
- •Министерство образования россИйСкой федерации
- •Введение 10 Глава 1. Основные термины, понятия и определения информатики 13
- •Глава 2. Операторы 36
- •Глава 3. Основные вcтроенные функции 62
- •Глава 4. Среда разработки Visual Basic 69
- •Глава 5. Основные общие свойства, события и методы 73
- •Глава 6. Объекты, управляющие элементы 79
- •Глава 7. Модули и классы 102
- •Глава 8. Разработка интерфейса 107
- •Глава 9. Работа с базами данных 118
- •Глава 10. Графические средства 174
- •Глава 16. Лабораторный практикум 258
- •Предметный указатель 290 Библиографический список 295
- •Введение
- •Порядок изучения и классификация учебного материала
- •Глава 1. Основные термины, понятия и определения информатики
- •1.1. Алгоритмы
- •1. Словесная форма
- •2. Блок ‑ схема
- •3. Псевдокоды
- •1.2. Языки программирования
- •1. Естественный язык.
- •1.3. Визуальное объектно‑ориентированное программирование
- •1.4. Этапы проектирования программной системы
- •1.5. Общий порядок подготовки программ к выполнению
- •1.6. Типы программ
- •1.7. Информация, данные и их характеристики
- •1.8. Системы счисления
- •1.9. Организация файлов
- •1.10. Структурное программирование
- •1.11. Организация человеко‑машинного интерфейса
- •1.12. Информационные технологии
- •1.13. Защита информации
- •1.14. История возникновения и развития языка Basic
- •Глава 2. Операторы
- •2.1. Объявление данных
- •Типы данных
- •2.1.1. Определение типа пользователя ‑ Type
- •2.1.2. Объявление записи
- •2.1.3. Объявление массива
- •2.1.4. Объявление локальных статических переменных ‑ Static
- •2.1.5. Объявление именованных констант ‑ Const
- •2.1.6. Встроенные именованные константы
- •2.1.7. Перечисленияenum(vb)
- •2.1.8. Коллекции данныхCollection(vb)
- •Вопросы для самопроверки и контроля
- •2.2. Переопределение массивов
- •2.2.1. Инициализация массива ‑ Erase
- •2.2.2. Переопределение массивов ‑ Redim
- •2.2.3. Изменение начала отсчета индексов ‑ Option Base
- •Вопросы для самопроверки и контроля
- •2.3. Работа с внутренними подпрограммами
- •2.3.1. Переход к внутренней подпрограмме ‑ Gosub
- •2.3.2. Возврат из внутренней подпрограммы ‑ Return
- •2.4.2. Безусловный переход ‑ Goto
- •2.4.3. Условный переход ‑ If, Iif
- •Однострочный вид оператора:
- •Пример. Нахождение наибольшего числа из двух чисел a, b.
