
- •9 Декабря 2014 г., протокол № 5
- •Введение
- •Раздел 1. Информация и информационные процессы Теоретические сведения
- •Раздел 2. Представление и кодирование информации в компьютере Теоретические сведения
- •Системы счисления. Перевод чисел из одной системы счисления в другую. Лабораторная работа Задание 1. Кодирование текстовой информации
- •Задание 2. Системы счисления
- •Раздел 3. Аппаратное и программное обеспечение компьютера Теоретические сведения
- •Раздел 4. Основы алгоритмизации и программирования Теоретические сведения
- •Составление и реализация алгоритмов различных типов на языке программирования Pascal. Лабораторная работа Задание 1.
- •Задание 2.
- •Раздел 5. Компьютерные информационные технологии Обработка графической информации Теоретические сведения
- •Возможности программы Microsoft Word по обработке текстовой информации. Работа с таблицами и списками. Лабораторная работа Практическое задание «Работа со списками»
- •Задание 1.
- •Задание 2.
- •Семь чудес света
- •Задание 3.
- •Спорт Олимпийские игры
- •Практическое задание «Работа с таблицами»
- •Внедрение объектов из других приложений. Лабораторная работа Задание 1
- •Мы поговорим сегодня про улыбку.
- •Задание 2
- •Задание 3
- •Использование домашнего компьютера (исследования фирмы Microsoft)
- •Автоматизация форматирования документов. Шаблон документа. Лабораторная работа Задание 1
- •Форматирование Word-документа. Концептуальные понятия
- •Форматирование символов и абзацев
- •Задание 2
- •Автоматизация рассылки стандартных документов в ms Office. Печать слиянием. Лабораторная работа Задание 1
- •Пример полученного письма восьмым получателем:
- •Задание 2
- •Возможности программы Microsoft Excel по обработке информации в электронных таблицах. Лабораторная работа
- •Ввод данных и формул.
- •Манипуляции с листами и ячейками.
- •Автозаполнение.
- •Форматирование.
- •Настройка вида окна Excel.
- •Использование арифметических операторов в формулах.
- •Настройка параметров страницы и печати.
- •Создание шаблона.
- •Работа с формулами и функциями. Лабораторная работа
- •Задание 5
- •Задание 6
- •Основные приемы создания диаграмм и графиков. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Управление данными в Microsoft Excel и их анализ. Лабораторная работа Задание 1
- •Задание 2
- •Обработка информации в субд Microsoft Access Теоретические сведения
- •Объекты субд Microsoft Access и их назначение
- •Возможности субд Microsoft Access. Ввод, анализ и представление данных в ms Access. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Задание 5
- •Задание 6
- •Задание 7
- •Построение запросов различных видов. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Способы построения и модификации отчетов. Лабораторная работа
- •Создание простейших html-документов. Работа со шрифтами, формирование абзацев. Создание списков, заголовков. Вставка изображений. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Задание 5
- •Создание гиперссылки. Управление структурой web-документа через таблицы. Создание формы на странице сайта. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4.
- •Раздел 6. Компьютерные коммуникации и Интернет Теоретические сведения
- •Список используемых источников
- •Содержание
- •Раздел 6. Компьютерные коммуникации и Интернет 82
Создание простейших html-документов. Работа со шрифтами, формирование абзацев. Создание списков, заголовков. Вставка изображений. Лабораторная работа Задание 1
1. В Блокноте создайте HTML-документ следующей структуры:
<HTML>
<HEAD>
<TITLE>Упражнение 1</TITLE>
</HEAD>
<BODY bgcolor="black" text="yellow">
<HR>
<H1 align="center">Моя первая страничка</Н1>
<HR>
<H2> Привет! Меня зовут ....! </Н2>
Это <B> моя </B> личная домашняя страничка.
</BODY>
</HTML>
2. Сохраните созданный HTML-документ под именем 1.html. Просмотрите его в браузере. Выберите команду меню Вид/Просмотр HTML-кода. Дополните содержимое веб-странички информацией о себе и своих увлечениях. Сохраните файл с дополнениями. В окне браузера на панели инструментов нажмите кнопку Обновить.
Задание 2
1. Создайте HTML-документ следующей структуры:
<HTML>
<HEAD> <TITLE> Заголовки </TITLE> </HEAD>
<BODY>
<H1> Это заголовок первого уровня </H1>
<H2> Это заголовок второго уровня </H2>
<H3> Это заголовок третьего уровня </H3>
<H4> Это заголовок четвертого уровня </H4>
<H5> Это заголовок пятого уровня </H5>
<H6> Это заголовок шестого уровня </H6>
</BODY>
</HTML>
2. Сохраните документ в своей папке под именем 2.html. Просмотрите созданный HTML-документ в браузере. Обратите внимание, каким тегом задается горизонтальная линия и какие теги используются для отображения заголовков?
