
- •9 Декабря 2014 г., протокол № 5
- •Введение
- •Раздел 1. Информация и информационные процессы Теоретические сведения
- •Раздел 2. Представление и кодирование информации в компьютере Теоретические сведения
- •Системы счисления. Перевод чисел из одной системы счисления в другую. Лабораторная работа Задание 1. Кодирование текстовой информации
- •Задание 2. Системы счисления
- •Раздел 3. Аппаратное и программное обеспечение компьютера Теоретические сведения
- •Раздел 4. Основы алгоритмизации и программирования Теоретические сведения
- •Составление и реализация алгоритмов различных типов на языке программирования Pascal. Лабораторная работа Задание 1.
- •Задание 2.
- •Раздел 5. Компьютерные информационные технологии Обработка графической информации Теоретические сведения
- •Возможности программы Microsoft Word по обработке текстовой информации. Работа с таблицами и списками. Лабораторная работа Практическое задание «Работа со списками»
- •Задание 1.
- •Задание 2.
- •Семь чудес света
- •Задание 3.
- •Спорт Олимпийские игры
- •Практическое задание «Работа с таблицами»
- •Внедрение объектов из других приложений. Лабораторная работа Задание 1
- •Мы поговорим сегодня про улыбку.
- •Задание 2
- •Задание 3
- •Использование домашнего компьютера (исследования фирмы Microsoft)
- •Автоматизация форматирования документов. Шаблон документа. Лабораторная работа Задание 1
- •Форматирование Word-документа. Концептуальные понятия
- •Форматирование символов и абзацев
- •Задание 2
- •Автоматизация рассылки стандартных документов в ms Office. Печать слиянием. Лабораторная работа Задание 1
- •Пример полученного письма восьмым получателем:
- •Задание 2
- •Возможности программы Microsoft Excel по обработке информации в электронных таблицах. Лабораторная работа
- •Ввод данных и формул.
- •Манипуляции с листами и ячейками.
- •Автозаполнение.
- •Форматирование.
- •Настройка вида окна Excel.
- •Использование арифметических операторов в формулах.
- •Настройка параметров страницы и печати.
- •Создание шаблона.
- •Работа с формулами и функциями. Лабораторная работа
- •Задание 5
- •Задание 6