- •2.4.4. Выбор варианта ‑ Select
- •2.4.5. Цикл ‑ For ... Next
- •2.4.6. Цикл ‑ For Each ... Next(Vb)
- •2.4.7. Цикл ‑ Do... Loop
- •2.4.9. Обмен значениями двух переменных- Swap (qb)
- •Вопросы для самопроверки и контроля
- •2.5. Ввод-вывод
- •2.5.1. Ввод данных с клавиатуры ‑ Input (qb)
- •2.5.2. Ввод строки символов ‑ Line Input (qb)
- •2.5.3. Вывод данных с символами‑разделителями на дисплей ‑ Write (qb)
- •2.5.4. Вывод данных на дисплей ‑ Print
- •2.5.5. Вывод данных на дисплей в заданном формате ‑ Print Using (qb)
- •2.5.6. Вывод данных на принтер ‑ Lprint (qb)
- •2.5.7. Задание числа колонок и строк на экране ‑ Width (qb)
- •2.5.8. Управление курсором- Locate (qb)
- •2.5.9. Чтение из оперативной памяти-Data, Read, Restore (qb)
- •Вопросы для самопроверки и контроля
- •2.6. Работа с файлами
- •2.6.1. Открытие файла или устройства ‑ Open
- •2.6.2. Вывод данных с символами-разделителями в файл ‑ Write #
- •2.6.3. Вывод данных в файл ‑ print #
- •2.6.4. Ввод данных из текстового файла ‑ Input #
- •2.6.5. Ввод строки символов из файла ‑ Line Input#
- •2.6.10. Захват и освобождение файла ‑ Lock, Unlock
- •2.7.2. Задание палитры ‑ Palette (qb)
- •2.7.3. Задание цвета ‑ Color (qb)
- •2.8.3. Изображение окружности и эллипса ‑ Circle (qb)
- •2.8.4. Вычерчивание произвольного изображения ‑ Draw (qb)
- •2.8.5. Окраска изображения ‑ Paint (qb)
- •2.8.6. Запись фрагмента экрана в массив ‑ Get(qb)
- •2.8.7. Восстановление изображения на экране ‑ Put (qb)
- •2.8.8. Копирование страниц экрана ‑ Pcopy (qb)
- •2.10. Вызов внешних процедур и функций
- •2.10.1. Объявление процедур ‑ Declare
- •2.10.2. Задание процедуры ‑ Sub
- •2.10.3. Задание функции ‑ Function
- •2.10.4. Вызов процедуры, функции ‑ Call
- •Вопросы для самопроверки и контроля
- •2.12.4. Конец процедуры обработки прерываний ‑ Resume
- •Глава 3. Основные вcтроенные функции
- •3.1. Математика
- •3.2. Массивы
- •3.3. Строки
- •3.4. Даты и время
- •3.5. Преобразование и контроль данных
- •3.6. Ввод и вывод данных
- •3.7. Установка цвета
- •3.11. Поиск, выбор, замена (vb)
- •3.12. Финансово‑математические функции (vb)
- •Глава 4. Среда разработки Visual Basic
- •4.1. Окна и панели среды разработки
- •4.2. Настройка среды разработки
- •Глава 5. Основные общие свойства, события и методы
- •5.1. Cвойства
- •5.2. События
- •5.3. Методы
- •5.4. Размещение объектов
- •5.5. Экран
- •Вопросы для самопроверки и контроля
- •Глава 6. Объекты, управляющие элементы
- •6.1. Формы
- •6.2. Командные кнопки (CommandButton)
- •6.3. Текстовые поля (TextBox, MaskedEdit, RichTextBox)
- •6.4. Надписи (Label)
- •6.5. Рамки (Frame)
- •6.6. Зависимые переключатели (OptionButton)
- •6.7. Независимые переключатели (CheckBox)
- •6.8. Списки (ListBox)
- •6.9. Комбинированные поля (ComboBox)
- •6.10. Рисунки (Image)
- •6.11. Графические поля (PictureBox)
- •6.12. Таймеры (Timer)
- •6.13. Полосы прокрутки (hScrollBar,vScrollBar,FlatScrollBar)
- •6.14. Ползунок (Slider)
- •6.15. Списки устройств (DriveListBox)
- •6.16. Списки каталогов (DirListBox)
- •6.17. Списки файлов (FileListBox)
- •6.18. Кнопки-счетчики (UpDown)
- •6.19. Полоса процесса (Progressbar)
- •6.20. Контур (Shape)
- •6.21. Линия (Line)
- •6.22. Закладки (ssTab, TabStrip)
- •6.23. Таблицы (msFlexGrid)
- •6.24. Список изображений (ImageList)
- •6.25. Отображение иерархических структур (TreeView)
