
Практическая работа № 6.
Тема: Работа с внешними гиперссылками на web-страницах. Изображения-карты.
Задание:
Создать на странице гиперссылки на локальную страницу, на страницу Интернет и на электронный почтовый ящик .
Вставить произвольное изображение и, разбив его на участки сделать их ссылками на другие страницы..
Указания к выполнению работы.
Откройте ранее созданную в работе № 2 страницу.
Для создания внешних ссылок используйте тег <a> в следующем формате:
<ahref="адрес"> объект </a>.
В качестве объекта можно использовать символ, текст или рисунок. В качестве адреса указывается адрес локальной страницы или страницы Интернет. Если локальная страница находится в той же папке что и данная страница, указывается её имя, в другом случае указывается полный адрес. Например:
<ahref="rest.html"> отдохните с нами! </a>, или
<ahref="pages\rest.html> отдохните с нами </a>.
Если ссылка делается на ресурс Интернет, то в теге <a> указывается его полный адрес:
<a href="http://jeans.com.ua"> Всё о Jeans </a>.
В случае ссылки на электронный почтовый ящик добавляется указатель mailto:
<a href="mailto: vasya_ivanov@mail.ru"> Письмо Васе </a>
Вставьте изображение с размерами приблизительно 300 на 300 пикселей на эту страницу.
Для подготовки карты изображения вставьте атрибут usemapс именем карты в тег <img>, например : <imgsrc="pic1.jpg"usemap="#map1">.
Для задания карты используйте контейнер <mapname="map1"> ...</map> . Здесь значение атрибутаnameдолжно совпадать с тем значением, которое было указано в атрибутеusemap.
Для задания разметки карты используйте тег <area>. Атрибуты:shape, со значениями:rect– прямоугольник,circle– окружность ,poly– многоугольник, атрибутcords– значения ключевых точек фигур. Здесь же в теге<area> указываются и адреса гиперссылок.
Пример:
<img src="navbar.gif" usemap="#map1">
<MAP name="map1">
<AREA href="guide.html" shape="rect" coords="0,0,118,28">Руководство по доступу </AREA>
<AREA href="shortcut.html" shape="rect" coords="118,0,184,28">Переход</AREA>
<AREA href="search.html" shape="circle" coords="184,200,60">Поиск</AREA>
<AREA href="top10.html" shape="poly" coords="276,0,373,28,50,50,276,0">Первые десять </AREA>
</MAP>
*** Примечание: желательно формировать гиперссылки на карте в привязке к объектам для удобства.***
Проверьте работоспособность ссылок. Готовую работу покажите учителю.
Практическая работа № 7.
Тема: Работа с фреймами на web-страницах
Задание: Организовать при помощи двух (не менее двух) фреймов переход между двумя (не менее чем двумя) web-страницами в одном из фреймов, в то время как содержимое второго фрейма не меняется.
Указания к выполнению работы:
1. Для разбиения страницы на фреймы
вместо тега <BODY> на ней
используется тег <FRAMESET>
с атрибутами -
количество и ширина столбцов и
-
количество и ширина столбцов и – количество и высота строк. Например:
– количество и высота строк. Например:
<FRAMESET cols=100,400 rows=250,250>
что задаёт фреймовую структуру из двух строк и двух столбцов. Столбцы имеют ширину 100 и 400 пикселей, а строки по 250 пикселей.
2. Для задания содержимого каждого
фрейма используется тег <FRAME>
с атрибутами ,
где указывается внутреннее уникальное
имя фрейма, которое позволяет его
идентифицировать впоследствии и
,
где указывается внутреннее уникальное
имя фрейма, которое позволяет его
идентифицировать впоследствии и ,
где указывается адрес страницы
отображаемой во фрейме (локальной или
внешней). Например:
,
где указывается адрес страницы
отображаемой во фрейме (локальной или
внешней). Например:
<FRAME name=fr1 src=primer.html>
3.
Гиперссылки на страницах фреймов
используются в обычном режиме, однако
каждая страница на которую ссылается
ссылка будет открываться в том же фрейме,
где и страница со ссылкой. Чтобы указать
фрейм в котором должна открываться
страница по ссылке используется атрибут
 со
значением имени фрейма в котором должна
открываться гиперссылка. Например:
со
значением имени фрейма в котором должна
открываться гиперссылка. Например:
<a href=primer2.html target=fr1>
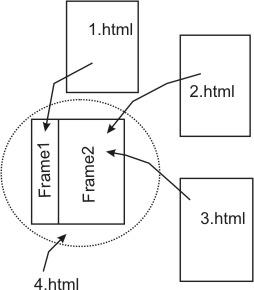
4. Задайте фреймовую структуру с переходами в виде гиперссылок такого вида, как указано на рисунке.
Все
четыре страницы желательно поместить
в одну рабочую папку. Гиперссылки
находятся во фрейме
 на странице
на странице ,
страницы
,
страницы и
и открываются при нажатии на эти ссылки
во фрейме
открываются при нажатии на эти ссылки
во фрейме .
Фреймовая структура страницы задаётся
на странице
.
Фреймовая структура страницы задаётся
на странице .
.
