякі формули не мають своєї реалізації в HTML. Для розв’язання цієї проблеми в 1999 році консорціумом W3C було розроблено мову математичної розмітки MathML – Mathematical Markup Language. Мова MathML являє собою підмножину мови розмітки XML (Extensible Markup Language 1.0) (новий спосіб організації web-інформації, що опирається на машинну обробку інформації). В даному випадку при створенні web-документів слід пам’ятати, що документи XML на відміну від документів HTML повинні починатися з вказівки XML, яка визначає версію XML, наприклад: <?xml version="1.0">, а також те, що в

XML враховується регістр символів та враховуються всі символи форматування (пропуски, кінець рядка, табуляції). Для читання документів XML використовується програмний модуль, який називається XML. Файли, створені за даною технологією мають розширення .xml. При цьому вони відображаються однаково майже у всіх браузерах, однак для перегляду даних файлів в Internet Explorer необхідно «завантажити» спеціальний додаток MathPlayer, наприклад із сайту (http://www.dessci.com/en/), при цьому при завантаженні Math-файлу завантажується MathPlayer, повідомляючи про себе веведенням наступного вікна.
Розглянемо побудову математичних формул на основі MathML-розмітки. Перегляд файлів будемо здійснювати в браузері Opera.
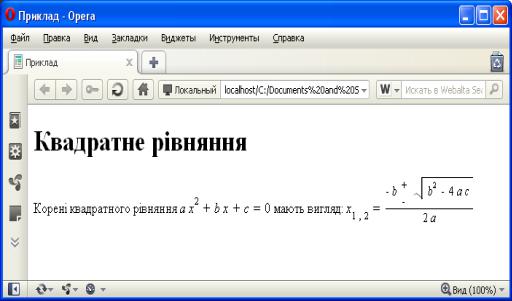
Приклад 4. (Побудова формули для знаходження коренів квадратного рівняння)
<?xml version="1.0" encoding="windows-1251"?> <html xmlns="http://www.w3.org/1999/xhtml">
<head> <title>Приклад</title>
</head>
<body>
<h1>Квадратне рівняння</h1>
Корені квадратного рівняння ax<sup> 2 </sup>+ bx + c= 0 мають вигляд:
<math xmlns="http://www.w3.org/1998/Math/MathML">

<msub> <mi> x </mi>
<mrow> <mn> 1 </mn> <mo> , </mo> <mn> 2 </mn> </mrow>
</msub> = <mfrac>
<mrow> - <mi> b </mi>
<mfrac linethickness="0"> (товщина розділювальної лінії)
<mo> + </mo> <mo> - </mo> </mfrac> <msqrt> <msup> <mi> b </mi> <mn> 2 </mn> </msup>- 4 a c
</msqrt> </mrow> <mrow> 2 a </mrow>
</mfrac> </math> </body>
</html>
Примітка. В даному прикладі код:
<?xml version="1.0" encoding="windows-1251"?>
<html xmlns="http://www.w3.org/1999/xhtml"> означає, що даний документ представляє код XHTML: 1-й рядок вказує на те, що це XML-документ, а 2-й визначає простір імен XHTML, який розпізнається браузером. Для розмітки тексту в даному прикладі використовуються стандартні теги HTML, а для представлення формул – теги MathML.