Задание 3
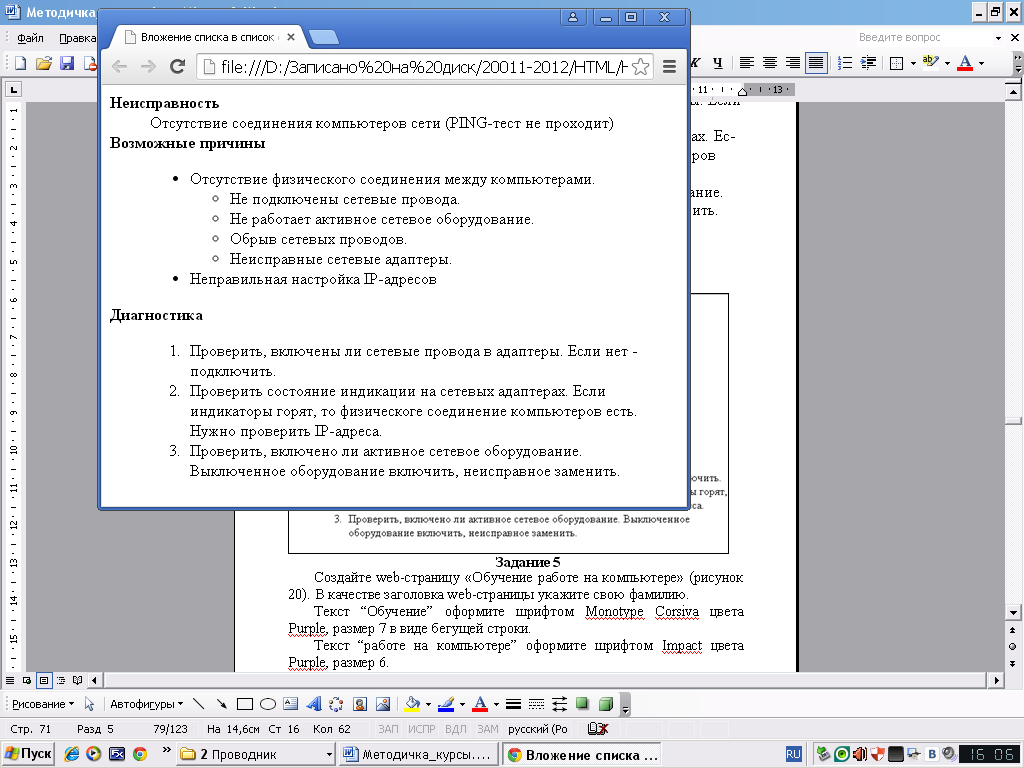
1. Создайте вложение списков в список определений с названием «Сложные списки» и сохраните их под именем 3.html (рисунок 26).

Рисунок 26 – Сложные списки
2. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<html> <head>
<title>Вложение списка в список определений</title> </head>
<body> <dl>
<dt><В>Неисправность</В>
<dd>Отсутствие соединения компьютеров сети (PING-тест не проходит)</dd>
<dt><В>Возможные причины</В>
<dd> <ul>
<li>Отсутствие физического соединения между компьютерами. <ul>
<li>Не подключены сетевые провода.
<li>Не работает активное сетевое оборудование.
<li>Обрыв сетевых проводов.
<li>Неисправные сетевые адаптеры. </ul>
<li>Неправильная настройка IP-адресов. </ul>
<dt><В>Диагностика</В> <dd> <ol>
<li>Проверить, включены ли сетевые провода в адаптеры. Если нет – подключить.
<li>Проверить состояние индикации на сетевых адаптерах. Если индикаторы горят, то физическое соединение компьютеров есть. Нужно проверить IP-адреса.
<li>Проверить, включено ли активное сетевое оборудование. Выключенное оборудование включить, неисправное заменить.</ol> </dl>
</BODY> </HTML>
3. Просмотрите созданный HTML-документ в браузере. Обратите внимание, какие типы списков можно создавать в HTML-документе и с помощью каких тегов они создаются? Для чего в HTML-документе предназначен тег-контейнер <В>?
