
- •Рандомное движение во Flash
- •Замедление при щелчке мышки
- •Кнопка для включения/выключения звука
- •Простой флэш-прелоадер
- •Случайное перемещение во флэш с использованием ActionScript
- •Цифровые часы
- •Аналоговые часы во Flash mx
- •Аналоговые часы
- •Создание процентного показателя загрузки
- •Анимация кнопки при наведении на нее курсора
- •Создание движения объектов по траектории
- •Создание собственного курсора
- •Создание интерактивной карты
- •Травянистое поле
-
Создание движения объектов по траектории
Шаг 1
Этот урок научит вас простейшему движению объекта по траектории, эта функция появилась еще в ранних версиях флеша, и очень часто используется сегодня. Для реализации этой фишки нам понадобится совсем ничего: слой с траекторией, преобразованный в специальный вид слоя - Слоя-Маски, и соответсвенно сам объект. Например, если вы захотите создать простую анимацию движения гоночной машины по трассе, то вам будет совершенно необязательно использовать какие-либо сложные ActionScipt функции, достаточно вспомнить этот урок.
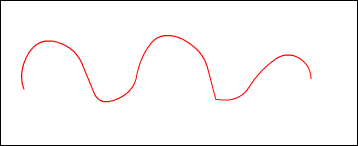
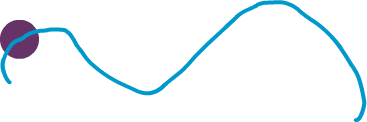
Рисуем траекторию
Для этого нам достаточно на самом первом слое нарисовать линию (не обязательно замкнутую), используя, например, «pencil tool». Я рекомендую вам поставить сглаживание на Smooth в опциях карандаша, чтобы движения были плавными и без рывков.



Шаг 2
Создание «путевого» слоя
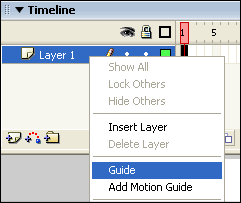
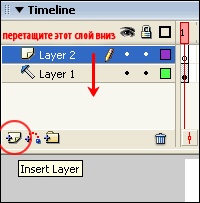
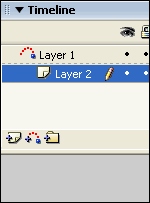
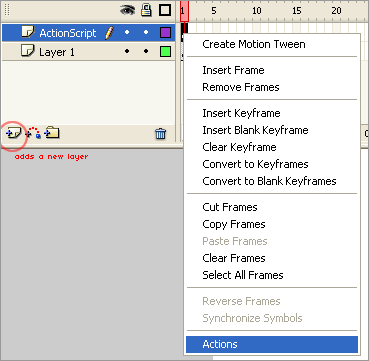
Теперь этот слой нам надо преобразовать в «траекторный» слой. Правой кнопкой мыши кликаем на слое, на котором расположена наша траектория и выбираем «Guide». Иконка перед названием слое дожна измениться с листа на молоток. Если это так, значит вы все делаете правильно правильно и уже близки к конечному результату. Теперь, когда «путевой» слой готов, нам необходимо ему подчинить ему слой с объектом. Для этого создадим новый слой, поместим на него рисунок, который должен двигаться по траектории, затем зажмите левую кнопку мши на новом слое и перетащите под слой траектории так, чтобы слой стал зависим (иконка и название слоя немного сместится вправо, иконка слоя с траекторией тоже изменится).




Шаг 3
Создание движения объекта
Однако это не все. Теперь нам необходимо заставить объект двигаться по траектории. Для этого на слое с объектом передвинем его к началу траектории:

Перейдем на 15 кадр и создадим там KeyFrame нажатием F6. В этом кадре передвинем объект к концу траектории:

Теперь чтобы тело двигалось, нам нужно создать Motion Tween. Для этого кликаем правой кнопкой мыши на пространстве между первым и последним кадром и выбираем Create Motion Tween, в свойствах необходимо поставить галочку Orient to path. Все, теперь за 15 кадров объект переместится из начала траектории в ее конец.
ВАЖНО: При создании замкнутой траектории не стоит забывать, что флеш выбирает кратчайший путь, и если просто передвинуть объект на последнем кадре ниже по траектории относительно первого кадра движения по окружности не получится, можете убедиться сами. Для этого можно разбить траекторию на три участка, т.е. начальной точкой для второго участка будет конец первого, для третьего - конец второго и т.д. Удачи!
-
Создание собственного курсора
Шаг 1
Существое множество способов создания собственного курсора, в этом уроке мы рассмотрим самый простой и достаточно простой. В нашем примере, курсором будет мувиклип, который будет принимать координату настоящего курсора, который в свою очередь будет невидим. Это урок для новичков, и вам совершенно не нужно иметь глубоких познаний в ActionScript, чтобы повторить его.
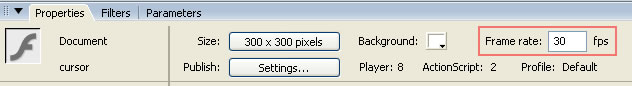
Начнем с того, что создадим новый Flash файл, размеры сцены и фон совершенно неважны. Однако я советую вам выставить frame rate равный 30, чтобы наш курсор двигался плавно и без разких рывков. Изменить frame rate вы можете на панели Propeties Inspector (Window > Properties > Properties или Ctrl+F3).

Шаг 2
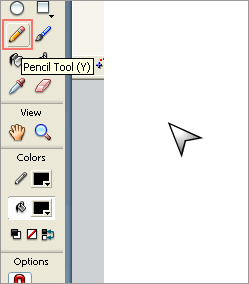
Теперь нужно нарисовать сам курсор. Для этого вы можете использовать Карандаш или любой другой инструмен, выбрать который вы можете на панели инструментов. Рекомендуется расположить ваш курсор немного левее от центра сцены, для чего - поймете позже.

Шаг 3
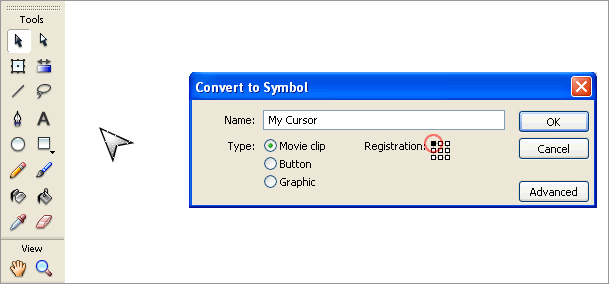
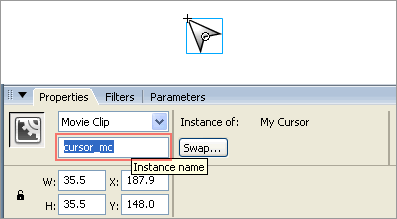
Выделите ваш курсор и нажмите F8, чтобы конвертировать его в символ. ActionScript может управлять только сиволами, но никак не рисованными объектами. В появившемся окошке «Convert to Symbol» название символа можете задать любым, главное выберите тип «Movie clip». Так же стоит убедится, что точка регистрации - верхний левый угол. Точка регистрации задает центр мувиклипа, при задании такого положения точки регистрации мы сможем максимально добится эффекта настоящего курсора. Когда все готово, нажмите OK.

Шаг 4
Пока ваш новорожденный символ еще выделен, откройте Properties Inspector и задайте этому мувиклипу instance name как «cursor_mc». Instance name используются для определения объекта ActionScript'ом, ведь если у нас есть два совершенно одинаковых объекта без instance name, как ActionScript поймет, над каким выполнять команды?

Шаг 5
Курсор готов, теперь нам следует написать волшебный ActionScript, чтобы заменить обычный курсор на наш только что созданный. Для этого создадим новый слой и переименуем его в Script. В нашем случае это совсем необязательно, однако в крупных проектах принято создавать отдельный слой для кода, чтобы в любой момент можно было легко найди нужную часть кода, а не искать его по всем объектам. Нажимаем F9, для открытия панели AtionScript, или жмем правой кнопкой мыши на первый кадр и выбираем «Actions».

Шаг 6
В нашем коде будет всего две функции: первая заставит наш мувиклип двигаться за настоящим курсором, а вторая - скроет настоящий курсор. У пользователя появится полное ощущение того, что наш мувиклип - настоящий курсор (за исключением графики, конечно). Все это умещается в две строчки:
cursor_mc.startDrag("true");
Mouse.hide();
Скопируйте этот код и вставьте в свой проект. Теперь протестируем, нажмем Ctrl+Enter. Работает! :)
Метод startDrag для мувиклипов заставляет их двигаться за курсором.