- •6.26. Отображение списков (ListVew)
- •6.27. Анимация avi (Animation)
- •6.28. Календарь (MonthView, Calendar)
- •6.29. Ввод даты и времени (DateTimePicker)
- •Вопросы для самопроверки и контроля
- •Глава 7. Модули и классы
- •7.1. Модули
- •7.2. Классы
- •Вопросы для самопроверки и контроля
- •Глава 8. Разработка интерфейса
- •8.1. Меню
- •8.2. Всплывающее и динамическое меню
- •8.3. Панель инструментов (ToolBar)
- •8.4. Общий диалог
- •8.4.1. Размещение общего диалога (Common Dialog)
- •8.4.2. Диалог открытия файла
- •8.4.3. Диалог настройки шрифтов
- •8.4.4. Диалог настройки цвета
- •8.4.5. Диалог настройки принтера
- •8.5. Встроенные и специальные диалоги
- •8.6. Панель состояния (StatusBar)
- •Вопросы для самопроверки и контроля
- •Глава 9. Работа с базами данных
- •9.1. Создание баз данных в Data Manager Pro
- •9.2. Создание запросов в Data Manager Pro
- •9.3. Создание форм мастером vb Data Form Wizard
- •9.4. ТехнологияDaOдоступа к базам данных
- •9.4.1. Объект управления Data
- •9.4.2. Объекты управления, связанные с базой данных
- •9.4.3. Методы
- •Уплотнение базы данных методом CompactDatabase
- •9.4.4. Создание базы, таблиц, индексов, связей и запросов
- •9.4.5. Обмен данными с помощью репликаций
- •9.5. Команды языка запросов sql
- •9.5.1. Запросы на выборку данных
- •Указание результатов выборки и источников данных
- •Критерий связи и отбора данных
- •Группировка данных
- •Сортировка
- •Примеры
- •9.5.2. Запросы на обновление данных
- •9.5.5. Изменение структуры таблицы
- •9.5.6. Объединение таблиц
- •9.5.7. Перекрестные запросы
- •9.5.8. Подзапросы
- •9.5.9. Создание и использование базы данных средствами запросов иAdo
- •9.6. Формирование отчетов средствами Crystal Reports
- •9.7. Соединение среды разработки с базой данных
- •9.8. Создание конструктора среды данных
- •9.9. ТехнологияAdOдоступа к базам данных
- •9.9.1. Объект управления ado Data (Adodc)
- •9.9.2. Командные средства
- •9.9.3. Хранимые процедуры (запросы)
- •9.9.4. Отключение наборов данных
- •9.9.5. Копирование набора в двумерный массив (GetRows)
- •9.10. Создание запросов с использованием конструктора среды данных
- •9.11. Формирование отчетов средствами DataReport
- •9.12. Применение отчетов, сформированных субдAccess
- •Вопросы для самопроверки и контроля
- •Глава 10. Графические средства
- •10.1. Общая информация
- •10.2. Отображение точки ‑ pSet, Point
- •10.3. Отображение отрезка и прямоугольника ‑ Line
- •10.4. Изображение окружности, дуг и секторов ‑ Circle
- •10.5. Формирование диаграмм (msChart,ChartFx)
- •Вопросы для самопроверки и контроля
- •Глава 11. Работаcмышью
- •11.1. События и методы
- •11.2. Перенос объектов
- •11.3. Изменение размеров объектов
- •11.4. Рисование
- •X As Single, y As Single) ‘процедура обработки нажатия мышки
- •12.2. Имитация нажатий клавиш
- •12.3. Печать
- •Вопросы для самопроверки и контроля
- •Глава 13. Отладка, компиляция и распространение программ
- •13.1. Отладка
- •13.1.1. Устранение синтаксических и логических ошибок
- •13.1.2. Обработка ошибок, возникающих при выполнении программы
- •13.2. Компиляция
- •13.3. Распространение программ
- •Вопросы для самопроверки и контроля
- •Глава 14. Дополнительные возможности
- •14.1. ActiveX ‑ элементы
- •14.2. Динамически присоединяемые библиотеки (dll,ActiveXdll)
- •14.3. Функции Windows api
