- •Практические задания по курсу «Отраслевая информатика» для раздела «Основы работы с Macromedia Flash» Содержание
- •Введение. Основные возможности и составляющие технологии Flash.
- •Практическая работа №2. Создание и редактирование объектов во Flash
- •Ink Bottle (Чернильница) используется для заливки твердым цветом линий или окантовки, заполненных цветом форм, линиями, если они таковой не имеют;
- •Практическая работа №3. Использование слоев и импорт изображений
- •Практическая работа №9. Создание вложенной анимации с использованием экземпляров символов
- •Практическая работа №10. Использование специальных эффектов и фильтров
- •Практическая работа № 11. Создание символа простой кнопки
- •Практическая работа №12. Приостановка Flash-фильма
- •Список литературы
Практическая работа №9. Создание вложенной анимации с использованием экземпляров символов
Рассмотрим пример на использование нескольких экземпляров символов. Для этого создадим анимацию едущего автомобиля с крутящимися колесами.
Создайте новый Flash-документ.
Нарисуйте изображение колеса автомобиля, выделите его целиком и преобразуйте в клип Movie Clip.
Дважды щелкните по полученному клипу, чтобы перейти в режим редактирования. В данном клипе необходимо создать эффект вращения колеса, который можно достичь несколькими способами. Например, сгруппируйте изображение колеса, а затем создайте анимацию движения. Для того чтобы колесо вращалось на месте, не перемещайте его в последнем ключевом кадре, а в свойствах первого кадра укажите параметр Rotate (Вращение) по часовой стрелке (CW) или против (CCW) с указанием числа оборотов.
Вернитесь на основную сцену, щелкнув по маркеру Scene 1 на панели Edit Bar или дважды щелкнув по свободному месту рабочего поля.
Для создания автомобиля понадобится два колеса, но поскольку его образец хранится в библиотеке, отпадает необходимость создавать еще один такой же клип, достаточно открыть окно библиотеки и перетащить уже существующий на рабочее поле.
На основной сцене нарисуйте кузов автомобиля и совместите его с колесами.
Теперь необходимо заставить автомобиль двигаться. Для этого выделите все объекты на рабочей области (кузов и два колеса) и еще раз преобразуйте их в клип. В результате получим новый цельный клип, который будет включать в себя все эти три объекта.
На основной сцене создайте анимацию движения с перемещением цельного клипа (всего автомобиля).
Проиграйте получившуюся анимацию и убедитесь в том, что автомобиль передвигается одновременно с вращением колес.
Сохраните Flash-документ.
Практическая работа №10. Использование специальных эффектов и фильтров
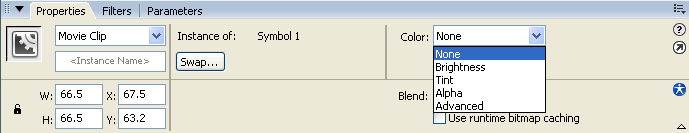
Фильтры и эффекты представляют собой наиболее быстрый способ создания интересных статических и динамических изображений без необходимости редактирования содержимого символов. Готовые фильтры и эффекты применяются непосредственно к символам. Для этого необходимо создать экземпляр символа, перетащив его из библиотеки или преобразовав в символ один из объектов рабочей области, а затем выделить с помощью инструмента Selection (Выделение). После этого в инспекторе свойств (в правой части) можно будет обнаружить выпадающий список Color (Цветовой эффект), в котором есть следующие пункты:
|
Рис. 15. Цветовые эффекты клипа |
None (Нет). При этом не применять ни один эффект;
Brightness (Яркость). Регулирует относительную яркость экземпляра. Значения варьируются от -100 % (черный) до 100 % (белый);
Tint (Оттенок). Позволяет изменять цвет экземпляра;
Alpha (Коэффициент прозрачности). Позволяет изменять прозрачность экземпляра в процентном отношении с помощью ползунка или поля ввода. Значения варьируются от 0 % (полностью прозрачный) до 100 % (непрозрачный);
Advanced (Сложный). При выборе опции Advanced в меню Color Styles справа от раскрывающегося списка цветовых эффектов появляется кнопка Settings (Установки). Эта кнопка вызывает диалоговое окно Advanced Effect (Сложный эффект), которое позволяет настраивать как оттенок, так и прозрачность экземпляра.
Помимо цветовых эффектов на панели инспектора свойств есть закладка Filters (Фильтры), позволяющая добавлять различные визуальные эффекты к выделенным символам (рис. 16). Для добавления нового эффекта в левой части панели щелкните на значке «+» и выберите один из семи доступных эффектов, например, Drop Shadow (Отбрасывание тени) или Bevel (Фаска). После этого настройте параметры эффекта с помощью элементов управления, появившихся в правой части панели.
|
Рис. 16. Добавление фильтров |
Цветовые эффекты и фильтры можно делать динамическими, если применять их вместе с анимацией движения. Рассмотрим пример подобной анимации, в котором одно из изображений будет плавно переходить в другое.
Создайте новый Flash-документ.
Импортируйте растровое изображение на рабочую область, выделите его и преобразуйте в клип.
Выделите произвольный кадр на линейке временной шкалы, нажмите клавишу F6, создав, таким образом, второй ключевой кадр.
Выделите во втором ключевом кадре клип и выберите на панели инспектора свойств в списке Color (Цветовой эффект) параметр Alpha (Прозрачность), установив его значение в 0 %.
Выделите первый кадр на временной шкале и в инспекторе свойств в списке Tween (Вырисовка) выберите пункт Motion (Движение).
Запустите предварительный просмотр и убедитесь, что в полученной анимации мы получили исчезающее изображение.
Добавьте новый слой, импортируйте в него еще одно изображение и проделайте с ним те же самые манипуляции, что и с первым, только установив значение прозрачности 0 % не в последнем, а в первом кадре. Таким образом, мы получим анимацию плавного перетекания одного изображения в другое, которая достигается убавлением прозрачности одного изображения с одновременным добавлением прозрачности другого.
Сохраните Flash-документ.
|
Рис. 17. Расположение кадров в анимации |