
- •1. Компьютерные сети (кс): понятие, компоненты, назначение. Понятие сетевой архитектуры.
- •Эволюция кс как результат развития средств вт и телекоммуникаций. История и тенденции развития кс.
- •2)Способ представления данных
- •3. Классификации кс: по размеру, по внутренней структуре, по способу управления, по типу коммутации
- •Классификации кс: по среде передачи, по топологии, по методу доступа к кабелю. Понятие сетевого кадра (фрейма).
- •Многоуровневая модель внутрисетевого взаимодействия. Понятие открытой системы. Модель osi.
- •6. Сетевые адаптеры: понятие, функции. Кодирование-декодирование сигнала в кабеле. Мас-адрес.
- •Аппаратные компоненты кс: повторитель, концентратор, мост, коммутатор, маршрутизатор, шлюз.
- •8. Сети канального уровня Ethernet. Формат кадра Ethernet. Спецификации физических сред. Wireless Ethernet.
- •9. Адресация в кс. Плоская и иерархическая структура адресного пространства. IPv4-адрес, маска подсети. Формат iPv4-пакета.
- •10. Классы iPv4-сетей. Частные адреса. Групповые адреса. Зарезервированные адреса.
- •11. Стек tcp/ip. Обзор протоколов: tcp, udp, icmp, arp.
- •Символьные адреса. Система доменных имен dns. Схемы разрешения доменных имен.
- •13. Dhcp: понятие, механизм работы. Режимы работы dhcp-сервера. Проблемы, связанные с использованием dhcp
- •14.Протокол iPv6: понятие, сравнение с iPv4, классы трафика, адресация. Структура пакета iPv6. Джамбограммы.
- •15. Методы взаимодействия гетерогенных сетей.
- •16. Маршрутизация пакетов. Маршрутная таблица. Алгоритмы маршрутизации. Понятие метрики.
- •Протоколы сбора маршрутной информации rip и ospf.
- •18. Трансляция сетевых адресов. Технология nat
- •Протокольные стеки ipx/spx, NetBios/smb, sna
- •20. Сеть Интернет: история развития, организация управления, возможности и преимущества.
- •Организации по управлению Интернетом
- •21. Организация работы сетевой службы web. Формат запроса. Понятие гипертекста и гипермедиа. Web-приложение. Тонкий и толстый клиенты. Сайты и порталы. Классификация web-сайтов.
- •Создание web-сайтов: организация работ, группа разработки, основные этапы разработки. Характеристики web-сайтов: по содержанию, по дизайну, по сервисам, технические характеристики.
- •1. Анализ и проектирование
- •23. Техническое обеспечение работы web-сайта. Мониторинг работы сайта
- •24.Средства, методы и критерии поиска информации в сети Интернет. Компоненты поисковых машин. Морфология поиска. Метапоисковые системы.
21. Организация работы сетевой службы web. Формат запроса. Понятие гипертекста и гипермедиа. Web-приложение. Тонкий и толстый клиенты. Сайты и порталы. Классификация web-сайтов.
Web – клиент - серверная.
(браузер) (web)
Обмен данными между клиентом и сервером в службе Web осуществляет HTTP. HTTP использует в свою очередь протоколы нижних уровней TCP/IP.
Основной цикл работы HTTP:
-
Отправка запроса клиентам.
-
Осуществление установления соединения.
-
Поиск информационного ресурса в своих локальных массивах.
-
Передача данных клиенту сервером.
-
Клиент отображает данные в окне браузера.
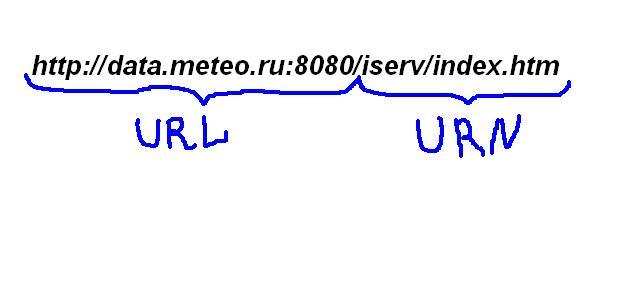
Запросов web-клиента адрес ресурса в формате URI (текстовый формат; Uniform Resource Identifier) – это единообразный идентификатор ресурса.
Идентификатор ресурса
URI = URL + URN
URL (Uniform Resource Locator) – это единый указатель ресурса, определяющий адрес хоста сетевого ресурса.
URL=<схема>://<идентификатор_хоста_в_схеме>
http, ftp, file, news.
URN (Uniform Resource Name) определяет имя ресурса в локальном пространстве имён.

Ответом web-сервера является содержимое HTML и файлов других форматов.
HTML – язык разметки гипертекста.
Клиент-браузер интерпретирует строки и отображает результат в виде гипертекстового документа – электронный документ, содержащий мультимедиа данные (текст, графика (статическая и динамическая), звук, видео), обеспечивающий взаимосвязь с другими гипертекстовыми документами по средством гиперссылок.