- •14.4. Создание справочной системы
- •14.5. Технология ole
- •14.6. Обмен данными через буфер Clipboard
- •14.7. Директивы условной компиляции
- •14.8. Прерывание процессов функцией DoEvents
- •14.9. Параметры настройки приложения
- •14.10. Динамическое создание объектов
- •Вопросы для самопроверки и контроля
- •Глава 15. СозданиеWeb‑страниц
- •15.1. Основные средства созданияWeb‑страниц
- •15.2. ОсновыHtml
- •15.2.1. Правила написания
- •15.2.2. Структура документа
- •15.2.3. Форматирование текста
- •15.2.4. Атрибуты выравнивания текста и управления цветом
- •15.2.5. Шрифты
- •15.2.6. Списки
- •15.2.7. Изображения
- •15.2.8. Таблицы
- •15.2.9. Якорь (элемент привязки документов, их частей, почты)
- •15.2.10. Фреймы
- •15.2.11. Формы, управляющие элементы
- •15.2.12. Использование компонентовActiveX
- •15.2.13. Дополнительные теги
- •15.2.14. Листы стилей
- •15.3. Клиент и сервер
- •15.4. СозданиеAsp‑файла
- •15.5. Основы создания сценариев
- •15.6. Управление броузером
- •15.6.1. ОбъектWindow
- •15.6.2. ОбъектFrame
- •15.6.3. ОбъектLocation
- •15.6.4. ОбъектNavigator
- •15.6.5. Объект History
- •15.6.6. ОбъектDocument
- •15.6.7. ОбъектLinks
- •15.6.8. Объект Anchors
- •15.6.9. ОбъектForms
- •15.6.10. ОбъектElemеnts
- •15.6.10.1. Кнопки (Button, Reset, Submit)
- •15.6.10.2. Переключатели (CheckBox,Radio)
- •15.6.10.3. Поля ввода (Text, TextArea, Password)
- •15.6.10.4. Списки выбора (Select)
- •15.7. ОбъектыAsp
- •15.8. Работа с текстовыми файлами
- •15.9. Работа с базами данных
- •15.10. Визуальный редакторHtml‑документовDreamweaver
- •15.10.1. Палитра основных объектов
- •15.10.2. Настройка Dreamweaver
- •15.10.3. Структура и размещение файлов
- •15.10.4. Создание заготовкиHtml‑документа
- •15.10.5. Создание пустой таблицы
- •15.10.6. Форматирование ячеек таблицы
- •15.10.7. Размещение картинки
- •15.10.8. Создание меню
- •15.10.9. Форматирование текста
- •15.10.10. Режимы работы объектов
- •15.10.11. Команды
- •15.10.12. Анимация
- •Вопросы для самопроверки и контроля
- •Глава 16. Лабораторный практикум
- •16.1. Числовые типы, оператор присваивания
- •16.2. Алгоритмы линейной структуры
- •16.3. Алгоритмы разветвляющей структуры
- •16.4. Алгоритмы циклической структуры
- •16.5. Алгоритмы работы с рядами
- •16.6. Алгоритмы работы с массивами
- •16.7. Обработка символьных данных
- •16.8. Организация подпрограмм
- •16.9. Работа с файлами
- •16.10. Работа с формами в Visual Basic
- •16.11. Совместная работа с файлами, базами и отчетами
- •Пример задачи для Quick Basic
- •Текст программ
- •1. Учет авиапассажиров.
- •16. Учет платежных поручений в банке.
- •2.2. Переопределение массивов
- •2.3. Работа с внутренними подпрограммами
- •2.4. Организация вычислений
- •2.5. Ввод-вывод
- •2.6. Работа с файлами
- •2.10. Вызов внешних процедур и функций
- •5. Основные общие свойства, события и методы
- •6. Объекты, управляющие элементы
- •7. Модули
- •8. Разработка интерфейса
- •9. Работа с базами данных
- •10. Графические средства
- •11. Работа с мышью
- •12. Печать
- •13. Отладка, компиляция и распространение программ
- •14. Дополнительные возможности
- •15. Создание Web‑страниц средствами vbScript, html, asp
- •Приложение 2. Вопросы для экзаменационных билетов
- •Предметный указатель
- •Библиографический список
- •Плещёв Владимир Васильевич Информатика и программирование.
