
- •Практические задания по курсу «Отраслевая информатика» для раздела «Основы работы с Macromedia Flash» Содержание
- •Введение. Основные возможности и составляющие технологии Flash.
- •Практическая работа №2. Создание и редактирование объектов во Flash
- •Ink Bottle (Чернильница) используется для заливки твердым цветом линий или окантовки, заполненных цветом форм, линиями, если они таковой не имеют;
- •Практическая работа №3. Использование слоев и импорт изображений
- •Практическая работа №9. Создание вложенной анимации с использованием экземпляров символов
- •Практическая работа №10. Использование специальных эффектов и фильтров
- •Практическая работа № 11. Создание символа простой кнопки
- •Практическая работа №12. Приостановка Flash-фильма
- •Список литературы
Практическая работа №3. Использование слоев и импорт изображений
Слои – это общее средство практически всех графических приложений, которое применяется для управления вертикальной компоновкой элементов, а также для упрощения создания изображений. Элементы, находящиеся в верхних слоях, закрывают собой элементы нижних слоев в местах, где они перекрываются. Слои можно еще представить как стопку листов из прозрачной пленки с нанесенными на них фрагментами рисунка. Если посмотреть на такую стопку сверху, то станет видно части изображения сразу всех листов и картина сложится в единое целое. Во Flash слои помогают выполнять много различных задач. Помимо разделения фрагментов рисунка (чтобы перекрывающиеся графические элементы не обрезались и не смешивались) слои можно использовать и для анимирования элементов рисунка.
Управление слоями осуществляется в стеке слоев, который находится слева от панели Timeline (Временная шкала), а также при помощи небольшой панели инструментов прямо под ним:
чтобы вставить слой, щелкните на кнопке Insert Layer (Вставить слой). Новый слой вставляется поверх активного;
чтобы переименовать слой, дважды щелкните на его метке и введите новое название. Нажмите клавишу Enter или щелкните в любом месте окна Flash, чтобы установить новое название;
чтобы изменить порядок следования слоев, перетаскивайте слои, щелкая кнопкой мыши на названии. Перетащите слой между двумя слоями, где он должен оказаться в итоге, и отпустите кнопку мыши;
чтобы удалить слой и все его содержимое, выделите слой и щелкните на кнопке Delete Layer (Удалить слой).
Flash поддерживает довольно много мощных возможностей импорта как векторных, так и растровых изображений. Чтобы импортировать содержимое файла растрового изображения, сделайте следующее.
Создайте новый Flash-документ.
Выберите команду File – Import – Import to Stage (Файл – Импорт – Импортировать в сцену).
Найдите какой-либо графический файл (например, фотографию), выделите его и щелкните на кнопке Open (Открыть).
Щелкните на кнопке ОК.
Кроме того, импортированное растровое изображение можно редактировать:
Разбейте растровое изображение командой Modify – Break Apart (Модификация – Разбить).
В
 ыберите
инструмент Eraser (Ластик) и сотрите
часть растрового изображения.
ыберите
инструмент Eraser (Ластик) и сотрите
часть растрового изображения.
Сохраните Flash-документ.
Рис. 5. Импортированное и отредактированное растровое изображение на первом слое Layer 1.
Практическая работа №4. Редактирование кадров и создание покадровой анимации
Анимация имитирует движение путем воспроизведения последовательностей связанных друг с другом изображений, обычно на более высокой скорости, чем может обработать человеческий глаз и мозг. Мозг не обрабатывает каждое изображение отдельно, а соединяет разные изображения и воспринимает их как движение. Эффективность иллюзии движения зависит от нескольких факторов, начиная от субъективных и эстетических и заканчивая объективными, такими как частота кадров.
Панель Timeline (Временная шкала) является основным инструментом при создании анимации. Панель состоит из двух частей: раздела слоев, где упорядочено содержимое фильма в зависимости от глубины его расположения, и раздела временной шкалы (кадров), где планируется покадровый вывод содержимого на протяжении всего Flash-фильма. Ход времени отображается с помощью последовательности кадров, организованных горизонтально слева направо так, как они должны отображаться в процессе воспроизведения Flash-проекта.
З ная
о визуальных условных обозначениях
временной шкалы и отображении различных
типов кадров, вы с легкостью сможете
определить, что происходит в фильме,
основываясь на одном лишь анализе
временной шкалы. На рис. 6. приведены
условные обозначения программы Flash для
отображения кадра и слоя.
