
- •Рандомное движение во Flash
- •Замедление при щелчке мышки
- •Кнопка для включения/выключения звука
- •Простой флэш-прелоадер
- •Случайное перемещение во флэш с использованием ActionScript
- •Цифровые часы
- •Аналоговые часы во Flash mx
- •Аналоговые часы
- •Создание процентного показателя загрузки
- •Анимация кнопки при наведении на нее курсора
- •Создание движения объектов по траектории
- •Создание собственного курсора
- •Создание интерактивной карты
- •Травянистое поле
-
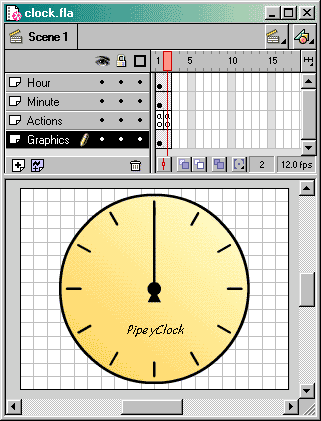
Аналоговые часы во Flash mx
Шаг 1
Нарисуйте фон (циферблат) для ваших будущих часов. Вы можете сделать это во флэше, либо нарисовать в другой программе (Photoshop, Illustrator или в других графических редакторах), а затем импортировать во Flash.
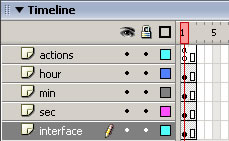
Создайте 5 слоёв и назовите их - interface, sec, min, hour и actions.

Шаг 2
Вставьте фон (циферблат), который вы нарисовали в первый кадр слоя interface.
В первом кадре слоя sec нарисуйте линию. Выберите её и нажмите F8. Назовите её sec_mc, тип выберите Movie clip. Там, где написано registration, обозначьте нижний средний квадрат. Нажмите OK.

Шаг 3
1) Разместите sec_mc (он будет секундной стрелкой) по центру циферблата. Назовете его «sec» в панели Instance.
2) Перетащите sec_mc из библиотеки в первый кадр слоя min (он будет минутной стрелкой). Увеличьте его длину примерно на 3 пикселя. Разместите его по центру циферблата. Назовете его «min» в панели Instance.
3) Перетащите sec_mc из библиотеки в первый кадр слоя hour (он будет часовой стрелкой). Увеличьте его длину примерно на 5 пикселей. Разместите его по центру циферблата. Назовете его «hour» в панели Instance.
4) Скопируйте этот код в экшены первого кадра слоя actions:
time=new Date(); // объект time
seconds = time.getSeconds()
minutes = time.getMinutes()
hours = time.getHours()
hours = hours + (minutes/60);
seconds = seconds*6; // считаем секунды
minutes = minutes*6; // считаем минуты
hours = hours*30; // считаем часы
sec._rotation=seconds; // задаём значение параметра rotation
min._rotation=minutes; // задаём значение параметра rotation
hour._rotation=hours; // задаём значение параметра rotation
Во всех слоях создайте по дополнительному кадру (F5). Нажмите Ctrl+Enter, чтобы запустить ролик.
-
Аналоговые часы
Шаг 1
Создайте новый документ во флэш. Начните с рисования стрелок. Учтите, что минутная стрелка должна быть не выше, чем половина высоты и ширины сцены (чтобы она могла поворачиваться).
Шаг 2
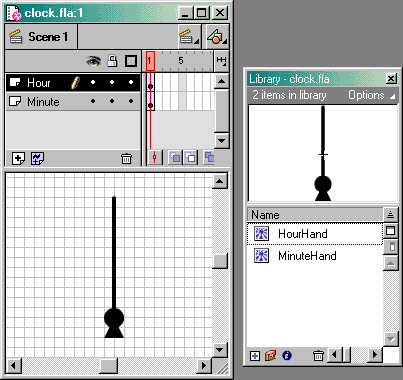
Выберите минутную стрелку, сделайте её MovieClip нажатием клавиши F8 и назовите её MinuteHand. То же самое проделайте с часовой стрелкой и назовите её HourHand. Каждой стрелке нужно также присвоить соответствующее instance name (панель properties). Создайте новый слой и переместите в него одну из стрелок. Проверьте появились ли обе стрелки в библиотеке.

Шаг 3
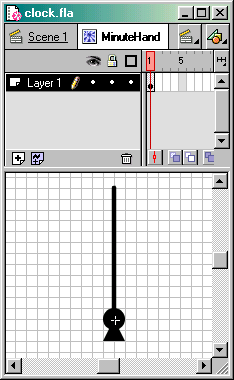
Теперь нужно определить центр для слипов со стрелками. Для этого начните редактирование клипа (двойной щелчок по нему) и установите изображение стрелки так, чтобы центр находился в этом месте:

Шаг 4
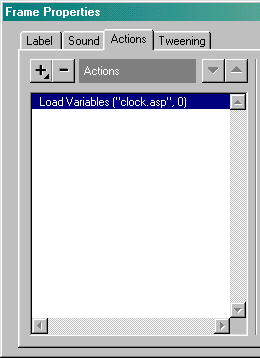
Вернитесь к основной сцене и выровняйте обе стрелке по центру. Теперь нужно добавить экшен, который будет загружать значения часов и минут из asp файла. Создайте новый слой, назовите его actions, откройте панель actions (правой кнопкой по кадру > actions) и вставьте следующий код:

Шаг 5
Создайте еще один слой и нарисуйте в нем циферблат ваших часов. Добавьте второй кадр во всех слоях (выбираем кадр > F5). В слое actions второй кадр будет ключевым (выбираем кадр > F6). В него нужно вставить этот код:
Set Variable: "h" = Hour
Set Variable: "m" = Minute
If (h > 12)
Set Variable: "h" = h - 12
End If
Set Variable: "HourAngle" = h*30 + m/2
Set Variable: "MinuteAngle" = m*6
Set
Property ("HourHandMovie", Rotati on)
= HourAngle
on)
= HourAngle
Set Property ("MinuteHandMovie", Rotation) = MinuteAngle
Шаг 6
Этот код переводит значения часов и минут в углы в градусах и меняет свойство Rotation клипов стрелок в соответствии с полученными углами.
Шаг 7
Вот структура файла clock.asp, который предоставляет значения часов и минут нашим часам.
<%@Language = "VBScript"%>
<%
Option Explicit
Response.Buffer = True
Response.Expires = -1000
Response.Write "Hour=" & Hour(Now) & "&Minute=" & Minute(Now)
Response.Flush
%>
Наши часы готовы!