Задание 4
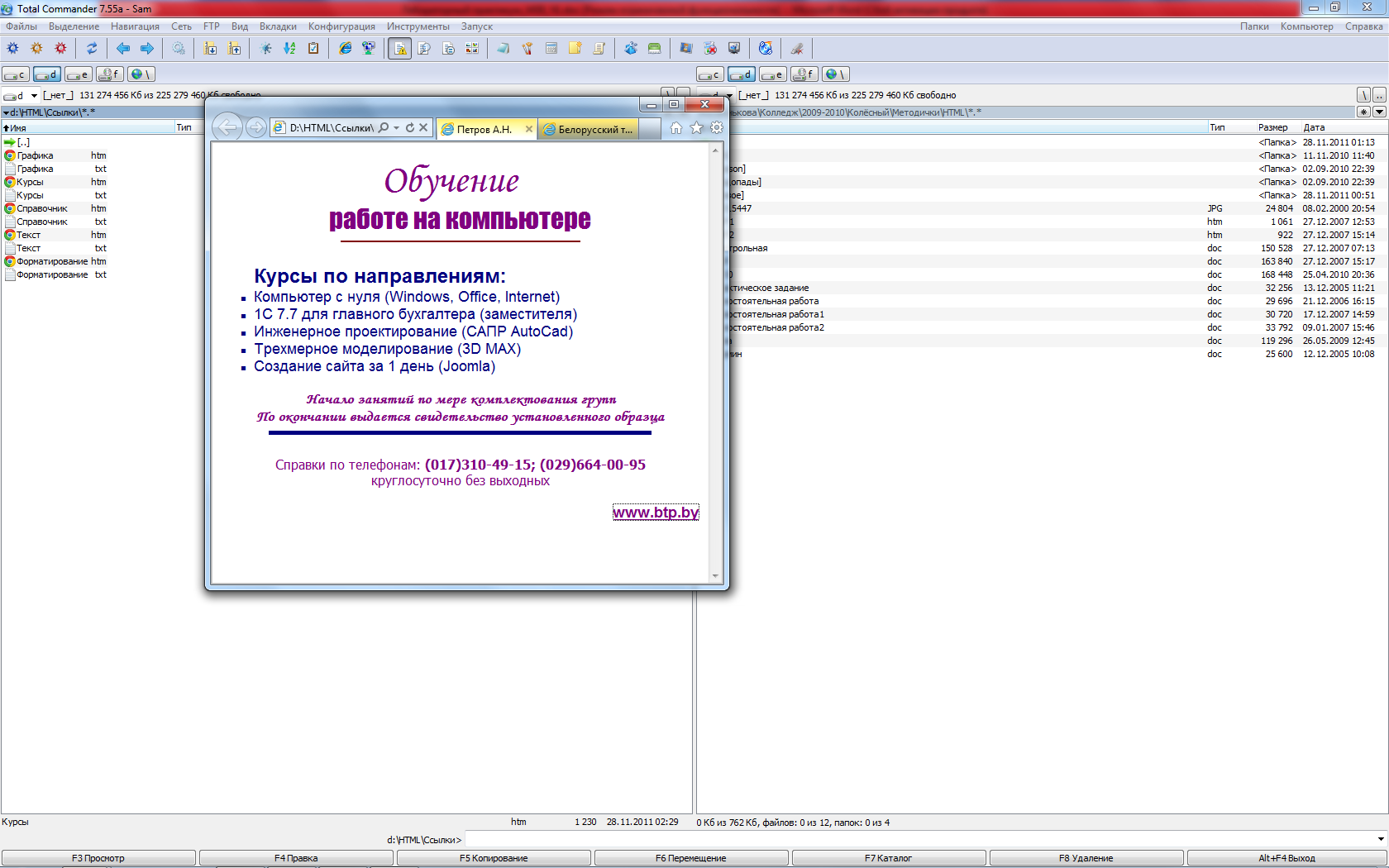
1. Создайте web-страницу «Обучение работе на компьютере» (рисунок 27) и сохраните ее под именем 4.html.

Рисунок 27 – Обучение работе на компьютере
2. Текст «Обучение» оформите шрифтом Monotype Corsiva цвета Purple, размер 7 в виде бегущей строки.
3. Текст “работе на компьютере” оформите шрифтом Impact цвета Purple, размер 6.
4. Текст “Курсы по направлениям ” оформите шрифтом Arial цвета Navy, размер 5, полужирное начертание.
5. Номера контактных телефонов выделите полужирным начертанием.
6. В web-страницу включите две горизонтальные линии разных цветов и размеров.
7. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<HTML>
<BODY>
<p align="center"> <font size="7" color="Purple" face="Monotype Corsiva"><marquee>Обучение</marquee></font>
<font size="6" color="Purple" face="Impact">работе на компьютере</font>
<hr align="center" color="Maroon" width=50%>
<font size="5" color="Navy" face="Arial">
<ul type="square"><b>Курсы по направлениям:</b>
<font size="4">
<li>Компьютер с нуля (Windows, Office, Internet)
<li>1С 7.7 для главного бухгалтера (заместителя)
<li>Инженерное проектирование (САПР AutoCad)
<li>Трехмерное моделирование (3D MAX)
<li>Создание сайта за 1 день (Joomla)
</ul> </font>
<p align="center"> <font size="4" color="Purple" face="Monotype Corsiva"> <b>Начало занятий по мере комплектования групп
<br>По окончании выдается свидетельство установленного образца
</b></font>
<hr align="center" size=5 color="Navy" width=80%>
<font color="Navy">
<p align="center"><font size="3" color="Purple" face="Tahoma"> Справки по телефонам: <b>(017)310-49-15; (029)664-00-95</b>
<br>круглосуточно без выходных </font>
</BODY>
</HTML>
8. Просмотрите созданный HTML-документ в браузере. Обратите внимание, какой тэг используется для разбивки текста на абзацы и с помощью какого тега можно осуществить принудительный переход текста на новую строку без создания абзаца? Каким тегом задается бегущая строка? Какие теги можно использовать для изменения свойств шрифта?