ная
о визуальных условных обозначениях
временной шкалы и отображении различных
типов кадров, вы с легкостью сможете
определить, что происходит в фильме,
основываясь на одном лишь анализе
временной шкалы. На рис. 6. приведены
условные обозначения программы Flash для
отображения кадра и слоя.
Рис. 6. Обозначения кадров на временной шкале.
Ключевой кадр (Keyframe). Ключевым является кадр, содержимое которого может отличаться от содержимого предыдущего или последующего кадров. На временной шкале ключевые кадры с определенным содержимым обозначаются сплошными (черными) кружками.
Пустой ключевой кадр (Blank keyframe). Это ключевой кадр, который ничего не содержит, но ведет себя как обычный ключевой кадр. На временной шкале такой кадр отмечается пустым (белым) кружком.
Последовательность кадров (Frame span). Последовательность кадров представляет собой отрезки от начального до заключительного кадра (или до следующего справа ключевого кадра, но не включая его), которые отделены друг от друга вертикальными линиями. Такую последовательность еще называют промежуточными кадрами.
Заключительный кадр (Endframe). Последний кадр последовательности; он помечен пустым прямоугольником и вертикальной линией с правой стороны от прямоугольника;
Сгенерированные кадры. Автоматически заполненные кадры с промежуточными положениями объектов. Обозначаются синей или зеленой стрелками на последовательности.
Покадровая анимация (frame-by-frame animation) является основной формой анимации. Поскольку в каждом кадре используются уникальные рисунки, покадровая анимация представляет собой идеальный способ создания сложных анимационных фильмов, требующих искусных изменений (например, мимики лица). В программе Flash кадры с уникальными изображениями создаются при помощи ключевых кадров. Рассмотрим пример такой анимации. Пусть в нашей анимации последовательно по буквам будет появляться слово.
Для этого проделайте следующее.
Создайте новый Flash-документ.
Выберите инструмент Brush (Кисть) или Pencil (Карандаш) и нарисуйте на рабочей области первую букву слова.
Нажмите на клавиатуре клавишу F6, после чего на временную шкалу будет добавлен еще один ключевой кадр. Обратите внимание, что после данной операции второй ключевой кадр будет иметь такое же содержимое (букву), что и в первый кадр.
Во втором кадре с помощью кисти нарисуйте на рабочей области второю букву.
Снова нажмите клавишу F6, добавив еще один ключевой кадр. В новом кадре измените содержимое, дописав следующую букву слова.
Повторите последнее действие столько раз, пока слово не будет написано целиком. Временная шкала при этом должна выглядеть как на рис. 7.
Проиграйте получившуюся анимацию, воспользовавшись командой Control – Test Movie (Управление – Воспроизведение). Или используйте сочетание клавиш Ctrl+Enter.
Сохраните Flash-документ.
Р ис. 7.
Покадровая анимация с последовательным
расположением ключевых кадров на
временной шкале.
ис. 7.
Покадровая анимация с последовательным
расположением ключевых кадров на
временной шкале.
Практическая работа №5. Автоматическое заполнение промежуточных кадров с перемещением объекта
Во Flash cуществует удобное средство быстрого создания анимации. Оно заключается в создании только начального и конечного кадра простой анимации, и установления связи между ними, а программа сама прорисует все промежуточные кадры. Перемещение объекта с помощью автоматического заполнения промежуточных кадров – один из самых простых видов создаваемой во Flash анимации.
Для создания анимации движения объекта проделайте следующее.
Создайте новый Flash-документ.
Поместите векторную фигуру в первый ключевой кадр (например, прямоугольник).
Выделите фигуру полностью и сгруппируйте ее элементы с помощью меню Modify – Group (Модификация – Группировка). Фигура выделится синей рамкой.
Выделите на временной шкале произвольный удаленный кадр, например, № 20. Нажмите F6, создав, таким образом, второй ключевой кадр. Промежуток между двумя ключевыми кадрами автоматически заполняется последовательностью промежуточных кадров.
В последнем кадре переместите фигуру в новое положение.
Выделите щелчком первый кадр и найдите в панели Properties (Свойства) пункт Tween (Вырисовка). Выберите в нем пункт Motion (Движение), после чего на промежуточных кадрах появится стрелка на синем фоне. Задайте дополнительный параметр анимации в окне инспектора свойств – Ease (Ускорение).
Используйте слои для создания одновременного перемещения нескольких объектов, либо продолжите последовательность на временной шкале в текущем слое, чтобы продолжить анимацию.