- •Основные приемы создания диаграмм и графиков. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Управление данными в Microsoft Excel и их анализ. Лабораторная работа Задание 1
- •Задание 2
- •Обработка информации в субд Microsoft Access Теоретические сведения
- •Объекты субд Microsoft Access и их назначение
- •Возможности субд Microsoft Access. Ввод, анализ и представление данных в ms Access. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Задание 5
- •Задание 6
- •Задание 7
- •Построение запросов различных видов. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Способы построения и модификации отчетов. Лабораторная работа
- •Создание простейших html-документов. Работа со шрифтами, формирование абзацев. Создание списков, заголовков. Вставка изображений. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Задание 5
- •Создание гиперссылки. Управление структурой web-документа через таблицы. Создание формы на странице сайта. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4.
- •Раздел 6. Компьютерные коммуникации и Интернет Теоретические сведения
- •Список используемых источников
- •Содержание
- •Раздел 6. Компьютерные коммуникации и Интернет 82
Задание 2
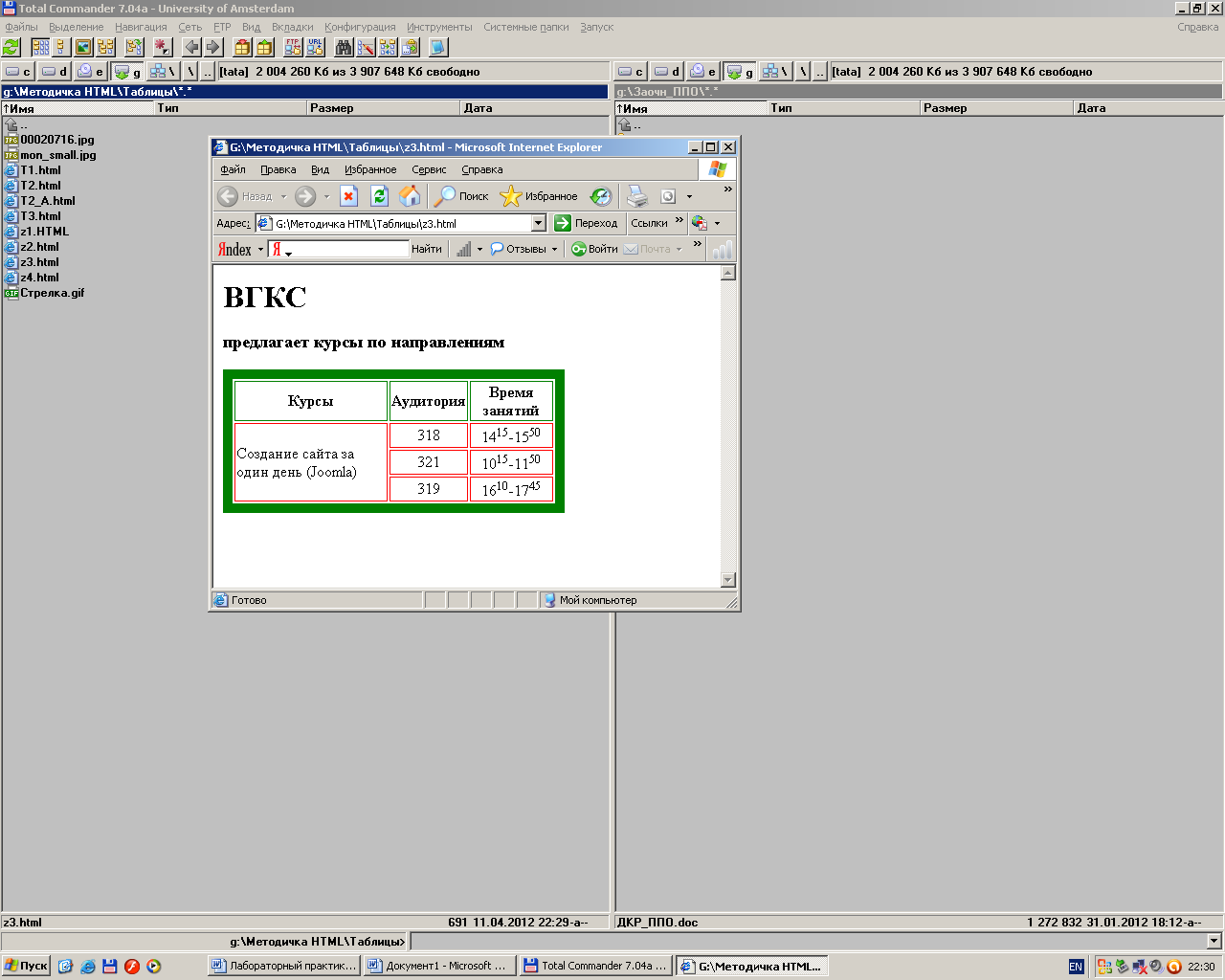
1. Создайте HTML-документ по предложенному образцу и сохраните его под именем table.html.
2. Таблица занимает 70 % окна браузера и прижата к левому краю (рисунок 29).
3. Внешняя рамка – зеленая, шириной 10 pt. Внутренние границы ячеек – красные.
4. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<h1>ВГКС</h1>
<h3>предлагает курсы по направлениям</h3>
<TABLE border="10" width="70%" bordercolor=green>
<tr>
<TH>Курсы</TH>
<TH>Аудитория</TH>
<TH>Время занятий</TH>
</tr>
<tr>
<TD bordercolor=red rowspan="3" valign="center">Создание сайта за один день (Joomla)</TD>
<TD bordercolor=red align="center">318</TD>
<TD bordercolor=red align="center">14<sup>15</sup></TD>
</tr>
<TD bordercolor=red align="center">321</TD>
<TD bordercolor=red align="center">10<sup>15</sup></TD>
</tr>
</tr>
<TD bordercolor=red align="center">319</TD>
<TD bordercolor=red align="center">16<sup>10</sup></TD>
</tr>
</TABLE>

Рисунок 29 – Просмотр HTML-документа в браузере
