
- •9 Декабря 2014 г., протокол № 5
- •Введение
- •Раздел 1. Информация и информационные процессы Теоретические сведения
- •Раздел 2. Представление и кодирование информации в компьютере Теоретические сведения
- •Системы счисления. Перевод чисел из одной системы счисления в другую. Лабораторная работа Задание 1. Кодирование текстовой информации
- •Задание 2. Системы счисления
- •Раздел 3. Аппаратное и программное обеспечение компьютера Теоретические сведения
- •Раздел 4. Основы алгоритмизации и программирования Теоретические сведения
- •Составление и реализация алгоритмов различных типов на языке программирования Pascal. Лабораторная работа Задание 1.
- •Задание 2.
- •Раздел 5. Компьютерные информационные технологии Обработка графической информации Теоретические сведения
- •Возможности программы Microsoft Word по обработке текстовой информации. Работа с таблицами и списками. Лабораторная работа Практическое задание «Работа со списками»
- •Задание 1.
- •Задание 2.
- •Семь чудес света
- •Задание 3.
- •Спорт Олимпийские игры
- •Практическое задание «Работа с таблицами»
- •Внедрение объектов из других приложений. Лабораторная работа Задание 1
- •Мы поговорим сегодня про улыбку.
- •Задание 2
- •Задание 3
- •Использование домашнего компьютера (исследования фирмы Microsoft)
- •Автоматизация форматирования документов. Шаблон документа. Лабораторная работа Задание 1
- •Форматирование Word-документа. Концептуальные понятия
- •Форматирование символов и абзацев
- •Задание 2
- •Автоматизация рассылки стандартных документов в ms Office. Печать слиянием. Лабораторная работа Задание 1
- •Пример полученного письма восьмым получателем:
- •Задание 2
- •Возможности программы Microsoft Excel по обработке информации в электронных таблицах. Лабораторная работа
- •Ввод данных и формул.
- •Манипуляции с листами и ячейками.
- •Автозаполнение.
- •Форматирование.
- •Настройка вида окна Excel.
- •Использование арифметических операторов в формулах.
- •Настройка параметров страницы и печати.
- •Создание шаблона.
- •Работа с формулами и функциями. Лабораторная работа
- •Задание 5
- •Задание 6
- •Основные приемы создания диаграмм и графиков. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Управление данными в Microsoft Excel и их анализ. Лабораторная работа Задание 1
- •Задание 2
- •Обработка информации в субд Microsoft Access Теоретические сведения
- •Объекты субд Microsoft Access и их назначение
- •Возможности субд Microsoft Access. Ввод, анализ и представление данных в ms Access. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Задание 5
- •Задание 6
- •Задание 7
- •Построение запросов различных видов. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Способы построения и модификации отчетов. Лабораторная работа
- •Создание простейших html-документов. Работа со шрифтами, формирование абзацев. Создание списков, заголовков. Вставка изображений. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4
- •Задание 5
- •Создание гиперссылки. Управление структурой web-документа через таблицы. Создание формы на странице сайта. Лабораторная работа Задание 1
- •Задание 2
- •Задание 3
- •Задание 4.
- •Раздел 6. Компьютерные коммуникации и Интернет Теоретические сведения
- •Список используемых источников
- •Содержание
- •Раздел 6. Компьютерные коммуникации и Интернет 82
Задание 5
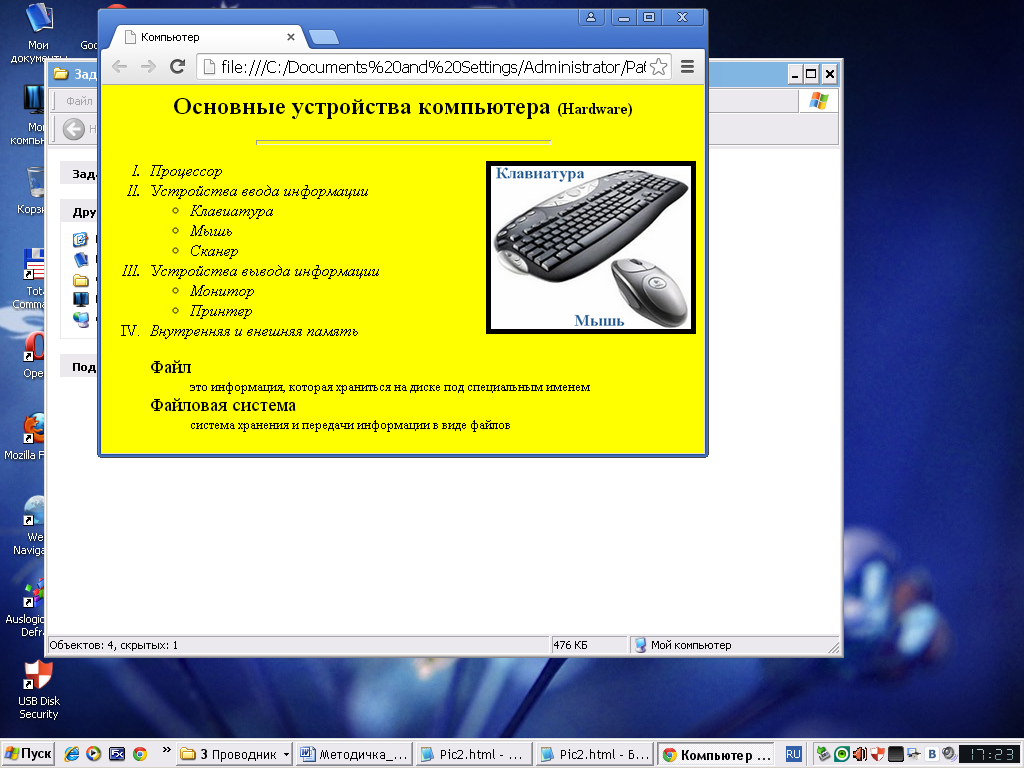
1. Создайте web-страницу по образцу (рисунок 28) и сохраните ее под именем 5.html.