Проиграйте получившуюся анимацию.
Сохраните Flash-документ.
Р ис. 8.
Простая анимация движения объектов с
автоматическим заполнением кадров на
временной шкале
ис. 8.
Простая анимация движения объектов с
автоматическим заполнением кадров на
временной шкале
Практическая работа №6. Автоматическое заполнение промежуточных кадров с изменением формы объекта
Для трансформации элементов из одной формы в другую можно применять так называемый морфинг, или трансформацию формы. Трансформация формы применяется путем определения начального и конечного состояний элемента в двух различных ключевых кадрах на одном слое. Однако получить данную анимацию можно только при использовании нарисованных на сцене векторных изображений. А это означает, что символы и текст необходимо предварительно разбить командой Modify – Break Apart (Модификация – Разбить), преобразовав их в набор заливок и линий.
Для создания анимации морфинга проделайте следующую последовательность действий.
Создайте новый Flash-документ.
Поместите векторную фигуру в первый ключевой кадр (например, прямоугольник).
Выделите на временной шкале произвольный удаленный кадр, например, № 20. Нажмите F7, создав, таким образом, пустой ключевой кадр. Промежуток между двумя ключевыми кадрами автоматически заполняется последовательностью промежуточных кадров.
В последнем ключевом кадре нарисуйте новую фигуру (например, овал другого цвета).
Выделите щелчком первый кадр и найдите в инспекторе свойств пункт Tween (Вырисовка). Выберите в нем пункт Shape (Форма), после чего на промежуточных кадрах появится стрелка на зеленом фоне.
Задайте дополнительные параметры анимации в окне инспектора свойств – Ease (Ускорение) и Blend (Смешивание), которые отвечают за скорость воспроизведения и вид преобразования фигур.
П
 роиграйте
получившуюся анимацию.
роиграйте
получившуюся анимацию.Сохраните Flash-документ.
Рис. 9. Простая анимация изменения формы объекта с автоматическим заполнением кадров на временной шкале
Практическая работа №7. Движение объекта по криволинейной траектории
По умолчанию изменение местоположения объекта в анимации движения происходит вдоль прямых линий: путь из одной точки в другую – это кратчайшее расстояние между ними. Но иногда возникает необходимость анимировать элемент по криволинейному пути. Flash позволяет сделать это за счет использования специальных управляющих слоев (motion guide). Для создания подобной анимации необходимо в управляющем слое нарисовать линию – траекторию движения, которая будет видна только в среде разработки, и направлять движение объекта.
Для создания анимации на основе перемещения по произвольным траекториям проделайте следующее.
Создайте новый Flash-документ.
Нарисуйте в первом ключевом кадре стрелку или треугольник.
Полностью выделите объект и сгруппируйте ее элементы с помощью меню Modify – Group (Модификация – Группировка).
Выделите на временной шкале произвольный удаленный кадр, например, № 20. Нажмите F6, создав второй ключевой кадр. Промежуток между двумя ключевыми кадрами автоматически заполнится последовательностью промежуточных кадров.
В последнем кадре переместите объект в новое положение.
Выделите щелчком первый кадр и найдите в панели Properties (Свойства) пункт Tween (Вырисовка). Выберите в нем пункт Motion (Движение).
В стеке слоев на монтажной линейке выберите слой с объектом, который необходимо переместить по определенной траектории.
В
 нижней части стека слоев щелкните левой
клавишей мыши на кнопке Add
Motion Guide
(Добавить направляющую движения).
Над выбранным слоем появится новый
слой с названием Guide:<имя
выбранного слоя>. Напротив названия
слоя появится значок направляющей
движения. Название выбранного слоя
немного сдвинется вправо (Рис. 10).
нижней части стека слоев щелкните левой
клавишей мыши на кнопке Add
Motion Guide
(Добавить направляющую движения).
Над выбранным слоем появится новый
слой с названием Guide:<имя
выбранного слоя>. Напротив названия
слоя появится значок направляющей
движения. Название выбранного слоя
немного сдвинется вправо (Рис. 10).
Рис. 10. Добавление направляющего слоя.
На панели инструментов выберите инструмент Pencil (Карандаш).
Выберите на временной шкале направляющий слой и нарисуйте на сцене траекторию, по которой объект будет двигаться. Линия, созданная на направляющем слое, играет роль траектории, по которой будет перемещаться объект подсоединенного слоя.
