- •Практические задания по курсу «Отраслевая информатика» для раздела «Основы работы с Macromedia Flash» Содержание
- •Введение. Основные возможности и составляющие технологии Flash.
- •Практическая работа №2. Создание и редактирование объектов во Flash
- •Ink Bottle (Чернильница) используется для заливки твердым цветом линий или окантовки, заполненных цветом форм, линиями, если они таковой не имеют;
- •Практическая работа №3. Использование слоев и импорт изображений
- •Практическая работа №9. Создание вложенной анимации с использованием экземпляров символов
- •Практическая работа №10. Использование специальных эффектов и фильтров
- •Практическая работа № 11. Создание символа простой кнопки
- •Практическая работа №12. Приостановка Flash-фильма
- •Список литературы
Практическая работа № 11. Создание символа простой кнопки
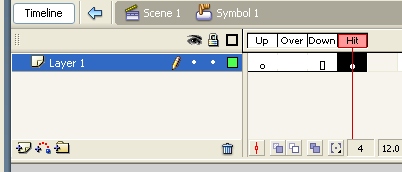
Кнопки подобны видеоклипам, но имеют специальную структуру временной шкалы, связанную с состояниями мыши. Если создать новый символ кнопки и перейти в режим редактирования, то можно увидеть на временной шкале четыре функциональных кадра (рис. 18.).
|
Рис. 18. Временная шкала кнопки |
Up (Отпущено). Элементы, помещенные в этот ключевой кадр, будут ассоциироваться с кнопкой, расположенной на рабочем поле, только тогда, когда взаимодействия мыши с кнопкой не происходит (т.е. курсор мыши не находится над кнопкой).
Over (Позиционировано). Помещенные в этот ключевой кадр элементы будут ассоциироваться с кнопкой только тогда, когда вы наводите на кнопку курсор мыши. Как только курсор будет удален из области кнопки, она возвратится в состояние Up.
Down (Нажато). Элементы, помещенные в этот ключевой кадр, будут ассоциироваться с кнопкой только в том случае, если вы щелкнете на символе кнопки и будете удерживать кнопку мыши. Как только вы отпустите кнопку мыши, она возвратится в состояние Over.
Hit (Активная зона). Этот ключевой кадр никогда не отображается на рабочем поле, однако он определяет область кнопки, чувствительную к воздействию мыши. Какая бы фигура ни присутствовала в этом кадре, она рассматривается как активная зона символа кнопки. Важно отметить, что активная зона не должна содержать никаких отверстий и промежутков, если в этом нет необходимости. Например, если кнопка представляет собой текст, то для кадра Hit лучше всего использовать сплошной прямоугольник, который по ширине и высоте будет соответствовать текстовому блоку. Использование в кадре Hit обычного текста приведет к следующему: активная зона кнопки будет задана так, что при попадании курсора мыши между буквами кнопка возвратится в состояние Up, в результате чего вы не сможете щелкнуть по ней.
Чтобы создать символ кнопки, выполните следующие действия.
Создайте новый Flash-документ.
Выберите в основном меню команды Insert – New Symbol (Вставка – Создать символ).
Введите имя в поле Name (Имя), установите переключатель Type (Тип) в положение Button (Кнопка) и щелкните на кнопке ОК.
Выберите на временной шкале кадр Up (Отпущено).
Создайте на сцене какой-нибудь графический элемент.
Выберите на временной шкале кадр Over (Позиционировано).
Выберите в основном меню команду Insert – Timeline – Keyframe (Вставка – Временная шкала – Ключевой кадр). Появится ключевой кадр с копией содержимого первого ключевого кадра. Теперь можно внести незначительные изменения в изображение кнопки, чтобы отобразить ее состояние Over, например, увеличить ее размер.
Выберите на временной шкале кадр Down (Нажато).
Выберите в основном меню команду Insert – Timeline – Keyframe (Вставка – Временная шкала – Ключевой кадр). Появится ключевой кадр с копией содержимого первого ключевого кадра. Теперь можно внести незначительные изменения в изображение кнопки, чтобы отобразить ее состояние Down, например, изменить ее цвет, чтобы она выглядела нажатой.
После того как все три состояния кнопки созданы, необходимо определить активную область кнопки. Выберите на временной шкале кадр Hit (Активная зона).
Выберите в основном меню команду Insert – Timeline – Keyframe (Вставка – Временная шкала – Ключевой кадр), чтобы продублировать содержимое ключевого кадра Down. Если вы использовали для всех трех состояний кнопки графику одного размера и формы, можно смело использовать копию содержимого любого предыдущего кадра для кадра Hit.
Если хотите, можете воспользоваться инструментом Paint Bucket (Ведро с краской) для заливки изображения кадра Hit одним цветом. Это действие необязательно, но оно напомнит вам о том, что данное изображение необходимо с технической точки зрения, и пользователи в готовом ролике его не увидят.
Выберите в основном меню команду Edit – Edit Document (Правка – Правка документа). Вы вернетесь к основной временной шкале. Теперь можно использовать символ кнопки так же, как и любой другой символ.
Символы-контейнеры позволяют быстро создавать вложенную анимацию, что дает возможность получить множество интересных эффектов, например, анимированных кнопок. Для этого проделайте следующее.
Нарисуйте на рабочем поле простую фигуру (прямоугольник или овал), выделите ее полностью (заливку и контур) и преобразуйте в символ кнопки.
Двойным щелчком по кнопке зайдите в режим редактирования и добавьте нажатием клавиши F6 еще два ключевых кадра (кадры Over и Down). Переведите воспроизводящую головку на кадр Over.
Выделите на рабочем поле содержимое кадра Over и преобразуйте в символ клипа. Зайдите двойным щелком мыши в режим редактирования данного клипа и добавьте на его временной шкале анимацию морфинга.
Вернитесь на главную сцену щелчком на метке Scene1 панели Edit Bar.
Запустите предварительный просмотр в плеере. Убедитесь, что при наведении курсора мыши на кнопку она автоматически переключается во второй кадр, в котором начинает воспроизводиться анимация и создается иллюзия «живой» кнопки.
Четвертый кадр кнопки, или Hit (Активная зона), позволяет создавать так называемые прозрачные кнопки. Они бывают весьма полезны в том случае, если необходимо задать активную область не всего элемента, а только его части, например, фрагмента рисунка или слова в текстовом поле. Для создания прозрачной кнопки проделайте следующее.
Нарисуйте на рабочем поле простую фигуру (прямоугольник или овал), выделите ее полностью (заливку и контур) и преобразуйте в символ кнопки.
Двойным щелчком по кнопке зайдите в режим редактирования.
Щелкните на первом кадре, чтобы его выделить, затем повторно нажмите левую клавишу мыши и перетащите первый кадр в четвертый (рис. 19).
Вернитесь на главную сцену щелчком на метке Scene1 панели Edit Bar. Поскольку внутри кнопки содержится только активная область, на рабочей области она будет показана синим полупрозрачным цветом (рис. 20).
Перетащите кнопку поверх того элемента, который хотите сделать активным, и запустите предварительный просмотр. Изображение кнопки будет невидимым, но при наведении на активную область курсор мыши изменится на пиктограммы руки, так, как он изменяется при наведении на обычную кнопку.
Сохраните Flash-документ.
|
Рис. 19. Расположение кадров на временной шкале при создании прозрачной кнопки |
|
Рис. 20. Отображение прозрачной кнопки в проекте |