Гипертекст - технология на базе средств обработки больших, глубоко вложенных, структурированных, связанных семантически, понятийно текстов, информации, которые организованы в виде фрагментов (текста), относящихся к одной и той же системе объектов, расположенных в вершинах некоторой сети и выделяемых обычно цветом; они позволяют при машинной реализации быстро, нажатием нескольких клавиш, вызывать и помещать в нужное место просматриваемого или организуемого нового текста нужные фрагменты гипертекста, "привязанные" к выделенным по цвету ключевым словам или словосочетаниям; гипертекстовая технология позволяет определять, выбирать вариант актуализации информации гипертекста в зависимости от информационных потребностей пользователя и его возможностей, уровня подготовки. При работе с гипертекстовой системой, пользователь имеет возможность просматривать документы (страницы текста) в том порядке, в котором ему это больше нравится, а не последовательно, как это принято при чтении книг. Достигается это путем создания специального механизма связи различных страниц текста при помощи гипертекстовых ссылок.
Гиперссылка – это непоследовательная ассоциативная связь между электронными документами.
Средства гипермедиа - средства на основе синтеза концепции гипертекста и мультимедиа, то есть в гипертекстовые фрагменты могут быть "встроены" мультимедийное сопровождение, мультимедийные приложения.
Гипермедиа – это «полный фарш» в мире интернет информации. Если классическая ссылка представляет собой переход по нажатию от одного текста к другому, то гипермедиа – объединяет все возможные виды эффектов сопровождения. Перешли на страницу, а там фанфары, светопреставление, медведи с цыганами пляшут, кино показывают – вот она, гипермедиа. В принципе гипермедиа – это продвинутая гиперссылка, созданная для того, чтобы приукрасить информацию в интернете, сделать ее интерактивной и интересной. Обычная гиперссылка объединит страницы, вкладки, группы текстов в одну цепочку, а гипермедиа снабжает этот «лабиринт» всплывающими окошками, фотографиями, мультиками, звуками и музыкой.
Веб-приложение — клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются межплатформенными сервисами.
Веб-приложения стали широко популярными в конце 1990-х — начале 2000-х годов.
Веб-приложение состоит из клиентской и серверной частей, тем самым реализуя технологию «клиент-сервер».
Клиентская часть реализует пользовательский интерфейс, формирует запросы к серверу и обрабатывает ответы от него.
Серверная часть получает запрос от клиента, выполняет вычисления, после этого формирует веб-страницу и отправляет её клиенту по сети с использованием протокола HTTP.
Само веб-приложение может выступать в качестве клиента других служб, например, базы данных или другого веб-приложения, расположенного на другом сервере.
Толстый и тонкий клиенты
Тонкий клиент (англ. thin client) в компьютерных технологиях — компьютер или программа-клиент в сетях с клиент-серверной или терминальной архитектурой, который переносит все или большую часть задач по обработке информации на сервер. Примером тонкого клиента может служить компьютер с браузером, использующийся для работы с веб-приложениями.
Под термином «тонкий клиент» подразумевается достаточно широкий с точки зрения системной архитектуры ряд устройств и программ, которые объединяются общим свойством: возможность работы в терминальном режиме. Таким образом, для работы тонкого клиента необходим терминальный сервер. Этим тонкий клиент отличается от толстого клиента, который, напротив, производит обработку информации независимо от сервера, используя последний в основном лишь для хранения данных.
Толстый клиент в архитектуре клиент-сервер — это приложение, обеспечивающее (в противовес тонкому клиенту) расширенную функциональность независимо от центрального сервера. Часто сервер в этом случае является лишь хранилищем данных, а вся работа по обработке и представлению этих данных переносится на машину клиента.
Достоинства:
-
Толстый клиент обладает широким функционалом в отличие от тонкого.
-
Режим многопользовательской работы.
-
Предоставляет возможность работы даже при обрывах связи с сервером.
-
Имеет возможность подключения к банкам без использования сети Интернет.
-
Высокое быстродействие.
Недостатки:
-
Большой размер дистрибутива.
-
Многое в работе клиента зависит от того, для какой платформы он разрабатывался.
-
При работе с ним возникают проблемы с удаленным доступом к данным.
-
Довольно сложный процесс установки и настройки.
-
Сложность обновления и связанная с ней неактуальность данных.
Сайт – совокупность электронных документов, объединённых одним узлом (одним IP-адресом или доменным узлом)
Интернет-портал - веб-сайт, предоставляющий пользователю различные интерактивные сервисы, работающие в рамках одного проекта (форум, новости, прогноз погоды и курсы валют, голосования). Порталы бывают корпоративными (предназначены для пользователей определенной профессиональной принадлежности (сотрудники, партнеры) и так называемыми "публичными" (интересны широкому кругу пользователей).
Классификация web-сайтов.
-
Навигационные сайты (поисковые машины, каталоги)
-
Функциональные сайты (информирующие сайты для освещения деятельности домашней страницы, промо-сайты, корпоративные пространства).
-
Тематические сайты (научные, хобби, медицинские)
-
Онлайновые сайты СМИ (радио, каналы)
-
Коммерческие сайты
-
Сетевые сообщества (форумы, чаты, блоги, социальные сети)