Выберите в основном меню команду View – Snapping – Snap to Objects (Вид – Выравнивание – Выравнивание по объектам). Чтобы элемент двигался по определенной траектории, точка преобразования этого элемента (небольшое кольцо внутри объекта) должна находиться на этой траектории. Команда Snap to Objects поможет правильно расположить промежуточные изображения.
В первом ключевом кадре с помощью инструмента Selection (Выделение) перетащите объект за его точку преобразования так, чтобы она попала на начало траектории.
В последнем ключевом кадре перетащите объект за его точку преобразования так, чтобы она попала на конец траектории. Промежуточные изображения будут созданы заново так, чтобы графический элемент двигался по нарисованной траектории.
В нижней части временной шкалы щелкните на кнопке Onion Skin (Калькирование), чтобы одновременно отобразить все кадры анимации движения объекта.
Выберите на временной шкале в слое с объектом первый ключевой кадр.
На панели Properties установите флажок Orient to Path (Ориентировать по траектории). Промежуточные изображения будут перерисованы в соответствии с траекторией (Рис. 11).
Проиграйте получившуюся анимацию.
Сохраните Flash-документ.
Р ис. 11.
Движение стрелки по криволинейной
траектории.
ис. 11.
Движение стрелки по криволинейной
траектории.
Практическая работа №8. Создание и редактирование символов
Символы являются ключевыми элементами, позволяющими в полной мере использовать эффективность и интерактивные возможности программы Flash. Символ – это элемент, который можно использовать многократно – он находится в библиотеке текущего фильма и позволяет создавать несколько экземпляров на рабочей области. Благодаря этому, применение символов позволяет уменьшить размер конечного файла фильма, потому как программа Flash сохраняет символ только один раз. Более того, применение символов поможет сэкономить немало времени и сил, особенно когда речь идет о создании структуры и редактировании фильма.
Импортированные звуковые файлы, видеофайлы, растровые и векторные изображения или символы шрифтов автоматически сохраняются в библиотеке. Кроме того, существует три основных типа символов-контейнеров, которые могут быть созданы в среде разработки Flash: Movie Clip (Видеоклип), Graphic (Графический символ) и Button (Кнопка). Все они имеют свою собственную временную шкалу, которая может содержать изображения, звук, текст или даже другие символы. Символы типа Movie Clip представляют собой отдельные фильмы вне основного фильма. Они используются для анимации, которая воспроизводится независимо от главной временной шкалы, и являются одними из наиболее часто используемых символов.
С озданные
символы хранятся в библиотеке
Flash-документа. В ней
хранятся также импортированные файлы,
включая звуковые, растровую графику и
анимацию. Библиотека представляет собой
хранилище всех повторно используемых
элементов. Панель Library (Библиотека)
активного документа используется для
получения доступа к элементам библиотек
всех открытых в текущий момент документов
Flash (Рис. 12). Чтобы открыть панель
библиотеки, выберите команду Windows
– Library (Окно – Библиотека)
или нажмите комбинацию клавиш Ctrl+L.
озданные
символы хранятся в библиотеке
Flash-документа. В ней
хранятся также импортированные файлы,
включая звуковые, растровую графику и
анимацию. Библиотека представляет собой
хранилище всех повторно используемых
элементов. Панель Library (Библиотека)
активного документа используется для
получения доступа к элементам библиотек
всех открытых в текущий момент документов
Flash (Рис. 12). Чтобы открыть панель
библиотеки, выберите команду Windows
– Library (Окно – Библиотека)
или нажмите комбинацию клавиш Ctrl+L.
Рис. 12. Библиотека Flash-документа.
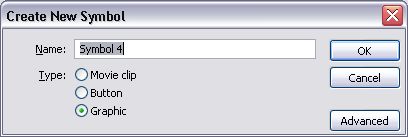
Д ля
создания нового символа необходимо
выбрать из меню приложения команду
Insert – Create New Symbol (Вставка
– Создать новый символ). В
появившемся диалоговом окне Create
New Symbol (Создать новый
символ) задается имя образца данного
символа в библиотеке, а в группе Туре
(Тип) – тип будущего символа. После
нажатия кнопки OK символ появится в
библиотеке, а на рабочей области будет
отображена его временная шкала.