- •С примерами и упражнениями
15.6.10.1. Кнопки (Button, Reset, Submit)
Существуют три типа кнопок: обычная (Button), сброса значений элементов формы (Reset) и передачи данных из формы на сервер (Submit).
Метод Clickпрограммно имитирует щелчок пользователя по кнопке без генерации событияOnClick.
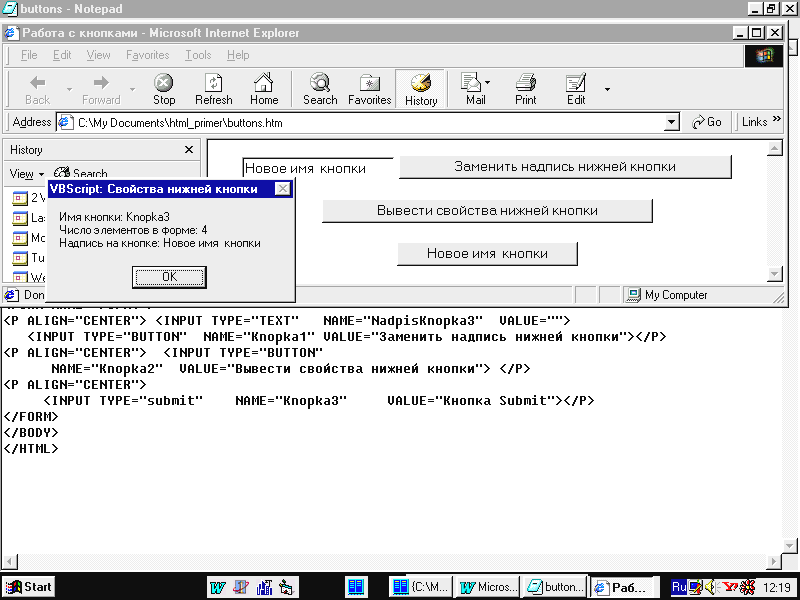
Примерработы с кнопками (рис. 15.6.10.1.1). В полеNadpisKnopka3вводится наименование нижней кнопкиKnopka3. Верхняя кнопкаKnopka1заменяет название кнопкиKnopka3. Средняя кнопкаKnopka2выводит свойства кнопкиKnopka3. КнопкаKnopka3передает данные на сервер.
<HTML><HEAD><TITLE>Работа с кнопками</TITLE>
<SCRIPT LANGUAGE=“VBScript“>
SubKnopka1_OnClick‘формирование имени нижней кнопкиKnopka3
Document.Form1.Knopka3.Value=Document.Form1.NadpisKnopka3.Value
EndSub
SubKnopka2_OnClick‘вывод сообщения со свойствами нижней кнопки
NS = chr(13) + chr(10)
S = “Имя кнопки: “ & Document.Form1.Knopka3.Name & NS & _
“Число элементов в форме: “ & _
Document.Form1.Knopka3.Form.Elements.Length & NS & _
“Надпись на кнопке: “ & Document.Form1.Knopka3.Value
MsgBoxs,0, “Свойства нижней кнопки“
End Sub
Sub Knopka3_OnClick: Alert “Щелчок по нижней кнопке“: End Sub
</SCRIPT></HEAD><BODY BGCOLOR=“WHITE“>
<FORM NAME=“Form1“>
<P ALIGN=“CENTER“>
<INPUT TYPE=“TEXT“ NAME=“NadpisKnopka3“ VALUE=““>
<INPUT TYPE=“BUTTON“ NAME=“Knopka1“
VALUE=“Заменить надпись нижней кнопки“></P>
<P ALIGN=“CENTER“> <INPUT TYPE=“BUTTON“
NAME=“Knopka2“VALUE=“Вывести свойства нижней кнопки“></P>
<P ALIGN=“CENTER“>
<INPUT TYPE=“submit“NAME=“Knopka3“VALUE=“Кнопка Submit“></P>
</FORM></BODY>
</HTML>
Р ис.
