
- •Рандомное движение во Flash
- •Замедление при щелчке мышки
- •Кнопка для включения/выключения звука
- •Простой флэш-прелоадер
- •Случайное перемещение во флэш с использованием ActionScript
- •Цифровые часы
- •Аналоговые часы во Flash mx
- •Аналоговые часы
- •Создание процентного показателя загрузки
- •Анимация кнопки при наведении на нее курсора
- •Создание движения объектов по траектории
- •Создание собственного курсора
- •Создание интерактивной карты
- •Травянистое поле
-
Рандомное движение во Flash
Шаг 1
Начнем с того, что создадим новый файл, размер сцены установим 550x100 и зададим Frame rate в 30 кадров в секунду. Нарисуем вертикальную линию, по высоте равную высоте клипа. Вы можете поместить ее на любом месте сцены, это не имеет для нас никакого значения.

Шаг 2
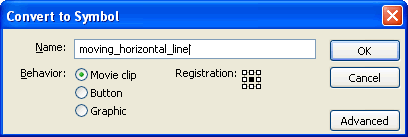
Выделим эту линию и нажмем F8, чтобы перевести ее в movie clip. Имя клипа также не имеет никакого значения. Теперь у нас на сцене вместо линии появился movie clip, содержащий эту линию.

Шаг 3
Выделим этот movie clip с нашей линией и откроем панель ActionScript, нажав F9. Вы должны убедится, что выделение стоит именно на муви-клипе, иначе у нас ничего не получится. Если все правильно, то смело вставляем в окно ActionScript следующий код:
onClipEvent (enterFrame) {
_x = random(551);
_alpha = random(101);
}
Все, ролик готов! Чтобы убедится в его работоспособности, идем Control > Test Movie, или просто нажимает Ctrl+Enter. Если все сделано правильно, то вы должны увидеть прыгающую с места на место линию, как на ролике в начале урока.
Давайте разберемся, что делает код, который мы вставили:
Первая строчка кода "onClipEven(enterFrame) {}" необходима, чтобы действие, описанное двумя строчками ниже, повторялось каждый раз, когда меняется кадр. Вобщем-то, кадр может быть всего один, тут не имеет значение их количество, действие будет выполнятся столько раз в секунду, сколько мы задали в Frame rate в самом начале урока, т.е. 30 раз в секунду бесконечное число секунд.
Вторая строчка "_x = random (551);" меняет значение горизонтальной координаты линии. Т.е. машина выбирает случайное число от 0 до 550 и присваевает его как координату нашей линии.
Если мы хотим изменять вертикальную координату, вместо _x стоит указать _y. Есть множество свойств объекта, которые могут изменяться, например: вертикальное положение_y, вертикальное растягивание _yscale, горизонтальное положение_x, горизонтальное растягивание _xscale, непрозрачность _alpha и поворот объекта _rotation. Советую вам поэксперементировать со всеми этими свойствами, например так:
onClipEvent (enterFrame) {
_x = random(434);
_y = random(50);
_xscale = random (20);
_alpha = random(50);
_rotation = random (44);
}
Попробуйте подставлять свои значения, добавлять или убирать свойства и посмотрите, что выйдет. Успехов
-
Замедление при щелчке мышки
Этот пример продемонстрирует вам основы замедления, перемещая объект туда, где был сделан щелчок мышью на сцене. Кроме того, что это является важной частью анимации, это еще и красиво смотрится. Вы можете скачать *.fla файл здесь (частичный *.fla файл не содержит никаких экшенов или элементов, обеспечивающих данный эффект).
Шаг 1
1) Создайте новый файл. Размер сцены значения не имеет (в примере 300x200 пикселей).
2) На главной сцене нарисуйте небольшой круг и сделайте его movie clip.
3) Чтобы это сделать, выберите нарисованный вами круг и нажмите F8. В появившемся окне выберите Movie clip, дайте ему имя (на ваше усмотрение), и нажмите OK.
Шаг 2
Ничего сложного, правда? Теперь нам нужно применить экшены к этому клипу. Кликните по нему правой кнопкой мыши и выберите пункт «Actions» (действия). Откроется окно Actions.
Вставьте следующие экшены:
onClipEvent (load) {
_x = 0;
_y = 0;
speed = 5;
}
onClipEvent (mouseDown) {
endX = _root._xmouse;
endY = _root._ymouse;
}
onClipEvent (enterFrame) {
_x += (endX-_x)/speed;
_y += (endY-_y)/speed;
}
Теперь вы можете запустить ролик, нажав комбинацию клавиш CTRL+Enter.
Теперь мы объясним, как работает код
Во-первых, в объяснении нуждается функция onClipEvent(load):
onClipEvent (load) {
_x = 0;
_y = 0;
speed = 5;
}
Эта функция перемещает клип в заданные координаты x и y. Точка (0,0) – это верхний правый угол сцены.
Она также задаёт скорость эффекта (speed = 5;). Чем меньше скорость, тем быстрее эффект.
Далее рассмотрим предназначение функции onClipEvent(mouseDown):
onClipEvent (mouseDown) {
endX = _root._xmouse;
endY = _root._ymouse;
}
Она задает конечное расположение вашего клипа. Когда вы кликаете по сцене, она определят место, в которое будет перемещаться ваш клип.
И последнее, что нам осталось – это функция onClipEvent(enterFrame):
onClipEvent (enterFrame) {
_x += (endX-_x)/speed;
_y += (endY-_y)/speed;
}
Это цикл, который берет текущие (x,y) координаты клипа и вычитает их из endX и endY переменных (которые вы задаете, когда кликаете мышью по сцене). Это значение становится все меньшим, т.к. клип приближается к выбранной точке и каждый раз делится на скорость. Это заставляет клип двигаться быстрее, когда он далеко от точки и медленнее, когда он к ней приближается.