ля
создания нового символа необходимо
выбрать из меню приложения команду
Insert – Create New Symbol (Вставка
– Создать новый символ). В
появившемся диалоговом окне Create
New Symbol (Создать новый
символ) задается имя образца данного
символа в библиотеке, а в группе Туре
(Тип) – тип будущего символа. После
нажатия кнопки OK символ появится в
библиотеке, а на рабочей области будет
отображена его временная шкала.
Рис. 13. Окно создания символа.
Данный способ создания символов не единственный и, зачастую, не всегда удобный. Более наглядным способом создания символов является способ преобразования уже имеющихся объектов в символы непосредственно на рабочей области, что в контексте с другим содержимым позволяет постоянно видеть проект в целом.
Для преобразования содержимого в символ выделите требуемые объекты с помощью инструмента Selection (Выделение) (не забывайте о том, что векторные фигуры состоят из линий и заливок, поэтому необходимо выделять их одновременно) и выберите из меню приложения команду Modify – Convert to Symbol (Модификация – Преобразовать в символ) или нажмите на клавиатуре клавишу F8. После этого в окне Convert to Symbol (Преобразовать в символ) задайте те же параметры, что и в окне Create New Symbol (Создать новый символ), и нажмите кнопку OK. Выделенный объект будет преобразован в символ, после чего можно будет перейти к его редактированию.
Р едактирование
символов можно осуществлять несколькими
способами. Очень удобен режим редактирования
символа на месте Edit in Place (Правка
на месте). Его преимущество заключается
в том, что вместо перехода в режим
редактирования символов можно просто
редактировать символ в контексте всего
фильма. При этом все остальные элементы,
представленные в текущем кадре, остаются
видимыми, но недоступными. Для использования
данного режима необходимо выделить
экземпляр символа на рабочем поле, а
затем выбрать из меню команду Edit –
Edit in Place (Правка – Правка
на месте), или просто дважды
щелкнуть на экземпляре символа на
рабочем поле. При этом на временную
шкалу выводятся кадры выбранного
символа, а на рабочей области отображается
его содержимое. Поскольку в символе
может быть несколько таких вложений,
возникает проблема – как узнать, где
вы находитесь в настоящий момент: на
основном рабочем поле или в режиме
редактирования одного из вложенных
символов? На этот случай существует
подсказка: в верхней части окна документа
расположена панель инструментов Edit
Bar (Редактирование), левая часть
которой представляет собой область
меток местонахождения.
едактирование
символов можно осуществлять несколькими
способами. Очень удобен режим редактирования
символа на месте Edit in Place (Правка
на месте). Его преимущество заключается
в том, что вместо перехода в режим
редактирования символов можно просто
редактировать символ в контексте всего
фильма. При этом все остальные элементы,
представленные в текущем кадре, остаются
видимыми, но недоступными. Для использования
данного режима необходимо выделить
экземпляр символа на рабочем поле, а
затем выбрать из меню команду Edit –
Edit in Place (Правка – Правка
на месте), или просто дважды
щелкнуть на экземпляре символа на
рабочем поле. При этом на временную
шкалу выводятся кадры выбранного
символа, а на рабочей области отображается
его содержимое. Поскольку в символе
может быть несколько таких вложений,
возникает проблема – как узнать, где
вы находитесь в настоящий момент: на
основном рабочем поле или в режиме
редактирования одного из вложенных
символов? На этот случай существует
подсказка: в верхней части окна документа
расположена панель инструментов Edit
Bar (Редактирование), левая часть
которой представляет собой область
меток местонахождения.
Рис. 14. Метки местонахождения панели инструментов Edit Bar (Редактирование)
Символы содержат собственную временную шкалу, которая воспроизводится независимо от главной временной шкалы. Таким образом, их можно использовать для создания так называемой вложенной анимации.
Создайте новый Flash-документ.
Нарисуйте на рабочей области произвольный объект, например, прямоугольник. Выделите его и, нажав клавишу F8, преобразуйте в символ клипа Movie Clip.
Дважды щелкните по полученному клипу, чтобы перейти в режим редактирования.
Создайте на временной шкале анимацию трансформации формы объекта.
Вернитесь на основную сцену, щелкнув по маркеру Scene 1 на панели Edit Bar или дважды щелкнув по свободному месту рабочего поля. Убедитесь, что на временной шкале основной сцены находится всего один кадр. Запустите предварительный просмотр. Анимация будет проигрываться внутри созданного клипа.
На временной шкале основной сцены создайте анимацию движения, как в рассмотренных ранее примерах. Проиграйте получившуюся анимацию.
Сохраните Flash-документ.