Блоки з кодом MathML завжди розміщуються в тегах:
<math xmlns="http://www.w3.org/1998/Math/MathML"> … </math>, при цьому тег <math> визначає вказівку на простір імен MathML. Оскільки в даному прикладі потрібно відобразити дві формули, тому вони поміщені у два блоки
<math>…</math>.
Тег |
Визначення |
Приклад |
Результат |
Mrow |
Групує будь-яку кількість |
|
|
підвиразів у рядок |
|
|
|
|
|
|
|
|
|
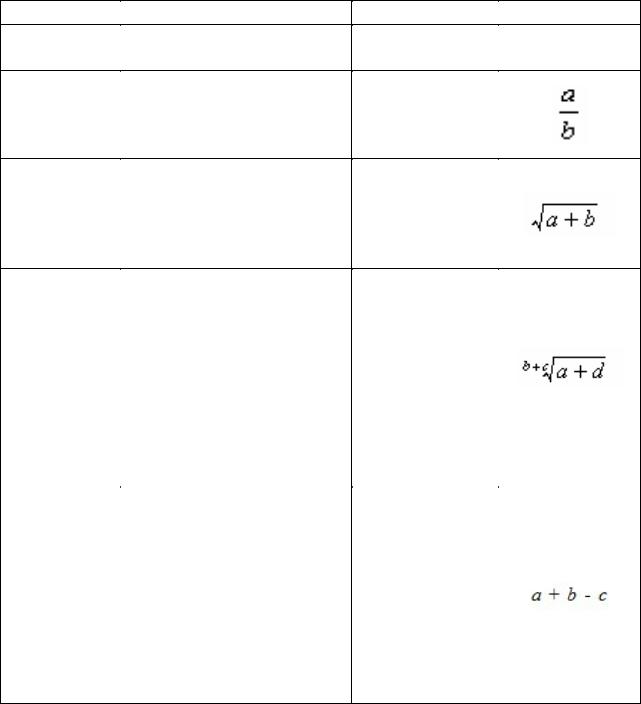
<mfrac> |
|
mfrac |
Формує дріб |
<mi> a </mi> |
|
<mi> b </mi> |
|
||
|
|
|
|
|
|
</mfrac> |
|
|
|
<math> |
|
msqrt |
Формує квадратний корінь |
<msqrt> |
|
a + b |
|
||
без індекса |
|
||
|
</msqrt> |
|
|
|
|
|
|
|
|
</math> |
|
|
|
<math> |
|
|
|
<mroot> |
|
|
|
<mrow> |
|
|
|
a + d |
|
mroot |
Формує квадратний корінь з |
</mrow> |
|
певним індексом |
<mrow> |
|
|
|
|
||
|
|
b + c |
|
|
|
</mrow> |
|
|
|
</mroot> |
|
|
|
</math> |
|
|
|
<math> |
|
|
|
<mpadded |
|
|
|
width="+5em"> |
|
|
|
<mi> a </mi> |
|
mpadded |
Регулює відступи |
<mo> + </mo> |
|
<mi> b </mi> |
|
||
|
|
|
|
|
|
</mpadded> |
|
|
|
<mo> - </mo> |
|
|
|
<mi> c </mi> |
|
|
|
</math> |
|
Розглянемо детальніше теги MathML.

Таблиця тегів MathML:
Тег |
Визначення |
Приклад |
|
mi |
Ідентифікатор (identifier) |
<mi> a </mi> |
|
Mn |
Число (number) |
<mn> 1324 </mn> |
|
Mo |
Оператор (operator), обмежувач |
<mo> + </mo> |
|
(fence) |
|||
|
або розділювач (separator) |
|
|
mtext |
|
<mtext> Приклад |
|
Текст (text) |
тексту |
||
|
|
</mtext> |
|
Ms |
Текстовий рядок (string literal) |
<ms> |
|
HHHHHHH</ms> |
|||
|
|
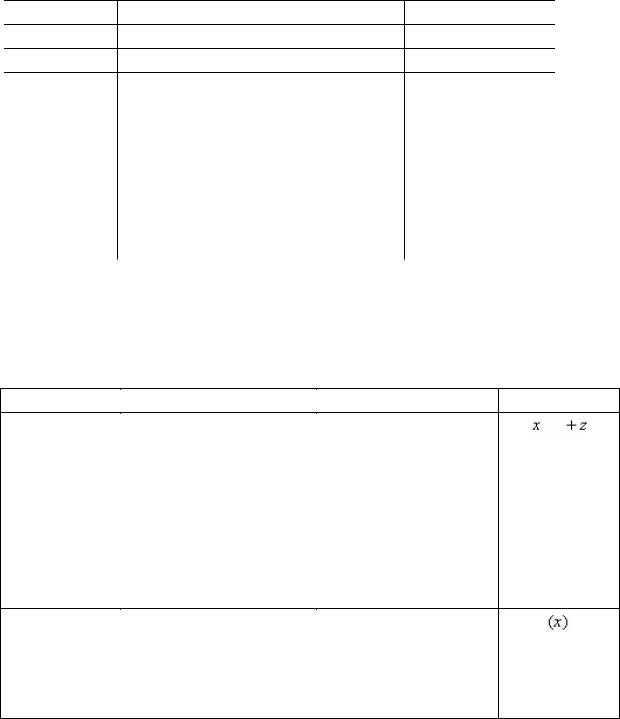
Основні елементи:
Тег |
Визначення |
Приклад |
Результат |
|
|
<math> |
|
|
|
<mi> x </mi> |
|
|
|
<mphantom> |
|
|
Робить текст |
<mo> + </mo> |
|
mphantom |
невидимим, але зберігає |
<mi> y </mi> |
|
|
його розміри |
</mphantom> |
|
|
|
<mo> + </mo> |
|
|
|
<mi> z </mi> |
|
|
|
</math> |
|
|
|
<math> |
|
|
|
<mfenced> |
|
mfenced |
Оточує текст дужками |
<mi> x </mi> |
|
|
|
</mfenced> |
|
|
|
</math> |
|