Рисунок 28 – Web-страница «Hardware»
2. Цвет фона страницы установите желтый.
3. Добавьте горизонтальную линию и расположите ее по центру. Для линии установите длину – 50%, толщину – 5 пикселей.
4. Вставьте на веб-страницу сопроводительный рисунок. Расположите его по правому краю. Задайте следующий размер рисунку: ширина – 200 пикселей, высота – 200 пикселей. Задайте рамку вокруг картинки толщиной 5 пикселей. Рисунок можно взять любой и сохранить в своей рабочей папке под именем, например ris.png
5. Обратите внимание, что информация, расположенная на странице, оформлена в виде списков разных видов (нумерованный, маркированный и список определений).
6. Примените к тексту разное шрифтовое оформление.
7. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<html> <body bgcolor=yellow>
<h2 align="center">Основные устройства компьютера <Font size=3>(Hardware)</Font></h2>
<hr size=5 width=50%>
<i>
<ol type=I>
<IMG src="ris.png" align="right" width="200" heigth="200" border=5>
<li>Процессор
<li>Устройства ввода информации
<ul type="circle">
<li>Клавиатура
<li>Мышь
<li>Сканер
</ul>
<li>Устройства вывода информации
<ul type="circle">
<li>Монитор
<li>Принтер
</ul>
<li>Внутренняя и внешняя память
</ul></i><br>
<dl>
<dt><big>Файл</big>
<dd><small>это информация, которая храниться на диске под специальным именем</small>
<dt><big>Файловая система</big>
<dd><small>система хранения и передачи информации в виде файлов</small>
</dl>
</body> </html>
Примечание: <big>. . .</big> – укрупненный шрифт (увеличение размера шрифта по сравнению с обычным); <small>. . .</small> – уменьшенный шрифт (уменьшение размера шрифта по сравнению с обычным).
8. Просмотрите созданный HTML-документ в браузере. Обратите внимание, какой тег отвечает за вставку изображений на web-страницу? Назовите обязательный атрибут этого тега.
Создание гиперссылки. Управление структурой web-документа через таблицы. Создание формы на странице сайта. Лабораторная работа Задание 1
1. Создайте три HTML-документа, отличающихся цветом фона. Первую страничку «старт» сделайте серого цвета. Вторую страничку «серединка» оформите голубым цветом, а третью страничку «финиш» - зеленым цветом. Сохраните их под именами: start.html, middle.html и finish.html соответственно.
2. Создайте гиперссылки с первого документа на второй, со второго – на первый и третий, с третьего – на второй.
3. Посмотрите, какие теги необходимо использовать для разметки этого задания:
<html><HEAD><TITLE>Серый цвет</TITLE></HEAD>
<body bgcolor="silver" text="yellow">
<h1>Страничка СТАРТ</h1> <hr>
<A href="middle.html"> СЕРЕДИНКА </A>
</body> </html>
<html ><HEAD><TITLE>Голубой цвет</TITLE></HEAD>
<body bgcolor="teal" text="nave">
<h1>Страничка СЕРЕДИНКА</h1> <hr>
[<A href=" start.html"> СТАРТ </A>] 
[<A href=" finish.html"> ФИНИШ </A>]
</body ></html>
<html ><HEAD><TITLE>Зеленый цвет</TITLE></HEAD>
<body bgcolor="green" text="yellow">
<h1>Страничка Финиш</h1> <hr>
<A href="middle.html"> СЕРЕДИНКА </A>
</body > </html>
4. Просмотрите созданные HTML-документы в браузере. Обратите внимание, какой тег отвечает за организацию ссылок в языке HTML? Назовите обязательный атрибут этого тега.