15.6.10.1.1. Вид страницы после нажатия
средней кнопки
ис.
15.6.10.1.1. Вид страницы после нажатия
средней кнопки
15.6.10.2. Переключатели (CheckBox,Radio)
Свойство Checked‑ выбран (True) или нет (False) переключатель.
Метод Clickпрограммно имитирует щелчок пользователя по кнопке без генерации событияOnClick.
Примерработы с двумя независимыми переключателями и с кнопками установки, сброса всех флажков и вывода установленных флажков.
<HTML><HEAD><TITLE>Независимые переключатели</TITLE>
<SCRIPT LANGUAGE=“VBScript“>
SubKnopka1_OnClick‘обработка кнопки установки всех флажков
For i=0 to 1:Document.Form1.Elements(i).Checked=True:Next:End Sub
SubKnopka2_OnClick‘обработка кнопки сброса всех флажков
For i=0 to 1: Document.Form1.Elements(i).Checked=False:Next:End Sub
SubKnopka3_OnClick‘обработка кнопки вывода выбранных флажков
NS=chr(13)+chr(10): S=“Выбраны флажки: “+NS
For i=0 to 1: If Document.Form1.Elements(i).Checked Then _
S=S+Document.Form1.Elements(i).Value+NS
Next: Alert S: End Sub
</SCRIPT></HEAD>
< BODY>
<FORM NAME=“Form1“><P ALIGN=“CENTER“>
<TABLE> <TD>Флажок 1<TD><INPUT TYPE=“checkbox“
NAME=“Flag1“ VALUE=“1“><TR>
<TD>Флажок 2<TD><INPUT TYPE=“checkbox“
NAME=“Flag2“ VALUE=“2“><TR> </TABLE> </P>
<P ALIGN=“CENTER“> <INPUT TYPE=“BUTTON“ NAME=“Knopka1“
VALUE=“Установить все флажки“>
<INPUT TYPE=“BUTTON“ NAME=“Knopka2“ VALUE=“Сброс флажков“>
<INPUT TYPE=“BUTTON “NAME=“Knopka3“ VALUE=“Вывод флажков“> </P>
</FORM>
</BODY>
</HTML>
Примерработы с двумя зависимыми переключателями (изменения цвета фона формы) и с кнопкой восстановления первоначального вида.
<HTML>
<HEAD><TITLE>Зависимые переключатели</TITLE>
<SCRIPT LANGUAGE=“VBScript“>
SubRadioColor(i)‘обработка событияOnClickдляi‑го переключателя
Ifi= 0ThenDocument.BgColor=“Red“ ‘выбран первый переключатель
Ifi= 1ThenDocument.BgColor=“Green“ ‘выбран второй переключатель
EndSub
SubKnopka_OnClick‘обработка кнопки восстановления формы
Document.BgColor = “White“
Document.Forms(0).Elements(0).Checked = True
End Sub
</SCRIPT>
</HEAD>
<BODY BGCOLOR=“WHITE“>
<FORM METHOD=“POST“> <P ALIGN=“CENTER“>
<FONT SIZE=“6“>Цвет фона</FONT></P> <P ALIGN=“CENTER“>
<INPUT TYPE=“radio“ ONCLICK=“RadioColor(0)“
CHECKED NAME=“CvetFona“ VALUE=“K“
<FONT SIZE=“4“>Красный</FONT> <BR>
<INPUT TYPE=“radio“ ONCLICK=“RadioColor(1)“
CHECKED NAME=“CvetFona“ VALUE=“Z“
<FONT SIZE=“4“>Зеленый</FONT></P>
<P ALIGN=“CENTER“><INPUT TYPE=“BUTTON“
NAME=“Knopka“ VALUE=“Сброс“></P>
</FORM>
</BODY>
</HTML>