Індекси
Тег |
Визначення |
Приклад |
Результат |
|
|
<math> <msub> |
|
Msub |
Встановлює нижній |
<mi> x </mi> |
|
індекс |
<mn> 1 </mn> |
|
|
|
|
||
|
|
</msub> </math> |
|
|
|
<math> <msup> |
|
Msup |
Встановлює верхній |
<mi> x </mi> |
|
індекс |
<mn> 12 </mn> |
|
|
|
|
||
|
|
</msup> </math> |
|
|
|
<math> |
|
|
Встановлює верхній і |
<msubsup> |
|
msubsup |
<mi> x </mi> |
|
|
нижній індекси |
|
||
<mn> z </mn> |
|
||
|
одночасно |
|
|
|
<mn> 12 </mn> |
|
|
|
|
|
|
|
|
</msubsup> </math> |
|
|
|
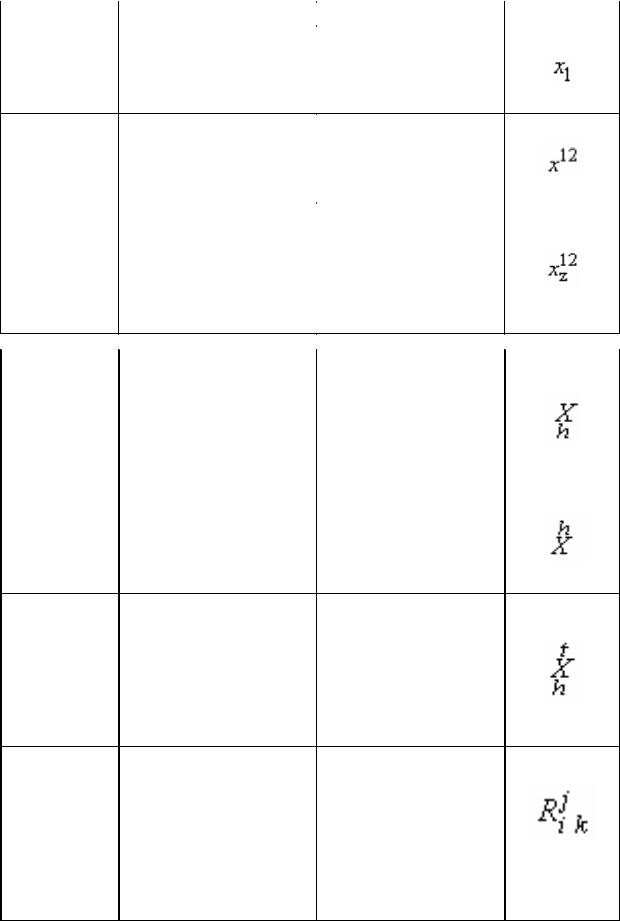
|
|
Тег |
Визначення |
Приклад |
Результат |
|
|
<math> |
|
|
Добавляє символ під |
<munder> |
|
munder |
<mi> X </mi> |
|
|
основою |
|
||
|
<mi> h </mi> |
|
|
|
|
|
|
|
|
</munder> </math> |
|
|
|
<math> |
|
|
Додає символ над |
<mover> |
|
mover |
<mi> X </mi> |
|
|
основою |
|
||
|
<mi> h </mi> |
|
|
|
|
|
|
|
|
</mover> </math> |
|
<m:math>
<m:munderover>
Додає символи над і під <m:mi> X </m:mi> munderover основами <m:mi> h </m:mi> <m:mi> t </m:mi>
</m:munderover>
</m:math>
<math>
<mmultiscripts> <mi> R </mi>
mmultiscripts Додає мультиіндекси до <mi> i </mi> основи <mi> j </mi>
<mi> k </mi>
</mmultiscripts>
</math>