5. Просмотрите созданный HTML-документ в браузере. Обратите внимание, какой тег используется для создания таблиц. Какие теги используются для создания строки и столбца таблицы?
Задание 3
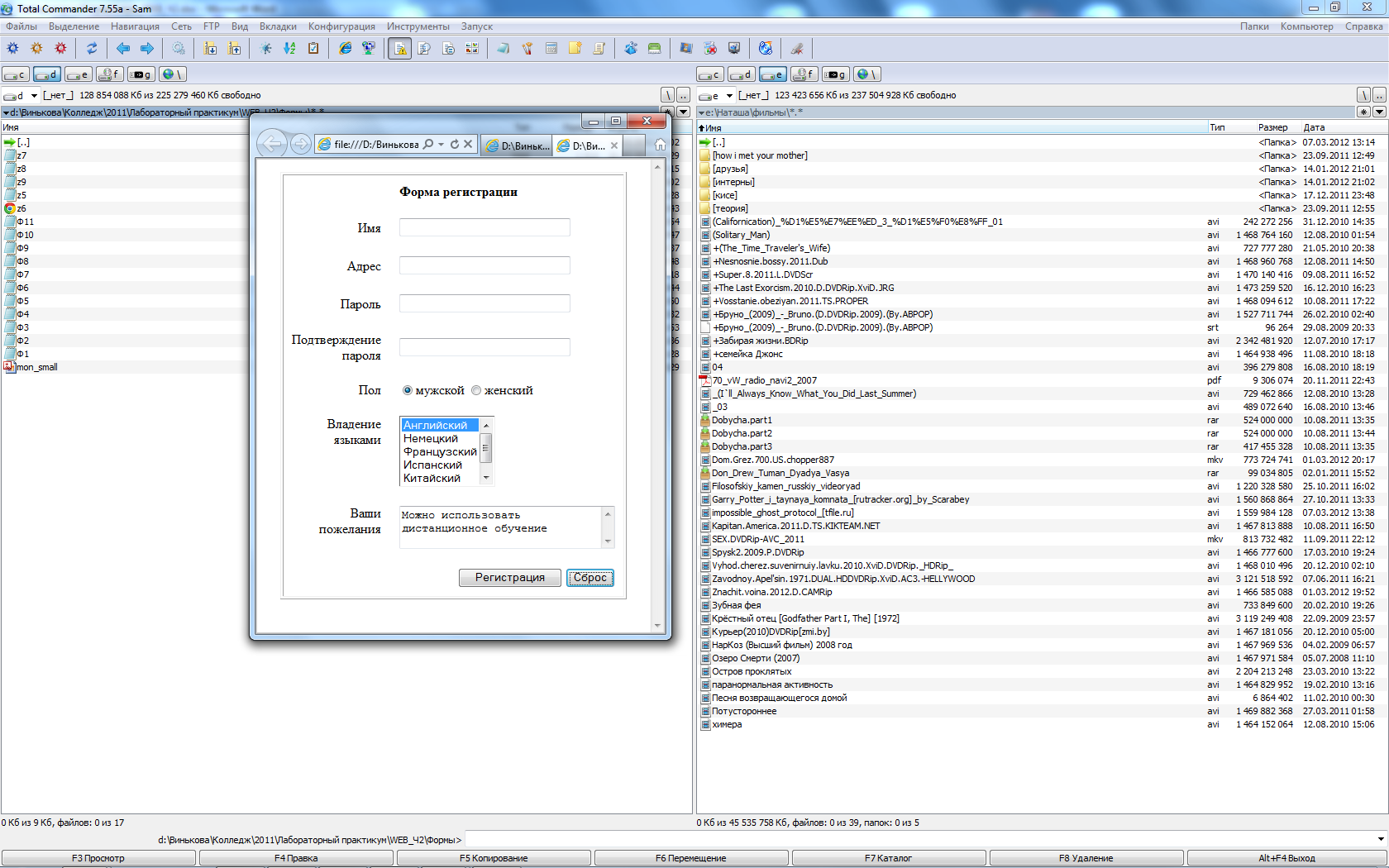
1. Создайте форму по образцу (рисунок 30) и сохраните под именем form.html. Для оформления формы используйте таблицу.
2. Список языков выполните с множественным выбором.
3. В многострочном текстовом поле добавьте текст, который будет отображаться (его можно стереть).

Рисунок 30 – Просмотр HTML-документа в браузере
4. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<FORM>
<TABLE width=50% align=center cellpadding=10 rules=none>
<TR>
<TD></TD>
<TD align=left><strong>Форма регистрации</strong></TD>
</TR> <TR>
<TD align=right>Имя</TD>
<TD><INPUT TYPE=text SIZE=30 NAME=fn></TD>
</TR> <TR>
<TD align=right>Адрес</TD>
<TD><INPUT TYPE=text SIZE=30 NAME=adres></TD>
</TR>
<TR>
<TD align=right>Пароль</TD>
<TD><INPUT TYPE=password SIZE=30 NAME=pas></TD>
</TR> <TR>
<TD align=right>Подтверждение пароля</TD>
<TD><INPUT TYPE=password SIZE=30 NAME=pas1></TD>
</TR>
<TR>
<TD align=right>Пол</TD>
<TD><INPUT TYPE=radio NAME=gender VALUE=male
checked>мужской
<INPUT TYPE=radio NAME=gender
VALUE=female>женский</TD>
</TR>
<TR valign=top>
<TD align=right>Владение языками</TD>
<TD><SELECT NAME="selection" size=5 multiple>
<OPTION VALUE="lan1" selected>Английский
<OPTION VALUE="lan2">Немецкий
<OPTION VALUE="lan3">Французский
<OPTION VALUE="lan4">Испанский
<OPTION VALUE="lan5">Китайский
<OPTION VALUE="lan6">Японский
</SELECT>
</TD> </TR>
<TR valign=top>
<TD align=right>Ваши пожелания</TD>
<TD><textarea cols="30" rows=3 wrap=virtual>Можно использовать дистанционное обучение</textarea></TD>
</TR>
<TR>
<TD></TD>
<TD align=right><INPUT align=right TYPE=submit
VALUE=Регистрация>
<INPUT align=right TYPE=reset VALUE=Сброс></TD>
</TR> </TABLE> </FORM>
5. Просмотрите созданный HTML-документ в браузере. Обратите внимание, какой тег-контейнер применяется для создания формы. С помощью одиночного тега <INPUT> создаются элементы управления в форме. Парный тег <textarea> используется, если необходимо определить многострочные текстовые поля. Парный тег <SELECT> используется для создания в форме раскрывающихся списков.
